当我回想起我喜欢的产品,他们都有一个共同的特征:人性化的细节。
几乎每天我都会光临这样一家咖啡店,当我点了一杯咖啡,他们通常会在咖啡上做一些艺术工作。某一天可能是一个有想象力的树叶,接下来的一天可能是旋涡状的天鹅。这些泡沫上的图案并不会让咖啡更好喝,但是却会让我会心一笑。
这些人性化的细节显示出他们在做咖啡的时候倾注了很多爱。这只是一个细节,一个小小的图案,但是这些塑造出了我对于这个产品的体验。
在设计中,细节文案——那些引导我们体验产品的文字——是一种经常被我们忽略的细节。在软件或者网页中,微观设计包括按钮、引导文案或者错误提示。
当你使用得当的时候,细节文案可以把一个普通的任务变成一个令人难忘的体验。在本篇文章中,我们会看到各种场景下如何使用人性化的细节文案。
当你读完本文,希望你可以看到细节文案有多奇妙。
1.表现的像一个人类
我住的地方当地有一个食品杂货商店,那里有自助结账通道,我可以通过自助扫描的方式完成结账。但是——你可以叫我老古董——我还是喜欢去另外一个人工结账通道。虽然这样会花费更多的时间,但是我还是喜欢与真人交谈。
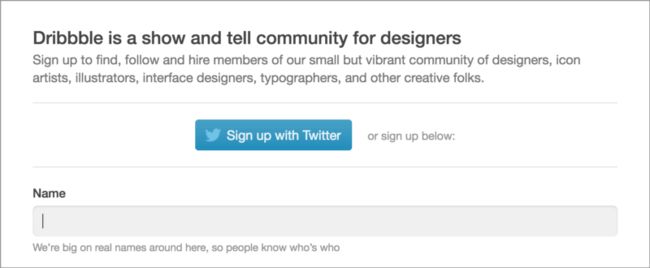
屏幕上的语句从来不会让我有真实对话的感受,但是一个好的微观设计可以让你知道,你的产品是被一个真正的人创造的。如果你的产品听起来像一个真人在说话,就更容易让人们相信你。想你的用户敞开心扉,用户也会向你敞开心扉。
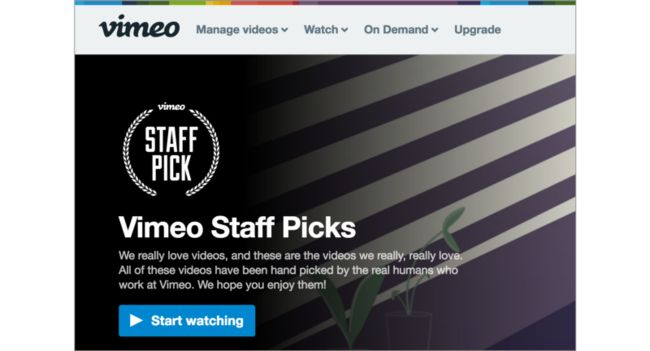
下面会例举一些跟人感觉像是与真人在交谈的产品,就像一个朋友与你对话式的设计。
2、制造一些惊喜
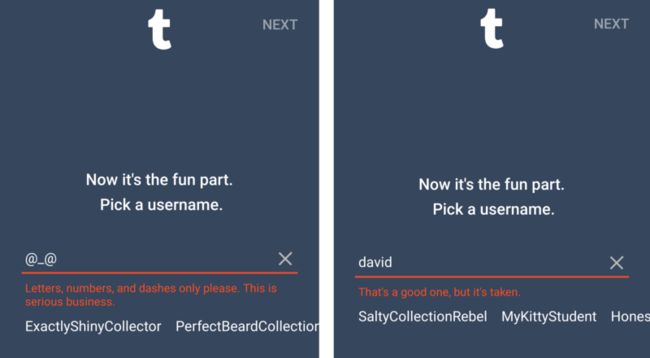
创造人性化体验的方法之一是使用令人惊喜的元素。亚里士多德曾经说过,“幽默的秘诀是惊喜。”这个说法同样适用于细节文案:
“人性化细节文案的秘诀是惊喜。”
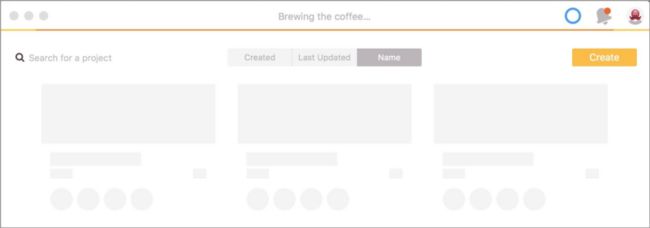
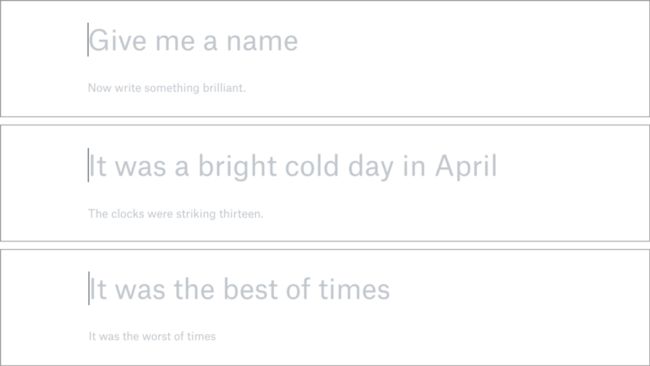
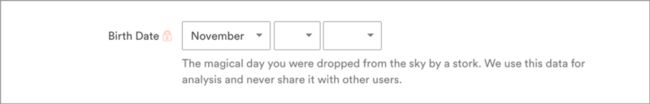
