- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
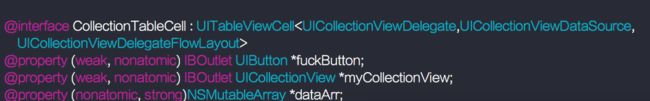
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 南美洲的奇特艺术品【神秘档案馆·第三期】
清风小和尚
本期回答问题:1.复活节岛石像是谁建造的?2.复活节岛石像的建造方法与目的?3.纳斯卡线条的设计意义?南美洲是南亚美利加洲的简称,位于西半球的南部,东濒大西洋,西临太平洋,北滨加勒比海,南隔德雷克海峡与南极洲相望。对南美洲最简单的定位方法是:美国南面。南美洲是地球上第四大的大洲,有着种类繁多的物种和丰富的地形。在这片广袤的土地上,有两样奇特的艺术品---复活节岛摩艾石像与纳斯卡线条。摩艾石像(Mo
- 高仿包包批发在哪里买最便宜?推荐6个购买渠道
鸿运工作室
高仿包包作为一种时尚单品,受到很多人的喜爱。然而,对于批发高仿包包的人来说,如何找到最便宜的购买渠道是一个关键问题。本文将为您推荐6个购买高仿包包最便宜的渠道,帮助您更好地满足批发需求。咨询加微信:FB2260(下单赠送精美礼品)1.义乌国际商贸城义乌国际商贸城是中国最大的小商品批发市场之一,也是高仿包包批发的热门地点。这里有众多的批发商聚集,提供了各种各样的高仿包包,价格相对较低。您可以在这里找
- 我在大学遇到的兼职坑2
竹音小居
不要存在侥幸,天上不会掉馅饼上一次我讲述了我在某宝刷单遇到的坑,今天我就来讲讲比某宝刷单更坑的兼职,不,这应该不是兼职了,是被骗。我因为在某宝刷单交了会费,最后连本金都没有挣回来,就想找一个不用交本金的刷单平台,然后我就上网搜了一下“有没有不用交钱的兼职”,没成想还真有,我打开网页链接,看人家上面写的文案,确实很心动,不用交钱,加一下客服的qq就可以接单,而且网页上还有很多别人挣钱的截图,佣金非常
- iOS内存管理简单理解
烧烤有点辣
什么是引用计数引用计数(ReferenceCount)是一个简单而有效的管理对象生命周期的方式。当我们创建一个新对象的时候,它的引用计数为1,当有一个新的指针指向这个对象时,我们将其引用计数加1,当某个指针不再指向这个对象是,我们将其引用计数减1,当对象的引用计数变为0时,说明这个对象不再被任何指针指向了,这个时候我们就可以将对象销毁,回收内存。由于引用计数简单有效,除了Objective-C和S
- 一台适合普通办公使用的电脑推荐thinkpadE475
sam_1c14
图片发自App图片发自App缺点是内存只有4G。胜在便宜。14寸,很轻薄。给老婆买的。应该不能用来编程,会很慢的,真要用可以自己加根内存条,最大扩展到32G。图片发自App
- 努力不需要仪式感
宇韩叔叔
在一次踏青活动中,我认识了彩虹,一个皮肤很白的小美女。她对自己的外形不太满意,一米六的身高,体重接近130斤。听说我是一个跑步爱好者,她马上加微信,希望每天能跟我一起晨跑,锻炼出一个好身材。我满口答应,承诺每天电话催她起床,到约定地点一起跑。第一天见面,彩虹让我眼前一亮:崭新的运动服、高束的马尾辫、箍在大臂上的手机袋,浑身上下都透着一股踌躇满志的精气神。我开始跟她讲路线和跑步要领,她却摆摆手示意我
- 慢慢买注册一定要邀请码吗?慢慢买APP有没有风险?
