- 粘包问题介绍
粘包问题(TCPStickiness)详解粘包问题是基于流的传输协议(如TCP)中的一种常见现象,指的是发送方连续发送的多个数据包,在接收方缓冲区中被合并成一个“大包”,导致接收方无法正确解析原始数据包的边界。为什么会出现粘包?(1)TCP协议的特性面向字节流:TCP不维护消息边界,数据被视为连续的字节流。缓冲区机制:为提高效率,TCP可能合并多次发送的小数据包(Nagle算法)。(2)发送与接收
- ChatGPT、DeepSeek等大语言模型技术教程
随着人工智能技术的快速发展,大语言模型如ChatGPT和DeepSeek在科研领域的应用正在为科研人员提供强大的支持。这些模型通过深度学习和大规模语料库训练,能够帮助科研人员高效地筛选文献、生成论文内容、进行数据分析和优化机器学习模型。ChatGPT和DeepSeek能够快速理解和生成复杂的语言,帮助研究人员在撰写论文时提高效率,不仅生成高质量的文章内容,还能优化论文结构和语言表达。在数据分析方面
- 盟接之桥EDI软件助力制造企业提质增效的五大关键举措
在当今竞争激烈的制造业环境中,企业面临着前所未有的挑战。如何在降低成本的同时提高效率,成为制造企业生存与发展的关键。盟接之桥EDI(电子数据交换)软件正是为应对这一挑战而生,通过五个核心优势帮助企业实现降本增效的目标。1.简化部署与集成,实现无缝对接传统上,企业在尝试整合新的软件系统时,往往面临复杂的部署过程和高昂的时间成本。然而,盟接之桥EDI软件以其简洁的部署流程脱颖而出。它能够迅速地与现有的
- 并发与并行:python多线程详解
m_merlon
python服务器Python进阶教程python
简介多进程和多线程都可以执行多个任务,线程是进程的一部分。线程的特点是线程之间可以共享内存和变量,资源消耗少,缺点是线程之间的同步和加锁比较麻烦。在cpython中,截止到3.12为止依然存在全局解释器锁(GIL),不能发挥多核的优势,因此python多线程更适合IO密集型任务并发提高效率,CPU密集型任务推荐使用多进程并行解决。注:此说法仅适用于python(如:c++的多线程可以利用到多核并行
- 软件测试-UI自动化
Oooon_the_way
自动化UI自动化
前言UI自动化测试是指利用自动化工具和脚本,模拟真实用户的操作(如点击、输入、滚动、选择等),在应用程序的用户界面上执行预定义的测试用例,并自动验证结果是否符合预期。它主要用于回归测试,确保新代码或修改不会破坏现有的用户界面功能和用户体验。为什么需要UI自动化?提高效率与速度:替代大量重复的手工测试,特别是回归测试套件,可以快速执行,节省大量时间。提高覆盖率:可以执行成千上万次的复杂测试用例组合,