有时,你所需要的仅仅是把信息放在合适的地方,让用户会心一笑。想想你的产品中那些可以安全的使用人性化文案给用户惊喜的地方:
· 一个加载页面
· 一个成功提示
· 一个错误信息
· 一个占位符
· 一个加载中的流
· 一个空状态
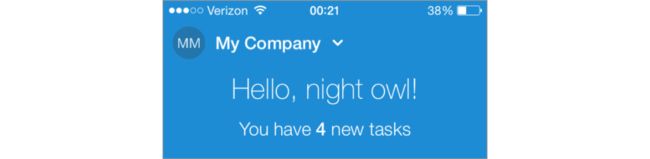
让我们看一些出乎意料的文案给用户创造人性化体验的案例。
3、增加用户的信心
当我们使用大多数软件和网站时,我们心中是有一个目标任务的。可能我们在尝试着搜寻一些信息,管理一些线上的事件,或者创建某些东西。
为了达到这些目标,我们需要进行一系列的操作。如果这些步骤非常枯燥乏味,我们就很可能会放弃任务并且诅咒上帝。
这时,细节文案的作用就体现出来了。在一个多步骤的任务流中,细节文案可以鼓励用户坚持下去。用户是懒惰的。有时,我们需要一些动力来完成我们的任务。
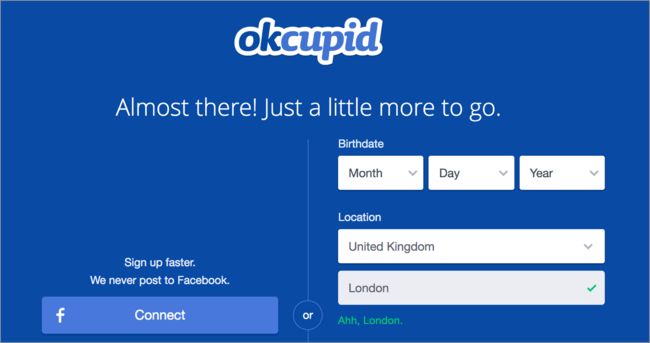
下面是一些案例,这些产品友好的鼓励并推动用户完成他们的任务。
4.做一些定制化的工作
有一天,我收到了一张朋友寄来的一张卡片,感谢我出席了他的婚礼。卡片的开头就像其他的感谢卡片一样“感谢你的出席,等等等等。”但是在这之后,朋友讲到一些读高中时我们一起做过的事情。这些把我的思绪带回了那些美好的时光。
那些专门为我写的话让这张卡片变得不同寻常。因为那些高中生涯的回忆是独一无二的,我知道没有其他人会收到跟我这张一样的卡片。这是专门为我定制的。
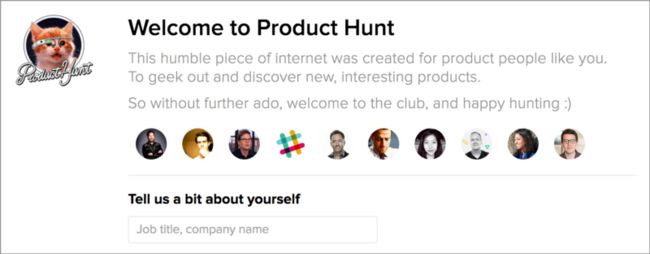
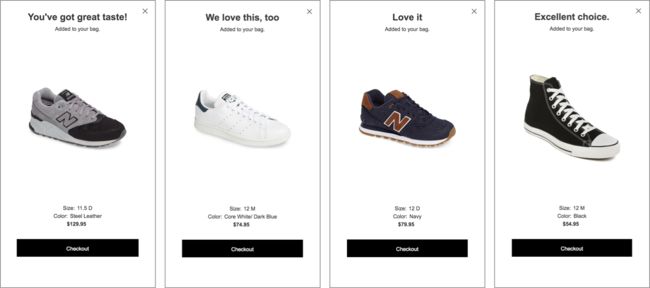
有时,你可以在细节文案中复现这种体验。为某个或者某些特殊的群体定制一些信息,会让他们感觉到与众不同。
让我们看一下一些产品如何通过为不同人群定制信息来创造人性化的体验。
5.暖心的细节
如果你查看一些网站或者手机上的产品,你会惊讶于其中有如此多的细节文案。用Dropbox举个例子。它看起来貌似是一个简单到不需要过多语言的产品。你认为你会在Dropbox的界面中获取多少条信息呢?