高省APP珊珊
慢慢买是一款专注于电商导购优惠券返利的平台,内测上线红利期。在社交电商上提供一些新的玩法,简单一点说,就是提供优惠券给广大用户在各大平台购物,不仅能优惠购物,而且还能返佣金,省钱加赚钱。实则意义上跟慢慢买,慢慢买,慢慢买,慢慢买等等这些是同一类型的网购赚钱app。那么慢慢买相比于其他平台有什么优势呢?在这里,小编给大家分享一下。至于我为何从慢慢买转到高省呢,当然是高省佣金更高,模式更好。【高省】是
- 《算法》四学习——1.1节
进阶的Farmer
算法算法笔记
前言买了一本算法4,每天看一点,对每个小结来个学习总结,输出驱动输入。本篇笔记针对第一章基础1.1基础编程模型1.1节总结了相关的语法、语言特性和书中将会用到的库。笔记自己在编码中容易遗漏的点&&优先级比||高在开发中习惯了加括号,所以没注意到这点,教材上也有但是忘记了二分查找中计算mid=left+(right-left)/2这样计算可以有效避免(left+right)/2溢出答疑java无穷大
- iOS下拉放大效果
RobinZhao
好多下拉放大的实现方式是在tableView上面添加一个view,同时更改tableView.contentInset,下拉时改变view的frame来实现。今天用另外一种方式实现,效果如下:加油.gif具体实现方法:通过tableViewCell结合xib来实现,具体代码如下HomeViewController.m代码#import"HomeViewController.h"#import"He
- 2022-07-06
榜一大哥啊
非洲猪瘟检测流程要点1、进入实验室按照要求穿好装备进入实验室,病原稀释及制备,将实验用假阳性按照倍数稀释,最高稀释到一万倍。所有操作流程都在生物安全柜进行,按照流程进行编号,编写检测编号。在每个实验室都要将白大褂以及手套进行更换。2、到试剂准备区进行试剂准备,按照样品数量加阴阳对照进行配备,该项目在超净工作台进行。将制备好的试剂放入传递窗,进入核酸提取环节。3、核酸提取区,进行核酸提纯,用磁吸法核
- 六、全局锁和表锁:给表加个字段怎么有这么多阻碍
nieniemin
数据库锁设计的初衷是处理并发问题。作为多用户共享的资源,当出现并发访问的时候,数据库需要合理地控制资源的访问规则。而锁就是用来实现这些访问规则的重要数据结构。根据加锁的范围,MySQL里面的锁大致可以分成全局锁、表级锁和行锁三类。6.1全局锁全局锁就是对整个数据库实例加锁。MySQL提供了一个加全局读锁的方法,命令是Flushtableswithreadlock(FTWRL)。当你需要让整个库处于
- LCR 078. 合并 K 个升序链表
装B且挨揍の
LeetCode链表算法数据结构经验分享笔记java
https://leetcode.cn/problems/vvXgSW/description/https://leetcode.cn/problems/vvXgSW/description/解题思路方法一:每个链表维护一个索引,每次找到值最小的节点,索引加一。可以采用优先队列实现。/***Definitionforsingly-linkedlist.*publicclassListNode{*i
- Gobelieve 架构
weixin_34099526
数据库golangjson
Gobelievegithub地址声明:转简书JackieF的文章,为了自己方便copy了一份,加一些自己的东西.链接:https://www.jianshu.com/p/8121d6e85282IMCore主要分三大块:im客户连接服务器(可分布式部署,暂无负载均衡模块)imr路由查询服务器(主要解决im分布式部署的问题)ims存储服务器(主从部署)基础模块1.数据包协议包:header(12)
- IT--授权系统开发
opcc
