border-style的值:
none 无
dotted 点状
dashed 虚线
solid 实线
double 双实线
margin:
垂直方向两个相邻元素都设置了外边距,那么外边距会发生合并
合并高度=两个发生合并的外边距中的较大值
元素的实际高度=上边框+上内边距+内容高度+下内边距+下边框
元素在页面中实际所占的高度是:上外边距+上边框+上内边距+内容高度+下内边距+下边框+下外边距
hover属性实现鼠标悬停时显示子元素:
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>display属性title>
<style type="text/css">
div {
width: 200px;
}
/*补充样式*/
ul{
margin-left:-36px;
}
li{
display: none;
}
div:hover li{
display: inline-block;
list-style: none;
}
style>
head>
<body>
<div>
<h2>家电h2>
<ul>
<li>冰箱li>
<li>空调li>
<li>洗衣机li>
ul>
div>
body>
html>
inline将元素显示为内联元素,元素前后没有换行符
行内元素无法设置宽和高,外边距只能设置左右的,无法设置上下的
列表demo:
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>display属性title>
<style type="text/css">
*{margin:0;padding:0;}
.wrap {
width: 220px;
background-color:#f2f4f6;
border:1px solid #ececec;
margin:0 auto;
}
.list{
width:100%;
height:150px;
background-color:#040a10;
text-align:center;
color:#fff;
line-height:150px;
font-size:20px;
font-weight:bold;
}
li{
list-style: none;
border-bottom:1px solid #d9dde1;
font-size:14px;
line-height:1.5em;
margin:0 15px;
padding:10px 5px 5px 5px;
}
li:last-child{
border-bottom:none;
}
style>
head>
<body>
<div class="wrap">
<div class="list">
<p>前端课程排列p>
div>
<ul>
<li>
<p>HTML+CSS基础课程p>
<span>456605人在学span>
li>
<li>
<p>HTML+CSS基础课程p>
<span>456605人在学span>
li>
<li>
<p>HTML+CSS基础课程p>
<span>456605人在学span>
li>
ul>
div>
body>
html>
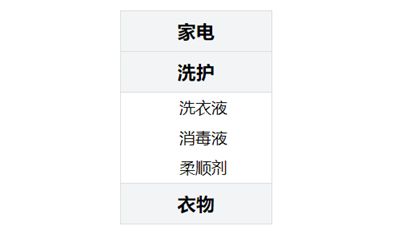
鼠标悬停显示demo:
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>display属性title>
<style type="text/css">
*{margin:0;padding:0;}
.big{width: 150px;margin: 10px auto 0 auto;background: #f2f4f6;border: 1px solid #ddd;}
h3{height: 40px;line-height: 40px;text-align: center;}
.div1 h3{border-bottom: 1px solid #ddd;}
.div2 h3{border-bottom: 1px solid #ddd;}
ul{background-color:#fff;display: none;}
ul li{ height: 30px;line-height: 30px;margin-left: 58px;list-style: none;}
.div1:hover .elec{display: block;border-bottom: 1px solid #ddd;}
.div2:hover .wash{display: block;border-bottom: 1px solid #ddd;}
.div3:hover .clothes{display: block;border-top: 1px solid #ddd;}
style>
head>
<body>
<div class="big">
<div class="div1">
<h3>家电h3>
<ul class="elec">
<li>冰箱li>
<li>洗衣机li>
<li>空调li>
ul>
div>
<div class="div2">
<h3>洗护h3>
<ul class="wash">
<li>洗衣液li>
<li>消毒液li>
<li>柔顺剂li>
ul>
div>
<div class="div3">
<h3>衣物h3>
<ul class="clothes">
<li>衬衫li>
<li>裤子li>
<li>卫衣li>
ul>
div>
div>
body>
html>
background-color:transparent 透明,是默认值
背景区包括内容+内边距+边框,不包括外边距
background-repeat:repeat、no-repeat、repeat-x、repeat-y、inherit
background-attachment:scroll(默认)/ fixed
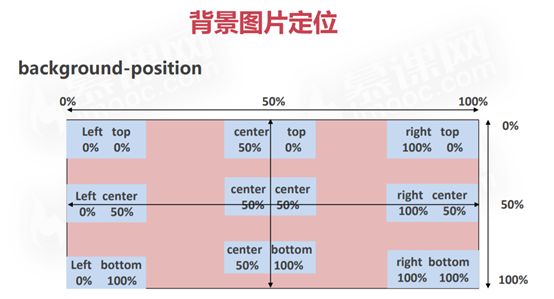
background-position:
值(x y)(x% y%)(只有一个参数代表第二个默认居中)/top/bottom/left/right/center(水平垂直居中)
background简写:后面的属性值不分顺序
有序列表样式:
list-style-position:inside(嵌入文本中)/outside(在所有文本左侧)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demotitle>
<style>
li{
list-style-image:url(http://climg.mukewang.com/58dc9e4e0001ba9000160016.png);
}
style>
head>
<body>
<ul>
<li>电视li>
<li>冰箱li>
<li>洗衣机li>
<li>空调li>
ul>
body>
![]()