1、加载图片的案例:
本地图片将图片放置该html同级目录下路径名称可直接填写图片名称,否则需要填写具体地址;
这里省略了<>,不然这边不显示代码内容而是个样式了,不知道什么鬼,是不是样式同步了,还请大神指导;
img src="图片路径(可本地图片也可网络url图片)" width="200px" style="border: 1px solid red; border-radius: 5px;" alt="小美妞.png"
ps:假如想缩放图片,可以设置一个宽度,会按比例缩放,可不设高度。
在img里面还可加如下属性:
< ... alt="这是一个鼠标选中浮动提示" > (以前alt是给图片设置浮窗提示,现为图片不存在时文本提示了,如需图片加浮窗提示效果可以div+CSS);
< ... border="1px"> (单纯设置图片边框大小,类似于iOS端的layer.border);
< ... style="border:2px solid red;" (设置图片边框颜色借助CSS样式);
写一条就是显示一张图片,复制几条,加载多少张,网页宽度排列不下去可自动换行.
2、文本链接:
相关属性可查找w3school:GO (title:文本浮窗提示)
html基本属性练习
《img src="小美妞.png" width="200px" style="border: 1px solid red; border-radius: 5px;" alt="小美妞.png" /》
《img src="http://cdn-qn0.jianshu.io/assets/web/logo-58fd04f6f0de908401aa561cda6a0688.png"》
相关属性可查找w3school:GO
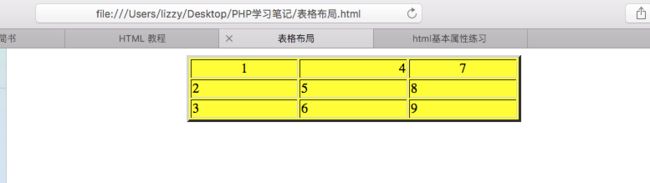
3、表格加载:
表格布局
1
4
7
2
5
8
3
6
9
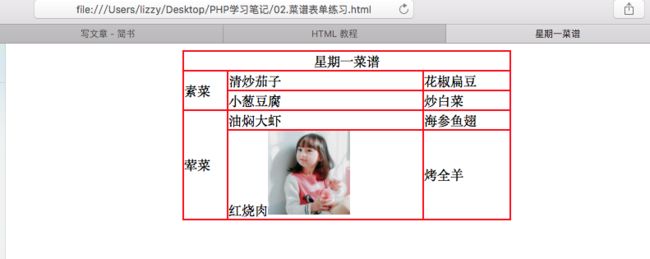
菜谱表单练习:
重点掌握几个属性:
让表格上下移动,可以添加一个假的table
星期一菜谱
素菜
案例源码:
星期一菜谱
星期一菜谱
素菜
清炒茄子
花椒扁豆
小葱豆腐
炒白菜
荤菜
油焖大虾
海参鱼翅
红烧肉
烤全羊
你可能感兴趣的:(html基本属性img、href、table操作)
- VTK知识学习(32)-图像运算
无所谓จุ๊บ
VTK学习VTK
1、数学运算vklmageMathematics提供了基本的一元和二元数学操作。根据不同的操作,需要一个或者两个输入图像。二元数学操作要求两个输入图像具有相同的像素数据类型和颜色组分。当两个图像大小不同时,输出图像的范围为两个输入图像范围的并集,并且原点和像素间隔与第一个输入图像保持一致。privatevoidTestMathematics(){//绘制一个暗红色矩形vtkImageCanvasS
- rabbitmq3.5.1 原理和集群安装
「已注销」
大数据网络运维
参考http://dl528888.blog.51cto.com/2382721/1864895http://kaibinyuan.blog.51cto.com/7304008/1610110原因:最近有一个异步需要使用消息队列,或许最终会选择阿里的rocketmq性能单台TPS基本上是在2000-3000左右最新rabbitmq版本是3.6.2yum安装配置文件RPM-/etc/rabbitmq
- java实现数据上传到接口,Java 导入数据到Excel并提供文件下载接口
梨漾
java实现数据上传到接口
依赖net.sourceforge.jexcelapijxl2.6.12复制代码我们需要用到jxl包的类,而jxl.jar正是操作excel表格的工具类库,除了jxl以外,poi包也是一个操作excel的类库。而对比两个包,jxl更适用与数据量大的情况,而poi在数据量不高(大约5000以内)时,效率较高,但占用内存大,更容易内存溢出。测试数据privateintid;privateStringn