一开题虽然目前的开发项目还很小(哪有项目),但随着代码量、含金量越来越高(哦?),也该考虑授权问题了,万一哪天有购买需求了呢(喂,醒醒)。二设计构思1、授权内容通过获取不同层面的用户信息来标识用户的唯一性。我从系统层、主机层、用户注册信息中各抽取一条相对唯一的数据,组成一个应该算是不会出现重复的标识码。授权和其他软件一样,也是以使用时间来限制,最终授权码是标识码加授权时间。2、授权加密这次我又换了
- 2022年9月30日日记
Sinceyang杨
周五,阴转阵雨(27~32℃)1、一日三餐打卡①早(8:30):香蕉、猪肉包②午(12:38):米饭、肉末茄子、黑椒肠炒蒲瓜丝③晚(21:33):泡面④加:香蕉、芒果2、独白上大学后,工作后,似乎近乡情怯更加明显了。大学时期还有挺多时间可以回家的,工作之后,时间不多,工资的现实问题,特殊情况的影响,回家成了更加不容易的一件事儿。早上去公司坐电梯时,我又出错了电梯楼层,也不晓得是谁中途按了16楼的按
- MySQL锁
沉着冷静2024
MySQLmysql数据库
MySQL锁文章目录MySQL锁MySQL中锁的分类创建索引时会锁表吗线上修改表结构会加什么锁Innodb存储引擎的行级锁有哪些Update语句中,不带where条件,加什么锁?MySQL实现乐观锁MySQL死锁MySQL死锁是怎么发生的?检查死锁如何避免死锁MySQL中锁的分类全局锁:主要用于全库逻辑备份表级锁:表锁、元数据锁、意向锁表锁:通过locktables语句对表进行加锁,它不仅限制其他
- 治疗失眠的食疗法
和友育儿
科学的食疗方法,不但有效对抗失眠,且无副作用,安全可靠。小米粥食材:莲子,桂圆,百合,小米;做法:将以上几种食材混合煮粥。功效:缓解习惯性失眠。2.莲藕食材:莲藕;做法:可食用藕粉,或以莲藕加蜂蜜煮熟食用;功效:适用于因身体虚弱而失眠者。3.猪心药膳食材:猪心,党参,当归;做法:将党参,当归2味中药,装入切开的猪心,炖后,食肉饮汤;功效:对多汗,心悸而睡眠不佳者有较好作用。4.芭蕉根猪肉汤食材:芭
- 多表查询_关联查询
活跃家族
sql
innerjoin:通常关联项on后面的是主外键,两个表都有的才显示leftjoin:左连,select*fromSleftjoinBons.字段=B.字段,一定会将左边表的数据全部查询出来rightjoin:select*fromSrightjoinBons.字段=B.字段一定会将右边表的数据全部查询出来索引:增加查询效率,数据量很大的时候,提高查询速度,当给表加索引之后,重新插入数据,就会让索
- 以假乱真的高仿手表在哪里买,2024分享最新渠道
鸿运工作室
大家好,今天我要给大家分享一些关于如何购买高仿手表的最新渠道。这些信息都是我通过研究和调查得来的,希望能对大家有所帮助。【更多详情加薇信了解:FB2260】首先,我想提醒大家的是,购买高仿手表并不是一种违法行为。高仿手表与正品手表在外观和性能上并没有太大的差别,只是价格更为低廉。对于那些想要拥有一块高品质手表但又不想花费太多的人来说,购买高仿手表是一个不错的选择。那么,在哪里可以买到高仿手表呢?其
- 说话三思而后行(三)
超越凡尘118
『比喻力』“父亲是一座山。”“老师是辛勤的园丁,我们是祖国的花朵。”上小学时,我们就接触过“比喻”这个概念,也练习过如何把一个人、一个物比喻成其他事物,但在日常沟通中,能把比喻用得恰到好处的并不多。《奇葩说》有一期的辩题是“结婚前让对方在房本上加自己名字,有错吗?”,薛教授把婚姻比喻成创办家族企业,由于双方给出的资源不同,发挥作用的时间点不同,所以他认为,在结婚前有必要在房本上加女方名字。他曾在《
- 无人为孤岛,一书一世界
然尔在这
这本书提醒了我们,爱与被爱的能力,付出与接受的意愿,能拯救咸鱼孤独绝境中的我们。一则每秒、动人的故事,关于人生的救赎与转化,他会在你胸中回荡许久许久。——《我再雨中等你》作者加思斯坦小岛书店《小岛书店》书名给我一种平淡温暖的感觉,又好像有种魔力吸引着我,小岛?书店?终于我忍不住还是翻开了书,如饥似渴地看了起来。故事一开头,一个落魄潦倒,失去妻子失去希望的主人公设定重重敲了我的脑袋一下。作为一个书店
- 那些口口声声说自己没要求的大龄女性,才是真正“要求高”的人!
