一、色彩三要素:
色彩可用的色调(色相)、饱和度(纯度)和明度来描述。人眼看到的任一彩色光都是这三个特性的综合效果,这三个特性即是色彩的三要素。
色相
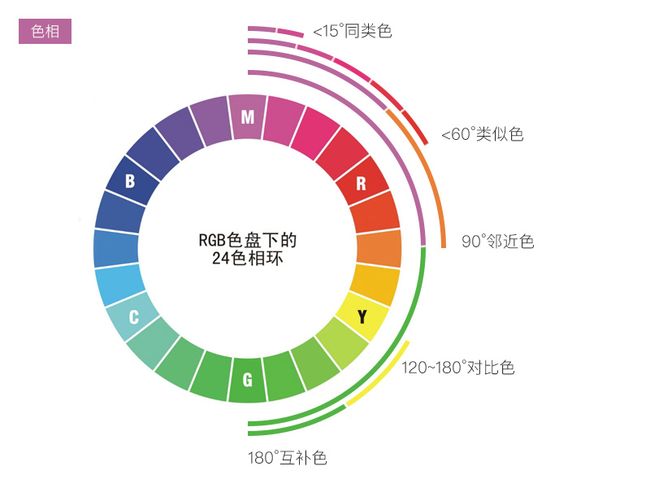
色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短所决定的。作为色相,指的是这些不同波长的色的情况。在色相环上,与环中心对称,并在180度的位置两端的色被称为互补色,如:红与青,蓝与黄,绿与品红为互补色;在24色相环上相距120度到180 度之间的两种颜色,称为对比色;在24色相环上任选一色,与此色相距90度,或者彼此相隔五六个数位的两色,即称为邻近色;在色环上任意60°角度以内的颜色,各色之间含有共同色素,故称"类似色”;色相环中15°夹角内的颜色为同类色。
明度
表示色所具有的亮度和暗度被称为明度,黑色为0,白色为10,在0—10之间等间隔的排列为9个阶段。色彩可以分为有彩色和无彩色,但后者仍然存在着明度。
饱和度
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。纯的颜色都是高度饱和的,如鲜红,鲜绿。混杂上白色,灰色或其他色调的颜色,是不饱和的颜色,如绛紫,粉红,黄褐等。完全不饱和的颜色根本没有色调,如黑白之间的各种灰色。
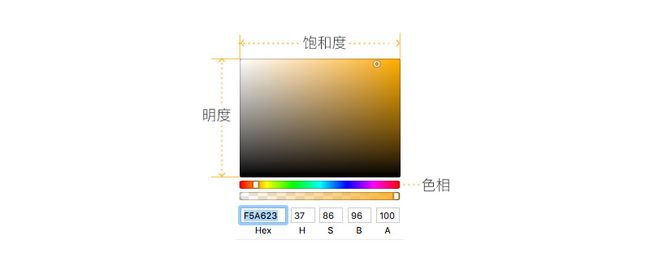
通常在界面设计中,大多采用HSB的颜色模式进行色彩的调整,在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示明度。
二、、色彩的视觉特征
不同的色彩,会给人带来不同的联想,因此,不同的色彩才会带给人不用的视觉感受,例如看到绿色会感受到自然的轻松惬意等。
色彩的冷暖感
暖色:人们见到红、红橙、橙、黄橙、红紫等色后,马上联想到太阳、火焰、热血等物像,产生温暖、热烈、危险等感觉。
冷色:见到蓝、蓝紫、蓝绿等色后,则很易联想到太空、冰雪、海洋等物像,产生寒冷、理智、平静等感觉。
色彩的冷暖感觉不仅表现在固定的色相上,而且在比较中还会显示其相对的倾向性。如同样表现天空的霞光,用玫红画早霞那种清新而偏冷的色彩,感觉很恰当,而描绘晚霞则需要暖感强的大红了。
色彩的轻重感
这主要与色彩的明度有关。明度高的色彩使人联想到蓝天、白云、彩霞及许多花卉还有棉花,羊毛等。产生轻柔、飘浮、上升、敏捷、灵活等感觉。明度低的色彩易使人联想钢铁,大理石等物品,产生沉重、稳定、降落等感觉。
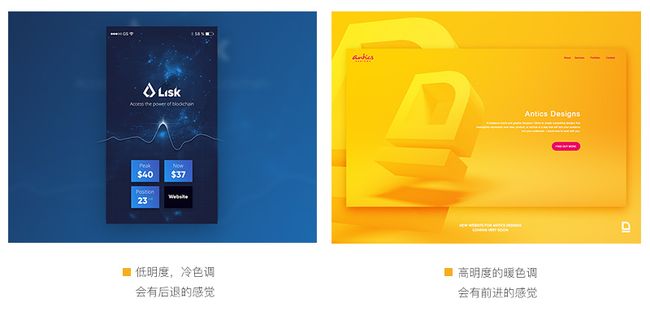
色彩的前后感
