ABP+AdminLTE+Bootstrap Table权限管理系统一期
Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate-Project-CMS
前往博客园总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
一,Web API
ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 调用没有跨过HttpHandler一样),这样不仅减少了ApiController的开发,也更能体现驱动领域设计的层结构。
WEBAPI同样集成自AbpController, 我们看到AbpController封装了很多方法,集成了很多东西,继承自System.Web.Mvc.Controller,abp包含一下功能
1. 本地化
2. 异常处理
3. 对返回的JsonResult进行包装
4. 审计日志
5. 权限认证([AbpMvcAuthorize]特性)
6. 工作单元(默认未开启,通过添加[UnitOfWork]开启)
7. 错误机制的响应.
这里就不细讲,会在第五章详讲.但是又多了结果缓存,ABP为WebAPI请求的响应添加缓存控制header(no-cache,no-store)。因此,它阻止浏览器缓存相应,甚至GET请求也会被阻止缓存。可以在配置里禁用此功能。
HTTP特性:一般包含HttpGet、HttepPost,HttpDelete,HttpPut等特性.一般HttpGet、HttepPost,HttpDelete比较常用.
api路由:可以重定义路由,在外部调用的时候.如[Route("api/friends/{friendId}")]
二, SwaggerUI
前面已经建好服务层的接口了,可以通过接口直接去请求数据库.平时我们请求数据都是在控制器里面去注入接口,然后调用方法,其实还有一种更好的实现,我们可以不通过控制器,直接在页面js请求的时候直接请求服务接口,ABP集成了Swagger Api.而且这个界面非常的nice.
- swagger-ui 项目地址:https://github.com/swagger-api/swagger-ui
- swagger-ui 官网地址:https://swagger.io/swagger-ui/
- 选择WEBAPI添加nuget包,输入"Swagger ",会出来智能的出来Swashbuckle和Swagger.Net.UI两个包,引用其中一个就可以了,但是不能同时引用,否则生成的时候回会报错路由错误.
- 引用到项目中之后,打开WebApiModule.cs,创建ConfigureSwaggerUi方法
- 然后在重写的然Initialize()中对他进行调用。
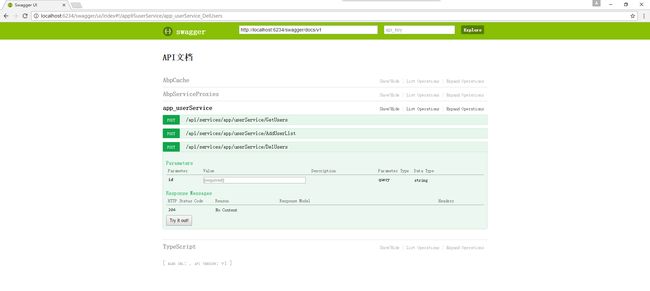
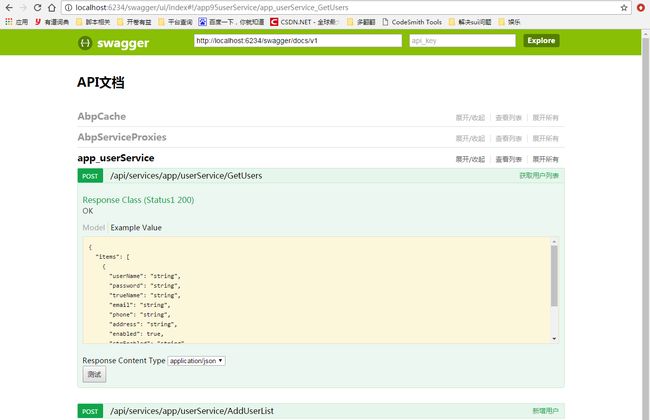
运行项目,依然是WEB为启动项目,不需要设置WEBAPI启动,就看到了以下界面.
至此,ABP的WEBAPI基本已经事项,但是还是存在以下问题.
- 界面的说明都是英文的需要进行汉化,既然是接口文档,前端人员在用的时候需要文字说明.