- 智能办公与科研革命:ChatGPT+DeepSeek大模型在论文撰写、数据分析与AI建模中的实践指南
jwwkyjspt
机器学习SCI论文人工智能chatgpt语言模型机器学习
随着人工智能技术的快速发展,大语言模型如ChatGPT和DeepSeek在科研领域的应用正在为科研人员提供强大的支持。这些模型通过深度学习和大规模语料库训练,能够帮助科研人员高效地筛选文献、生成论文内容、进行数据分析和优化机器学习模型。ChatGPT和DeepSeek能够快速理解和生成复杂的语言,帮助研究人员在撰写论文时提高效率,不仅生成高质量的文章内容,还能优化论文结构和语言表达。在数据分析方面
- ChatGPT、DeepSeek等大语言模型助力高效办公、论文与项目撰写、数据分析、机器学习与深度学习建模等深度科研
Yolo566Q
chatgpt语言模型数据分析
随着人工智能技术的快速发展,大语言模型如ChatGPT和DeepSeek在科研领域的应用正在为科研人员提供强大的支持。这些模型通过深度学习和大规模语料库训练,能够帮助科研人员高效地筛选文献、生成论文内容、进行数据分析和优化机器学习模型。ChatGPT和DeepSeek能够快速理解和生成复杂的语言,帮助研究人员在撰写论文时提高效率,不仅生成高质量的文章内容,还能优化论文结构和语言表达。在数据分析方面
- 大语言模型助力高效办公、论文与项目撰写、数据分析、机器学习与深度学习建模等
xiao5kou4chang6kai4
人工智能深度学习机器学习rnn语言模型lstm深度学习机器学习人工智能DeepSeek
随着人工智能技术的快速发展,大语言模型如ChatGPT和DeepSeek在科研领域的应用正在为科研人员提供强大的支持。这些模型通过深度学习和大规模语料库训练,能够帮助科研人员高效地筛选文献、生成论文内容、进行数据分析和优化机器学习模型。ChatGPT和DeepSeek能够快速理解和生成复杂的语言,帮助研究人员在撰写论文时提高效率,不仅生成高质量的文章内容,还能优化论文结构和语言表达。在数据分析方面
- ChatGPT、DeepSeek等大语言模型助力高效办公、论文与项目撰写、数据分析、机器学习与深度学习建模
asyxchenchong888
chatgpt语言模型机器学习
随着人工智能技术的快速发展,大语言模型如ChatGPT和DeepSeek在科研领域的应用正在为科研人员提供强大的支持。这些模型通过深度学习和大规模语料库训练,能够帮助科研人员高效地筛选文献、生成论文内容、进行数据分析和优化机器学习模型。ChatGPT和DeepSeek能够快速理解和生成复杂的语言,帮助研究人员在撰写论文时提高效率,不仅生成高质量的文章内容,还能优化论文结构和语言表达。在数据分析方面
