本系列所有文章目录
获取示例代码
前面几篇文章介绍了基本的OpenGL ES绘制流程和Shader的基本语法。本文主要扩展一下绘制方面的知识,会介绍到绘制三角带,三角扇形,直线,直线带,直线环,点。和三角形一样,它们的绘制都是通过调用glDrawArrays(几何形状类型, 0, 顶点数);完成的,Shader属性的激活和传值也是一模一样的,所以我把这些操作提取到一个新的方法里面。
- (void)bindAttribs:(GLfloat *)triangleData {
// 启用Shader中的两个属性
// attribute vec4 position;
// attribute vec4 color;
GLuint positionAttribLocation = glGetAttribLocation(self.shaderProgram, "position");
glEnableVertexAttribArray(positionAttribLocation);
GLuint colorAttribLocation = glGetAttribLocation(self.shaderProgram, "color");
glEnableVertexAttribArray(colorAttribLocation);
// 为shader中的position和color赋值
// glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr)
// indx: 上面Get到的Location
// size: 有几个类型为type的数据,比如位置有x,y,z三个GLfloat元素,值就为3
// type: 一般就是数组里元素数据的类型
// normalized: 暂时用不上
// stride: 每一个点包含几个byte,本例中就是6个GLfloat,x,y,z,r,g,b
// ptr: 数据开始的指针,位置就是从头开始,颜色则跳过3个GLFloat的大小
glVertexAttribPointer(positionAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData);
glVertexAttribPointer(colorAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData + 3 * sizeof(GLfloat));
}
然后之前三角形的绘制就变成了这样。
- (void)drawTriangle {
static GLfloat triangleData[36] = {
0, 0.5f, 0, 1, 0, 0, // x, y, z, r, g, b,每一行存储一个点的信息,位置和颜色
-0.5f, 0.0f, 0, 0, 1, 0,
0.5f, 0.0f, 0, 0, 0, 1,
0, -0.5f, 0, 1, 0, 0,
-0.5f, 0.0f, 0, 0, 1, 0,
0.5f, 0.0f, 0, 0, 0, 1,
};
[self bindAttribs:triangleData];
glDrawArrays(GL_TRIANGLES, 0, 6);
}
在- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect里把[self drawXXX];替换成[self drawLines],[self drawTriangleFan]... 等中的任一方法即可绘制对应的形状。
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect {
// 清空之前的绘制
glClearColor(1, 0.2, 0.2, 1);
glClear(GL_COLOR_BUFFER_BIT);
// 使用fragment.glsl 和 vertex.glsl中的shader
