没错,其实我是个正儿八经的交互设计师啊,3D是不完全业余爱好。
我自己也觉得突然插进来一篇跟交互有关的文章有点突兀?所以写好了很久都默默沉睡在编辑栏,因为一些特殊需要最近才决定发出来。
各位老粉头以后习惯了就好了,毕竟后面也打算写一些交互相关的东西。
以上纯属超小声哔哔.OVER.OVER
前言
医疗服务信息化是国际发展趋势,也是我国医疗改革的必要条件,随着“3521”医疗系统建设,我国医疗领域信息化程度得到了很大提升,医疗数据体量急剧增加、数据类型复杂程度不断攀升,面对这些变化,医院数据库信息容量不断膨胀,就产生了医疗大数据。
目前我国有关医疗大数据服务业务,数不胜数,BAT等头部互联网也纷纷入市,“互联网+医疗”口号更是随处可见,火爆程度可见一斑。
该项目与之前工作有很多相似之处,因此即使初次接触,也没有很强的陌生感。
项目中我主要负责交互和设计部分。初衷是通过本次设计优化,最终能够打造一款整合全院医疗信息、简洁高效的医疗大数据分析决策工具,帮助医院释放数据的力量。
项目背景
同其互联网其他行业相比,医疗大数据有其自身独特性:多态性、时效性、不完整性、冗余性、隐私性等特点,因此如何在海量的医疗大数据中提取信息的能力正快速成为战略性发展方向,通过大数据分析挖掘出有价值的信息,对疾病的管理、控制和医疗研究都有着非常高的价值。
此项目服务对象为徐州市某三甲医院,(利益相关,具体信息不便透露,展示页面数据已做脱敏处理)该医院在信息化统一方面十分薄弱,跨部门信息传递渠道不统一、安全管理不规范、使用平台多且混乱,并且各平台数据未做统一处理等等问题,存在明显的“信息孤岛”现象。
其实这也是我国医院目前几乎都存在的问题,医疗卫生信息化“3521工程”正是为了解决此问题。
为响应国家号召,解决这些痛点,该项目(后称,F医院智能决策平台)将为该院整合医疗信息,快速准确地提供报表并提出决策依据,以便更好的促进跨层级、跨部门、跨业务的协调和支撑服务,帮助医院做出明智的业务经营决策。
F医院智能决策平台项目一期绝大部分功能开发已接近尾声。该平台由工程师主导开发,交互规范没有统一标准,信息架构冗杂,加上医院数据体量本身巨大,导致了各种尴尬局面,包括交互逻辑混乱、视觉不统一等问题,直接影响了用户体验的一致性、增加用户学习成本,以及后续的开发成本。
设计挑战
2019年1月中旬开始接触该项目,由于其他工作原因,该项目春节假期(2019/02/10)后正式开始设计,2019年5月10日正式结束,前后历时三个月,中间包含该院企业微信设计(此处不表)。由于是我一人同时负UX和UI,时间是很紧张的。
另外一点是,平台开发者(也就是我的甲方),对于自己想要的东西并不明确,加之具体的使用者我不曾亲自接触过,所以前期需求沟通过程花费了很多时间。
需求分析&设计方案
经过大量沟通后,渐渐明确甲方需求,其实用一句话就可以总结:在不影响当前业务流程前提下,对既有功能页面进行交互、视觉优化。
优化重点在于统一,形成一致的交互逻辑和视觉输出。
在前期需求沟通过程中,设计方案也逐渐成形。
设计策略
交互视觉需同时进行。前期通过梳理内容、拆解页面为后续设计制定清晰框架,同时界定视觉风格;在每个产出节点进行阶段性评审,综合修改意见后优化设计,之后进行下一阶段设计。
鉴于本次项目实际情况,常规设计流程并不适用,如果按照常规流程最后再制定设计规范及组件库,时间上不允许,而且在设计过程中会导致很多不必要的重复性工作。
为了在规定时间内完成整个设计,最终决定在设计过程中不断沉淀可利用组件,前一阶段定稿组件能够不断助力下一阶段设计,最终设计完结时,组件库也搭建完成。
设计过程
建立统一交互模型
梳理
