在日常开发过程中,我们会遇到一些需要不定期动态改变布局的页面或视图块,下面用张图展示一下:
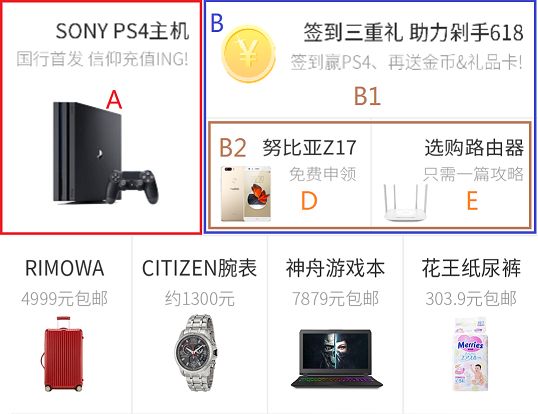
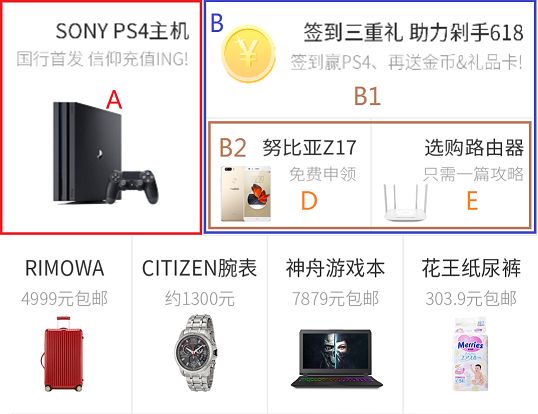
zdm_home.png
我以这张图解释一下需求,图上的几块都是需要显示不同的功能模块,点击的时候也需要跳转到不同页面。这个布局实现很简单,但是如果这个布局需要不定期的更改,比如A换到右边,大小发生变化等不确定因素,我们不可能就发布一个新的版本去修改这个页面。所以大部分人会选择webView来实现,或者事先约定好几种布局格式,由后台来随时改变布局。
解决思路
事实上这一块并占不了整个页面,大部分情况下只是在tableView中嵌套一截这样的需求,我公司项目的实现用的一直是webView来实现,但是这样就会有很多不必要的问题,比如webView的高度计算,如果客户端来计算高度,在一些网络不稳定情况下,webView的资源没有加载完全,高度就会出现偏差,而且webView的加载速度,性能,和js的交互都是很不理想的。(总之,我大原生就是不爱用h5啦)
这里其实有两种解决方案:
方案1:和后台约定好几种布局样式,客户端根据后台参数来动态显示。
方案2:这块视图看为一个整体,根据json数据将其分为X个子块,理论上可以根据数据无限分割下去。
优缺点:
第一种方案实现简单,而且可以应付日常所需,但是提前约定的格式必定不会太多,不够灵活。
第二种方案完全根据数据决定布局,子块可以无限分割下去,布局灵活,但是数据比较复杂。
具体实现
下面来和大家说一下具体的实现思路:
zdm_home.png
我们还是以这张图为例:
1、我们首先定义两个row和item元素,分别对应行和块的概念。如上图分为两行,A那里代表一整行,下面的四小块代表一整行。分割为row1和row2。
2、row1:分割为AB两块,水平排列,宽度比2:3
A不用再分,直接显示图片
B分为B1、B2两块,垂直排列,高度比1:1
B2分为D、E两块,水平排列,宽度比1:1
row2:分割为1:1:1:1的四小块
json数据的结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
{
"images": [
{
"children": [
{
"image":"https://i.huim.com/miaoquan/14966511524892.SS2!/both/300x300/unsharp/true",
"weight":2
},
{
"children": [
{
"image":"https://i.huim.com/miaoquan/14963170206106.jpg!/both/300x300/unsharp/true",
"weight":1
},
{
"children": [
{
"image":"https://i.huim.com/miaoquan/14968041079523.jpg!/compress/true/both/300x300",
"weight":1
},
{
"image":"https://i.huim.com/miaoquan/14968026112335.jpg!/compress/true/both/300x300",
"weight":1
}
],
"orientation":"h",
"weight":1
}
],
"orientation":"v",
"weight":3
}
],
"height":212,
"orientation":"h"
},
{
"children": [
{
"image":"https://i.huim.com/miaoquan/14929203253142.SS2!/both/300x300/unsharp/true",
"weight":1
},
{
"image":"https://i.huim.com/contents/14828912708690.jpg!/both/300x300/unsharp/true",
"weight":1
},
{
"image":"https://i.huim.com/miaoquan/14968146185109.jpg!/both/300x300/unsharp/true",
"weight":1
},
{
"image":"https://i.huim.com/miaoquan/14968145059484.jpg!/both/300x300/unsharp/true",
"weight":1
}
],
"height":138,
"orientation":"h"
}
]
}
数据说明:
images:数组,数组的元素个数决定了整个View需要分为几行row
children:数组,数组元素个数决定了每个row需要分为多少个块item
height:row的高度
orientation:布局方向,v和h,分别对应垂直和水平方向
image:该子块显示的图片
weight:在这一块中的权重比
最重要的是对这个数据的处理,children代表了块,这里用到了递归的思想,只要这一层的数据有children,就需要一直分割下去,直到children为null,停止分割,显示图片。这里的数据层次较深,逻辑需要处理清晰。
不得不说,安卓小哥的当时提出了这个思路吸引到了我,和他分别实现了过后发现十分好用。这刚好解决了我公司项目中遇到的问题,如果衍生出去,其实可以代替很多地方的布局方式。这种布局灵活度很高,完全由后端数据控制,是个很棒的想法。
下面展示一下我实现的效果图:
FSGridLayoutDemo.gif
上面的边框线是我方便区分每一块加上的,实际开发可以忽略。若果需要每个子块的跳转信息,可以在image那一层加一个参数。比如我公司是定义了一个页面跳转协议,客户端,前端,后端都是遵循这个协议,我举个例子,加了一个跳转参数"pushurl":"huim://detail?id=1234",我就知道这块需要跳转到商品id为1234的详情页。实现了高度动态化布局和跳转。我也不知道该称之为什么布局,所以暂时称之为栅格化布局。
局限性
这个布局正如我文章所述,一般是用来实现那种轻量级的页面,我主要是用来替代那种嵌套的webView的,如果太过复杂的页面当然就没有这个必要了。当然可以衍生出去可能会有适合你自己项目的地方。所以,酌情使用吧。