- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- Python程序打包指南:手把手教你一步步完成
Python_P叔
python数据库开发语言
最近感兴趣想将开发的项目转成Package,研究了一下相关文章,并且自己跑通了,走了一下弯路,这里记录一下如何打包一个简单的Python项目,展示如何添加必要的文件和结构来创建包,如何构建包,以及如何将其上传到Python包索引(PyPI)。首先要确保安装最新版本:#Unix/macOSpython3-mpipinstall--upgradepip#windowspy-mpipinstall--u
- 我的人生系列之何时能击碎枷锁
凤凰花开新一代女性理念创立者
你问我,为什么总是不笑?我叹一口气,我觉得说活着都筋疲力尽,那里还有精力笑?还要天天保持,只怕那是苦笑多过真心,决定不再装,不是挺好挺真实?我看很多人,进入中年,要么笑得满脸皱纹,老皮横生,桃花纷飞;要么愁得眉头紧锁,故作高深,真正笑得天真无邪,发自肺腑,还有几个?生活,只有越来越沉重,负担不断剧增,责任层层叠上,哪里能谈坐看潮起潮落,什么云淡和风轻,只是文人卖弄骚姿,仿佛寄托笔墨,才能得以释怀,
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 手把手教你企业微信SCRM源码下载和私有化部署教程
MoChat-1号
php微信微信公众平台微信开放平台
服务器要求MoChat对系统环境有一些要求,仅可运行于Linux和Mac环境下,但由于Docker虚拟化技术的发展,在Windows下也可以通过DockerforWindows来作为运行环境,通常来说Mac环境下,我们更推荐本地环境部署,以避免Docker共享磁盘缓慢导致MoChat启动速度慢的问题。提示MoChat基于Docker-compose方式的安装视频https://www.bilibi
- Python 集成快递物流 API 助力订单追踪:轻松实现物流可视化
幂简集成
API实战指南python开发语言API
嗨,亲爱的读者们!你是否曾经在购物的时候对订单状态感到无比焦急?是不是经常会忍不住去刷新页面,希望能看到快递小哥已经出发的消息?别担心,今天我们要聊的是一种神器,它能让你轻松实现订单的实时追踪——那就是快递物流API。通过Python代码的力量,你可以将这项功能集成到你的网站或应用中,随时随地掌握包裹的动态信息。这篇文章,我们将手把手教你如何使用Python与韵达的快递物流API来实现一个高效的物
- 听傅佩荣教授讲哲学(四十二)
宛宛花开
上次谈到享乐主义的根据,最后的结论是享乐主义的快乐不是一般的快乐,需要做深入的、仔细的计算。伊壁鸠鲁的主张是道德是产生快乐的活动,快乐是道德的基础,快乐是唯一的善,痛苦是唯一的恶,用苦乐来解释善恶,那么越有道德的人就越快乐。因此我们一定要问清楚,到底什么是快乐?伊壁鸠鲁的伦理学,教你做人处事的原则,它不是要问你应该做什么事,而是要教你如何计算苦乐的效益。所以这一集要谈以下三点:第一点,哲学与快乐的
- 2019-03-05
xiaosine
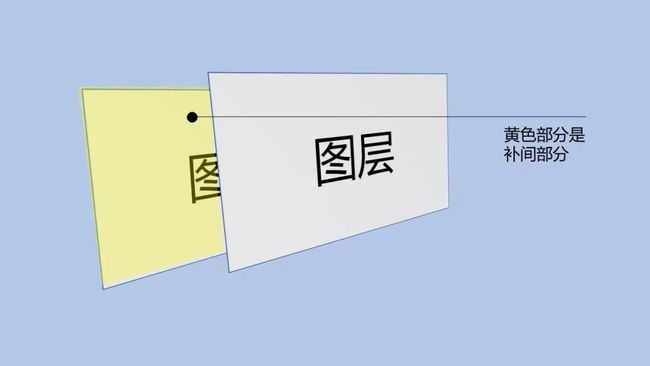
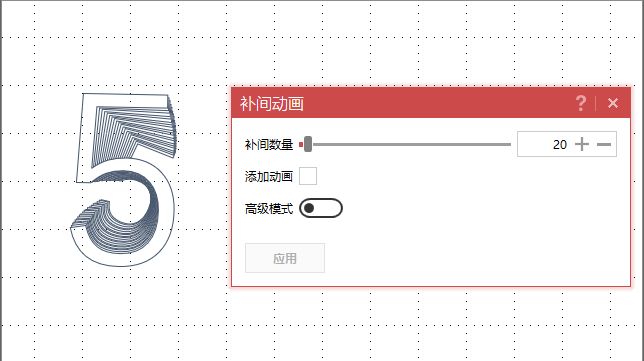
从事材料、化学等相关专业和领域的科研人员,工作者,其工艺流程图、化学式的绘制是少不了的,通常绘制于白色背景下,简洁,但太过于单调。放在科研文章中,难以凸显重点,放在汇报的PPT上,不符主题风格。那如何绘制出下图所示的结构式及流程图在不同背景下所衬托出的效果呢。图一结构式及流程图在不同背景下衬托出的效果可能有人会通过完成构图的两张图片用PS的图层叠加功能来实现,但通过PS处理后会发现整体颜色失真,部
- 抖鑫图文带货是骗局啊(震惊了抖鑫传媒居然是套路)
美表之家
