《又要开始学(chao)苹果了,秘籍在这里》 为大家介绍了着陆页经典结构的前5项组件,收获了好多留言,好开心!,本期接着和大家聊聊着陆页经典结构的后3项组件,以及如何绘制网页原型图,便于提前理清思路,为网站设计带来较好的转化效果。废话不多说,我们开始吧。
着陆页经典组件回顾
- [x] 一、价值定位
- [x] 二、行动呼唤
- [x] 三、产品特征
- [x] 四、信用背书
- [x] 五、用户评价
- [ ] 六、风险承诺
- [ ] 七、常见问题
- [ ] 八、终极呼唤
在学习的过程中,我们可能记不住这些术语或知识点,没关系,你按照这个步骤去检查一遍自己的网站,就能知道自己的网站有哪些是做得比较好的,有哪些是还没有考虑到的,这样就能理解整个结构的体系了,下面我们就接着第六点开始聊。
六、风险承诺
目前网购已经成为了一种稀松平常的事情,我们甚至在一个陌生的电商平台网购,也不会觉得有任何不安,而这一切放在十几年前,几乎是天方夜谭。
岁月更替,人们从互相不信任到疯狂剁手,这一切还得从马云爸爸创造了一个叫支付宝的钱包说起,它的最初功能就是为了让买卖双方不用因为不相信对方而放弃交易,也正因为此,一个巨大的商业帝国拔地而起。
真是不得不佩服马云爸爸的睿智。这里并不是要述说马云爸爸的丰功伟绩,而是要告诉大家,解决了信任,就等于拥有了财富,因为一切商业建立在信任之上。
回到我们现在要讲到的风险承诺,实际上就是与网站受访者的一个信用保障。换句话说,你凭什么让受访者相信你并且愿意在你的网站内付款?
我们先来看看通常网页上是如何与受访者构建信任关系的。
强大的信誉保证和细致入微的服务,可以有效降消除受访者买单的阻碍因素。
其实风险承诺,无非就是假一赔十、xx天无理由退款,不满意无条见全额退款等,总结为一句话就是:“你放心买吧,所有风险都是我的,你不用承担任何风险。”
除了以上的常规保障意外,还有一种情况是,作为初创企业即使给出了和大企业一样的承诺,也很难打动消费者,让他们马上下单。
所以这个时候就需要用一些特殊的承诺,或者是有别于常规承诺的做法来给消费者一个全新的刺激,从而打动访客。例如工作中处理了哪些实际的问题,将这些数据罗列出来,可以有效加强信任感。
又或者。
这一点至关重要,因为你可能在前面的几点都已经做得很好了,但是访客很有可能因为某一丢丢的担心就把你的网页放入收藏夹,或者购物车,然后...然后就没有然后了。
七、常见问题
在着陆页列出常见问题有3点原则可以参考。
1.按频率排序
所谓频率就是你在经营的过程中,客户最容易问到的问题,在购买前他们最担心的问题,多做用户调查,你马上就能知道了。这里需要注意的是,调研客户,而非用户,客户是付了钱给你人,而用户通常是免费享受你服务的人。关注用户才能知道愿意付钱的人最关心的是什么。
2.三点原则
着陆页的排版需要简洁明了,容不下大段的文字,所以常见问题也需要简洁,直接将用户最关心的核心问题列出来,解决他们心中最重要的三个问题就够了。三个问题,访客有可能看完之后还记得是如何解决这三个问题的,如果问题太多,可能一个问题也记不住,想必我们大家都深有体会。
3.链接跳转*
那你可能会问,访客如果对产品或服务很有兴趣,还想了解更多,怎么办呢?这就太棒了,方法也很简单,你可以在常见问题下面加一个按钮,按钮上编辑文字查看更多,轻松一步就搞定。
八、终极呼唤
通常这部分的设计会放在整个着陆页的底部,也就是说访客已经看到了这个部分,说明已经将你的卖点、服务流程、常见问题都已经刷了一遍,这时候你唯一需要让访客做的,且唯一应该做得事情,就是让他马上行动,下载or买单?