- ChatGPT、DeepSeek等大语言模型助力高效办公、论文与项目撰写、数据分析、机器学习与深度学习建模等科研应用
科研的力量
人工智能ChatGPTchatgpt语言模型数据分析
随着人工智能技术的快速发展,大语言模型如ChatGPT和DeepSeek在科研领域的应用正在为科研人员提供强大的支持。这些模型通过深度学习和大规模语料库训练,能够帮助科研人员高效地筛选文献、生成论文内容、进行数据分析和优化机器学习模型。ChatGPT和DeepSeek能够快速理解和生成复杂的语言,帮助研究人员在撰写论文时提高效率,不仅生成高质量的文章内容,还能优化论文结构和语言表达。在数据分析方面
- 【JAVA学习】泛型
我不会写代码njdjnssj
学习
传统方法不能对加入到集合ArrayList中的数据类型进行约束,遍历的时候需要进行类型转换,如果集合中的数据量较大,对效率有影响。泛型又称参数化类型,是JDK5.0出现的新特性,解决数据类型的安全性问题,在类声明或实例化时只要指定好需要的具体类型即可。泛型的好处:1)编译时,检查添加元素的类型,提高了安全性。2)减少了类型转换的次数,提高效率。Dog->Dog->Dog不加泛型的话:Dog加入->
- 【功能测试02-测试计划】
子善.
功能测试功能测试
测试计划主要是用来明确方向,指导测试过程。一般包含以下核心内容:【测试目的】:明确本次测试目的,明确各个模块要做的测工作和实现的功能【测试范围】:在当前敏捷开发模式下,在每个迭代的计划环节,规定测试范围能提高效率。测试的时间和资源都是有限的,所以必须明确“测什么”和“不测什么”。【测试策略】:我们后面开展测试的思路,明确“先测什么,后测什么”和“如何来测”,需要说明采用什么测试类型和测试方法,测试
- .NET开发后端常用工具软件分享
DeFunction
.net后端
在.NET开发的后端领域,有许多工具软件可以帮助开发人员提高效率、简化开发流程并改善代码质量。本文将介绍一些常用的.NET后端开发工具,并提供相应的源代码示例。VisualStudioIDEVisualStudio是微软提供的集成开发环境(IDE),是.NET开发的首选工具。它提供了丰富的功能和工具,包括代码编辑器、调试器、自动完成、代码重构、版本控制等。以下是一个使用VisualStudio创建
- 在新设备上部署Git:完整教程与常见问题分析
马里马里奥-
gitgit容易见的一些问题
在现代软件开发中,Git是必不可少的版本控制工具。无论是个人项目还是团队协作,在新设备上快速部署Git都能提高效率。本博客将提供一份结构清晰的教程,指导你如何在新设备上完成Git部署,并分析部署过程中可能遇到的常见问题。教程基于标准实践,适用于Windows、macOS和Linux系统。让我们一步步来!1.引言Git是一个分布式版本控制系统,用于跟踪代码变更、协作开发。在新设备上部署Git包括安装