抖鑫图文带货会不会是骗局,在这个信息流量的时代,我们不得不面对各种各样的网络营销。一个名叫抖鑫传媒的公司声称他们可以通过图文带货方式,帮助商家提升销售额、提高品牌知名度。然而最近,有一些人开始质疑抖鑫传媒的合法性,指出他们的操作实际上是一种形式的套路。微信:zwhh80(手把手带你获流赚钱)一、抖鑫图文带货是不是骗局抖鑫图文带货居然曝光是骗局,抖鑫传媒的营销手段和内容,引起了一些消费者的困扰。他们
- 【C++】手把手教你写出自己的vector类
Ornamrr
C++c++vector
在上一篇博客中,我们学习了vector的基本使用,以及迭代器的失效问题:【C++】深入理解vector类(一)今天我们来模拟实现以下vector类。目录成员变量接口实现构造函数迭代器拷贝构造赋值reserveresizepush_backpop_back实现[]访问成员变量我们先从原码中找出其成员变量:可以看到,原码中有三个成员变量:startfinishend_of_storage数据类型是it
- 儿童绘画教程|教你用笔画出母鸡抱蛋,0基础手残党也能学会!
画小可
咯咯咯~咯咯咯~母鸡妈妈下蛋啦母鸡妈妈说:我想把这个好消息告诉全世界~等啊等小鸡宝宝们一天天长大了母鸡妈妈开心极了今天画小可特地给大家带来了动物素材大集合——母鸡篇一共有六种不同姿态的鸡妈妈呢~快跟着画小可一起动手吧❀今日份绘画教程❀《母鸡抱蛋》step1用简练的线条画出母鸡妈妈的头部step2画上一筐蛋,鸡蛋是椭圆形的,它们层层叠叠的摆放在筐中step3接着再画出鸡妈妈的圆圆的身体和大大的翅膀s
- 阿里内部保姆级教程:手把手带你搭建一个优秀的Android项目架构
zhireshini233
Android架构android架构java
当我们新进一个公司,接受别人的项目的时候,基本都会说句MMP,SHI一样的代码啊,啥玩意啊,搞得什么啊。我擦,我就改了一个参数,怎么全乱套了,一个功能怎么天上地下都需要改啊。没有经受过痛苦的人,是不会想了解架构的,只有痛苦过的人,才会急切的了解架构,好好做人,不作孽。那么一个良好的架构需要什么呢?根据设计原则,有以下:实现项目所需要的功能,为业务需求打下基础可扩展性、可配置性足够强大易用性,方便新
- Android开发使用框架手把手搭建一个简单项目
TTTTao2323
Androidandroid学习架构javakotlin
前言:年关将近,公司也没有什么业务了,基本上都是些旧项目维护以及客户给出的功能改动等小需求。正好其中有个需求是关于某个维护了近五年的小项目功能改动,由于这个项目当时搭建得并不好再加上后续的功能变化和最初设计时出入比较大,以至于每次收到有关这个项目的新需求时我都会非常头疼,于是就趁着这段业务空闲期把整个项目优化重构一遍,这样一来就算后续有了新的改动需求维护这个项目的同事也不再会因为“在屎山里面加屎”
- 手把手带你搭建一个优秀的Android项目架构
赖欣昱
手把手带你搭建一个优秀的Android项目架构XArchAndroid架构最佳实践-手把手带你搭建一个优秀的Android项目架构项目地址:https://gitcode.com/gh_mirrors/xa/XArch项目介绍在现代Android开发中,一个优秀的项目架构是确保项目可维护性、可扩展性和高效性的关键。本文介绍的开源项目正是为了解决这一需求而诞生的。该项目不仅提供了一个完整的Andro
- 满足对方需求才是真正的爱
向日葵的内核
仔细想一想自己的人生,幼儿园,小学,初中,高中,大学到毕业,从来没有一门课是:“关于如果爱的”,也没有身边的人手把手,切身体会的去教你,什么是爱?怎么爱?等等。可是爱又是每个人的人生必修课,它关系到你如何与爱人,亲人,朋友,客户等等人际关系的处理。如果不会处理爱,不会处理感情,人一定过得很糟糕,就算有家庭生活,每天也少不了争吵。关于爱,我反省过自己的思维,自己的人生,我也不知道我现在认为的标准是怎
- 零基础学JAVA-day01-IDEA安装,下载和免费激活(手把手)结尾附一键激活文档
prejecter
javaintellij-idea开发语言
