以下是Oliver Williams的客座帖子。 Oliver一直在使用CSS网格布局,并收获良多。 在这篇文章中,他将讨论他在这段旅程中领悟到的不同的概念。 我喜欢这样的想法,通过短小的例子尽可能地学习关于网格布局中的形形色色的块。 这使得学习整个过程不会那么吓人。
CSS网格大约到2017年早期会被设置在浏览器中。在那之前,如果你想使用,你需要启用网格工作(除了在Firefox Nightly默认情况下启用)。 Chrome Canary目前具有最佳表现。 同时,Firefox有一个非常宝贵的附加组件叫CSS网格检查器,它可以显示网格的线。 它是目前唯一有这样一个工具的浏览器。
在Chrome中,在地址栏中输入“chrome://flags”,找到“启用实验性网络平台功能(#enable-experimental-web-platform-features)”,然后点击启用。 IE和Edge具有与当前规范不同的旧的实现方法,因此不推荐在此时间点对网格进行实验。
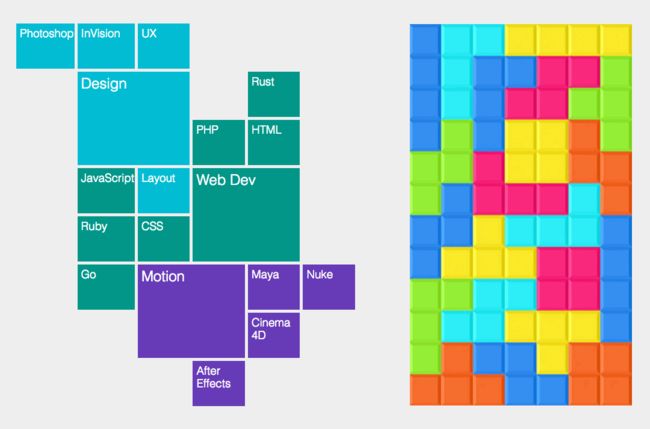
你不能有俄罗斯方块形的网格区域
你会很快地做自己工作。
您的网格区域只能是矩形(如左),而不是任意多边形(如右边)。
网格设计被用于flexbox,而不是去替代flexbox
网格布局 grid和弹性布局 flexbox都可以以类似的方式去实现功能。 你可能已经看到人们使用flexbox来构建网格系统,但这不是flexbox的设计目的。 这是值得阅读Jake Archibald的博客文章Don't use flexbox for overall page layout。
一个快速的想法是:
Flexbox用于一维布局(行或列)。
Grid是二维布局。
或者如Rachel Andrews 所说:
Flexbox本质上是用于在单维度中布局项目 ( in a row OR a column)。 网格用于二维中的项目布局 (rows AND columns)。
它们也可以组合。 您可以将网格项转换为flex容器。 您可以将flex项目转换为网格。
让我们举一个有用的例子。 我们想要在一个网格项内垂直居中文本,但我们想要背景(无论是颜色,渐变还是图像)覆盖项目的整个网格区域。 我们可以使用一个值为 center的align-items属性,但此时背景是不会填充整个项目区域的。 align-items的默认值是stretch , 只要将它设置为任何其他值,它就不再填充该空间。 让我们将它设置为stretch并将我们的网格项转换为flex容器。
.grid {
align-items: stretch;
}
.griditem {
display: flex;
align-items: center;
}
使用负行号非常有用
设想一个具有12列网格的现代CSS栅格框架。 在小屏幕上,而不是减少列数,内容显示的宽度为十二列总和,给人一个全宽列的印象。
你可以用网格做同样的事情:
/* For small screens */
.span4, .span6, .spanAll {
grid-column-end: span 12;
}
/* For large screens */
@media (min-width: 650px) {
.span4 {
grid-column-end: span 4;
}
.span6 {
grid-column-end: span 6;
}
}
上面这种方法没有问题。 然而使用CSS网格,重新定义列数也是很容易的。 通过使用-1,可以确保你的内容始终可以实现想要的结果。
/* For small screens */
.span4, .span6, .spanAll {
grid-column-end: -1;
}
对于大屏幕,您可能需要多达12列。 对于移动设备,任何地方之间都可以是1到4列。 我们可以很容易地通过媒体查询来更改grid-template-columns的值。
.grid {
grid-template-columns: 1fr 1fr;
}
@media (min-width: 700px) {
.grid {
grid-template-columns: repeat(12, 1fr);
}
}
有可能一些元素,我们想跨越整个视口的所有屏幕大小,如可能的页眉header,页脚footer或一些主图。
对于小屏幕,我们可以写:
.wide {
grid-column: 1 / 3; /* start at 1, end at 3 */
}
但是,一旦我们进行了媒体查询,这些元素将只覆盖十二列的前两列。 我们可以在同一个媒体查询中包括新的期望:grid-column-end:13,但是有一个更容易的方法。 只要将结束值设置为 -1,它将涵盖所有列,很多时候已经这么做了。 例如:
.wide, .hero, .header, .footer {
grid-column: 1 / -1;
}
完整演示:
HTML:
spans all columns
CSS:
.gridcontainer {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: auto;
}
.griditem1 {
grid-column-start: 1;
grid-column-end: -1;
/* will always span to the last line; no matter how many columns there are!*/
/* grid-column-end: 5; would work below 600px to make my div span all columns but not once I have added a column with a media query. I could adjust grid-column-end to 6 within the media query but it is far easier to use -1 */
background-color: green;
height: 200px;
justify-contents: center;
font-family: helvetica, arial;
text-align: center;
}
@media (min-width: 600px) {
.gridcontainer {
grid-template-columns: repeat(12, 1fr); /* I have added extra columns at larger screen sizes!! */
}
}
未完待续。。。
https://css-tricks.com/things-ive-learned-css-grid-layout/
https://css-tricks.com/snippets/css/complete-guide-grid/