北京时间2014年9月10日凌晨1点,苹果公司正式发布其新一代产品 iPhone6,相信做webapp开发的同学对它是充满了好奇和等待,也担心它带来各种坑爹,高清的分辨率,升级的retina显示屏,我们该如何做好适配呢?
相比iPhone5,iPhone6拥有更高分辨率的retina HD display,而iPhone6 plus的像素密度达到了401ppi,相比原来的326ppi,提升了25%,显示画面细节更丰富。
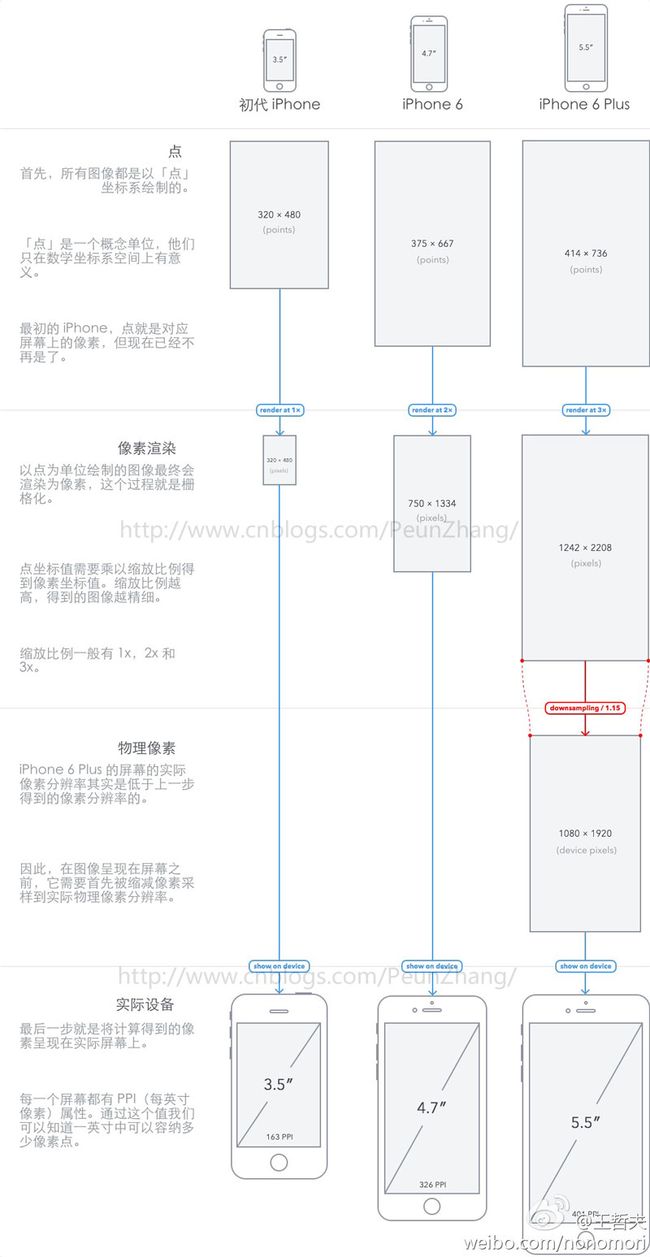
iPhone6 Plus设备高为736pt,宽为414pt,缩放比例为@3X,设备像素比(DevicePixelRatio,缩写DPR)为3.0,分辨率为2208*1242,在这个分辨率下渲染后,图像等比降低分辨率至1920*1080,下图来自paintcodeapp官网,解析iphone6 6plus分辨率:
iPhone6 plus的高清分辨率(1920*1080)让人感到担忧,而事实上这样的设备市场上早就有,如三星的Galaxy S4(分辨率:1920x1080;设备像素比:3.0),只是用户数并不庞大,webpp开发对它的适配也是从原始的iphone 4设计稿960*640做起,保证内容的正常展现。iPhone6 plus的出现是对它的进一步推动,而对视觉和前端无疑是一项新的挑战。
那么,我们是否要专门为iphone 6 plus 1920*1080的页面单独做一套适配呢?
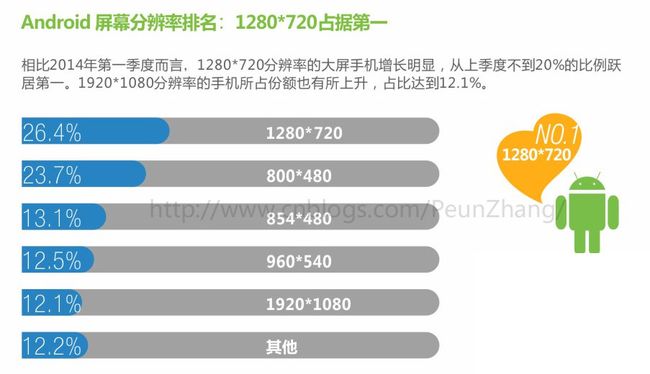
让我们先看腾讯云分析2014年第二季度移动行业数据报告,该数据覆盖的设备超过15亿,是非常具有参考价值的,先了解android屏幕分辨率排名:
可以看出大屏手机是未来趋势,虽然这样,但减去大屏手机所占的比例,其它android手机所占比例为61.5%,也就是说目前窄屏手机占了绝大多数,再看高端的iphone机器比例:
iPhone 4 依然拥有最多的用户数,不容忽视它的价值。虽然大屏手机是趋势,但我们的视觉稿应该是适配大部分的设备,目前数据上看,960*640或1136*640依然是我们设计的规格,从最多用户数的设备进行设计,大屏手机正常展现,向前兼容,向后看齐,可以解决大部分问题。
那么,这对视觉稿的要求比较高,如果设计一套页面,在所有ios和android设备都展现良好,是不需要对iPhone6做适配的;如果展现效果一般(例如大屏手机下内容太小),需要对页面再进一步适配,可以理解为我们常说的响应式设计。
这里笔者在近期的资料想出一个方法,利用CSS媒体查询做兼容,仅供参考,是否存在问题还要等待iPhone 6的机器到手再做测试下,到时会更新文章反馈大家(内容更新于20140928,修改了设备像素比为3.0)~
@media (device-width:375px) and (-webkit-min-device-pixel-ratio:2){/* 兼容iphone 6 */ .class{} } @media (device-width:414px) and (-webkit-min-device-pixel-ratio:3.0){/* 兼容iphone6 plus */ .class{} }
适配这事情,还是要结合具体的项目,看老板的脸色,看用户的心思,总之,在开发的角度上看,提前做好准备,保证产品的质量和体验,搞不好老板就给你加薪~
有关retina显示屏的原理,之前写过一篇文章《高清显示屏原理及设计方案》,推荐大家阅读。
有关iPhone4和iPhone5的兼容,之前写过一篇文章《兼容iPhone4和iPhone5的方法》。
参考资料:
iphone-6/specs
retina HD display
Confirmed iPhone 6 and 6 Plus viewport device-width
iPhone 6 and 6 Plus Responsive Breakpoints
iPhone 6 Screens Demystified
iPhone 6 Screens Demystified(中文图解)
Device pixel density tests