- RabbitMQ,RocketMQ,Kafka 消息模型对比分析
Java架构设计
javaJava程序员消息模型开发语言程序人生
消息模型消息队列的演进消息队列模型早期的消息队列是按照”队列”的数据结构来设计的。生产者(Producer)产生消息,进行入队操作,消费者(Consumer)接收消息,就是出队操作,存在于服务端的消息容器就称为消息队列。当然消费者也可能不止一个,存在的多个消费者是竞争的关系,消息被其中的一个消费者消费了,其它的消费者就拿不到消息了。发布订阅模型如果一个人消息想要同时被多个消费者消费,那么上面的队列
- 百问网imx6ullpro调试记录(linux+qt)
嵌入式修炼师
linux驱动linuxqt
调试记录文章目录调试记录进展1.开发板相关1.1百问网乌班图密码1.2换设备开发环境搭建串口调试网络互通nfs文件系统挂载1.3网络问题1.4系统启动1.5进程操作2.QT2.1tslib1.获取源码2.安装依赖文件3.编译2.2qt移植1.获取qt源码2.配置编译器3.编译2.3拷贝到开发板1.拷贝2.修改开发板配置文件qttslib3.验证是否生效2.4安装QtCreator1.获取安装包2.
- 【隐私保护】身份认证的基本概念
小oo呆
【隐私保护】【学习心得】密码学安全隐私保护
在之前的文章中有提到认证技术,那么之前提到的认证技术和身份认证技术有什么不同呢?身份认证技术的到底是什么呢?如果想更系统的学习身份认证建议把之前的文章看看:【密码学】密码协议【密码学】密码协议的分类:②认证协议我认为认证技术是一个更广的概念,它指的是在计算机网络中确认操作者身份的过程以及确保数据完整性和来源可靠性的方法。也就是认证技术要认证三个东西:消息认证(验证消息的完整性)、数据源认证(验证消
- 6种MySQL高可用方案对比分析
m0_74823595
mysqladbandroid
大家好,我是V哥,关于MySQL高可用方案,在面试中频频出现,有同学在字节面试就遇到过,主要考察你在高可用项目中是如何应用的,V哥整理了6种方案,供你参考。V哥推荐:2024最适合入门的JAVA课程MySQL的高可用方案有多种,常见的包括以下几种:1.主从复制(Master-SlaveReplication)原理:主库进行写操作,数据通过异步或半同步复制到从库。可以通过从库进行读操作,实现读写分离
- 【数据结构】考点 二十四:快速排序算法
超越超
数据结构考试【临时抱佛脚】结构算法排序算法数据结构算法快速排序
【考试临时抱佛脚】系列文章针对于、、的考生打造。无论你是、还是这个专栏都适合你,Let’sgo!一、方法快速排序是一种分治算法,它将数据分为两个子集,其中一个子集的所有数据都比另一个子集的所有数据要小,然后递归地对这两个子集进行快速排序操作。需先选择一个基准数,然后再将小的放左,大的放右,递归进行排序。每个子序列用插入排序解决排序问题。二、考察形式11、问题取键值55为基准,执行一趟快速排序后可能
- 小白也能安装:Ubuntu20.04 安装 RabbitMQ
Valishment
RabbitMQubunturabbitmqlinux阿里云java
开始我使用的是阿里云的轻量级服务器Ubuntu20.04系统镜像作为平台因为要使用RabbitMQ,想着步骤有点繁琐,写篇记一记安装基本依赖项更新源sudoapt-getupdate-y下载签名密钥和软件包所需的先决条件sudoapt-getinstallcurlgnupgdebian-keyringdebian-archive-keyring-y添加存储库签名密钥(指示易于信任由该密钥签名的软件