glUseProgram(self.shaderProgram);
// 设置shader中的 uniform elapsedTime 的值
GLuint elapsedTimeUniformLocation = glGetUniformLocation(self.shaderProgram, "elapsedTime");
glUniform1f(elapsedTimeUniformLocation, (GLfloat)self.elapsedTime);
// 修改成drawLines,drawTriangleFan ... 等中的任一方法即可
[self drawXXX];
}
接下来我就逐一介绍上面说到的那些形状。
三角带
对应的OpenGL绘制类型GL_TRIANGLE_STRIP,绘制代码如下。
- (void)drawTriangleStrip {
static GLfloat triangleData[] = {
0, 0.5f, 0, 1, 0, 0, // x, y, z, r, g, b,每一行存储一个点的信息,位置和颜色
-0.5f, 0.0f, 0, 0, 1, 0,
0.5f, 0.0f, 0, 0, 0, 1,
0, -0.5f, 0, 1, 0, 0,
};
[self bindAttribs:triangleData];
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
}
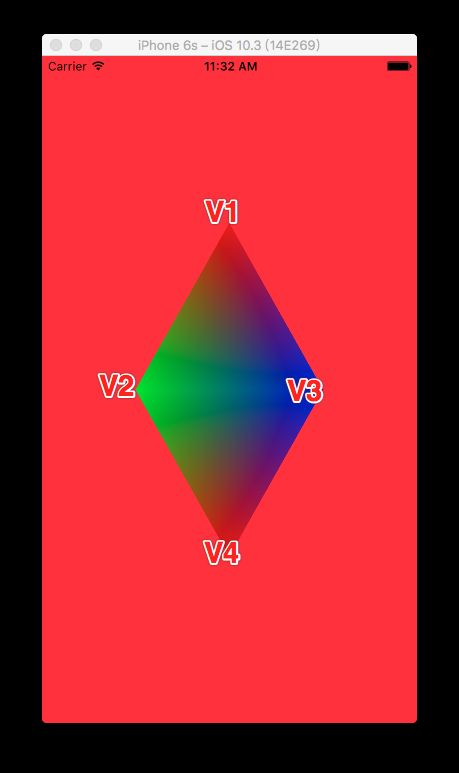
效果如图。
例子中只给了4个点,但是却可以绘制出两个三角形,是怎么做到的呢?如图,我们假设顶点为v1,v2,v3,v4,那么三角带的渲染方式就是先使用v1,v2, v3三个点绘制一个三角形,再使用v3,v2, v4绘制另一个三角形,两个三角形共享了v2和v3。所以三角带的渲染方式适用于前一个三角形和后一个三角形共享一条边的情况。至于多于4个点的情况,读者可以自己尝试一下。
三角扇形
对应的OpenGL绘制类型GL_TRIANGLE_FAN,绘制代码如下。
- (void)drawTriangleFan {
static GLfloat triangleData[] = {
-0.5f, 0.0f, 0, 0, 1, 0,
0, 0.5f, 0, 1, 0, 0,
0.5f, 0.0f, 0, 0, 0, 1,
0, -0.5f, 0, 1, 0, 0,
};
[self bindAttribs:triangleData];
glDrawArrays(GL_TRIANGLE_FAN, 0, 4);
}
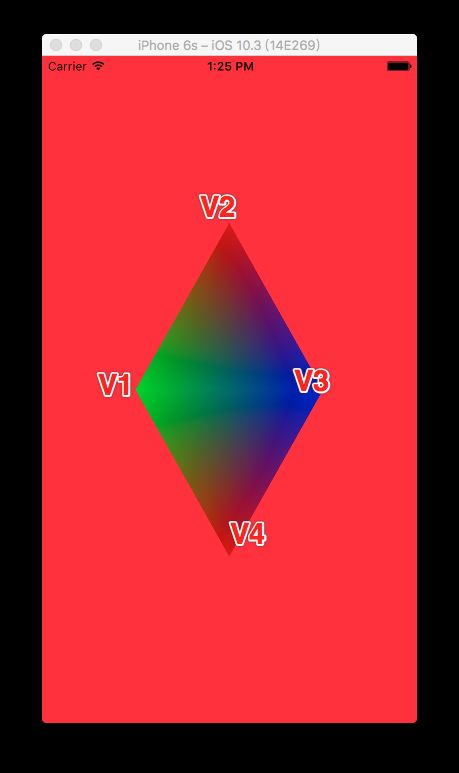
它和三角带的区别就是三角带中的相邻的三角形共享一条边,而三角扇形中不仅相邻三角形共享一条边,所有的三角形还共享一个顶点。
如图,数组中的第一个点v1是所有三角形的共享点,所以绘制出来的两个三角形分别是v1,v2,v3和v1,v3,v4。如果我们再增加一个顶点v5,那么就会再绘制出一个三角形v1,v4,v5,读者们可以自己动手试一试。别忘了glDrawArrays(GL_TRIANGLE_FAN, 0, 4);的最后一个参数4是顶点的个数,如果你增加了新的顶点请修改该值。当然你也可以使用sizeof(triangleData) / (6 * sizeof(GLfloat))来动态计算顶点的个数。
直线
对应的OpenGL绘制类型GL_LINES,绘制代码如下。
- (void)drawLines {
static GLfloat lineData[] = {
0.0f, 0.0f, 0, 0, 1, 0,
0.5, 0.5f, 0, 1, 0, 0,
0.0f, 0.0f, 0, 0, 0, 1,
0.5, -0.5f, 0, 1, 0, 0,
};
[self bindAttribs:lineData];
glLineWidth(5);
glDrawArrays(GL_LINES, 0, 4);
