项目背景:
想针对某系统的首页进行性能优化,经埋点在ES里面分析,未处理订单通知模块是导致应用服务器CPU高的主因。
分析:
了解到这个模块是采用的技术是主动轮询的机制,每小时有500w的请求量,我们分析了主动轮询的请求里面,默认设置的30s的轮询间隔时间,大概会有1500的QPS,这个请求量对服务器的性能是有一定的影响,且分析到这里面其实有90%的无效请求。
那么该怎么样减少服务端的压力?
方案1: 继续使用轮询的方式,增加资源(服务器,redis,数据库),继续保持30s的轮询间隔时间或者更长的时间。
但方案1有个问题是, 当系统用户增多以及对消息及时性要求增加时,这种轮询接口就会给系统造成很大的压力。且随着系统使用率的提高,该接口的QPS还会继续提升。
如果能够做到后端服务主动将消息推送给客户端浏览器,这样能够减少无效请求,且消息能够及时。这样会带来特别大的改善?
有了上面的讨论,于是方案2的落地: 采用websocket的方式,实现服务端推送消息。
but,问题又来了,我们的客户使用的IE版本各不相同,少部分的使用的还是IE低版本浏览器,但只有IE10及以上版本才支持websocket。
继续讨论。。我们需要一个屏蔽浏览器的且还支持websocket的框架。
于是我们的开发小哥哥们开发了一个将websocket和polling机制以及其它的实时通信方式封装在一起,做了一个浏览器消息实时推送的平台。且称为C平台吧。 (这个平台也就是我们的测试范围啦~~)
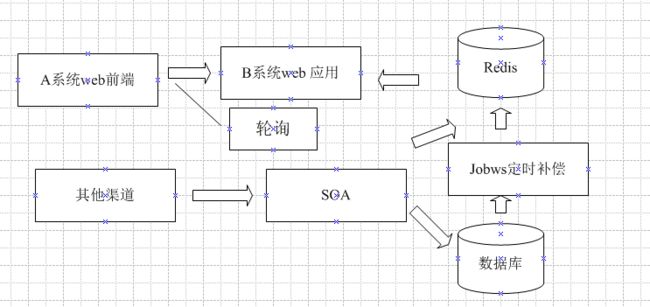
待测系统的框架了解:
在前面的项目介绍里面,其实已经聊到了很多。再理下:
1、浏览器调用C平台建立连接,带上userid,sid(sid为业务id)。
2、C平台告知业务系统用户连接已经建立推送hermes消息的uid。
3、业务系统通过提供的Client直接调用推送接口,完成推送。
4、C平台server通过userid的关系将消息推送给浏览器端。
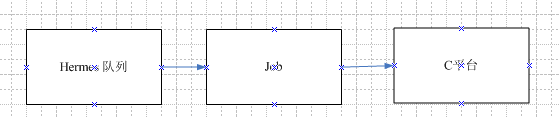
下面画了几张图:
浏览器端发起连接并注册消息。
订单写入hermes队列
hermes消费端job
测试需求分析:
了解项目的测试范围后,怎么来分析测试需求;
本次的调优出发点原本是通过减少首页未处理订单的qps,以达到减少服务器的压力,从而提高服务器的性能。那针对本次的调优思路后,测试重点转化为C平台的性能如何。
再拆分需求:
1.因为是websocket的连接实现的技术,那么C平台到底能支撑多少的连接呢?是否能满足系统用户的需求呢?
2.在已经建立连接后,推送接口的性能如何?占用系统资源多少?
hermes是不是能够及时处理这些数据呢?
再转换为:
- 看C平台单台服务器的能支撑客户端最大是多少?此时C平台服务器的性能消耗。
2.获取推送接口的性能表现 - 在建立websocket连接的基础上,获取查询uid接口性能表现。
4.在2的情况下,hermes是否存在数据积压。
测试指标分析:
需求清楚之后,测试转换为的场景其实就是一个长连接的测试,2个接口的容量测试。
引导开发小哥哥们,我要获取以下几个指标:
- 单台服务器需要满足峰值的长连接数是多少? 服务器资源分别不能超过多少?
- 推送接口的数据量是多少? 会推送几种不同的消息体大小 ?
- 查询uid的接口,按最大uid多少进行?
- job支持最大的并行处理能力是多少?
测试场景:
指标获取后,就是测试场景, 三个负载及两个容量测试:一个长连接的测试,后面2个接口的容量,都是基于建立好长连接后才能开始。
混合场景: 在已经建立好websocket长连接情况下,针对2个接口做混合测试,查看单台服务器的整体性能表现。
测试脚本:
2个post接口的脚本没有啥好聊的,在建立好连接的前提下,设置好固定的TPS跑就可以了。
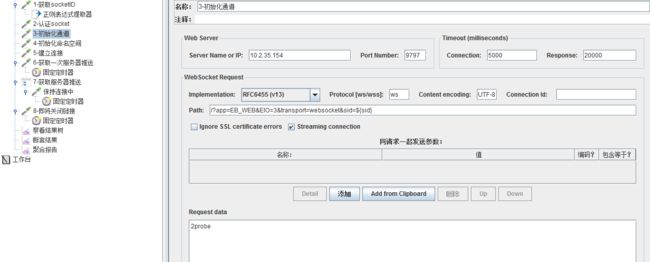
说说第一个建立websocket的,挺有意思的~~
我们要模拟A系统前端和C平台建立连接, 没有办法直接录制请求,从前面了解到是用websocket,只能手写请求,(当时还没有jmeter3.2的版本,界面不支持websocket,当时用jmeter3.0,下了一系列的jar放进去。。 )
开始直接打开jmeter加了个websocket的sampler,手写请求,发送,然后请求一直一直是失败的。NO.NO.NO!
why?why?why?
于是打开了抓包工具fiddler看前端系统的未处理订单的请求,看到前面其实还有两次http的请求。
前面2次的http的get操作,第一次要获取一个id,第二次把第一次获取的id再http发出去。
然后才是websocket,才开始初始化,建立命名空间,建立连接,获取推送等一系列的操作。
测试执行:
因为要求的目标连接数比较大,在建立websocket连接的时候,我这里用了20台高配的执行机~~~~ (有点想吐槽jmeter本身的性能,捂脸~ )
其他的此处省略一万字的循环,有问题的可以私我~
测试结果:
具体的结果就不贴出来了,此处也省略一万字的循环。有问题的可以私我~
整体的优化效果:
具体的监控对比图就不上了。看看几个数据:
平台上线后,QPS从1500 降到了 200.
应用服务器的CPU得到明显的改善,总体的指标下降50%
对redis服务器的请求,QPS从2500降到了600
总结:
从这次测试来看,很早的参与进来,换个角度站着看性能优化。还是挺有意思的~