- MySQL——并发事务所带来的问题是什么?怎样去解决?MySQL的默认隔离级别是什么
lemonMann
MySQLmysql数据库
一、并发事务所带来的问题1、脏读:就是一个事务对数据进行查询操作时而另一个事物在修改这条数据但未提交,这时进行查询操作的事务就会读取到未提交的数据也就是脏数据2、不可重复读:事务A查询一次数据接着事务B修改了数据并且已提交事务A继续执行操作查询数据读到了不一样的数据。3、幻读:事务执行查询数据时不存在,插入数据时却报错,再次查询时还是在。原因在于事务A查询的时候数据库确实没有对应索引的数据但之后事
- Pytorch实现论文:利用推土机距离与梯度惩罚在ACGAN中训练。
这张生成的图像能检测吗
优质GAN模型训练自己的数据集pytorch人工智能深度学习gan机器学习生成对抗网络
论文简介论文:ACWGAN-GPformillingtoolbreakagemonitoringwithimbalanceddata(ACWGAN-GP用于铣削工具断裂监视的数据不平衡数据)出处:RoboticsandComputer-IntegratedManufacturing论文摘要:铣削操作过程中的刀具破损监测(TBM)对于确保工件质量和最大限度减少经济损失至关重要。在训练数据充足、分布均
- 设计模式之适配模式是什么?以及在Spring AOP中的拦截器链的使用源码解析。
一个儒雅随和的男子
设计模式spring设计模式springjava
前言 本文涉及到适配模式的基本用法,以及在SpringAOP中如何使用,首先需要了解适配模式的工作原理,然后结合SpringAOP的具体实现来详细详细解析源码。 首先,适配模式,也就是AdapterPattern,属于结构型设计模式,主要用于让不兼容的接口能够一起工作。要了解它的定义、结构、应用场景以及优缺点。然后,可能需要一个具体的例子来说明,比如电压适配器,这样用户更容易理解。 接下来是
- [生活杂项][运动教程]自由泳
xcy6666
生活
https://v.youku.com/v_show/id_XMzgzMjkwMzg0MA==.html?spm=a2h0k.11417342.soresults.dtitlehttps://v.youku.com/v_show/id_XMzgxNjM2NjY4NA==.html?spm=a2h0k.11417342.soresults.dtitle
- springcloudalibaba组件gateway
zzyh123456
gateway前端javascript
SpringCloudAlibaba组件中的Gateway是一个基于SpringCloudGateway实现的API网关,它专为微服务架构提供简单且有效的API路由管理方式。以下是对SpringCloudAlibabaGateway的详细介绍:一、基本概念API网关:作为系统的统一入口,提供内部服务的路由中转,为客户端提供统一服务。网关可以处理一些与业务本身功能无关的公共逻辑,如认证、鉴权、监控、
- ffmpeg实现视频拼接,图片生成视频demo
德玛西亚没有明天
ffmpeg音视频
利用ffmpeg实现图片生成视频,视频拼接,添加字幕等$img){//添加背景//$returnImg="backImg{$key}.jpg";//$output="output{$key}.mp4";//$returnImg=$this->addBack($img,$returnImg);$output="output0.mp4";$returnImg="backImg0.jpg";$time=
- MATLAB算法实战应用案例精讲-【目标检测】机器视觉-工业相机(补充篇)
林聪木
数码相机matlab算法
