由于项目中经常用到Recycleview,于是对于Recycleview的周边类也常常使用,每次都粘贴比较麻烦,因此抽时间封装了一些常用的用法,在此发布后大家可以方便使用。
用法:
1.在项目主builde文件中添加 maven { url'https://jitpack.io'}
2.在app的builde文件中添加依赖 compile'com.github.Rainorsad:RecycleItemOrition:v2.0'
注意:由于依赖中已经封装好了design,如果项目有冲突,可能是以来冲突引起的,请删除app中的design和recycleview依赖
这次封装,封装的方法有如下:
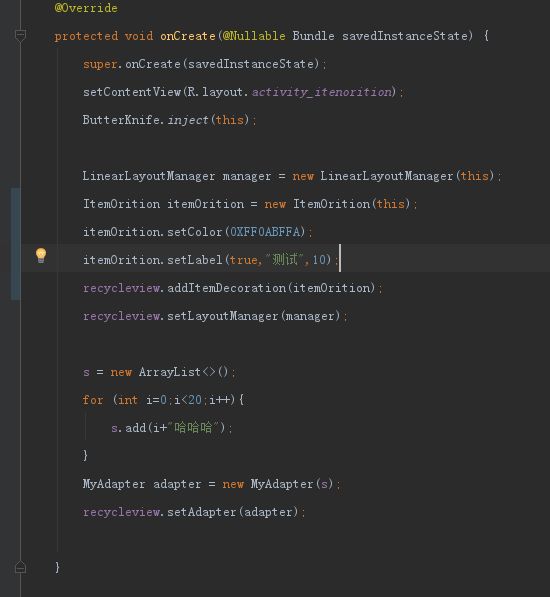
1.设置分割线的颜色
setColor(int color);
2.设置分隔线的高度:
setHeight(int height);
3.设置分隔线左右间距的padding距离:
setPadding(int i);(左右内缩距离相等)
setPadding(int one,int two);(左右内缩距离不相等)
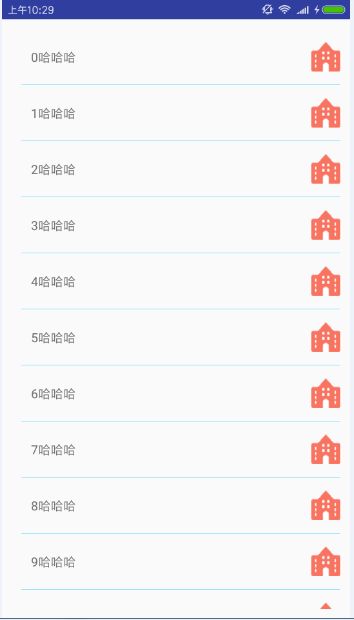
效果如下:
4.添加标签属性:
setLabel(boolean islabel,String text,int padright);(第一个值传TRUE,第二个值传标签名称,第三个值传字距离右边的距离);
setLabel(boolean islabel,String text,int padright,int color,int textsize);(方法同上,只不过多了设置字体颜色和字体大小的设置);
4.如果特殊情况下标签需要变成图片的话,方法也有:
setImageLabel(boolean isimglabel,int imgResource);(第一个值传true,第二个值传图片资源id)
效果如下:
5.方通讯录分组
/**
*@paramcontext
*@paramorientation水平还是垂直
*@parambackgroundcolor主题栏背景色
*@paramtitlecolor标题颜色
*@paramtitleTextSize标题大小
*@paramtitleTextLeftPadding标题距左边距离
*@paramcallback内置回掉接口,传入数据的第一个字母的大写
*/
recyclerView.addItemDecoration(new ItemOrition(Context context, int orientation, int backgroundcolor,int titlecolor,int titleTextSize,int titleTextLeftPadding, new ItemOrition.DecorationCallback() {
@Override
public long getGroupId(int position) {
return Character.toUpperCase(s.get(position).charAt(0));
}
@Override
public String getGroupFirstLine(int position) {
return s.get(position).substring(0,1).toUpperCase();
}
}));
项目地址:https://github.com/Rainorsad/RecycleItemOrition。