一、HTML介绍
HTML(HyperText Markup Language)超文本标记语言,是学习Web程序的最重要并且最基础部分。
html 语言由浏览器可以自动进行解释。
最新版本为HTML5.0,常用版本为xhtml1.0,由浏览器解释执行,纯文本文件。
xhtml(扩展HTML)xhtml1.0是HTML4.01的升级版本,比HTML更加严格,删除了表现型标签。
二、 HTML基本结构
html5基本结构:
网页标题
xhtml1.0基本结构(虽然建议使用html5的框架,但是因为老浏览器还广泛存在,还需掌握xhtml1.0的框架):
Document
xhtml1.0的文档结构声明有三种 transitional( 过渡型 )、strict(严格型)、frameset(框架型),浏览器将安装DTD类型来解析。
DTD,是Document Type Definition的简称,是一系列标记语言语法的规则,用来定义XML或者(X)HTML的文档类型。
浏览器会根据DTD规范来判断文档类型,决定使用何种语法规则来解析该文档。
三、编码规范
1.所有的标记都必须要有一个相应的结束标记,单标记直接用 / 结束。
2.所有标签的元素和属性的名字都必须使用小写。
3.所有的属性必须用引号""括起来。
虽然在html5中,对规范有所放松,但是还是建议用xhtml的规范来书写代码,养成严谨的好习惯。
四、 HTML标记解析
1、头标记 head
title:网页标题。
meta:辅助信息标记,向浏览器传递一些信息,常用的如下:
指定网页的字符编码:
网页刷新:
网页关键字:
网页描述:
与移动开发有关:
2、文档主体标记 body
html标签选择的原则:从语义的角度选择,而不是外观,这也称之为html的语义化。
3、文档结构标记
1)标题标记
到表示页面中的关键词(标题),以使用时有以下的注意事项!
2)段落与换行标记
:段落
:
3)div 与 span
div 表示一个盒子或容器。
span 没有特定的语义,通常用于样式的应用。
4)
4、文字标记
:加粗
:强调
b 和 strong 的区别就在于前者是物理元素,仅表示加粗,后者是逻辑元素,表示强调的意思, 是在html中的标签,而在xhtml中只能使用 ,后者兼容性更好。
:斜体
:次级强调
我们可以看到下表中有部分的文本标记,我们只要按照标记的语义来使用即可,比如大段的引用我们可以用
标签等等。
| 文字标记 | 语义 |
| 长引用 | |
| 短引用 | |
| 缩写 | |
| 作者联系信息 | |
| 预格式化的文本,常用与程序代码 | |
|
定义计算机代码文本 |
| 删除文本 | |
| 上标 | |
| 下标 |
5、
1)使用邮件链接:
2)页面链接的锚点:
回到顶部顶部的链接
3)给链接增加鼠标提示:
4)理解链接的不同打开方式:
6、绝对路径、相对路径
相对路径:从当前文件开始的位置;绝对路径:从站点根目录开始的路径,以“/”开头。
. 代表当前目录 . . 代表上一级目录
7、img:图片标记
8、数据列表标记
1)ul、ol、li
- a
1.a- b/li> 2.b
- c
3.c
- A ● A
- B ● B
- C ● C
2)dl、dt、dd
- 计算机 计算机
- 用来计算的仪器 ... ... 用来计算的仪器... ...
- 显示器 显示器
- 以视觉方式显示信息的装置 ... ... 以视觉方式显示信息的装置 ... ...
9、表格标记
| 学号 | 姓名 | 性别 |
|---|---|---|
| 12010101 | 胡悦 | 女 |
合并单元格演示:
水平合并(colspan=合并单元格数)
| 2 | 3 | |
| 4 | 5 | 6 |
垂直合并(rowspan=合并的单元格数)
| 2 | 3 | 4 |
| 5 | 6 |
ul:无序列表,li子元素显示为默认的黑色圆点,也可通过参数自定义列表的符号,常用于新闻列表展示。
ol:有序列表,可以在列表前增加序号,如1,2,3,4;适用于排行榜。
dl:自定义列表,可以包括标题及内容,可适合用制作风箱结构。
table:表格,适合于超过两行以上的数据呈现。
10、转义字符
| 文本字符 | html字符 |
| 空格 | |
| < | < |
| > | > |
| " | " |
| & | & |
11、注释
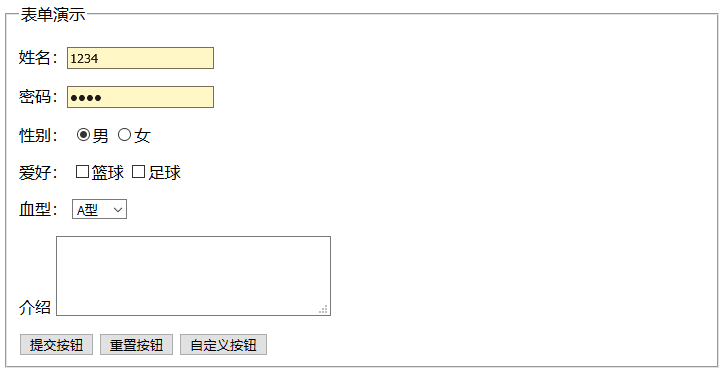
12、表单
1)表单标记
form 元素将所有的表单包含起来,也相应于表单的作用域。
get 和 post 提交方式的区别:get 请求把表单的数据显式地放在URL中,并且对长度和数据值编码有所限制;post 请求把表单数据放在HTTP请求体中,并且没有长度限制。
2)文本框
3)密码框
4)单选按钮:同一组单选按钮使用同一命名
5)复选按钮
6)下拉列表
7)多行文本框
8)隐藏控件
9)普通按钮
10)发送按钮
11)重置按钮
表单实例:
13、框架网页:将浏览器窗口分解为多个小窗口,每个小窗口均可以显示各自的网页
1、:框架网页集,rows 为横向分隔,cols 为纵向分隔,值可以是具体数值也可以是百分比,注意 frameset 标记是和 body 标记同级的标记,不能将 frameset 标记包含在 body标记中,否则将无法看到框架网页的效果。
2、:指定每一个小窗口的名称和链接的网页,窗口的名称可以用于超级链接的 target 属性。
水平分隔两个窗口,每个窗口各占50%
框架窗口
复杂框架网页的制作,复杂的框架网页实际上就是frameset标记的嵌套,主要是要搞清楚,是先横向分割还是纵向分隔,然后在子窗口中再次分隔。
框架网页中,超级链接的指定窗口打开。
如果有如下的框架网页:
框架窗口
我们希望上面的窗口是导航,下面的窗口来显示内容,那么上面导航窗口的超级链接就应该这样写(nav.html)。
3、内嵌框架