1.js我们遇到的一些痛点:
- window.onload 事件有个事件覆盖的问题,我们只能写一个
- 代码容错性差
- 浏览器兼容性问题
- 书写很繁琐,代码量多
- 代码很乱,各个页面到处都是
- 动画效果,我们很难实现
在jQuery中得到很好的解决
jQuery就是javascript的一个库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率。
注意:
jquery与js的区别:
- Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
- jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
- jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。
2.jQuery的基本使用
min:它是压缩过的版本
区别:
我们开发过程中,会用未压缩的版本,或者压缩的。
项目上线的时候,我们要用压缩过的版本。
版本问题:
- 1.xxx 版本 jQuery-1.11.1.js
- 2.xxx 版本 不再支持IE6、7、8
2.1引包
1.要把我们的jQuery源文件拿到我们的项目里面来
2.在我们的页面中引用jQuery文件
如果没有引用我们的jQuery源文件,会出现如下错误。
2.2入口函数
两种写法:
$(document).ready(function(){});
$(function(){});
注意:
JS与jQuery入口函数的差别
- Js的window.onload = function(){}的事件处理程序是等到所有内容,以及我们的外部图片之类的文件加载完了之后,才回去执行
- jQuery的入口函数 是在 html所有标签都加载之后,就回去执行。
- window.onload()事件和$(document).ready()事件的比
window.onload()=function(){}
如果使用多个window.onload(),则只有最后一个绑定的函数能被执行,它将覆盖前面所有window.onload()绑定的函数。
如果使用多个$(),则它们都能被执行。
需要注意的是如果 body标签的onload事件已经注册了某个函数 则$()事件注册的函数将不会被执行
2.3事件处理程序
- 事件源
Js方式:document.getElementById(“id”)
jQuery方式:$(“#id”)
- 事件
Js方式 :document.getElementById(“id”).onclick
jQuery方式: $(“#id”).click
- 事件处理程序
Js 书写方式:
Js方式 :document.getElementById(“id”).onclick = function(){
// 语句
}
jQuery 书写方式:
$(“#id”).click(function(){
// 语句
});
3.jQuery的详细介绍
3.1JS与jQuery入口函数的差别
- Js的window.onload事件是等到所有内容,以及我们的外部图片之类的文件加载完了之后,才回去执行
- jQuery的入口函数 是在 html所有标签都加载之后,就回去执行。
3.2jquery的基本选择器
- $(“#demo”) 选择id为demo的第一个元素
$(“#demo”).css(“background”,”red”)
- $(“.liItem”) 选择所有类名(样式名)为liItem的元素
$(“.liItem”). css(“background”,”red”);
- $(“div”) 选择所有标签名字为div的元素
$(“div”). css(“background”,”red”);
- $(“*”) 选择所有元素 少用或配合其他选择器来使用
$(“*”). css(“background”,”red”)
- $(“.liItem,div”) 选择多个指定的元素,这个地方是选择出了 .liItem元素和div元素
$(“.liItem,div”). css(“background”,”red”)
3.3jquery的其他选择器
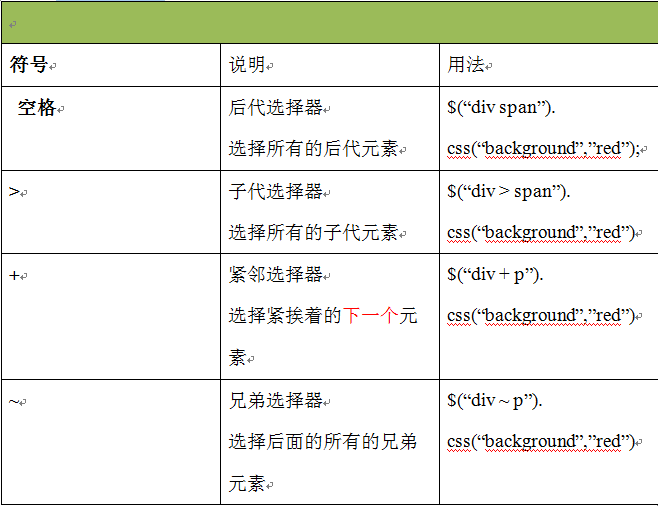
3.3.1层级选择器
3.3.2过滤选择器
主要通过特定的过滤规则来筛选出所需要的Dom元素,按照不同的过滤规则,过滤选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器。
参考:http://www.cnblogs.com/hanyinglong/archive/2012/10/15/2724914.html
基本过滤选择器
- :eq(index) index是从0开始的一个数字,选择序号为index的元素。选择第一个匹配的元素。
$(“li:eq(1)”). css(“background”,”red”)
- :gt(index) Index 是从0开始的一个数字,选择序号大于index的元素
$(“li:gt(2)”). css(“background”,”red”)
- :lt(index) Index是从0开始的一个数字,选择小于index 的元素
- :odd 选择所有序号为奇数行的元素
$(“li:odd”). css(“background”,”red”)
- :even 选择所有序号为偶数的元素
$(“li:even”). css(“background”,”red”)
- :first 选择匹配第一个元素
$(“li:first”). css(“background”,”red”)
- :last 选择匹配的最后一个元素
$(“li:last”). css(“background”,”red”)
可见性过滤选择器
• :hidden-选取所有不可见的元素
• :visible-选取所有可见的元素
子元素过滤选择器
• :nth-child(index/even/odd/equation)-选取每个元素下的第 index 个子元素或者奇偶元素,index 从 1 算起
• :first-child-选取每个父元素的第 1 个子元素
• :last-child-选取每个父元素的最后一个子元素
• :only-child-选取只有一个元素的元素
属性过滤选择器
- $(“a[href]”) 选择所有包含href属性的元素
$(“a[href]”). css(“background”,”red”)
- $(“a[href=’itcast’]”) 选择href属性值为itcast的所有a标签
$(“a[href=’itcast’]”). css(“background”,”red”)
- $(“a[href!=’baidu’]”) 选择所有href属性不等baidu的所有元素,包括没有href的元素
$(“a[href!=’baidu’]”). css(“background”,”red”)
- $(“a[href^=’web’]”) 选择所有以web开头的元素
$(“a[href^=’web’]”). css(“background”,”red”)
- $(“a[href$=’cn’]”) 选择所有以cn结尾的元素
$(“a[href$=’cn’]”). css(“background”,”red”)
- $(“a[href*=’i’]”) 选择所有包含i这个字符的元素,可以是中英文
$(“a[href*=’i’]”). css(“background”,”red”)
- $(“a[href][title=’我’]”) 选择所有符合指定属性规则的元素,都符合才会被选中。
$(“a[href][title=’我’]”). css(“background”,”red”)