- Python绘制房子(完整代码)
Want595
Python趣味编程python开发语言
系列专栏《Python趣味编程》《C/C++趣味编程》《HTML趣味编程》《Java趣味编程》写在前面Python绘制一间小房子的完整代码。技术需求1.turtle模块的使用画笔创建和控制:通过turtle.Turtle()创建画笔对象,使用penup()和
- Python五环图(完整代码)
Want595
Python趣味编程pythonturtle
系列专栏《Python趣味编程》《C/C++趣味编程》《HTML趣味编程》《Java趣味编程》写在前面Python绘制蓝、黑、红、黄、绿五环图的完整代码。技术需求1.Turtle模块基础功能窗口设置:<
- Springboot实现多数据源整合的两种方式
咸猪手呆呆
java开发语言后端
一、前言大家好,我是小诚,不知不觉上一次更文已经是20多天前了!其实这段时间也一直没有闲着,一个是在梳理之前的文章知识和资源,用于搭建技术圈子,另外一个就是在思考自己的一个输出方向,社区发展得很迅速,热榜各种各类的文章都有,深思熟虑后,还是坚持文章在精不在多,质量标准更加重要,所以今后博文的方向会更加偏向实战和经验,争取分享更加有价值的博文!如果文章对你有帮助,可以帮忙一键三连和专栏订阅哦!技术圈
- 数据库表数据导出攻略:SQL脚本生成全解析
不一样的信息安全
网络杂烩数据库oracle
摘要为了将SQLServer中的特定数据库表及其数据导出为SQL脚本,用户可以遵循一系列明确的步骤。首先,在SQLServerManagementStudio中启动目标数据库,并通过右键菜单选择“任务”下的“生成脚本”。在向导中逐步操作,选择需要导出的表及数据类型(如仅架构或同时包含数据)。设置保存路径和文件名后,继续完成向导。最终,用户可以在指定位置找到完整的SQL脚本文件。关键词SQL脚本导出
- Sentinel-持久化
一只打杂的码农
限流降级java高并发
直接使用dashboard和sentinel配置各种规则时,默认是存在了内存中。如果服务器重启那么数据就会丢失,从而Sentinel提供了5中持久化的方式,将各种配置数据进行持久化,若服务器重启就重新加载持久化的数据,防止数据丢失。1、持久化原理Sentinel为我们提供了两个接口来实现规则的持久化,他们分别是:ReadableDataSource和WritableDataSource。其中主要关
- Vue.js中实现动态加载Vuex模块
CyberOI
vue.js前端javascriptjs
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
- 计算机网络概述
大邳草民
#计算机网络与互联网计算机网络笔记
1.计算机网络的定义计算机网络是指由多个通过物理介质或无线方式互相连接的计算设备组成的系统。其主要目的是实现数据的传输和资源共享。网络中的计算设备可以包括台式机、笔记本电脑、服务器、手机、打印机、智能设备等。网络的广义定义首先要理解“网络”的广义含义。网络指的是一组相互连接的对象,可以是人或设备,它们通过某种连接方式进行通信或交互。例如,社交网络就是由人相互连接和交互组成的系统。计算机网络的具体定
- 如何从零开始训练大模型(预训练方向)
AI小白熊
prompt人工智能ai大模型程序员转行学习
1.背景根据scalinglaw,模型越大,高质量数据越多,效果越好。但还有一个很直观的情况,随着预训练样本的质量不断提升,训练手段的优化。新的模型,往往效果能轻松反超参数量两倍于它的模型。例如,最新出的minicpm,微信内部评测效果也是非常棒的。跟规模相对接近的2b、7b模型比,得分比qwen2b高,和qwen7b比有的高有的低。这个是minicpm的详细技术文档:https://shengd
- Kafka 消费端反复 Rebalance: `Attempt to heartbeat failed since group is rebalancing`
大秦王多鱼
Kafka修炼手册kafka分布式运维apache
文章目录Kafka消费端反复Rebalance:`Attempttoheartbeatfailedsincegroupisrebalancing`1.Rebalance过程概述2.错误原因分析2.1消费者组频繁加入或退出2.1.1消费者故障导致频繁重启2.1.2.消费者加入和退出导致的Rebalance2.1.3消费者心跳超时导致的Rebalance2.1.4如何解决频繁触发Rebalance的问