如果你提供的是一项服务,访客不能马上做出决定,那么你就可以提示他,马上试用,这样就进一步的和用户产生了链接,为后期的成交奠定了基础。例如下图:
终极呼唤是一种思路,可以根据你自己的业务需要,发散思维,想出各种不同的呼唤方法来,记住一句核心思路:“来都来了(都看完了),就试试吧”。
到此上线君就为大家讲解完了着陆页经典结构的8个重要组件,当然,每个人的需求不同,不一定每个网站都用得上这8个组件,具体还是要根据自家情况,合理利用。
讲到这里,不禁你还是会问,道理我都懂,轮到自己做的时候,还是不会,怎么破?
创建网站实际是一道填空题
相信很多人用上线了编辑自己的网页时,都能感受到在线编辑器的便捷与高效,因为预设的版块已经涵盖了绝大多数网页经典设计,只用填上文案就完成了网页的创建,这就是“填空题”带来的好处。
今天给网页设计小白,注意是小白用户,普及一个原型概念。
百科解释为:“整个产品面市之前的一个框架设计”。
既然是框架设计,就不用花太多心思在美观度上花时间,我们可以用原型工具,也可以用一张A4纸,将我的框架想法先描绘出来,换句话说,就是将着陆页的8个组件,按照自己的需要,合理的排列出来,这样一个基本的网页设计结构,也就呈现出来了。
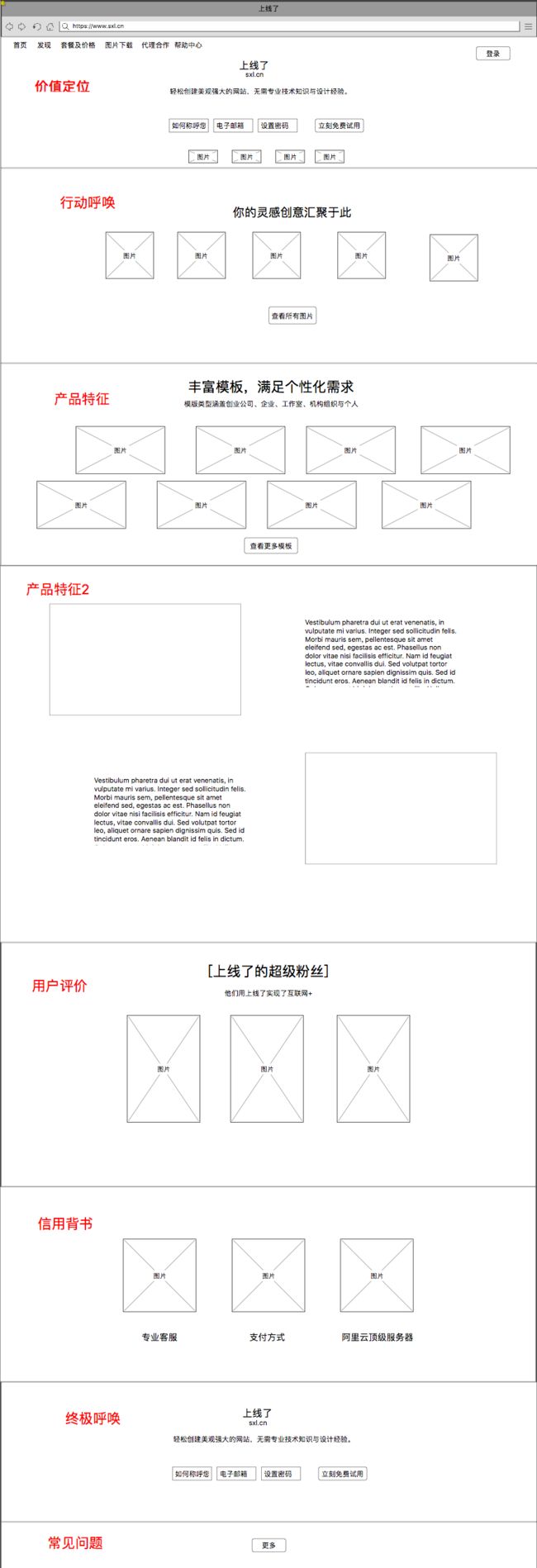
下图就是上线君用Mockplus原型工具制作的网页原型图:
有了这个原型图,接下来我们就可以按照填空题的思路,开始在编辑器内插入图片,设定版式,轻轻松松就能完成一个为转化率而生的着陆页了。
下面给大家看看制作后的对比图:
(看不清楚可以点开图片查看)
以上就是今天给大家带来的经典着陆页下集,如果你有任何疑问和建议,欢迎在留言区给我提问。
2017/3/28
窗边