目录知识储备光学系统设计全过程算法原理工业相机基本参数以及选型工业相机基本参数:如何选择合适的工业相机:分辨率分辨率的定义与“检测/测量精度”的区别分辨率与相机的匹配相机关键参数设置工业相机的曝光、曝光时间、快门、增益什么是曝光?什么是快门影响曝光的因素工业相机-坐标系和机械手坐标系的标定工业相机-缺陷检测一、相机的选择(1)工业数字相机的分类:(2)相机的主要参数(3)工业数字摄像机主要接口类型
- 嵌入式学习第十七天--fileio
嵌入式小黑子
linxu高级编程学习springjava
fileIo文件操作:缓存操作对象具体操作标准IO全缓存/行缓存文件指针(流指针)FILE*1.打开--fopen(库函数)2.读写fgetc/fputcfgets/fputsfread/fwrite3.关闭fclose4.定位fseek/ftell/rewind空洞文件文件IO不带缓存文件描述符(整数)1.打开--open(系统调用)2.读写--read/write3.关闭--close4.定位
- Spring 事务隔离级别 事务传播特性 @Transactional使用
chudaxiakkk
spring的事务处理能力,本质上是数据库提供的。一个数据库具备事务,那么它必然支持4个特性,事务的4大特性原子性一致性隔离性持久性这4个特性,保证了数据库处理单事务是有保障的,正确的。更多应用处理场景下,是多事务并行出现的。同时,两个或两个以上的事务,操作同一张表,就会引起冲突。为了解决事务间交互产生的问题,数据库设置了4个隔离级别数据库的4大隔离级别readuncommitted(读未提交)B
- 线程池的相关问题解答 - 基于c老师
amber66666!
java开发语言
问题一:线程池的最大线程数包括在排队队列中的线程数量吗?还是只是指在运行的线程数答案是:不包括。线程池的最大线程数通常只包括正在运行的线程数,而不包括排队队列中的线程。线程池的基本工作原理•核心线程数(corepoolsize):线程池中维持的最小线程数,线程池启动时会创建这些线程。如果有任务提交,线程池会尽量使用这些线程来处理任务。•最大线程数(maximumpoolsize):线程池中最多允许
- Blender渲染模糊?掌握这些技巧,提升你的渲染质量!
LhcyyVSO
Blender云渲染动画渲染blender3d3d渲染云渲染3d建模渲染农场动画渲染
随着Blender生态链越来越完善,越来越多的人开始学习Blender。然而,在使用Blender的过程中,许多小伙伴遇到了各种问题。比如:为什么blender渲染物品很糊?能让它们变得清晰吗?Blender渲染不出来,有时渲染出来了就闪退是什么原因?...下面小编就为大家解答Blender渲染中出现的一些常见问题,帮助你迅速提升渲染质量。1.为什么我的Blender渲染模糊?(1)检查“属性”面
- 【Python 学习 / 5】函数详解(定义、参数、作用域、lambda、内置函数)
卜及中
Python基础python学习开发语言
文章目录一、函数1.定义函数1.1基本函数定义1.2带参数的函数1.3带返回值的函数2.参数传递2.1位置参数2.2默认参数2.3可变参数2.3.1使用`*args`2.3.2使用`**kwargs`2.4参数的混合使用3.作用域3.1局部和全局变量3.2`global`关键字输出:3.3`nonlocal`关键字输出:4.lambda表达式4.1基本用法4.2与`map()`、`filter()
- 哈希表(C语言实现)
写代码的大学生
散列表c语言哈希算法
在计算机世界中,哈希表如同一位聪慧的图书管理员。他知道如何计算索书号,从而可以快速找到目标图书。文章目录1.哈希表的概念1.1哈希表的基本操作1.2哈希表的常用操作2.基于数实现哈希表2.1哈希表的结构体定义2.2哈希表的初始化2.3删除哈希表2.4哈希函数2.5查找哈希表中的元素2.6删除哈希表中的元素2.7添加哈希表元素3.哈希冲突与扩容4.链式地址改良哈希表4.1链式地址哈希表结构体定义4.