不管你信不信,Dropbox的界面中包含超过27000条信息。27000条!做一个对比,第一部《哈利波特》仅仅拥有6600个句子。现在你知道你在一个产品中要接受多少信息了吗?可能远远超出你的预期。
那么这些信息都在哪里呢?他们无处不在,从浏览器的顶端到每张图片的描述标签。每条信息都有机会让用户感受到人性化,好的作者会让每条信息都使人感到暖心。
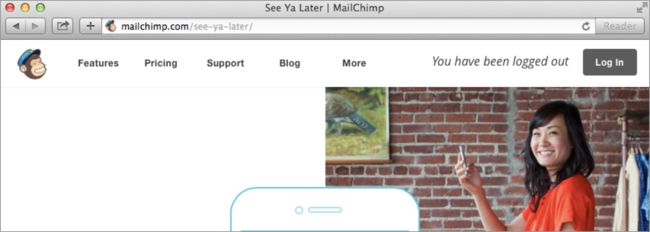
让我们看一看产品如何在一些匪夷所思的地方使用细节文案来取悦用户的。
6.用图片与之搭配
Seuss博士是一个知名的善于图文搭配的人。他的画作很梦幻,他的文字很古怪。但是当你把他们放在一起时,奇迹发生了。
下面是他说过的我最喜欢的句子之一:
“文字和图片是阴和阳。当他们结合到一起,他们会创造出一种更加有趣的产物。”
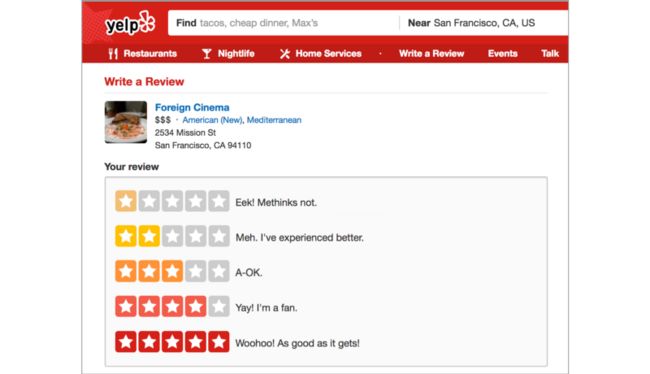
不管是一张照片,一个插图,或者是一个emoji表情,有时一张图片是你的细节文案的绝配。将图和文搭配到一起,远比单独使用他们更能创造人性化的体验。
让我们看一些图文搭配的案例。
但是稍等
所有这些我们讨论的关于人性化细节文案的设计可能听起来非常棒,但是诚实地讲,这却很难做对。你需要时刻注意人性化设计中的危险,因为所谓的人性化设计可能会催生出很多稀奇古怪的东西。
在界面的设计过程中,最好让产品有力、简洁、清晰。但是有趣的文案经常需要比较长的文字,这就让产品变得不再简洁。根据你的产品情况,你需要决定你站在哪边。何时让产品简洁以及何时让产品变得人性化。
在你开始在你的产品中加入有趣的文案之前,这里有几个我个人的建议:
·确定语气。收集确定产品语言风格的指导规范。很多公司都有一个文案风格指导规范,以此来规范产品的声音和语气。
·不要在用户经常访问的地方使用俏皮的文案。如果有一个人需要在每次使用软件是都要看你俏皮的文案,很快就会失去兴趣。把惊喜留在用户不经常使用的地方吧。
·在承受范围内尽可能的冒险尝试。如果你在一个小公司里,做一些人性化文案的小实验室非常容易的。但是当你的产品是国际化的,对细节文案的更改可能会导致整个产品风格的改变。不要害怕尝试,并且多看看用户如何回应。
·多使用随机的信息。有时,你需要通过每次提供不同的信息来让用户保持一种人性化的体验。这让产品更加令人惊喜,但是一段时间后信息还是会重复。
在看完这些人性化的细节文案的例子之后,我希望这回促使你回过头来用一种全新的视角来审视你的产品。细节文案在塑造人们对产品的印象的过程中扮演了一个非常重要的角色,所以不要错过用文字让用户感受到人性化的机会。
这并不是简单的把产品从A变到B。有时你需要让用户享受改变。
译者注:译自Medium,在翻译过程中将与设计主题无关的部分进行了删节
原文链接