早安收信人
本文由【早安收信人】原创点击右上角加“关注”,每天都能收到文章推送!还记得《亲爱的,热爱的》热播时,很多女生被李现饰演的韩商言圈粉,除了他英俊多金的身份外,他对佟年的一往情深和专一,尤其在他说:“我的小孩,我担待时”,那种肯定跟宠溺,会让每个情窦初开的女生沦陷。电视剧中有很多细节,代表了韩商言对佟年的爱,这个不太会表达甚至表面冷冰冰的男人用他自己的方式,守护他喜欢的女孩。韩商言之所以被“追捧”,就
- 2018-05-16
areece
今天早上的跑步,实在是热呀,和昨天一样的热。昨天早上是间歇,本来计划来个狠的,12个400加14个800,结果跑到后来:天太热,人太累,跑到8个800就收工了,而且最后的速度掉得非常的厉害。今天早上跑,其实心率也没有跑到太高,只是气温直接到30度,实在太热,没有办法扛,所以也不敢跑得快。明天是计划中的长中距的tempo,就是呢,要比今天跑得远,还要跑得快,希望明天好运。我给自己加油。
- 作品设计
等你的晚安Z
作品名称:《光影》作品观念:万物皆有裂痕,那是光照进来的地方创作过程:1.地点:楼道、书桌2.时间:中午3.手法:运用手机拍摄加后期加工4.理念:第一张图以楼道为背景,左边灯的开关与照进来的阳光相对应,代表白天有阳光照耀,夜晚也有灯光的照亮,表明只要积极面对生活,内心将不会有黑暗。第二张图以书为主体,“人间失格”、枯叶、光影相结合,表明光阴似箭、时光流逝。作品:
- 绘画打卡61:水彩风景
悦越a
今天本想临摹深色的水彩背景花朵,但是太难控制,不小心全是水痕,改了会儿就不想画下去,重新找了一幅风景画临摹,分析了下,没有打底稿就动笔了,湿画法加干画法小图很快就出来了,树的细节画得不够好,太怕画树了。水还没画完,但是没耐心了!
- 5.2.2 从嵌套的循环跳出
9527988
算法数据结构c语言
如何用1角,2角,5角的硬币凑出10元以下的金额.像这样的题,其实是计算机最擅长的,因为其实就是把可能性一个个枚举出来.因此我们需要怎么做这个程序呢?首先需要三个代表各种硬币个数的变量,o,t,f,然后程序读入输入金额m.我们要把这三种不同的面额组合起来拼凑出结果,因此我们需要三个循环,循环条件都是不能大于转化为元时不能大于金额,每经过一次循环都让他循环变量加1.判断三种硬币加起来是否等于金额,等
- 26.又着急了
茉莉zhou
今天早上11点钟,结束了毕业典礼的主持工作,老公也上班去了,所以是有我一个人带孩子,结束之后由于自己的服装还有伴手礼,一大包,儿子下了楼说要去坐船,我也同意了,做了一圈10分钟后,他说要上岸了走走,于是我们就上岸了。之后我发现我有东西落在会场了,联系佳慧说帮忙带到工作室。大能在这个时候就吵着要买玩具,我并没有发现附近有卖玩具的。而且我拎着很多东西,加上中午的天气很热,包括整个上午的主持的紧张加疲惫
- 为什么越来越多的女性开始重视学习和成长
温暖的小太阳2019
不知大家有没有发现这样一种现象:以前朋友圈的人喜欢秀恩爱,秀工作,秀娃,现在他们换了风格,开始秀学习了,秀自我反思和成长了。打开朋友圈一看,A秀去健身房锻炼的马甲线——坚持了三个月,汗水没有白流。B秀自己最近看的书——这个月看书3本,收获颇多,“人丑”就是要多读书,然后配上三本书的照片加自己的“丑照”。C分享自己当妈的经验——父母和孩子需要多沟通,本以为小孩要钱是为了买游戏机,没想到是今天母亲节,
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情