每天逛淘宝和京东的时候,映入眼帘的都是品类繁多的商品,但是当我们选择分类或者直接搜索的时候,按条件筛选时,系统却往往能从千万商品中提供心中想要的商品;在浏览商品时,商品主图、详情图、规格等信息让我们感觉比在超市拿着实物获得更多信息,电商系统到底是怎么做到这些的呢?对于电商产品经理来说,商品中心的合理设计能够满足前端商品的多样化展示,支撑订单商品信息在系统中的流转。
简单粗暴的讲,商品中心是用来管理核心的商品数据。对于使用的维度:从前端来讲,是给商品展示、订单、营销活动提供商品数据支撑,从后端来讲,商品中心给订单发货、仓库管理、供应商管理、采购提供基础数据支撑。为了更清晰的描述商品中心这项重量级工程,打算写两篇文章从上述两个维度来阐述,本文主要从后端的维度介绍商品中心。
一.商品常用概念介绍
先介绍几个基本概念:SKU、SPU、属性、类目。
SKU:stock keeping uint(库存量单位),库存控制的最小可用单位。例如Iphone 7plus 128G 银色就是一个SKU,仓库管理、采购进货、库存显示的都是SKU。不同的公司都有自己的SKU编码规则,如果有自己的仓库,在商品入库时一般会打上自己的SKU码,这样整一套库存体系就会自上而下打通,当然还有另一种处理方式,设置自有SKU码与供应商条码的对应关系,将订单转化为发货单时,将自有SKU码转化为供应商的条码。对大公司来说,推荐前一种做法,后一种由于供应商编码规则不同,或者管理规范,在实际操作往往会增加出错率。
SKU编码
SPU:standard product unit(标准化产品单元),是一组标准化信息的集合,例如Iphone 7plus就是一个SPU。SPU与SKU的关系有许多种,可以一对多,一对一,如下图所示。SPU信息中应该包含SPU属性、产品图片、产品描述、产品标签。SPU和SKU之间是通过规格来链接的。SPU(Iphone 7plus)通过颜色、内容关联到SKU(Iphone 7plus 128G 银色)。SPU的库存是由其对应的SKU库存共同决定的。
SPU与SKU
属性:分为关键属性、销售属性、非关键属性。关键属性是指能够唯一确定产品的属性,是必填项。例如手机的品牌、型号属于关键属性;销售属性组成SKU的特殊属性,或称为规格属性,如手机的"颜色"、"内存";非关键属性指的是除关键属性、销售属性外的其他属性,如手机的手机接口类型,非关键属性不一定是非必填项,有时为了商品信息完整,也会设为必填项。属性定义对于良好的消费体验有着至关重要的关系,对搜索、索引、筛选都有至关重要的作用。
类目:分类树,电商常用的有两层类目,前台展示类目,后端商品类目。前台类目指的是展示给消费者的类目,会根据季节、销售策略、活动进行变动;后台类目属于基础数据,不可随意变动,添加SKU时都需要选择类目,进行绑定。需要注意的是,类目树的层次不能太深,一般三层或四层,如果太深,不论对于管理还是技术性能来说,都是不利的。前台类目与后台类目可随意搭配,设置前台类目关联时,对前台类目树最深层进行设置,可让其关联后台类目任一层,可一对一、一对多。前台类目还可以对应品牌。
京东前台类目
二.商品基础资料设计
在介绍商品常用概念时,也透露了很多在产品设计时关联的信息。在添加SKU时,需要选择品牌、填写一些属性,以及关于仓库管理的基础数据(长宽高、重量、供应商等)。商品中心基础资料结构图主要如下,首先是品类管理,主要包括品牌管理(中英文名、可供品类、产地(跨境电商比较重要))、属性管理(针对类目添加相关属性和属性值)、类目管理(后端类目树重中之重,确定时要考虑全面,属于基础数据,后续更改比较麻烦。),大致产品框架如图所示。