- 控制器没有描述
- 接口过多每次生成速度比较慢
- 关于调用接口会不会暴露,
- 移动端调用方式
- 调用如何确保安全
- 身份验证的方式
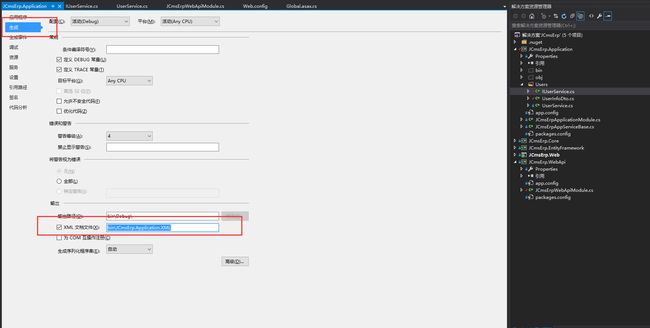
首先我们先在application生成xml文档勾选上
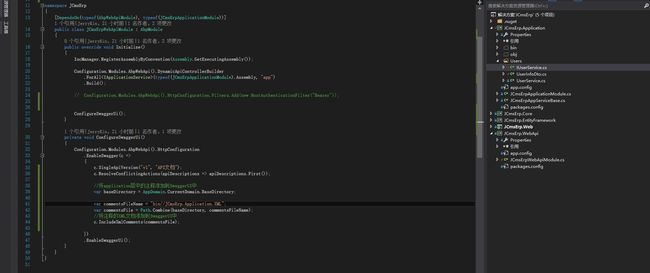
然后修改一下ConfigureSwaggerUi方法
在修改一下DTO注释验证,当然我们已经加上验证了
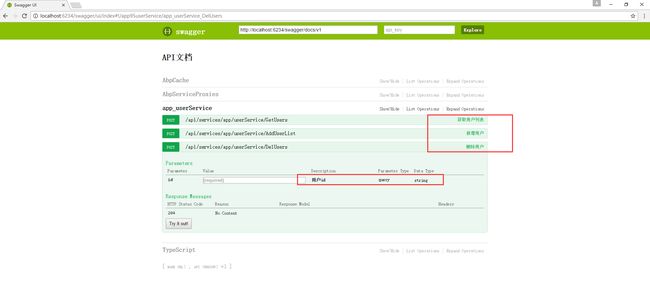
运行一下,效果出来了.
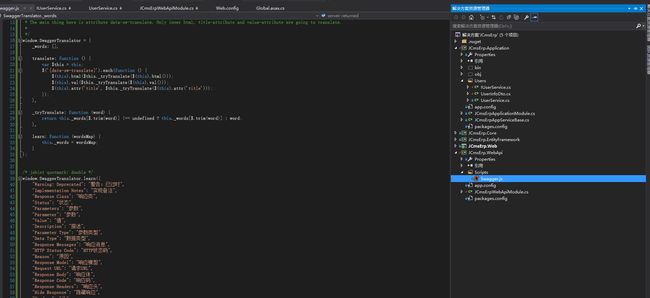
修改提示语言为中文,一个 是注入JavaScript文件,一个是输入css文件。所以如果这里可以对我们的SwaggerUI界面进行自定义修改的。
- 需要将js文件路径注入到SwaggerUI中。
2. 写入js文件
然而你在运行的发现报错,其实这里有两个套路,自古深情留不起,唯有套路得人心,谨记啊,所以看以下三点:
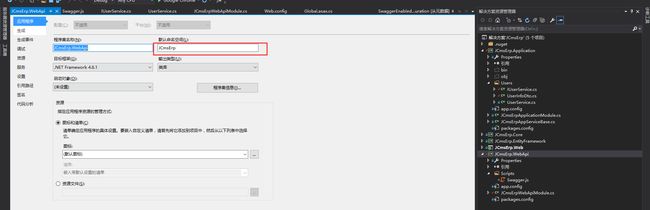
3. 我们来看WEBAPI路径
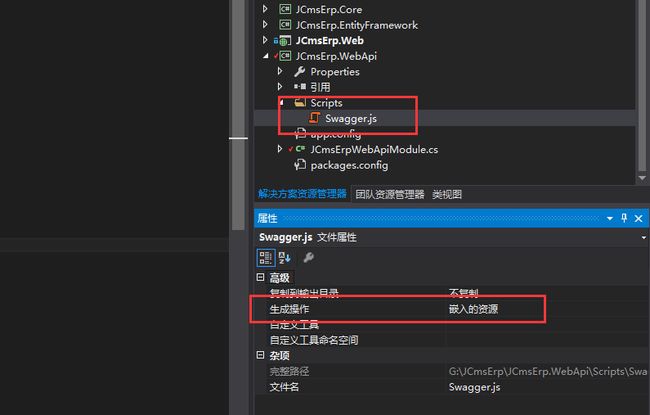
4. js文件设置嵌入的资源
- 还有一种是在webapimodule中关闭 CSRF功能
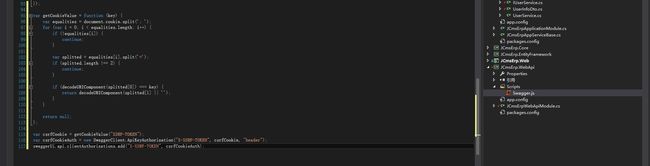
或者js里面写入以下带代码.
做完以上四步,我们再来看成果:
以上就是Swagger ui 运用及部分汉化.
其他终端在调用接口是的时候的身份验证方式,第一种就是cookie认证方式;
第二种就是token认证方式:在访问webapi之前,先要向目标系统申请令牌(token),申请到令牌后,再使用令牌访问webapi。Abp默认提供了这种方式;
第三种是基于OAuth2.0的token认证方式:OAuth2.0认证方式弥补了Abp自带token认证的短板,即无法进行token刷新,这些东西其实我也还没有完全搞懂,会在后续学习的过程中加上。
///
/// 中文转换
///
var SwaggerTranslator = (function () {
//定时执行检测是否转换成中文,最多执行500次 即500*50/1000=25s
var iexcute = 0,
//中文语言包
_words = {
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"Click to set as parameter value": "点击设置参数",
"server returned": "服务器返回"
},
//定时执行转换
_translator2Cn = function () {
if ($("#resources_container .resource").length > 0) {
_tryTranslate();
}
if ($("#explore").text() == "Explore" && iexcute < 500) {
iexcute++;
setTimeout(_translator2Cn, 50);
}
},
//设置控制器注释
_setControllerSummary = function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").prepend('' + strSummary + ' ');