色彩的前后感其实是视错觉的一种现象,一般暖色、纯色、高明度色、强烈对比色、大面积色、集中色等有前进感觉,相反,冷色、浊色、低明度色、弱对比色、小面积色、分散色等有后退感觉。
色彩的华丽与质朴
色彩的三要素对华丽及质朴感都有影响,其中纯度关系最大。明度高、纯度高的色彩,丰富、强对比色彩感觉华丽、辉煌。明度低、纯度低的色彩,单纯、弱对比的色彩感觉质朴、古雅。
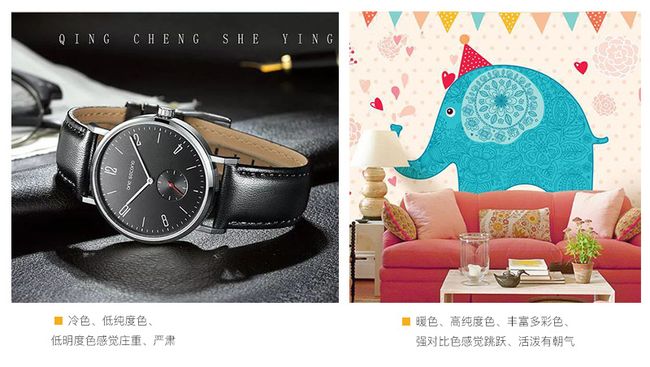
色彩的庄重与活泼
暖色、高纯度色、丰富多彩色、强对比色感觉跳跃、活泼有朝气,冷色、低纯度色、低明度色感觉庄重、严肃。
三、配色方法
配色主要分为单色、渐变色和多色,单色和渐变色的配色稍微简单一些,这里主要来讲解多色的配色方法。多色的配色一般可拆解为主色、辅助色和强调色。
主色:主色一般作为背景色存在,占比为60%左右,决定了整个画面的基调;
辅助色:辅助色一般为主体的色彩,占比为30%左右,辅助色常为主色的对比色;
强调色:强调色是在主色和辅助色以外起强调作用的色彩,可以说它是非常重要的视觉焦点。有时只有两种色彩搭配的时候,辅助色也是强调色;
配色方案一般由5个左右的色彩组成,在这5种色彩中,通常其中会有2~3个颜色属于同色系(不同明度或饱和度)或邻近色;
补充:黑白灰作为无彩色系,在配色方案中不计入。
配色方案常见的方法有两种,一种是直接找到别人分享的配色方案,将配色方案运用在自己的设计中,例如用百度搜索”配色方案“会出现很多例如下图的结果:
常用的配色工具和网站介绍:
1、coolors.co
刚打开页面时,会随机生成一个配色方案,按空格键可以随机切换,如果某个色彩觉得可以,可以点击锁定按钮,将此色锁定,再按空格键进行配色。链接:https://coolors.co/f08700-f49f0a-efca08-00a6a6-bbdef0
2、kuler
可以在网页端使用,也有桌面本地版本。使用也很简单,只需要移动界面上的取色点,就可以随机生成一个配色方案,还可保持到PS里面,同时也可以在ps应用里看到别的大神分享在kuler的配色方案;链接:https://color.adobe.com/zh/create/color-wheel/
3、Palatable
随机挑选喜欢的颜色组成配色色板;可单独调整某个颜色色值,也可直接输入色号添加颜色;http://www.palettable.io/382518
4、Reeoo
颜色分类与检索提供一些APP,网页设计,平面设计,书籍设计,ICON等的精彩案例,可选择色彩后直接预览案列效果,更方便配色方案的挑选。
5、Dribbble