下载要下载并安装IntelliJIDEA(简称IDEA),你可以按照以下步骤操作:访问官网:打开浏览器,访问IntelliJIDEA的官方网站:https://www.jetbrains.com/idea/。https://www.jetbrains.com/idea/选择版本对于初学者来说,可以选择免费的社区版(CommunityEdition)。如果你需要更多高级功能,可以考虑专业版(Ulti
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- 手把手教你从零开始开发上线一个生产级别的 Java 小说系统
大牛撸码
java开发语言
项目简介novel是一套基于时下最新Java技术栈SpringBoot3+Vue3开发的前后端分离的学习型小说项目,配备详细的项目开发文档手把手教你从零开始开发上线一个生产级别的Java系统,由小说门户系统、作家后台管理系统、平台后台管理系统等多个子系统构成。包括小说推荐、作品检索、小说排行榜、小说阅读、小说评论、会员中心、作家专区、充值订阅、新闻发布等功能。#开发环境MySQL8.0Redis7
- CSS思维导图
weixin_45544617
html前端css
一、概念css——cascadingstylesheet(层叠样式表)作用:规定html元素如何在网页中显示特点:实现了结构与表现相分离(可维护性更高)二、css语法选择器{属性:属性值;}eg:h1{color:red;}三、样式表的创建1.行内样式(内联样式)eg:hello2.内部样式(嵌入式样式)eg:h1{color:red;}注:建议将style标签放在head部分3.外部样式表首先创
- 软件说明书怎么写?终于有人一次性说清楚了!
LookLook同学
HelpLookSaaS平台系统规格说明书制作商品说明书商品说明书开源软件
每次写软件说明书,你是不是总是毫无头绪,不知道从何下手?到各网站找资料,不仅格式不规范,甚至可能遗漏关键内容!挨一顿批不说,还浪费大把时间。别着急,编写软件说明书,关键在于找对方法、用对工具,就可以很简单,LookLook同学手把手教你如何速写软件说明书。撰写软件说明书时,可以按照以下步骤进行:|1.确定目标用户了解软件的目标用户群体,包括他们的技术水平、使用场景和需求,以便针对性地编写说明书。|
- 氧惠怎么赚钱?实操氧惠月入10万+的方法秘诀
全网优惠分享
氧惠怎么赚钱?实操氧惠月入10万+的方法秘诀,加入我的团队手把手教学。下面告诉大家怎么加入到氧惠手机应用商店搜索「氧惠」下载,注册时填写邀请码:222999注册时填写邀请码:222999(此码注册可直接享受V8权益)氧惠是与以往完全不同的抖客+淘客app!全新模式,我的直推也会放到你下面,我曾经1年做到百万团队,现在加入我也会帮你做到百万团队。【氧惠】百度有几百万篇报道,也期待你的加入。氧惠邀请码
- 家庭理财锦囊(十三)--用活你的钱,手把手教你做现金管理
雨后天晴wyq碧霞元君
大家好,我是王宇琴,是三个男孩子的妈妈,这是我为自己赋能,每日一篇原创文章的第58篇图片发自App首先,非常感谢一直关注和留言的朋友们,您们的关注是我前进的动力,自从分享家庭理财锦囊话题后,说实在好多都是盲区,而且很烧脑,但是我觉得这些都关乎我们每一个人的切身利益,知道才有可能做到,今天我们来打开第十三个家庭锦囊。图片发自App先来谈一下我的收获,明白了在活期投资中有三个要特别注意的地方,一是注意
- PyCharm配置教程,手把手教你如何配置
E绵绵
Everythingpycharmidepython
文章目录引言1.安装PyCharm1.1下载和安装1.2初次启动2.基本配置2.1设置界面2.2常用配置项3.项目配置3.1创建新项目3.2配置解释器4.虚拟环境配置4.1创建虚拟环境4.2使用已有虚拟环境4.3管理依赖5.插件和扩展5.1安装插件5.2推荐插件6.调试配置6.1配置调试器6.2设置断点和启动调试7.版本控制集成7.1配置Git7.2克隆仓库7.3使用Git插件8.代码风格和检查8
- CSS具有哪些特点呢?