商品中心框架图
在添加SKU时,通过供应商去关联采购,进而影响仓库中SKU的库存。供应商在添加SKU时亦可不选择,可以在采购系统中添加关联。通过销售属性去关联SPU与SKU,同一SPU在前台显示时可以共用同一商品详情,只是通过规格属性映射到具体的SKU;针对商品的关键属性和属性值,可以在商品搜索和筛选时用上,良好的属性定义对于顾客决策树的缩短有着至关重要的作用。
SKU使用
还有一个比较特殊的概念:组合SKU,主要是解决出售组合商品的问题,组合SKU的属性都继承主SKU。组合SKU的应用场景主要是添加赠品、组合售卖,与前台的商品套餐有所区别。在订单解析成发货单时,组合SKU需解析成单一SKU,方便仓库发货,更新库存。
三.复盘
商品中心后端属于基础数据,会被许多子系统调用,对于电商公司来说重中之重。商品中心提供接口数据进行仓库管理、采购管理、库存管理、订单管理,可扩展的商品中心结构将给公司业务发展带来很大益处。
文后扩展,很多电商公司业务定位都是B2B2C,为了扩充SKU,增加用户量,或者构建平台体系,都会允许第三方来平台管理商品,类似京东、有赞,这类平台的商品结构更加复杂,SKU需要增加所属商家,商品详情、属性值、库存都需要相互独立,在SKU、SPU纬度上增加一个商家纬度。这里不做过多扩展,感兴趣的朋友可以深入思考。
实物商品
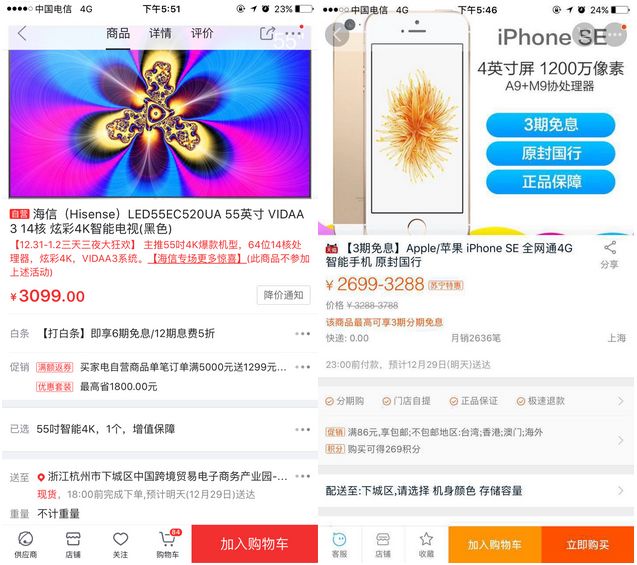
以上文章从后端角度介绍了商品中心用到的一些基础数据设计,接下来,我们主要从商品前端显示来说后台设计的那些事儿。用户平常购物接触到最多的就是商品显示页,商品列表、商品详情页的基础信息都是从商品中心获取。目前对于商品设计有着成熟的产品方案,电商网站的商品产品结构大同小异,淘宝上的商品以SPU形态显示,京东上以SKU形态显示,两种处理方式各有优劣势(表达可能不太准确,但认真研究过两者商品结构应该理解我说的不同点,下文解释)。 其实我更倾向于淘宝的商品结构,能够支持更加灵活的商品方案。
京东与淘宝的商品详情页
商品信息主要由类目、标题、品牌、商品属性、规格(京东定义为销售属性)、价格、库存、SKU信息(毛重、长宽高等)、商品图、商品详情描述、物流信息等组成。至于经常看到的服务标签(白条、极速退款)、商品标签(热销)、活动标签(满减、优惠券)、价格标签(拼团价、活动价)、同类商品等都是在商品信息上的包装层,不在本文的阐述范围。
1.商品类目、商品基本信息
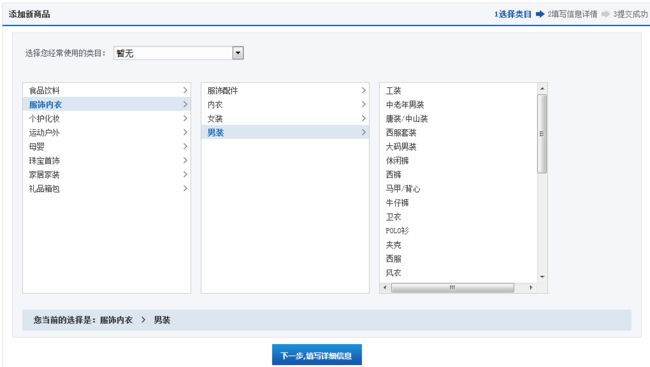
商品类目分为两层,基础数据类目层、前台展示类目层,在添加和管理商品时,都是在基础数据类目层对商品进行管理(如下图)。商品属性、销售属性及品牌等很多数据都是在基础类目上进行管理,所以类目管理属于较为核心的工作,一定要从长远角度考虑。
在添加商品时,需选择对应的类目。前台类目在展示时,有两种处理方式:
前台类目对应后台类目,可一对一、一对多、多对多,自由组合,动态调整。现在大部分自营电商都是用的这种类型。
前台类目直接对应商品,适合商品较少的小商家,主要是一些电商平台提供给平台上商家的类目服务,添加商品时直接选择前台展示的类目。
另外,类目一般是分为三层,类目树不要太深,否则将影响产品效率。
JD商品类目
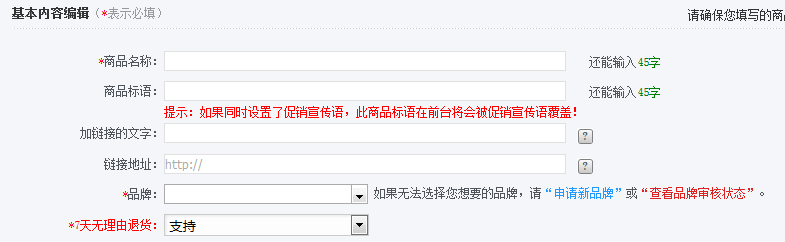
设置商品信息、副标题(一般介绍产品卖点、促销),选择商品对应的品牌。在品牌管理中,有两种方案:
品牌统一管理,小公司商品丰富度较少时的方案。
品牌关联类目,商品丰富度高的选择。
基本信息编辑
2.商品属性
