效果图
动图显示太慢,点击这里查看
github源码下载:https://github.com/xiaoe1314/Python/tree/master/HTML/TestOne/src
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
简单的可以这样理解,响应式网站可以根据不同的设备进行相对应的布局,比如有PC端,平板端,手机端。
响应式网站的优点
-
减少工作量
① 网站、设计、代码、内容都只需要一份
② 多出来的工作量只是JS脚本、CSS样式做一些修改
-
节约时间
-
每个设备都能得到正确的设计
-
搜索优化
响应式网站的缺点
-
会加载更多的样式和脚本资源
-
设计比较难精确定位和控制
-
老版本的浏览器兼容不好
浏览器的使用比例统计
全球的统计:https://caniuse.com/usage-table
针对某个国家的统计:http://gs.statcounter.com/
如果需要兼容手机端的浏览器,可以使用腾讯的X5内核浏览器:
https://x5.tencent.com/
媒体查询(CSS2开始出现)
-
CSS2
media="screen"在屏幕显示
media="print"在打印显示
-
CSS3 (新增很多媒体类型和函数)
例如:
@nedia all and (min-width:800px) {
...
}
-
CSS3 媒体属性简介
width:视口宽度
height:视口高度
device-width:渲染表面的宽度,就是设备的宽度
device-height:渲染表面的高度,就是设备的高度
- orientation:检查设备处于横向还是纵向
- aspect-ratio:基于视口宽度和高度的宽高比。(width/height如: 16/9, 4/3)
- device-aspect-ratio:渲染表面的宽度,就是设备屏幕的宽度。
- color:每种颜色的位数bits 如: min-color: 16位,8位
- resolution: 检测屏幕或打印机的分辨率(如: min-resolution: 300dpi)
viewport 视口
布局视口 (layout viewport)
原先网站的布局视口就是布局视口可视视口 (visual viewport)
设备看到的区域就是可视视口理想视口 (ideal viewport)
布局视口在一个设备上的最近尺寸就是理想视口
使用理想视口需要添加以下标签
这个标签的意思是:
我要使用理想视口,
理想视口的宽度要作为布局视口的宽度,
最小的缩放比例,
最大的缩放比例,
禁止了用户缩放
开发前的准备
怎么分析设计图
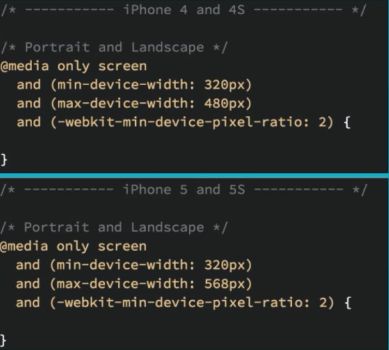
断点的选择
开始编码大屏幕的设备
Title
设置PC端的样式的准备工作
不同浏览器有不同的默认样式,可以使用Normalize统一这样的差异
Normalize 官网:http://necolas.github.io/normalize.css/
px em rem
px (1px相当于1个像素,手机的分辨率)
em 相对的长度单位
① em相对参照物为父元素的font-size
② em具有继承的特点
③ 当没有设置font-size时,浏览器会有一个默认的em设置:1em = 16px
em 的缺点:容易混乱
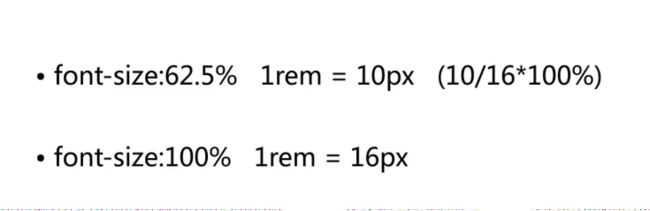
- rem 相对的长度单位
① rem的相对参照物为根元素的html, 相当于参照物固定不变,所以比较好计算
② 当没有设置font-size时,浏览器会有一个默认的em设置:1em = 16px
node.js启动server服务
http-server是一个基于Node.js的简单零配置命令行HTTP服务器. 如果你不想重复的写Node.js的web-server.js
http-server官网:https://github.com/indexzero/http-server
安装http-server
npm install http-server -g
启动http-server命令就是在cmd下直接输入http-server,之后就可以浏览器访问http://localhost:8080.
默认web目录是当前目录,想改变web目录的话,在命令后面加上本地路径,例如:
http-server 本地路径
查看帮助,可使用使用以下命令:
http-server -h / http-server --help
如果想改变端口和地址采用如下方式:
http-server 本地路径 -a 0.0.0.0 -p 8080
参数-a是监听地址,而参数-p是修改监听端口。
兼容性
处理html5在低版本IE浏览器的使用,可使用 html5shiv 库进行兼容
html5shiv 官网:https://github.com/aFarkas/html5shiv
bootCDN: https://www.bootcdn.cn/html5shiv/兼容IE6-8的媒体查询,可使用 Respond 库进行兼容
Respond 官网 https://github.com/scottjehl/Respond
bootCDN: https://www.bootcdn.cn/respond.js/
在多个设备同时调试
Browsersync中文网 - 省时的浏览器同步测试工具
http://www.browsersync.cn/
上一篇:JavaScript进阶篇(下)