版权声明:本文为博主原创文章,未经博主允许不得转载。
PS:转载请注明出处
作者:TigerChain
地址:http://www.jianshu.com/p/b69b35fbf242
本文出自TigerChain--微信小程序系列
教程简介
- 1、阅读对象
本篇教程适合初学者,老鸟直接略过,如果有误,欢迎指出,谢谢。
-
2、教程难度
初级
正文
由前面二节我们知道了什么是小程序,并且知道如何创建一个小程的项目,接下来我们说动手写一个helloworld的小程序的Demo。写helloworld目的是为了掌握小程序的配置目录结构和一些组件。
1、文件的组成
1、首先我们看一下传统的web前端应用
一般来说,一个前端应用无非就是包含这四个界面html,css,js,json等。
- 1、html:用来展示界面就是一个View
- 2、css:决定html界面是何种方式展示(显示效果)
- 3、js:决定了这个html界面有何种功能
- 4、json:一些配置信息,比如初始化默认数据,api请求地址等。
2、小程序应用
从图上我们可以看出,小程序和web应用除了文件后缀名不一样,其表现形式是一样的。
2、小程序样式配置的原则
如果我们写了两个样式文件,在主体文件和页面中都写了样式文件,那么先调用那个呢,小程序遵循的就近原则,以页面中的样式优先。json配置文件也一样,按就按就近原则。
3、编写HelloWorld
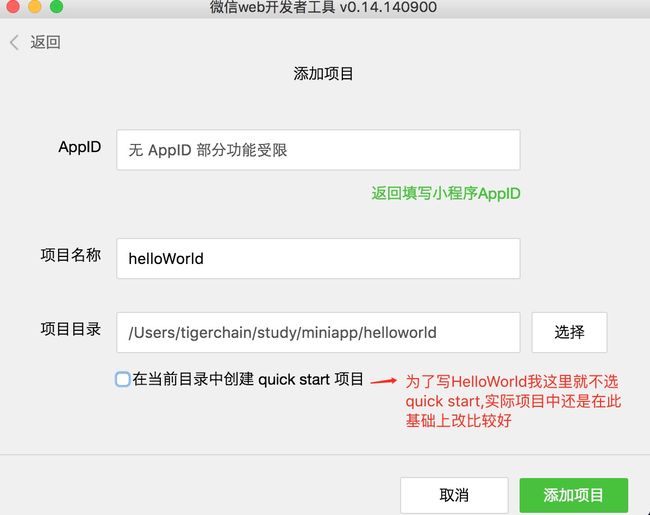
1、打开开发工具,新建一个项目
2、创建完项目以后,我们看到的是一个空项目
由于我们在创建项目的时候没有选择quick start来创建项目,所以创建出的项目是一个空项目(没有自动生成一些文件)
3、编写主体文件
通过上节我们知道,小程序由主体文件和页面组成,而且主体文件是必不可少的,所以我们手动添加主体文件(如果创建项目的时候使用quick start那么主体文件会被自动创建)
- 1、编写主体文件和项目文件
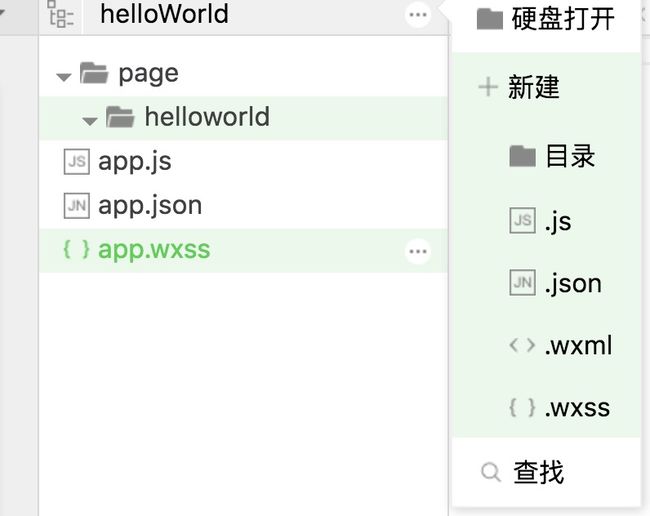
我们将开发工具切换到编辑模式下,如下建立三个主体文件和两个目录
由上节我们知道,主体文件必须在项目的根目录中,并且名字是app.js,app.json,app.wxss,不能修改
- 2、我们打开helloworld.wxml输入
Hello World
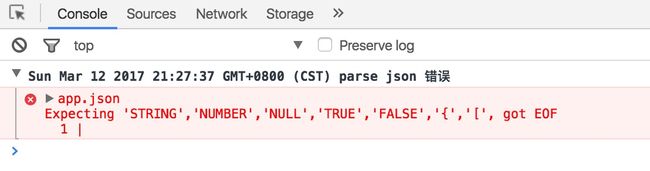
然后ctrl+s保存直接就报错了
原因是我们的helloworld.wxml编写在page/helloworld下面的目录下面,但是小程序不知道我们在这个目录下,所以我们要让小程序知道这个界面,我们就要在app.json中去配置(注册一下)
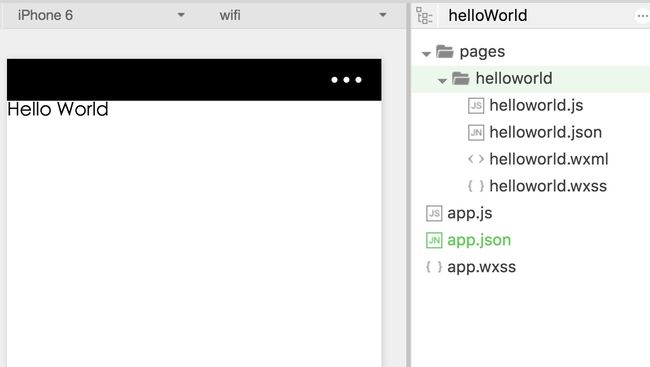
- 3、在app.json中去注册
打开app.json并且输入以下内容,如果我们自己的目录名字不叫这个换成自己的目录即可
{
"pages": [
"pages/helloworld/helloworld"
]
}
3、常见的一些组件
1、view组件
view 组件就类似于 Html 中的 div 标签。
...
...
2、text组件
text 组件就相于是 Html 中的 lable 标签
TigerChain
3、image组件
毫无疑问,image 就是图片组件的意思,使用 src 属性来设置图片路径
src="xxx.png"
到此为止我们就使用小程序编写出来了一个 Helloworld 的应用了,但是这个 Helloworld 是没有样式和功能的。