- Python 解析 AI 在能源管理与智能电网中的应用
头发在线失联
python人工智能开发语言
```htmlPython解析AI在能源管理与智能电网中的应用Python解析AI在能源管理与智能电网中的应用随着全球对可持续发展的重视和能源需求的不断增长,能源管理与智能电网技术正在成为研究和实践的重要领域。在这个背景下,人工智能(AI)作为一项前沿技术,正被广泛应用于能源管理与智能电网中,以提高效率、优化资源分配并减少环境影响。本文将探讨Python如何在这一领域中发挥作用,并解析其具体应用场
- AI驱动的智能电网:平衡供需提高效率
AI智能应用
AI大模型应用入门实战与进阶javapythonjavascriptkotlingolang架构人工智能
智能电网,AI,机器学习,预测模型,优化算法,供需平衡,能源效率1.背景介绍随着全球能源需求的不断增长和可再生能源的快速发展,传统电网面临着越来越多的挑战。传统的电网结构是集中式供电,难以适应分布式能源的接入和负荷需求的波动性。智能电网应运而生,它利用先进的通信技术、传感器网络和数据分析技术,实现电网的自动化、智能化和可视化,从而提高电网的可靠性、效率和安全性。人工智能(AI)作为一种新兴技术,在
- MyBatis-Plus 分页功能详解
MyBatis-Plus分页功能详解1.前言MyBatis-Plus是MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,简化开发、提高效率。其中分页功能是日常开发中非常常用的功能,本文将详细介绍MyBatis-Plus的分页功能使用。2.配置分页插件首先需要在SpringBoot项目中配置分页插件:@ConfigurationpublicclassMybatisPlusConfi
- 自动化搜索和操作的Python脚本:使用PyAutoGUI和图像识别
木觞清
python
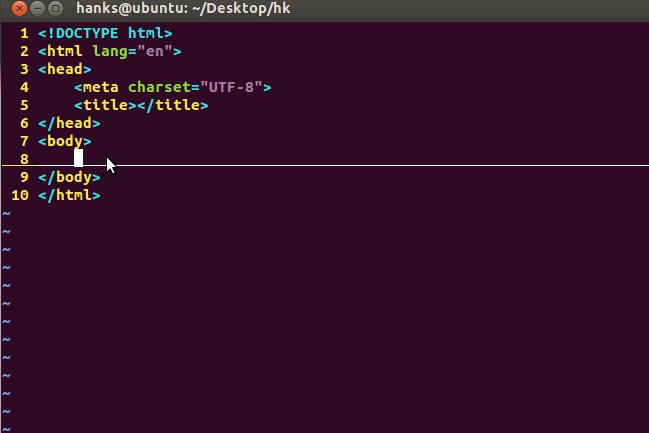
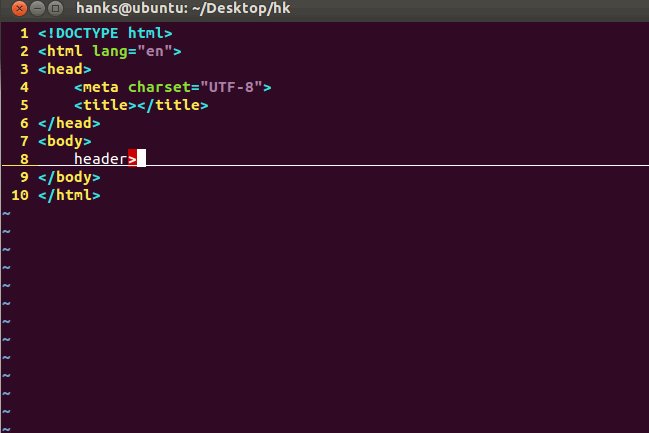
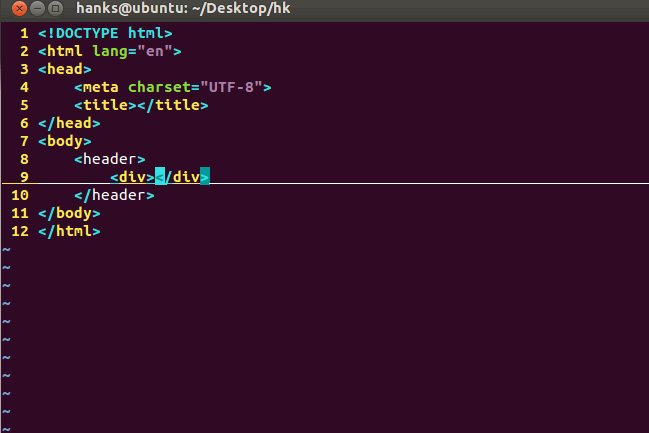
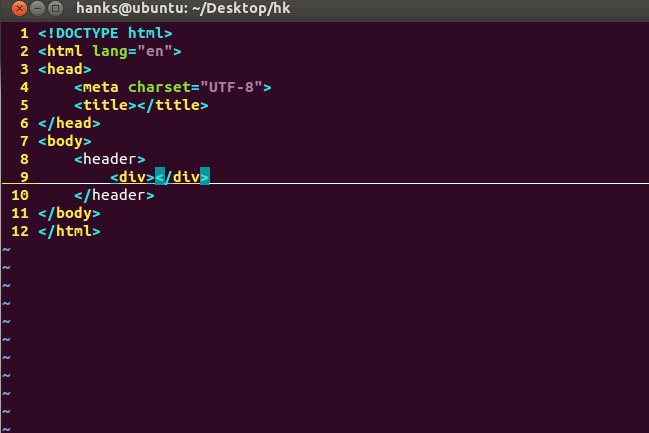
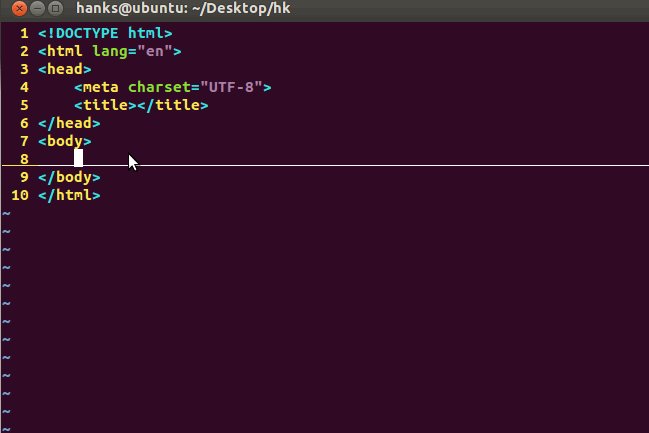
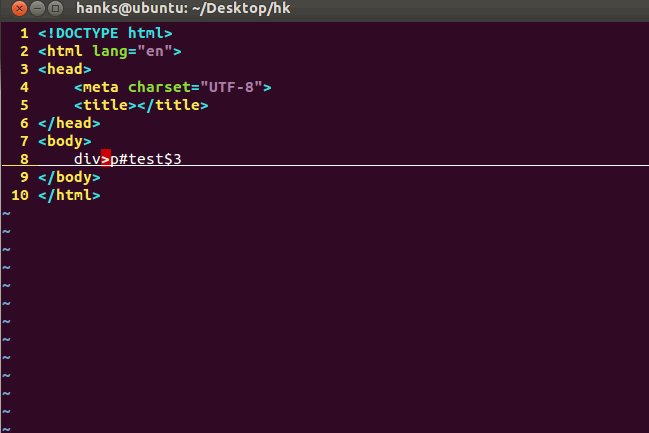
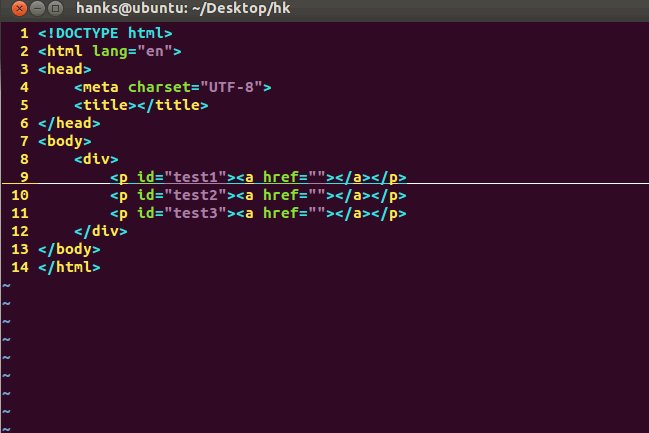
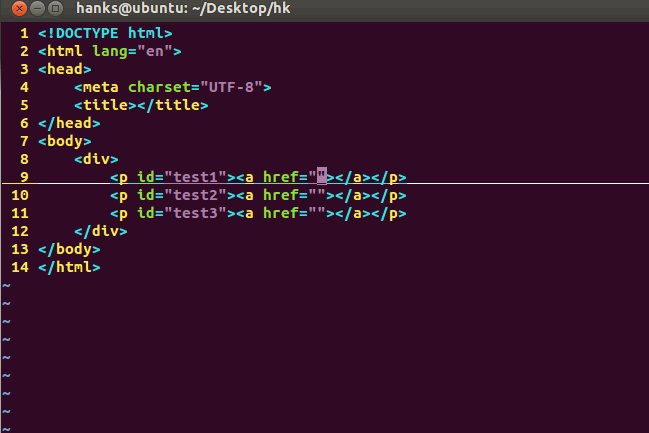
在现代计算机使用中,自动化操作已经成为提高效率和减少重复工作的重要手段。Python作为一种强大的编程语言,通过其丰富的第三方库可以实现各种自动化任务。本文将介绍如何使用PyAutoGUI库和图像识别来编写一个简单的自动化脚本,实现从搜索到操作的全自动化过程。简介在本文中,我们将使用Python编写一个脚本,该脚本能够执行以下操作:自动打开浏览器并导航到指定的搜索页面。在搜索框中输入指定的关键字。
- 《开窍·开悟·开智》读书笔记
mitt_
笔记
1.打破常规思维,不被习惯束缚去看待事情。2.真是自己的情绪,别让负面情绪主导行为。3.真诚倾听他人观点,别急于表达自己。4.制定清晰计划,合理分配时间,提高效率。5.全面认识自己,挖掘潜在优势和隐藏不足。6.运用一些方法训练专注力,如限时任务。7.用积极乐观的心态,主动迎接挑战。8.与他人交往多付出真心,而非只考虑自身利益。9.树立终身学习观念,不断更新知识储备。10.面对压力通过运动,倾诉等方
- 照片拍摄创建时间怎么设置?编辑图片exif数据的方法
这辈子谁会真的心疼你
javalinux服务器
拍摄创建时间可直接关联照片中的场景(如旅行、生日聚会、重要纪念日等),帮助用户按时间顺序整理照片,形成可视化的生活日志。例如,通过查看照片的创建时间,能准确回忆起某次旅行的具体日期和行程安排。还能帮我们快速查找特定时期的照片,当用户需要检索某个时间段(如“2023年春节”“孩子3岁时”)的照片时,可通过拍摄时间筛选,避免手动翻找大量图片,提高效率。还有些照片中只有拍摄时间没有拍摄创建时间,这时候就
- AI赋能地产行业,助力地产数字化转型升级
YesPMP平台官方
人工智能chatgptAI应用开发
2023年,以AI为代表的各种新技术应用突然开始爆发。ChatGPT点燃全世界的热情,各个尖端公司就像一场军备竞赛,以超快的迭代更新AI的性能。目前,房地产科技中AI的主要功能和应用场景涵盖了房地产行业的多个方面,并且已经在助力投资人、开发商和业主、运营商提高效率和节省成本方面取得了成果。AI技术在房地产项目的设计和开发阶段的应用,不仅能够提高工作效率,还能提升项目的整体质量。YesPMP是专业的
- 程序员速进!传统插件与 AI 补全效率大揭秘,错过血亏
yzhSWJ
人工智能JBoltAIJAVAAIAI编程
宝子们,作为一个在Java开发领域摸爬滚打多年的程序员,今天就来和大家唠唠传统IDE插件和AI代码补全那些事儿。在咱们的日常开发工作中,代码补全工具那可是提高效率的得力助手,今天就来给大家扒一扒它们之间的效率差距。传统IDE插件代码补全原理传统IDE插件就像是一个超级聪明的助手,你在写代码的时候,它会根据你已经写出来的部分,在它的“拼图盒子”(代码库)里找那些可能匹配的拼图块(代码片段),然后告诉
- 深入探讨PHP框架:架构、优势及应用案例
电竞小潘安
本文还有配套的精品资源,点击获取简介:PHP框架为开发PHP应用提供了一套预定义的结构和组件,旨在简化开发流程、提高效率并促进代码复用。介绍了流行的PHP框架如Laravel、Symfony、CodeIgniter、Yii、CakePHP和Phalcon,它们各自的特色和优势。同时,阐述了选择合适框架的考量因素,以及框架对代码标准化、安全性及社区支持的影响。文章总结强调,学习和掌握不同PHP框架对
- C++ 中std::move使用详解和实战示例
在C++中,std::move是一个标准库函数,位于头文件中,用于将一个对象显式地转换为右值引用。这并不会真正地“移动”对象,而是允许“移动语义”发生,即触发资源的转移而非拷贝,提高效率。一、std::move是什么?本质:templatetypenameremove_reference::type&&move(T&&t)noexcept;将T&&转换为T&&(右值引用),使得可以使用移动构造或移
- 动态规划算法详解(C++)
姜太公钓鲸233
算法动态规划c++
动态规划(DynamicProgramming,DP)是一种通过将复杂问题分解为重叠子问题并存储中间结果来优化计算的算法设计方法。其核心思想是避免重复计算,通过空间换时间提高效率。动态规划核心要素重叠子问题问题可以被分解为多个重复出现的子问题(如斐波那契数列)。最优子结构问题的最优解包含其子问题的最优解(如最短路径问题)。状态转移方程定义子问题之间的关系式,描述如何从已知状态推导新状态。动态规划实
- AI系统持续交付原理与代码实战案例讲解
AI天才研究院
AgenticAI实战计算AI人工智能与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI系统持续交付原理与代码实战案例讲解1.背景介绍随着人工智能(AI)技术的快速发展,越来越多的企业开始采用AI系统来提高效率、优化决策和创造新的商业价值。然而,AI系统的开发和部署过程通常比传统软件系统更加复杂,需要处理大量的数据、训练模型、调整超参数等步骤。为了确保AI系统的高质量和可靠性,需要建立一个高效的持续交付流程。持续交付(ContinuousDelivery,CD)是一种软件工程方法
- Poe平台的全新突破!探索即梦3.0与Seedance1.0Lite的无限可能
