本系列目录:ASP.NET MVC4入门到精通系列目录汇总
模型就是处理业务,想要保存、创建、更新、删除的对象。
注解(通过特性实现)
- DisplayName
- Required
- StringLength(20,MinimumLength=2)
- DataType(System.ComponentModel.DataAnnotations.DataType.MultilineText)
- RegularExpression(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$",ErrorMessage="邮箱格式不对!")
.Net MVC请求处理流
请求→IIS→Runtime→Controller→Action → ViewResult(:ActionResult).ExcuteResult()→ RazorView(:IView).RenderView→Response
请求都归结到Action上,所以是Url驱动
Action跟View是松耦合
所有的页面继承在viewpage类
View模板显示页面的规则:先找对于的Controller文件夹,再找对应的Shared文件夹
包括数据、验证规则、数据访问和业务逻辑等应用程序信息它是我们MVCWeb应用的主框架
Model调用的是我们的业务逻辑层
Model作为ViewModel使用的情况
Model是独立的组件,不知道View和Controller的存在
MVC验证
System.ComponentModel.DataAnnotations
定义验证规则:
Model属性添加内置验证特性,介绍用的最多的其中的四个:
[Required], [StringLength], [Range], 和 [RegularExpression]
[StringLength(10,ErrorMessage="长度限制!")] public string LoginName { get; set; }
定义自己的定制验证特性,然后应用它们。你可以通过继承自System.ComponentModel.DataAnnotations命名空间中 的ValidationAttribute基类,定义完全定制的特性。
public class EmailAttribute : RegularExpressionAttribute
{
public EmailAttribute()
:base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
{
}
}
Model
[Email] public string Email { get; set; }
View
@Html.LabelFor(x=>x.Email):@Html.TextBoxFor(x=>x.Email)@Html.ValidationMessageFor(x=>x.Email)
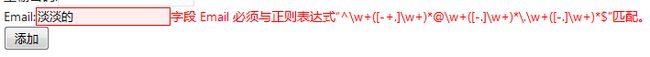
效果:
客户端验证
1.引入JS脚本支持
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript">script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript">script>
2.添加语句
@{Html.EnableClientValidation(true);}(MVC3+版本中默认开启)
服务器端验证
1.控制器中使用:ModelState.IsValid 判断是否通过验证
DataModel验证
MetadataTypeAttribute Class
为数据实体的partial class添加额外的元数据验证信息
使用步骤:
创建data-model partial class
创建关联的metadata class.
将metadata class关联到具体的数据实体类
使用的注意事项:
标签只能打到一个类上
此标签不能被继承
使用示例:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace MvcApplication.Models
{
public class EmailAttribute : RegularExpressionAttribute
{
public EmailAttribute()
: base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
{
}
}
[MetadataType(typeof(UserMetadata))]
public partial class User
{
public string UserName { get; set; }
public string Remark { get; set; }
public string Age { get; set; }
public string Pwd { get; set; }
public string RePwd { get; set; }
public string Email { get; set; }
}
//1.为实体类添加特性DisplayName
public class UserMetadata
{
[DisplayName("用户名")]
[Remote("NotExitesDdata", "Home")]
public string UserName { get; set; }
///
/// 1.在实体类中为Remark属性设置DataType特性,指定为多行文本框
///
[DataType(DataType.MultilineText)]
[DisplayName("备注")]
public string Remark { get; set; }
[DisplayName("年龄")]
[Range(1,120)]
public int Age { get; set; }
[PasswordPropertyText]
[DisplayName("密码")]
public string Pwd { get; set; }
[PasswordPropertyText]
[DisplayName("重输密码")]
[System.Web.Mvc.Compare("Pwd")]
public string RePwd { get; set; }
[Email]
public string Email { get; set; }
}
}
另外提到一点,模型里面我在用户名属性上面添加了一个Remote特性,这个是一个异步调用的属性,可以指定触发某个action,返回值为bool(true or false),比如注册用户时,可用于验证用户名是否存在。
Controller
public JsonResult NotExitesDdata() { string UserName = Request.Params["UserName"]; return UserName == "123" ? Json(true,JsonRequestBehavior.AllowGet) : Json(false,JsonRequestBehavior.AllowGet); }
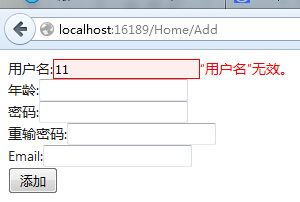
效果: