若要将应用程序开发的生成和测试阶段自动化,可以使用持续集成和部署 (CI/CD) 管道。 本教程介绍如何在 Azure VM 上创建 CI/CD 管道,包括如何:
创建 Jenkins VM
安装并配置 Jenkins
创建 GitHub 与 Jenkins 之间的 Webhook 集成
通过 GitHub 提交创建并触发 Jenkins 生成作业
创建应用的 Docker 映像
验证 GitHub 提交是否生成新的 Docker 映像并更新正在运行的应用
Note
在 Azure 中国区使用 Azure CLI 2.0 之前,请先运行az cloud set -n AzureChinaCloud来改变云环境。如果想切回国际版 Azure,请再次运行az cloud set -n AzureCloud。
如果选择在本地安装并使用 CLI,本教程要求运行 Azure CLI 2.0.4 或更高版本。 运行az --version即可查找版本。 如果需要进行安装或升级,请参阅安装 Azure CLI 2.0。
创建 Jenkins 实例
在有关如何在首次启动时自定义 Linux 虚拟机的上一个教程中,你已了解如何使用 cloud-init 自动执行 VM 自定义。 本教程使用 cloud-init 文件在 VM 上安装 Jenkins 和 Docker。
在当前 shell 中,创建名为“cloud-init.txt”的文件并粘贴下面的配置。 请确保已正确复制整个 cloud-init 文件,尤其是第一行:
yaml复制
#cloud-configpackage_upgrade:truewrite_files:- path:/etc/systemd/system/docker.service.d/docker.confcontent:|
[Service]
ExecStart=
ExecStart=/usr/bin/dockerd- path:/etc/docker/daemon.jsoncontent:|
{
"hosts": ["fd://","tcp://127.0.0.1:2375"]
}runcmd:-wget-q-O-https://jenkins-ci.org/debian/jenkins-ci.org.key| apt-key add -
- sh -c 'echo deb http://pkg.jenkins-ci.org/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
- apt-get update && apt-get install jenkins -y
- curl -sSL https://get.docker.com/ | sh
- usermod -aG docker azureuser
- usermod -aG docker jenkins
- service jenkins restart
Note
在 Azure 中国区使用 Azure CLI 2.0 之前,请先运行az cloud set -n AzureChinaCloud来改变云环境。如果想切回国际版 Azure,请再次运行az cloud set -n AzureCloud。
使用az group create创建资源组,然后才能创建 VM。 以下示例在chinaeast位置创建名为myResourceGroupJenkins的资源组:
Azure CLI复制
azgroupcreate--namemyResourceGroupJenkins--locationchinaeast
现在,请使用az vm create创建 VM。 使用--custom-data参数传入 cloud-init 配置文件。 如果已将cloud-init-jenkins.txt文件保存在现有工作目录的外部,请提供该文件的完整路径。
Azure CLI复制
azvmcreate--resource-groupmyResourceGroupJenkins \--namemyVM \--imageUbuntuLTS \--admin-usernameazureuser \--generate-ssh-keys\--custom-datacloud-init-jenkins.txt
创建并配置 VM 需要几分钟的时间。
若要允许 Web 流量抵达 VM,请使用az vm open-port为 Jenkins 流量打开端口8080,并为用于运行示例应用的 Node.js 应用打开端口1337:
Azure CLI复制
azvmopen-port--resource-groupmyResourceGroupJenkins--namemyVM--port8080--priority1001azvmopen-port--resource-groupmyResourceGroupJenkins--namemyVM--port1337--priority1002
配置 Jenkins
若要访问 Jenkins 实例,请获取 VM 的公共 IP 地址:
Azure CLI复制
azvmshow--resource-groupmyResourceGroupJenkins--namemyVM-d--query[publicIps]--otsv
出于安全考虑,需要输入 VM 上某个文本文件中存储的初始管理员密码来启动 Jenkins 安装。 使用上一步骤中获取的公共 IP 地址通过 SSH 连接到 VM:
bash复制
ssh azureuser@
查看并复制 Jenkins 安装程序的initialAdminPassword:
bash复制
sudo cat /var/lib/jenkins/secrets/initialAdminPassword
如果文件尚不可用,请再等待几分钟,以便 cloud-init 完成 Jenkins 和 Docker 安装。
现在,请打开 Web 浏览器并转到http://:8080。 按如下所示完成初始 Jenkins 安装:
输入在上一步骤从 VM 获取的initialAdminPassword。
选择“选择要安装的插件”
在顶部文本框中搜索 GitHub,选择“GitHub 插件”,然后选择“安装”
若要创建 Jenkins 用户帐户,请根据需要填写表单。 从安全角度讲,应该创建这第一个 Jenkins 用户,而不要继续使用默认管理员帐户。
完成后,选择“开始使用 Jenkins”
创建 GitHub Webhook
若要配置与 GitHub 的集成,请从 Azure 示例存储库中打开Node.js Hello World 示例应用。 若要将存储库分叉到自己的 GitHub 帐户,请选择右上角的“分叉”按钮。
在创建的分叉中创建 Webhook:
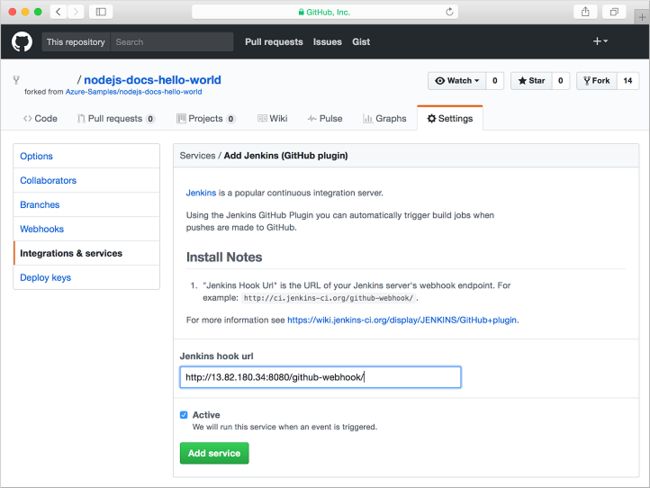
选择“设置”,然后在左侧选择“集成和服务”。
选择“添加服务”,并在筛选框中输入 Jenkins。
选择“Jenkins (GitHub 插件)”
对于“Jenkins 挂钩 URL”,请输入http://:8080/github-webhook/。 请确保包含尾部的 /
选择“添加服务”
创建 Jenkins 作业
若要让 Jenkins 对 GitHub 中的事件(例如提交代码)做出响应,请创建 Jenkins 作业。
在 Jenkins 网站中的主页上,选择“创建新作业”:
输入HelloWorld作为作业名称。 选择“自由风格项目”,然后选择“确定”。
在“常规”部分下面,选择“GitHub”项目并输入分叉的存储库的 URL,例如https://github.com/iainfoulds/nodejs-docs-hello-world
在“源代码管理”部分下面,选择“Git”并输入分叉的存储库.git的 URL,例如https://github.com/iainfoulds/nodejs-docs-hello-world.git
在“生成触发器”部分下面,选择“用于 GITscm 轮询的 GitHub 挂钩触发器”。
在“生成”部分下面,选择“添加生成步骤”。 选择“执行 shell”,然后在命令窗口中输入echo "Testing"。
选择作业窗口底部的“保存”。
测试 GitHub 集成
若要测试 GitHub 与 Jenkins 的集成,请提交分叉中的更改。
返回到 GitHub Web UI,选择分叉的存储库,然后选择“index.js”文件。 选择铅笔图标编辑该文件,使第 6 行的内容如下:
NodeJS复制
response.end("Hello World!");
若要提交更改,请选择底部的“提交更改”按钮。
