阅读体验:
这是一本被称之为互联网入门必读书籍,系统介绍了产品用户体验设计的模型。原著(英文版)第一版完成于2002年,成于2010年的第二版只是在第一版的基础上进行了微调,因此无论是概念还是例子都有明显的历史感,且针对的主要是WEB网页的设计。所描述的概念模型是完整并且十分经典的,同样适用于其他以用户体验为核心的产品设计,但落到细节会显得空洞。
全书的语言概念性极强,阅读难度较大(与翻译也有关系)。我习惯集中时间,一鼓作气的阅读完一本书。但是这本字数并不算多的书,我因为实在读不下去了而先后三次主动停止,终究还是靠毅力坚持读完。
阅读建议:
书中几乎没有关于应用方面的指导,在阅读时,应尽量联想,与实践结合。
书中在细节方面显得泛泛而谈,应注意将自有知识、经验串联,补充进去。
书中的总结性语言很不给力,阅读同时注意归纳总结,可以结合“思维导图”进行思维梳理,文末附有我的“读书脑图”下载地址,供参考。
如果阅读完这本书,你感觉没有什么收获,说明你读的不够深入,或者你对互联网产品设计的知识储备为零。
带着问题来拆书
Q1:用户体验设计的产品与传统产品有什么区别?
A1:
首先我们需要了解什么是用户体验。作者认为,【用户体验并不是指产品是如何工作的,而是指“产品如何与外界发生联系并发挥作用”,也就是人们是如何“接触”和“使用”它。】
其次,我们来交代一下传统产品的设计是怎样的思路。思路一:产品在感官方面的表现,精心设计的产品是外观漂亮,触感很好。比如超跑的曲线,电钻手柄的纹理等。思路二:产品在功能方面的表现,精心设计的产品必须具备它应有的功能,即功能正常。比如可以剪纸的剪刀,写字顺滑的钢笔。
然后,可见两者区别。用户体验设计最重要的是以用户体验为核心,与用户体验相关的感官、功能方面都需要考虑。【用户体验设计通常要解决的是应用环境的综合问题】,这也是我们经常说的“用户场景”。
最后我们来看一个实例——咖啡机的按钮设计。传统产品可能就是在咖啡机的面板上一字型将所有按钮摆整齐,保证按下“开”能实现冲咖啡的功能(这也是我们在市场上看的最多的)。但是如果是用户体验设计师来设计,会考虑要不要把最常用的“开”按钮设计成醒目的颜色,区别于其他按钮设计到最大,按钮反馈的力度多大感官最好,当用户在尝试完成某个任务时,按钮在这种情况下能否更好的工作。
用户体验设计的杰出代表就是“苹果公司”,我们都说iPhone是“设计导向型”产品,功能服从于外观,比如为了使手机后壳更有质感,坚持使用会干扰天线接受信号的金属材质。但其实这些说法不准确,苹果公司是“用户体验设计导向型”的企业。苹果公司将应用金属材质后壳的同时不影响天线信号作为硬件研发的课题,最后的方案是后盖设计成塑料与大块金属的拼接,天线隐藏在塑料下,大家观察一下自己的iPhone5和6便可以看到此兼顾设计与功能的绝妙设计。
Q2:用户体验设计师眼里的产品分类?
A2:
作者从用户体验设计的角度,将产品分为两类,即功能型产品和信息型产品。产品类型不同,用户体验设计时的关注也不同。
功能型产品可以看成是用户完成一系列任务的工具组合,我们在设计时主要关注的是用户完成任务的过程。
信息型产品提供给用户可以寻找、便于理解、有价值的富信息组合,我们在设计时主要关注的是信息(内容)。
当然,一款完整的产品,很可能会同时包含这两类,在设计时要懂得区分和侧重。
Q3:我们常说的“产品定位”到底是个什么东?