- 全面信息收集指南:渗透测试中的关键步骤与技巧
Clockwiseee
信息收集安全web安全渗透测试漏洞挖掘
文章目录一、什么是信息收集二、信息收集的分类1.服务器相关信息2.网站指纹识别3.Whois及目标背景信息4.子域名及关联资产5.GoogleHacking(搜索引擎利用)6.网站目录和敏感文件7.传输协议与漏洞利用8.第三方依赖与拓展信息三、信息收集的方式1.whois在线查询使用技巧2.在线网站备案查询3.收集子域名3.1网络空间绘测绘测的目的和意义3.2子域名爆破工具四、端口五、查找真实IP
- 在Python中实现多线程与多进程的任务并发:实用指南
清水白石008
pythonPython题库pythonjavajvm
在Python中实现多线程与多进程的任务并发:实用指南在现代计算中,任务并发是提高程序性能和响应速度的重要手段。Python提供了多线程和多进程两种方式来实现并发处理。本文将详细介绍如何在Python中实现多线程和多进程的任务并发,包括基本概念、使用场景、示例代码以及最佳实践。一、基本概念1.线程与进程线程:线程是进程中的一个执行单元,多个线程共享同一进程的内存空间。线程的创建和销毁开销较小,适合
- 【Rust自学】16.4. 通过Send和Sync trait来扩展并发
SomeB1oody
rust开发语言后端
喜欢的话别忘了点赞、收藏加关注哦(加关注即可阅读全文),对接下来的教程有兴趣的可以关注专栏。谢谢喵!(=・ω・=)16.4.1.Send和SynctraitRust语言本身的并发特性较少,目前所提及的并发特性都来自于标准库,而不是语言本身。其实无需局限于标准库的开发,可以自己实现并发。但在Rust语言中有两个并发概念:std::marker::Synctraitstd::marker::Sendt
- C语言基础知识:exit()函数
MAX在码字
CC语言基础知识exit函数学习
函数名:exit()所在头文件:stdlib.h功能:关闭所有文件,终止正在执行的进程。exit(1)表示异常退出.这个1是返回给操作系统的。exit(x)(x不为0)都表示异常退出exit(0)表示正常退出exit()的参数会被传递给一些操作系统,包括UNIX,Linux,和MSDOS,以供其他程序使用。stdlib.h:voidexit(intStatus);参数:status//程序退出的返
- 《极致C语言》第1章 -- 基本特性
Fyang0906
极致C语言学习笔记c语言
《极致C语言》第1章–基本特性extreme-c-learning-notesch1《极致C语言》第1章--基本特性《极致C语言》第1章--基本特性1.预处理指令2.变量指针3.函数4.结构1.预处理指令预处理指令是C语言的一个功能强大的特性,即在把源代码提交给编译器之前对源代码进行的设计和修改。预处理的目的是删除预处理指令,并用生成的等效C代码替换它们,从而得到提交给编译器的最终源代码。C预处理
- lorawan服务器通信协议,LoRaWAN网络架构和解决方案介绍
胡晓晴
lorawan服务器通信协议
一个LoRaWAN典型的网络架构中包含了终端、基站、NS(网络服务器)、应用服务器这四个部分。基站和终端之间采用星型网络拓扑,由于LoRa的长距离特性,它们之间得以使用单跳传输。基站则对NS和终端之间的LoRaWAN协议数据做转发处理,将LoRaWAN数据分别承载在了LoRa射频传输和UDP上。如下是LoRaWAN典型的网络架构图:厦门四信提供LoRaWAN系列完整的终端(模块)、网关、服务器通信
- 万字精研:大型语言模型微调Fine-Tuning技术——14种主流方法的原理、适用场景及实践指南
汀、人工智能
LLM工业级落地实践LLM技术汇总语言模型人工智能自然语言处理P-tuningLoRAprompttuningadapter
万字精研:大型语言模型微调Fine-Tuning技术——14种主流方法的原理、适用场景及实践指南LLM训练时间和的成本太过庞大,况且个人卷训练经验极为困难,不妨从微调开始搞起。本文对正经的微调方法进行了总结,继续打怪,继续升级~提示:本文对当前常见的微调技术都进行了罗列,由于结合了论文和网络资料导致文章很长,可以先看总结部分先对概念有些印象,如果需要用到对应的微调技术再进行原理探究。1.Fine-