在 Jenkins 中,作业页左下角的“生成历史记录”部分下面启动了一个新的生成。 选择生成号链接,并选择左侧的“控制台输出”。 从 GitHub 提取代码以及生成操作将消息Testing输出到控制台时,可以查看 Jenkins 执行的步骤。 每次在 GitHub 中提交内容时,Webhook 将以此方式访问 Jenkins 并触发新的生成。
定义 Docker 生成映像
为了查看基于 GitHub 提交内容运行的 Node.js 应用,让我们生成一个 Docker 映像用于运行该应用。 该映像是从定义如何配置运行应用的容器的 Dockerfile 生成的。
通过 SSH 连接到 VM 后,请切换到根据上一步骤创建的作业命名的 Jenkins 工作区目录。 在本示例中,该目录名为HelloWorld。
bash复制
cd/var/lib/jenkins/workspace/HelloWorld
使用sudo sensible-editor Dockerfile在此工作区目录中创建一个文件并粘贴以下内容。 请确保已正确复制整个 Dockerfile,尤其是第一行:
yaml复制
FROMnode:alpineEXPOSE1337WORKDIR/var/wwwCOPYpackage.json/var/www/RUNnpminstallCOPYindex.js/var/www/
此 Dockerfile 使用基本 Node.js 映像(该映像使用 Alpine Linux),公开运行 Hello World 应用的端口 1337,然后复制应用文件并初始化应用。
创建 Jenkins 生成规则
在上一步骤中,已创建一个可将消息输出到控制台的基本 Jenkins 生成规则。 让我们创建生成步骤以使用 Dockerfile 并运行应用。
返回到 Jenkins 实例,选择上一步骤创建的作业。 选择左侧的“配置”,并向下滚动到“生成”部分:
删除现有的echo "Test"生成步骤。 选择现有生成步骤框右上角的红叉。
选择“添加生成步骤”,然后选择“执行 shell”
在“命令”框中输入以下 Docker 命令,然后选择“保存”:
bash复制
docker build --tag helloworld:$BUILD_NUMBER.docker stop helloworld && docker rm helloworlddocker run --name helloworld -p 1337:1337 helloworld:$BUILD_NUMBERnode /var/www/index.js &
Docker 生成步骤将创建一个映像,并使用 Jenkins 生成编号对其进行标记,以便可以维护映像的历史记录。 运行应用的任何现有容器将会停止,随后被删除。 然后,将使用该映像启动新的容器,并基于 GitHub 中的最新提交内容运行 Node.js 应用。
测试管道
若要查看整个管道的工作状况,请再次在分叉的 GitHub 存储库中编辑 index.js 文件,并选择“提交更改”。 将会基于 GitHub 的 Webhook 在 Jenkins 中启动新作业。 创建 Docker 映像并在新容器中启动应用需要几秒钟时间。
如果需要,请再次获取 VM 的公共 IP 地址:
Azure CLI复制
azvmshow--resource-groupmyResourceGroupJenkins--namemyVM-d--query[publicIps]--otsv
打开 Web 浏览器并输入http://:1337。 将显示你的 Node.js 应用,其中反映了 GitHub 分叉中的最新提交内容,如下所示:
现在,请再次在 GitHub 中编辑index.js,然后提交更改。 等待几秒钟让作业在 Jenkins 中完成,然后刷新 Web 浏览器查看新容器中运行的应用的更新版本,如下所示:
后续步骤
在本教程中,你已将 GitHub 配置为每次提交代码后运行 Jenkins 生成作业,然后部署了一个 Docker 容器用于测试应用。 你已了解如何:
创建 Jenkins VM
安装并配置 Jenkins
创建 GitHub 与 Jenkins 之间的 Webhook 集成
通过 GitHub 提交创建并触发 Jenkins 生成作业
创建应用的 Docker 映像
验证 GitHub 提交是否生成新的 Docker 映像并更新正在运行的应用
转到下一教程,详细了解如何将 Jenkins 与 Visual Studio Team Services 集成。
使用 Jenkin
立即访问http://market.azure.cn