虽说是一个优化项目,但是为了更好的做好工作,在梳理之前还是联系了一线项目经理,进行了大量的业务了解。只有对相关业务有了一定的了解和认知,结合业务才能够更高效的了解数据库中包含哪些数据、这些数据对应的业务是什么(即数据的作用)、哪些是核心数据、哪些是次要数据,以及这些数据之间的业务关系等。交互逻辑离不开业务逻辑,理解了业务逻辑再来进行信息架构梳理,思路更加清晰。
接下来对页面进行归纳总结,以功能性质进行分类:
拆解
对比同类页面,根据功能重要性进行等级排列,并以组件维度进行标记。最终将所有页面包含元素拆解为3大类,共10种组件:
重组
拆解页面后,使用提炼出的10个组件进行,对各代表页面基于第一版原始页面进行系统性规划;为降低用户的学习成本,方便用户快速上手,此次优化不适合做大幅度改变,以防用户体验“断崖”。
建立统一设计规范
栅格
使用栅格系统对页面进行规整。
栅格系统是沟通神器,与工程师交流时谁用谁知道。在团队设计中也是很必要的,多个设计师协同合作,前期沟通不到位,规则不统一,会出现多版本设计稿,费时费力。
栅格系统对于后期模块增减也有很大便利性,对响应式设计友好。
本项目属于Web应用,但同时又不是一个常规Web,隶属于PaaS系统的一部分,更加注重功能性,准确来说是WebApp,兼具Web和NativeApp特点,因此在设计的时候借鉴了很多NativeApp设计方法。
对该医院设备及系统进行基础了解,该院配备设备屏幕分辨率为1024x768px,多为Win10系统。
Win10系统中,除去任务栏/浏览器菜单栏/状态栏,剩下的就是首屏高度,Win10平均首屏高度为710px;
网页设计中首屏高度很重要,综合实际情况最终确定设计尺寸为1024x710px,12栅格。
基准单位
基准单位是页面内容规范的基础,主要包括元素尺寸及字号;
原始页面单位使用不统一,尤其是字号使用情况混乱,为保证页面一致性,在此制定出单位使用标准,页面设计需严格遵循基准单位原则;
盒模型
盒模型Box Model是CSS中的一个重要概念,前端同学肯定都很熟悉,设计师使用此概念与工程师交流时,能够无缝对接,快速实现设计,节约沟通成本;
有了规范之后,就能够避免出现信息不对称问题,比如最容易出现sizing、padding、margin尺寸不统一问题,都能够在规范内得到统一;
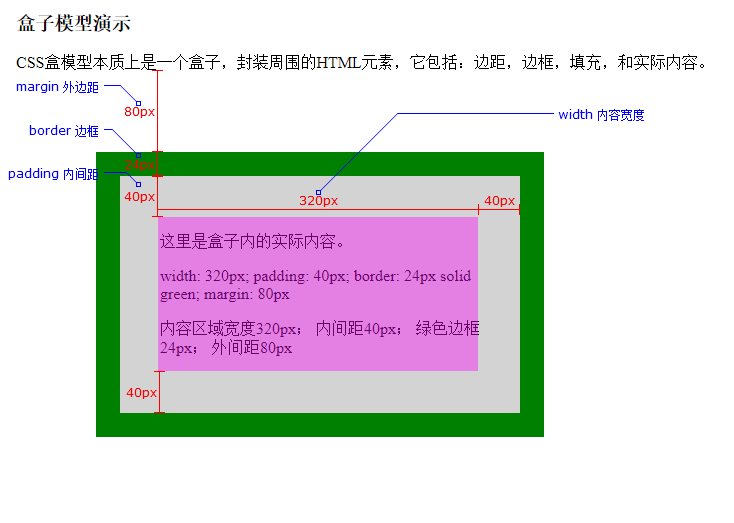
所有HTML元素都可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素:
借助盒模型,在设计时严格遵循已制定规范:
盒模型尺寸以4为基数,调整元素间距及尺寸,例如间距均使用8px,元素width为16px/24px....
字体
字体使用苹方。之所以选择这个字体,首先是因为这个字体是开源字体,不存在版权问题,其次的话,是真的很好用,不论是电脑还是手机,最终渲染效果都很令人满意。
我所接手的UI和UX项目,除特殊情况,都会选择使用苹方字体。我不习惯在这方面浪费时间,刚开始做设计的时候也因为字体问题做了很多无用功,现在自然会选择尽量避免。
选择好字体后,接下来根据信息层级制定清晰字阶与行高使用规范。
字体是用户体验的重要组成部分,文字不仅仅是放在网页上就可以,还需要合理的布局和样式搭配。
该平台数据类型众多,本身已经带有很强的复杂性,清晰的字体使用规范能够减少混乱感,因此,在原有字体使用基础上进行规范,简化字阶递增梯度,以灰度、固定色彩强化文字差异。
为保证文字能够清晰显示信息,字体最小为12px;均使用偶数字号,防止部分浏览器渲染时将基数字号渲染为偶数,与设计稿产生视觉偏差;使用1.5倍行距定义各字阶最终所对应行高;引入灰阶及固定色彩体系区分次要信息、辅助信息及说明文本...