- 【C语言】如何使用函数指针提高代码质量
soledade
c语言算法数据结构
C语言函数指针本文介绍了C语言函数指针的概念、用法和作用,并且给出了三个使用函数指针的例子,分别是回调、多态和跳转表。通过这些例子,我们可以看到函数指针的优点有:可以实现代码的复用、解耦和灵活性;可以实现代码的简洁、清晰和易扩展性;可以实现代码的效率和可维护性。本文也指出了函数指针的一些缺点和风险,并且提供了一些注意事项和学习资源。什么是函数指针?在C语言中,我们可以使用指针来存储变量或数组的地址
- 如何搭建局域网
冷冰冰冰冰冰冰
网络
要搭建一个局域网,您需要按照以下步骤进行操作:确定网络拓扑:确定局域网的规模和拓扑结构,包括设备数量和位置等。常见的拓扑结构包括星型拓扑、总线拓扑和环形拓扑等。获取网络设备:根据拓扑结构确定需要的网络设备,包括路由器、交换机和网线等。确保设备能满足局域网的需求和扩展性。连接设备:根据拓扑结构将网络设备连接起来。使用网线将路由器、交换机和终端设备(如电脑、打印机等)逐一连接起来。配置网络设备:进入路
- 计算机网络之计算机网络体系结构
DKPT
#计算机网络算法c语言笔记学习计算机网络
一、定义与概述计算机网络体系结构是计算机网络及其部件所应该完成功能的精确定义,这些功能由何种硬件或软件完成是遵循这种体系结构的。体系结构是抽象的,实现是具体的,是运行在计算机软件和硬件之上的。二、主流模型目前,计算机网络体系结构的主流模型包括OSI模型和TCP/IP模型。OSI模型:全称:开放系统互联(OpenSystemInterconnection)参考模型。提出机构:国际标准化组织(ISO)
- PyQt5之信号与槽
阿福不是狗
PyQt5qtpython开发语言
PyQt5之信号与槽引言信号(Signal)和槽(Slot)是PyQt5中最重要的机制之一,它们用于对象之间的通信。当特定事件发生时,信号会被发射,而槽则是响应这些信号的函数。本文将深入介绍PyQt5中信号与槽的使用方法和高级特性。1.基本概念1.1什么是信号?信号是在特定事件发生时发出的通知。例如:按钮被点击文本框内容改变滑块值变化窗口关闭1.2什么是槽?槽是响应信号的函数或方法。槽可以是:Py
- 中国BI步入增长大周期,腾讯云ChatBI加速AI+BI融合
大数据在线
AI云静思园人工智能腾讯云大数据ChatBIAI+BI
过去十年,大数据技术的快速发展,让数据消费前进一大步,数据价值得到一定程度的挖掘与释放,真正开启了“用数”的大时代。但数据分析繁杂的技术栈、复杂的处理过程以及程式化的交互方式,让“数据消费”的门槛始终降不下来,一定程度制约着企业迈向“用好数”的新阶段。如今,随着大模型和生成式AI的迅猛发展,数据消费正迎来一场巨大变革。大模型与数据分析天然的融合属性,使得商业智能(以下简称:BI)迎来全面重塑,BI
- 使用Gradle的maven-publish插件发布快照
dnc8371
javapythonmavengradlegit
我最近与Gradle一起开始了一个新项目,并决定直接参加–没有Gradle经验,没有关于Groovy的线索,没有教程,只是继续尝试直到可行。在我决定使用孵化式maven-publish插件将快照发布到Sonatype的Maven快照存储库之前,这一切进展得令人惊奇,这确实令人信服。警告:正如我说的那样,我在Groovy和Gradle中都是菜鸟,所以不要相信我所说的话。我为您写下来的一切。最后(但仍
- 树莓派控制步进电机(上):硬件连接
神一样的老师
树莓派单片机嵌入式硬件stm32iot
目录说明硬件连接DM542的连接方法树莓派的连接方法参考文献说明最近需要测试树莓派控制步进电机的功能,在查阅网上资料的基础上做了一些整理和测试,特别记录在此。这里我们使用的是树莓派4B开发板,步进电机为6线两相步进电机,驱动器采用的是DM542。硬件连接DM542的连接方法DM542(图1)是数字式两相步进电机驱动器,采用PI控制算法,低噪音、低振动、低发热,低中高速运行都很平稳。图1DM542的
- Linux pkill 命令使用详解
linux