这个网站大多都是看国外设计师的一些概念作品,但每个作品也会有配色色板,另外点击某个色彩,就会跳转到使用了该色的作品列表页面,我们可以根据作品表达出来的风格和效果来选择一个合适的配色方案。
另一种则是自己制作配色方案:
首先选择一张摄影作品或者绘画作品,画面风格与设计作品相符。
如何吸取颜色?首先观察画面的色彩结构,拆解出主色、辅助色和强调色。吸取颜色的时候,例如粉红色也有饱和度的高低,这时,你尽量在中档饱和度的这个区域内选择。
先寻找画面中的主色调,分别选取两到三个不同明度的颜色;
再寻找辅助色,这里叶子的颜色为辅助色;
最后选取主体的色彩,作为强调色来凸显主题,这里是花朵上的红色;
补充说明:对于色彩运用较丰富的设计作品,在制作配色的方案的时候,再此基础上还可以再根据不同的配色,选取更多的搭配色,例如这里的主色-红色,我们还可以在图片中选取出两到三个颜色来搭配,这样在色彩运用的过程中,色彩的变化就会更加丰富细腻了。
补充:如果觉得取色的时候不好抉择,可以采用另一种方法:先将图片模糊,然后执行:滤镜>像素化>晶格化;处理之后,色彩的饱和度基本都处于中间值,然后选择配色方案会方便很多,但这也会有一个弊端,就是会丢失一些色彩,那再具体运用配色的时候又会需要将这些点睛的色彩找回来,配色的效果才会出来。
四、配色方案运用
我们借助一个海报的上色来简单的运用一下我们通过前面的方法得到的配色方案,案例原图如下:
首先,我们分别使用上图玫瑰花和紫色房屋的配色方案试一下,效果图如下;
调整了方案之后,感觉第二个图的感觉好一些,但对于海报中的图形和构图来说,感觉视觉冲击力不够,太柔和,所以找到下面这张照片,黑色的背景下,暖黄色的帐篷成了视觉中心,刚好适合我们这里案列的构图,大背景上一个主体,接着我们采用上面介绍的配色方法,提取照片中的配色。
补充说明:
1、对于不同的构图和内容,展现的形式就不同,例如这里对于在不同配色下的字体进行了修改,因为这里主要讲配色,对于其它内容有需要的话就以后再补充吧!
2、关于如何选择合适的配色方案以及配色方案的运用,这里需要多去理解色彩的视觉特征,我们可以根据需要的风格特征来选择合适的配色方案,例如制作节日的海报,则需要选择以暖色调为主,能烘托热闹气氛的配色,这种我们可以直接找一个具有节日气氛的摄影作品或同类作品来提取色彩;
3、其实这里也反应出,要想学好配色,大脑里必须有一个自己的色彩库,我们平时看到好的作品,不仅要收集到电脑里,还应该收集到自己的大脑里,记住的是什么呢?首先应该是整个作品渲染的氛围和表现的情感,其次是记住色调的组成,色彩的比例,分成主色、辅助色以及强调色来记忆,这样我们在做设计的时候,遇到相关的需求,就能立马想到可以参考的配色作品。
本篇文章由“菁鱼课堂”老师原创,未经允许,不予转载。