- 哈希表(C语言版)
coding_rui
数据结构与算法C语言散列表c语言数据结构
文章目录哈希表原理实现(无自动扩容功能)代码运行结果分析应用哈希表如何统计一段文本中,小写字母出现的次数?显然,我们可以用数组inttable[26]来存储每个小写字母出现的次数,而且这样处理,效率奇高。假如我们想知道字母’k’出现的次数,直接访问元素table['k'-'a']即可,时间复杂度为O(1)。在现实生活中,我们经常需要存储键值对(key-value)数据,比如上面的‘a’:10,‘b
- 【吾爱出品】[Windows] 透明浏览器V1
私人珍藏库
windows浏览器
[Windows]透明浏览器链接:https://pan.xunlei.com/s/VOJNJHz4SKJPxk3-GO3BAgkeA1?pwd=e3kw#一款可以透明化的浏览网页应用主要用来上班刷b站视频用B站支持快捷键盘,比较方便使用说明运行程序右键右下角图标设置输入要浏览的网页调整大小透明度快捷键说明快捷键操作Alt+D显示(隐藏)Alt+G窗口置顶,置顶后窗口失去焦点不隐藏
- LeetCode 232: 用栈实现队列
Ning_.
LeeCodeleetcode算法数据结构
LeetCode232:用栈实现队列题目描述使用栈实现队列的操作。支持以下操作:MyQueue():初始化队列。push(x):将元素x推入队列。pop():从队列中移除元素。peek():返回队列头部的元素。empty():检查队列是否为空。队列的先进先出(FIFO)原则可以通过两个栈来模拟。栈A用于入队操作,栈B用于出队操作。C语言实现#include#include//定义栈结构体typed
- Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目javapdfajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
- Kafka日志文件探秘:从数据解析到故障排查的完整指南
磐基Stack专业服务团队
Kafkakafka分布式
#作者:猎人文章目录1、查看Log文件基本数据信息2、index文件健康性检查(--index-sanity-check)3、转储文件(--max-message-size)4、偏移量解码(--offsets-decoder)5、日志数据解析(--transaction-log-decoder)6、查询Log文件具体数据(--print-data-log)7、查看index文件具体内容8、查看ti
- Spring Boot整合EasyExcel并行导出及Zip压缩下载
harmful_sheep
springbootspringbootjava后端
1.项目依赖首先,我们需要引入相关的依赖,包括SpringBoot和阿里巴巴的EasyExcel组件,此外还需要使用Java的Zip工具进行压缩操作。org.springframework.bootspring-boot-starter-webcom.alibabaeasyexcel3.0.5commons-iocommons-io2.11.02.创建数据导出逻辑接下来,我们定义数据导出逻辑。在这
- 防重复提交思路
harmful_sheep
springbootjava
本文将从以下几个方面展开:(1)重复提交产生的原因(2)什么是幂等性(3)针对重复提交,前后端的解决方案(4)如果实现一个防重复提交工具产生原因由于重复点击或者网络重发eg:点击提交按钮两次;点击刷新按钮;使用浏览器后退按钮重复之前的操作,导致重复提交表单;使用浏览器历史记录重复提交表单;浏览器重复的HTTP请求;nginx重发等情况;分布式RPC的try重发等;主要有2个部分:(1)前端用户操作
- 应用是非正式发布版本, 当前设备不支持安装。
Y X L
Androidandroidgradleandroidstudio
今天后端同学要个安装包想体验下,结果apk发过去后,提示不能安装,具体报错如下。出现这个问题是因为AndroidStudio3.0开始会在debugapk的manifest文件application标签里自动添加android:testOnly="true"属性。该属性导致在IDE中使用Run生成的apk在大部分手机上只能用adbinstall-t来安装。如果使用apk直接安装就会报这个错误。解决
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16][email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s