A3:
我们经常会在竞品分析、产品定义与设计时听到“产品定位”。但对于刚接触互联网产品的人来说,“定位”一词比较虚,不知道到底是什么。
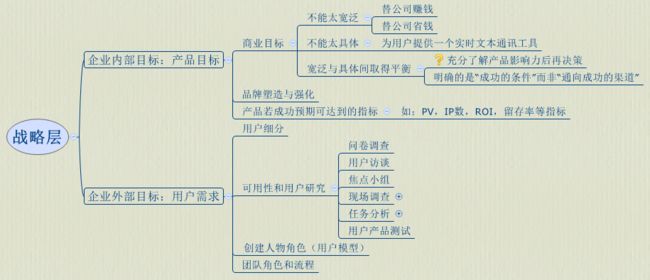
《要素》作者加瑞特告诉我们“产品定位”属于用户体验设计中的“战略层”。产品承载着企业与用户双方的期望和目标,产品定位定的是企业和用户想从产品处得到的东西。我们在考虑产品定位时,有以下两个维度:
1)企业内部的目标,包括商业价值,品牌塑造与强化。比如滴滴打车类软件最初的产品目标就是快速获取大量粘性用户,这就属于商业价值。比如企业高大上的官网目标是对外展示,这就属于品牌的塑造与强化。
2)企业外部的目标——用户需求。通过用户细分确定产品服务的用户群,通过虚拟创建人物角色(用户模型)引导设计师围绕目标用户进行设计,利用可用性和用户研究等工具分析目标用户的需求。
Q4:一款以用户为中心而设计的产品是如何诞生的?
A4:
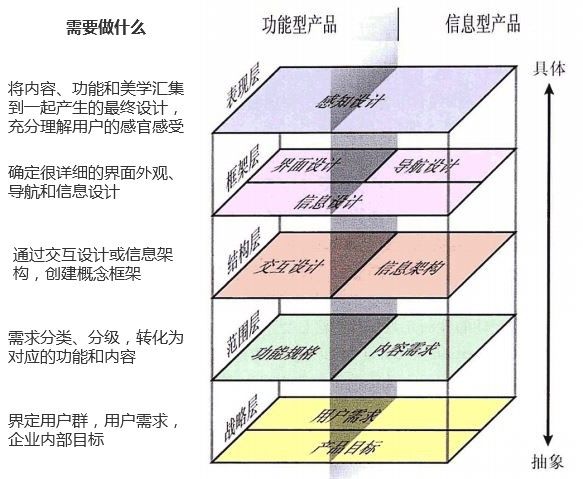
《用户体验设计的要素》这本书从头到尾就是围绕一个模型在阐述。稍适补充后模型如下:
用户体验设计的模型包含五个层级(原文为elements,个人认为翻译为“层级”更合适),从下到上分别是:战略层,范围层,结构层,框架层,表现层。每一个层级因为产品类型的不同(功能型还是信息型),设计关注点也有不同。
以用户为中心而设计的产品,设计顺序应当是从下往上,下层决定上层。
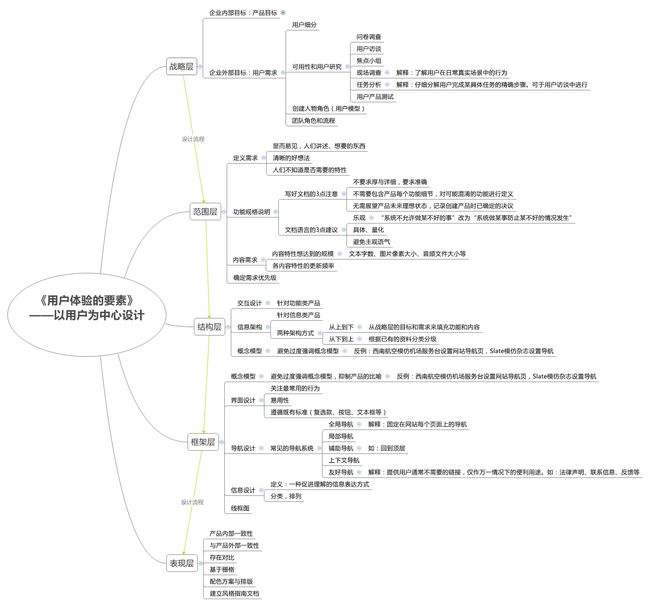
《要素》一书的详细设计流程见以下脑图:
知识分享
1.《用户体验的要素》第二版高清PDF文件下载:链接: https://pan.baidu.com/s/1c4jMEJ2 密码: hnf8
P.S. 资源来自网路,右上角的广告与我无关,电子书仅作学习交流用途。
2. 读书思维脑图高清文件下载:链接: 密码: http://pan.baidu.com/s/1bnmDyIb 密码:szhr
如果
你的阅读习惯是在微信公众号,可以扫一下(公众号更新的内容也都会有):