weixin_54503231
css前端
CSS是CascadingStyleSheets(层叠样式表)的缩写,它是一种用来描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的计算机语言。CSS的主要目的是为网页提供样式设计,包括颜色、字体、布局等,通过CSS,可以控制网页元素的外观和排版,使得网页更加美观和易于阅读。CSS的特点简单易学:CSS语言短小精悍,语法简单易学,使用起来很方便,可以快速地修改样式。内容与样式分
- HTML与CSS网页制作指南
vvvae1234
html
在当今数字化的时代,网页已成为信息传递和展示的主要方式。无论是个人博客、企业官网还是在线商店,网页设计都扮演着至关重要的角色。掌握HTML(超文本标记语言)和CSS(层叠样式表)是制作网页的基础。本指南旨在帮助初学者学习如何使用HTML和CSS创建简单而美观的网页,通过实际操作案例提升学习的趣味性。2.HTML与CSS简介2.1什么是HTMLHTML(HyperTextMarkupLanguage
- 在Android应用中使用Clean架构
赤耳A狼
自从开始开发安卓应用,我一直感觉我可以做得更好。我看过不少烂代码,其中当然有我写的。安卓系统的复杂性加上烂代码势必酿成灾祸,所以从错误中成长就很重要。我Google了如何更好地开发应用,发现了这个叫做Clean架构的东西。于是我尝试将它应用于安卓开发,根据我在类似项目中的经验做了一些改善,写出了这篇我觉得较为实用、值得分享的文章。我会在这篇文章中手把手教你在Android应用中使用Clean架构。
- 手把手教你用Python部署自己的VPN_python strongswan
2401_84970250
程序员pythonjava网络
}#构建VPN连接命令_command=["sudo","strongswan","up",_config["username"],"--server",_config["server_ip"],"--username",_config["username"],"--password",_config["password"]]#启动VPN连接subprocess.run(_command)defs
- 零基础搭建一套完整的微服务框架【window版】
superswang
dockerjava微服务
技术栈:springboot+dubbo+docker零基础搭即可建微服务,完整运行本文你想学到什么?本文将以实战方式,首先对“微服务”相关的概念进行概要介绍,然后开始手把手教你搭建这一整套完整的微服务系统。项目完整代码下载地址https://github.com/gggcgba/mall微服务架构解决了什么问题此系统建立完以后,你的整个系统将被拆分成一个个独立的子系统,独立运行,系统与系统之间通
- 护士英雄之旅路上的故事:冲突与成长
燕尾无声
小萍怀孕期间不出诊上治疗室的班。但问题出现了,小萍以前很少上治疗班,于是现在常踫上打不进去的针。习惯叫护士长或者其他老同志穿刺。护士长手把手教她,然后语重心长跟她讲,在保证孕期安全的前提下,要多利用这个机会,提高穿刺水平。目的是让其他同志看到你的价值:虽然是照顾,但是这个岗位工作完成漂亮,打不进的针你能打进去。那以后,她在前台穿刺多了、老同志穿刺的时候,在旁边默默地看的时候多了。后来,她三个月大的
- 夏天替我告诉你
艾筱同学
八月天的南方正值盛夏火辣的阳光让人一整天都想呆在屋内午后的闷热的一场大雨,让室外降温了很多下班回家路上,经过被雨水冲刷干净的街道,迎面而来的徐徐晚风使心尖儿也在燥热夏天里变得透亮轻快image俗话说得好,“春有百花秋有月,夏有凉风冬有雪”每个季节都值得认真度过关于夏天最好的记忆首先跳出来的,应该是小的时候小时候的夏天在记忆里好像是一个颜色的就是大片大片的纯白色蝉鸣声喧嚷,温度三十五六阳光刺破层层叠
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D