栅格与基准单位确定之后,设计便可遵守规范有条不紊的进行。
良好的规范能够大幅降低后期出错成本。
助力未来
平台后期更新会持续进行,帮助医院获得更多数据价值,助力互联网医疗发展。
本次设计优化不仅针对当前问题做出解决方案,更为未来规划提供了推动力。在设计过程中沉淀下来组件库及设计规范,将在未来功能开发中发挥强有力的推助作用,保障开发效率的同时,兼顾用户体验。
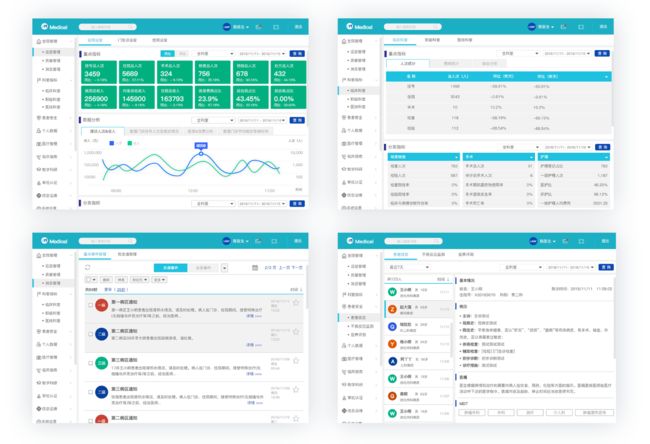
整体效果
附部分页面插画设计
结语
关于视觉风格,本篇没有做过多叙述,写总结之前想的也是主要梳理一下交互设计,其次对于 B端设计,视觉效果不会像C端,尤其是电商那么“炫”,B端更加重视功能性,如果C端中有30%的视觉是“为了好看而好看”,那么B端中连10%都嫌多。
B端70%时间都在设计各类表单、表格,考虑各类信息对齐方式、排列方式等问题,C端设计中有一个比较重要的考量因素——视觉动线,但对于B端设计,很多时候都需要牺牲一下这个因素,比如表单:
很明显,上图中右侧视觉动线更“直接”,更加节约阅读时间,但是却需要牺牲页屏空间,单屏信息展示远小于左侧设计,大多B端客户都不会选择右侧这种设计。试想在需要输入很多信息的场景下,输完一部分再去滚动页面输入另一部分的体验是不好的。
现如今,我们每个人接收到的信息量都在日益增长,从即时通讯消息到各种广告通知、新闻推送...信息大爆让我们对于信息的接收造成了很多抵触情绪,于是很多平台视觉都从暗色调转向明亮轻快的色调,尤其近两年这种转变更是明显,目的就是为了减轻信息“沉重感”。
本次优化也将平台从暗色调转向了亮色调,医疗信息本身就很繁杂了,希望轻快的视觉效果对平台产生一定的“减重”。部分页面增加了一些插画设计,作为视觉语言策略,强化视觉风格,增加视觉层级。
回顾该项目,除了时间有限带来的紧迫之外,还经历了数次直接对院方领导的设计汇报工作。很开心的是,汇报工作整体都很顺利,设计得到了院领导的认可和支持,让接下来的工作能够很顺畅的推进,节约了大量的修改时间,最终项目顺利交付。
本次项目还有很多额外收获,感受深刻的是,对数据可视化设计的认识,包括如何清晰展现数据、处理数据维度、数据复杂性问题等等等等,在此就不展开说了,有机会单独拎出来讨论一番。
总之,是一次愉快的项目经验,程序猿小哥哥们也都很配合,有了大家的共同协作,项目顺利完成。
以上,OVER。
感谢阅读。
转载请注明出处,谢谢合作。
本仙真的是货真价实交互设计师思密达。不要因为我一直写跟3D有关的文章就产生一些必不必要都无所谓的误解。
我的工作会比较...多样化?大概交互占据40%,视觉60%,包括UI/手绘。后面可能也会分享一些UX/UI/插画什么的吧?
嗯,就酱。下次见。