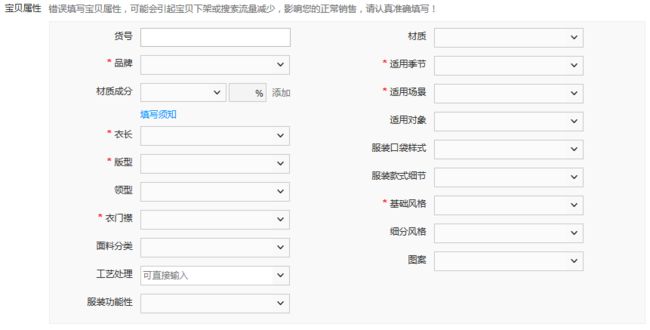
商品属性包括属性名、属性值,一般都是挂在具体类目子叶下,设置必填和非必填。在设置属性值时,须保留一定的扩展性,部分允许自定义属性。商品属性管理要求强大的类目运营能力,在中小型电商平台一般会提供基础属性值,再开放自定义属性编辑,让用户来完善属性库数据。
商品搜索能力,除了标题、类目,很大部分依赖于商品属性,条件筛选的基础数据也是商品属性和规格属性。完善商品属性对于良好用户体验至关重要。
淘宝的商品属性(男装>风衣)
3.规格、价格、库存、SKU信息
在购买商品时,我们会经常选择规格(销售属性),主要包括颜色、尺寸,为了支持多样化的用户需求,选择之后可以编辑规格。规格一对一确定之后,可单独设置价格、库存、商家SKU,淘宝上亦可添加条形码(69码)。也可以设置统一价、统一库存。填写商家SKU主要是为了方便对应到具体的实物,上文亦讲过,仓库和采购管理的都是具体的SKU。
仔细观察会发现,京东的商品标题是加上具体的规格,在选择规格时会跳转SKU,对于落单数据有效率提升,但是对于页面效率和体验是不如淘宝的SPU结构的。现在大部分电商都采用的是淘宝的SPU结构,亦是优质选择。
JD规格、价格、库存、SKU设置
在淘宝上选择具体的规格后,会发现商品缩略图会发生变化,这就需要在管理商品时,针对某规格单独上传图片。这里有个设计很巧妙的地方,只是不同颜色需要上传对应的商品缩略图,而尺码不需要。
淘宝不同颜色上传具体的缩略图,京东可上传多图
针对商品设置平台价和市场价,主要是为了商品在列表展示商品、未选择具体规格时展示,相当于商品的均价。毛重、长宽高等数据主要是为了物流而设置的,自建仓库的自营电商一般在SKU数据层就会录入这些数据,直接调用。货号即商品编码,在商城购物时会扫描的条形码就是货号。货号不等同于SKU编码,同一商品编码的商品可能是不同SKU,有着不同的规格,所以不能直接拿货号来管理SKU。
JD商品信息填写
4.商品图、商品详情描述、物流信息
除了不同规格对应的商品缩略图,商品图还包括商品主图,一般要求图片质量较高,包括整体图和细节图。商品主图是吸引顾客眼球的必要利器,不论是列表页,还是活动页,顾客除了关注价格,主要就是商品主图,运营上架时需对商品主图较为慎重。
商品详情页现在一般会区分电脑版和手机版,由于两者的使用场景和设备不同,侧重点也不相同。为了更好的展示产品特点,可提供不同的产品详情模板,亦可支持不同的富文本编辑。
商品详情描述
选择运费服务时,要选择对应的物流模板(包邮、按重量、按件数等),在订单处理是按照具体的物流模板计算运费。运费模板计算较为多样复杂,下篇文章详细描述讲解物流运费相关的细节。
商品物流选择
5.其他商品信息
主要包括售后服务(发票、保修服务、退换货)、包装清单等相关说明。
6.上下架管理
设置完商品基本信息之后,设置上下架时间,亦可直接上架发布。和商品相关的活动,一旦商品下架,活动将失效,无法购买。搜索、筛选的商品范围都是在上架的商品范围进行。
上下架设置
自营与平台电商的商品区别
在商品管理层面,平台电商提供给平台商户的商品服务与自营电商自己的商品服务有着很大不同。最大区别在于自营电商比平台电商多SKU管理,库存和属性都是基于SKU进行管理,在添加商品时,如果还要重新填写,就会造成数据冗余。所以一般会共用数据。
总结
这两篇主要介绍了商品的基础数据模块,也是商品的框架,营销活动等其他部分都是在商品的基础上进行包装升级的。由于细节较为繁琐,很难面面俱到,如果有问题,可留言交流。后面将详细讲解订单、营销等后台,若有兴趣,可关注我。