简介pkill命令用于根据进程名称、用户、组或其他属性终止进程。它是procps-ng包的一部分,通常比kill更受欢迎,因为它无需查找进程ID(PID)。常用选项-,--signal:定义要发送给每个匹配进程的信号,可以使用数字或符号信号名。-c,--count:抑制正常输出,而是打印匹配进程的数量-e,--echo:显示被终止的进程的名称和PID-f,--full:使用完整的命令行匹配-g:匹
- AI Agent的性能优化:从架构到代码级别的调优
人工智能机器学习
在前面的文章中,我们讨论了AIAgent的部署和运维。今天,我想分享一下如何优化AIAgent的性能。说实话,这个话题我研究了很久,因为性能直接影响用户体验和运营成本。从一个性能瓶颈说起还记得去年我们的AI助手刚上线时的情况:用户:这个响应也太慢了吧,要等好几秒运营:API费用每天都在涨我:让我看看到底是哪里慢...通过分析,我发现主要有三个问题:LLM调用延迟高向量检索效率低内存占用过大架构层面
- 【人工智能】Python常用库-PyTorch常用方法教程
IT古董
人工智能机器学习Python人工智能pythonpytorch机器学习
PyTorch是一个强大的开源深度学习框架,以其灵活性和动态计算图而广受欢迎。以下是PyTorch的详细教程,涵盖从基础到实际应用的使用方法。1.安装与导入1.1安装PyTorch访问PyTorch官方网站,根据系统、Python版本和CUDA支持选择安装命令。常用安装命令:pipinstalltorchtorchvisiontorchaudio1.2导入库importtorchimporttor
- 【人工智能】Python常用库-TensorFlow常用方法教程
IT古董
人工智能机器学习Python人工智能pythontensorflow机器学习
TensorFlow是一个广泛应用的开源深度学习框架,支持多种机器学习任务,如深度学习、神经网络、强化学习等。以下是TensorFlow的详细教程,涵盖基础使用方法和示例代码。1.安装与导入安装TensorFlow:pipinstalltensorflow导入TensorFlow:importtensorflowastfimportnumpyasnp验证安装:print(tf.__version_
- 【人工智能】Python常用库-Matplotlib常用方法教程
IT古董
人工智能机器学习Python人工智能pythonmatplotlib
Matplotlib是一个强大的Python数据可视化库,用于绘制各种图形。以下是Matplotlib常用方法的详细说明及示例,帮助你快速上手。1.安装和导入Matplotlib安装Matplotlib:pipinstallmatplotlib导入Matplotlib:importmatplotlib.pyplotasplt2.基本绘图绘制简单折线图importmatplotlib.pyplota
- C语言—函数指针与函数指针数组(含回调函数的使用)。
小白也有开发梦
C语言查漏补缺c语言开发语言
目录:什么是函数指针函数指针的定义与使用函数指针数组的定义与使用回调函数的使用一、什么是函数指针?函数指针,顾名思义是一种指针。例如数组指针,数组指针变量中存储的是数组的地址(即数组首元素的地址),那么函数指针中存储的是不是函数的地址呢?接下来我们一起学习下函数指针的定义:函数指针是指向函数的指针变量。在C语言中,函数名可以被视为函数在内存中的地址,因此可以用指针来存储和传递函数的地址。那么函数指
- C++ list 容器用法
Oliver-H
C_C++数据结构与算法c++listwindows
C++list容器用法C++标准库提供了丰富的功能,其中是一个非常重要的容器类,用于存储元素集合,支持双向迭代器。是C++标准模板库(STL)中的一个序列容器,它允许在容器的任意位置快速插入和删除元素。与数组或向量()不同,不需要在创建时指定大小,并且可以在任何位置添加或删除元素,而不需要重新分配内存。如果我们希望在一个序列中添加和删除元素的同时无须移动其他元素,可以使用list。语法以下是容器的
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
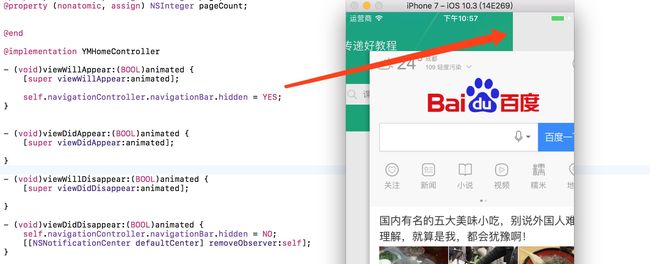
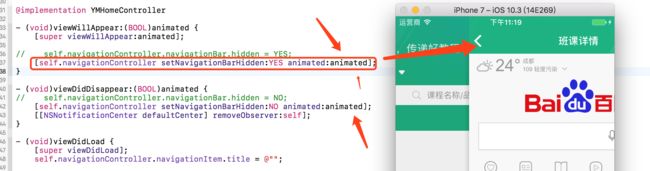
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h