}
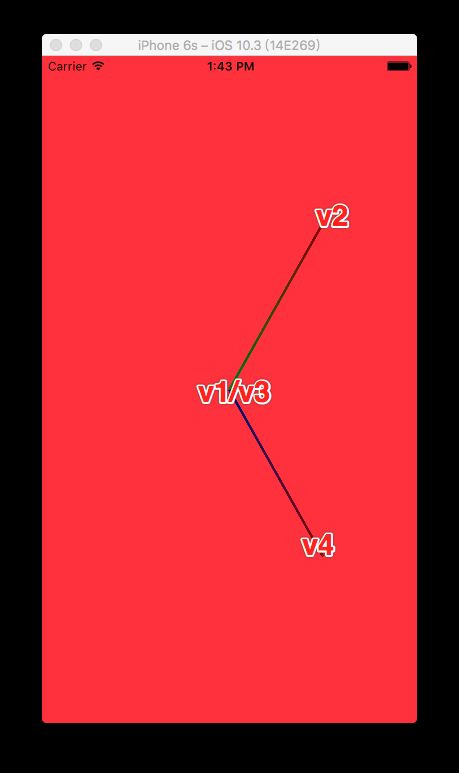
使用glLineWidth设置直线的宽度为5像素。绘制效果如下。
v1和v2形成一条线,v3和v4形成一条线。如果想绘制n条线段,那么必须提供2 * n个顶点。
直线带
对应的OpenGL绘制类型GL_LINE_STRIP,绘制代码如下。
- (void)drawLinesStrip {
static GLfloat lineData[] = {
0.0f, 0.0f, 0, 0, 1, 0,
0.5, 0.5f, 0, 1, 0, 0,
0.5, -0.5f, 0, 1, 0, 0,
};
[self bindAttribs:lineData];
glLineWidth(5);
glDrawArrays(GL_LINE_STRIP, 0, 3);
}
同样是绘制两条线,但是顶点比GL_LINES少了一个。因为
GL_LINE_STRIP的做法是每两个相邻线段共享一个顶点,其实就是三角带的做法。具体效果读者可以自己编译运行看一看。
直线环
对应的OpenGL绘制类型GL_LINE_LOOP,绘制代码如下。
- (void)drawLinesStrip {
static GLfloat lineData[] = {
0.0f, 0.0f, 0, 0, 1, 0,
0.5, 0.5f, 0, 1, 0, 0,
0.5, -0.5f, 0, 1, 0, 0,
};
[self bindAttribs:lineData];
glLineWidth(5);
glDrawArrays(GL_LINE_LOOP, 0, 3);
}
和直线带唯一不同的就是,OpenGL会把开始点和终结点连接起来,形成封闭的形状。
点
对应的OpenGL绘制类型GL_POINTS,绘制代码如下。
- (void)drawPoints {
static GLfloat lineData[] = {
0.0f, 0.0f, 0, 0, 1, 0,
0.5, 0.5f, 0, 1, 0, 0,
0.5, -0.5f, 0, 1, 0, 0,
};
[self bindAttribs:lineData];
glDrawArrays(GL_POINTS, 0, 3);
}
想要设置点的大小,需要在Vertex Shader中指定。
attribute vec4 position;
attribute vec4 color;
uniform float elapsedTime;
varying vec4 fragColor;
void main(void) {
fragColor = color;
float angle = elapsedTime * 1.0;
float xPos = position.x * cos(angle) - position.y * sin(angle);
float yPos = position.x * sin(angle) + position.y * cos(angle);
gl_Position = position;//vec4(xPos, yPos, position.z, 1.0);
gl_PointSize = 25.0;
}
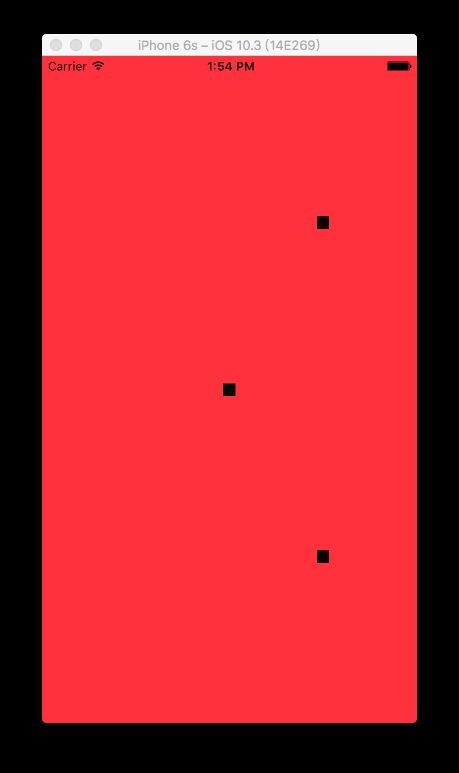
gl_PointSize = 25.0就是对点大小的赋值。OpenGL会为每个顶点数据绘制一个矩形。效果如下。
为了方便观察顶点的位置,本文的例子中我暂时把旋转动画给注释掉了,直接把position赋值给了gl_Position。
到此,所有基本图形的绘制差不多就介绍完了,以后无论绘制多么复杂的3D模型和效果都离不开这些基本图形元素。
前面几篇文章包括这篇介绍的都只是2D环境下的一些渲染,从下一篇开始就要慢慢进入3D渲染的世界了,先从基本的三维变换矩阵开始,再到投影矩阵,摄像机等概念。最后以一个渲染带贴图的3D正方体的经典例子结束OpenGL ES基本知识的介绍。