}
}
});
}
});
},
//尝试将英文转换成中文
_tryTranslate = function () {
$('[data-sw-translate]').each(function () {
$(this).html(_getLangDesc($(this).html()));
$(this).val(_getLangDesc($(this).val()));
$(this).attr('title', _getLangDesc($(this).attr('title')));
});
},
_getLangDesc = function (word) {
return _words[$.trim(word)] !== undefined ? _words[$.trim(word)] : word;
};
return {
Translator: function () {
document.title = "API描述文档";
$('body').append('');
$("#logo").html("接口描述").attr("href", "/Home/Index");
//设置控制器描述
_setControllerSummary();
_translator2Cn();
}
}
})();
//执行转换
SwaggerTranslator.Translator();
控制器描述和接口文档缓存
public class CachingSwaggerProvider : ISwaggerProvider
{
private static ConcurrentDictionary _cache =
new ConcurrentDictionary();
private readonly ISwaggerProvider _swaggerProvider;
public CachingSwaggerProvider(ISwaggerProvider swaggerProvider)
{
_swaggerProvider = swaggerProvider;
}
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
}
///
/// 从API文档中读取控制器描述
///
/// 所有控制器描述
public static ConcurrentDictionary GetControllerDesc()
{
string xmlpath = string.Format("{0}/bin/SwaggerDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory);
ConcurrentDictionary controllerDescDict = new ConcurrentDictionary();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty;
string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
汉化结果:
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
前往博客园总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期