人工智能我来了
人工智能AI人工智能计算机视觉深度学习
Poe平台焕新上线:解锁即梦3.0和Seedance1.0Lite的无限创作潜能在当今快节奏的数字创作中,如何在保持高质量输出的同时提高效率,一直是创作者们不断追求的目标。字节跳动的Poe平台最近的一次重大更新,向全球用户正式推出了即梦3.0图像生成模型(Seedream3.0)和Seedance1.0Lite视频生成模型。此次更新刷新了我们对于多模态内容创作的认知,为创作者提供了从静态图像到动态
- 【转载】AI赋能企业协作-企业协作中的AI
Fiz-EIM官方
人工智能
1.1引言在当今快节奏的商业环境中,企业协作的效率直接影响着团队的竞争力和生产力。伴随着AI技术的快速发展,智能助手逐渐成为企业协作平台的核心功能之一。它不仅能自动化处理日常任务,还能通过智能化的方式优化工作流程,帮助企业员工节省时间、提高效率。本篇文章将尝试深入探讨一下智能助手的功能,实际应用场景及其对企业协作的价值;同时,AI的引入,为团队协作带来了革命性的变化。从智能任务分配到数据分析,从会
- 如何设计一个敏感词过滤系统
昔我往昔
面试题java
在Java项目中,设计一个敏感词过滤系统可以通过以下步骤进行:敏感词的存储:敏感词可以存储在数据库中,也可以存储在内存中的集合(如HashSet)中,便于快速查找。数据结构的选择:为提高效率,可以使用Trie(前缀树)数据结构来存储敏感词,因为它能够高效地进行前缀匹配。过滤过程:在过滤时,通过逐字符遍历文本,使用Trie树来查找并替换敏感词。代码实现以下是一个简单的敏感词过滤系统的实现:1.Tri
- 数据赋能(298)——运营管理——计划性原则
lh1793
数据
概述在数据应用中,计划性原则的重要性主要体现在以下几个方面:明确方向:一个明确的计划和策略能够确保数据收集的方向正确,避免盲目或随意收集,从而提高数据的有效性和相关性。提高效率:通过预先规划,可以合理分配资源,优化数据收集的流程和方法,从而提高数据收集的效率。确保质量:计划性原则有助于确保数据收集的准确性和完整性,减少错误和遗漏,提高数据的质量。原则定义数据计划性原则:数据收集应有明确的计划和策略
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
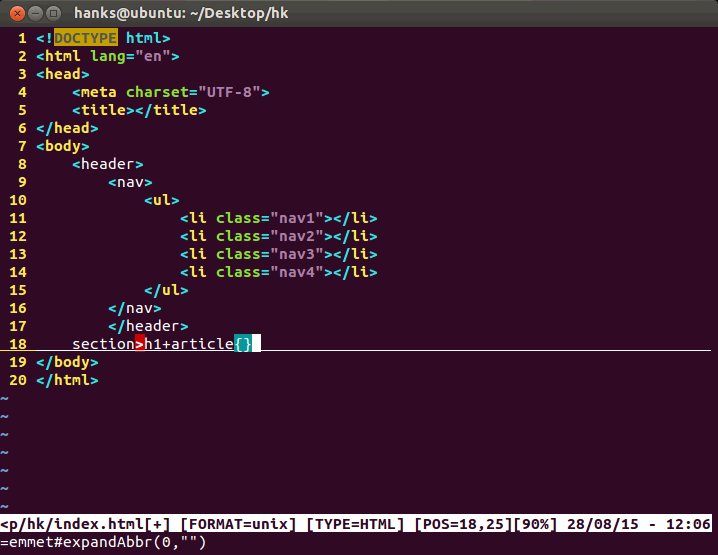
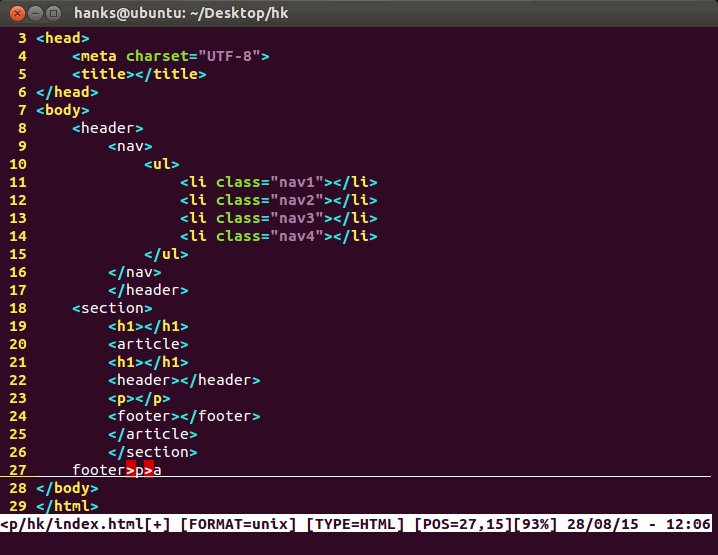
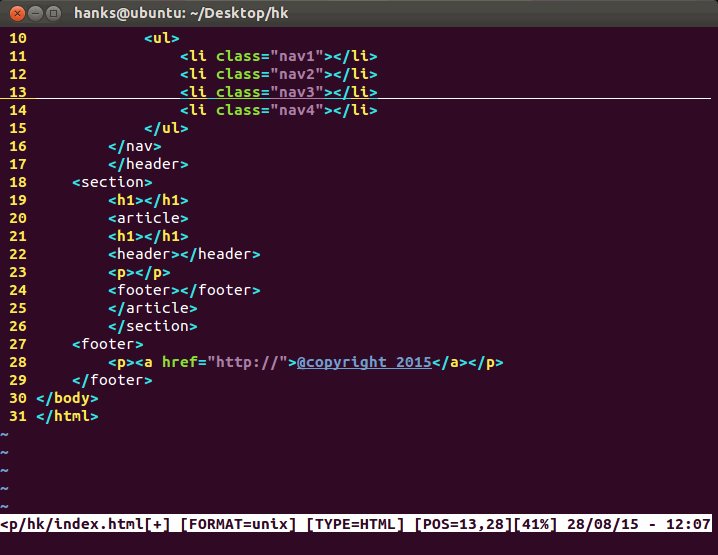
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =