一直以来,大家对于动效设计的热情都是非常的高涨,也经常在Dribbble之类的设计社区里看到各种“狂拽炫酷”的UI动效“神作”。
但是目前我们所看到的大多数动效貌似都成为了设计师们的自嗨。
在现在是个UI设计师都要会动效的年代,到底该如何让自己的动效设计进行有效的产出呢?这里结合我们团队的实战工作经验,给大家进行一些简单的总结,希望能够帮助还在动效设计里面挣扎的设计师们。
首先一个动效是否能够落地实施,这里面牵扯了太多的因素。什么符合用户体验,尊重用户习惯,提高交互效率,做好引导用户等等等产品会给你一百个理由来“帮助”你打磨你的设计工作。当你突破重重阻碍终于把各种需求都满足了以后,开心的把你的demo拿到开发小哥哥们面前的时候,他们却无情的给你扔出一句这个效果做不了,这是怎样的一种酸爽我相信在看这篇文章的各位一定深有感触。(废话不多说了,文章内容较长,请自备提神风油精!)
UI动效分类
我们根据工作中的应用场景把UI动效设计简单分为以下4个场景:
1.矢量图形动画
2.场景动画-情感化设计
3.特效类动画
4.交互转场
解决方案
针对于以上的四个常见应用场景我们分别来展开说明对应的解决方案。
1.针对于矢量路径的动效场景,一般是牵扯到一些图形的变化,线条的描边动画应用较多就如下图这些常见的矢量动画场景
这几个都是典型的矢量动画应用场景,面对此类动效,我们设计师产出的过程其实相对简单,利用SVG格式的文档进行交接可以满足大部分需求。那我这里我们就有必要了解一下SVG的一些特性了。SVG:Scalable Vector Graphics可缩放矢量图形,用于描述二维矢量图形的一种图形格式。它具有以下特点:
1>可任意缩放:不会破坏图像清晰度、细节。
2>文本独立:图像中的文字独立于图像,文字保留可编辑状态。
3>节省资源:文件比gif和jpeg等常见图片格式相比要小很多。
4>显示效果强:图像清晰度适合屏幕与打印的显示需求。
5>颜色控制强:提供1600万种颜色调色板。
具备了这些特性之后,就非常适合前段去进行形变动画之类的实施了。同时svg的css属性前端更可以直接去表现一些样式动画,比如:利用fill和stroke可以给的的svg图形创建颜色跟描边,利用gradient属性可以创建你想要的渐变等等(关于svg具体应用层面介绍后期会补充SVG扫盲文章)。通过这些样式属性的设置开发人员便可实现一些类似于上面的描边动画。
了解了SVG的这么多特性已经应用性之后,我们在与前端进行交接的时候产出的svg文档也要尽量遵守几个规则,下面是我们在应用场景中总结的导svg文件时注意的几点:
1>少图层:尽量保证图层整理,做到资源最优,减少不必要图层
2>合并路径:尽可能的做到路径闭合
3>避免图层样式:因为刚才看到svg里面其实是具备css样式属性的,所以在交接文档中尽可能避免大量复杂的样式设置。
4>这条是自己的习惯,尽可能用ai处理svg文件,目前观察发现ai对于矢量文件的处理还是相对的干净简洁一些,相比于其他工具能省去一些不必要的调节。
那么其实除了svg之外,现在很多设计团队也在使用Airbnb的一个动效库Lottie进行动画产出,这是一个可以安装在AE里面直接导出动效json配置文件的插件。经过测试,对于简单的矢量形变类动效而言Lottie的导出效果还是不错的,可以满足大部状况下的动画场景,但是也有一些特殊场景难以胜任,比如遮罩里面的一些效果,ios平台下的形状运算等等效果不是很好。
附加一个Lottie的官方下载地址:https://github.com/airbnb/lottie-android
大家可以下载使用,关于使用教程网上有很多,这里就不做赘述了。
2.针对于情感化设计的应用场景
以上一些场景都是一些典型的情感化设计场景,可以看到在这种类型的动效设计里面,动画的表现形式相对比较夸张也比较自由,可以实现以下丰富的视觉效果,那这类相对复杂的动效格式如何实现呢?现在给出的基本方案有几种:
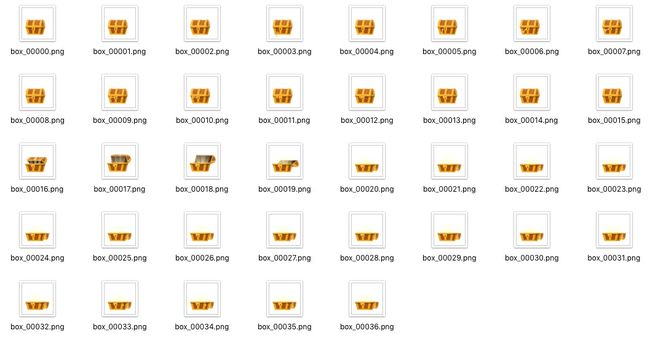
序列帧,用AE导出png序列,开发在前端实现序列播放,案例为workup的一个开宝箱效果动画:
walkup开宝箱
导出文件如图:
除此之外,也有直接使用视频格式,或者gif图片进行文档交接的。但是这些实现上面都会各有优缺点,大家可以根据具体项目需求进行方案选择,比如视频MP4是不支持透明的,但是实现方便,动画质量较高;gif格式图片损失比较严重不支持半透明通道,通常透明图片边缘会有锯齿,而且iOS是不支持gif格式的文件的,不过在一些不透明颜色较少的场景,特别是网页端经常使用。
3.特效类动效应用场景
特效类场景动效
有些特殊场景我们可能因为视觉需要而表现一些特效类的动效展示,特别是在一些硬件应用、工具类应用以及数据可视化类的产品会有一些此类需求,这部分的动效实现方不牵扯数据的话也可以使用上文所说的序列帧或者视频展示的方式,如果牵扯到数据的变化,一般会使用一些第三方的动效库进行实现,这里可以给大家推荐一些常用的第三方动效库,供大家跟开发进行协商交接,如图:
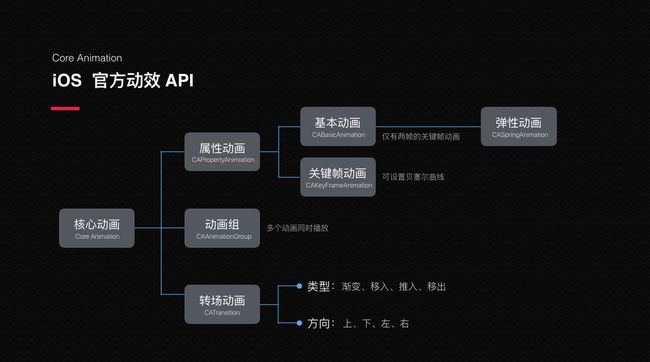
iOS官方的动效API可以实现一些基础动效。
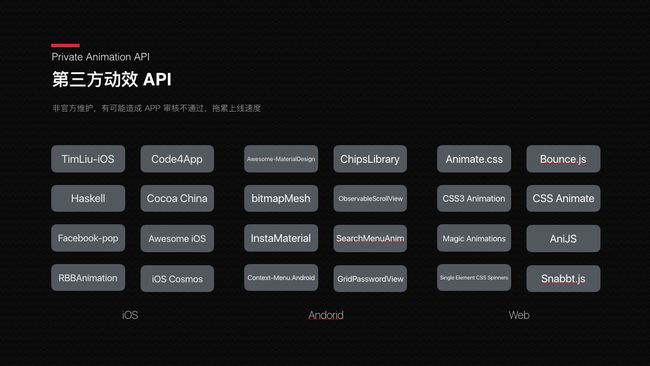
部分第三方的一些动效库推荐,不是官方维护,但是可以针对性的实现一些特殊效果,按照需求选择(跟开发沟通对接)。
4.交互转场类动效
这类动效的实现是我们UI交互里面常见的一些动效设计场景,这类动效的实现也相对比较麻烦,开发成本较高。优秀的转场动效能够使交互变得流畅自然,提升产品的使用性。而转场动画的特殊性在于在交互的过程中会牵扯到数据变化,所以这类动效是不可能直接动过demo的方式进行直接导出的,必须结合开发人员进行数据与前端方面的交互。
业内也会有一些产品采用懒加载的方式来避免转场前后的违和感,但是不管怎样此类的动效产出过程中基本上是需要配合我们设计师的标注文档进行交接与描述的。
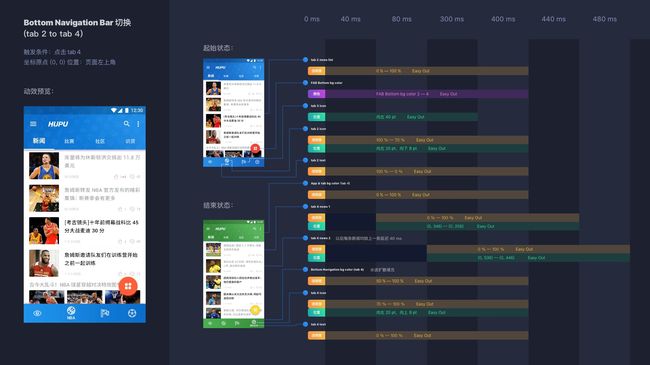
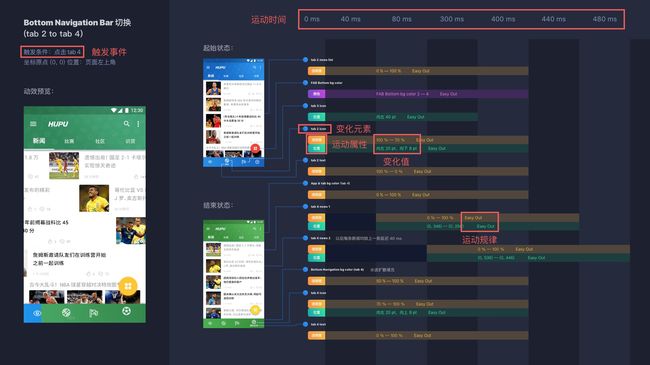
下图是一个项目产出过程中的demo文档:
交互转场demo-标注文档
基本标注属性
上图我们可以看出,在标注的过程中我们需要跟前端讲清楚几个重要的参数,分别是:
1>触发事件,这个交互事件的触发条件(按下、长按、滑动、缩放等等)
2>变化元素,交互事件触发后对用的运动元素是哪些
3>运动属性,变化元素开始运动后所对应的变化属性(位移、缩放、旋转、不透明度等等)
4>运动时间,触发后元素变化所需要的时间
5>变化值,运动元素所对用的属性,在当此次交互事件所在的时间里数值的变化,一般是初始值跟结束值
6>运动规律,时间轴工具里一般是指缓动曲线(贝塞尔插值器)
7>其他备注,有些特殊场景的变化过程很难参数化描述,尽可能用文档的形式把场景描述清楚
一般的标注文档通过这几个属性的备注以后,基本可以跟前端进行交接了,在我们设计的过程中基本都是形象可见的,只有运动规律的描述好像显得特别抽象,那如何让我们的动效能够跟设计demo一样表现的自然流畅呢?这里就牵扯到运动曲线的标注了,大家都知道设计师在使用的大部分时间轴工具里面都会有相关运动曲线的设置,拿AE为例,关键帧的缓动规律就是通过缓动曲线来影响的,那如何将抽象的缓动曲线具体参数化呢?这里我们有必要先来了解一下贝塞尔曲线的生成原理:
视频来源@pnowelldesign
Cubic Bezier Curves - Under the Hood
我们可以看到其实贝塞尔曲线的形状跟曲线起点与终点的控制柄点有关,再具体一点两个柄点的位置直接影响了曲线的形状
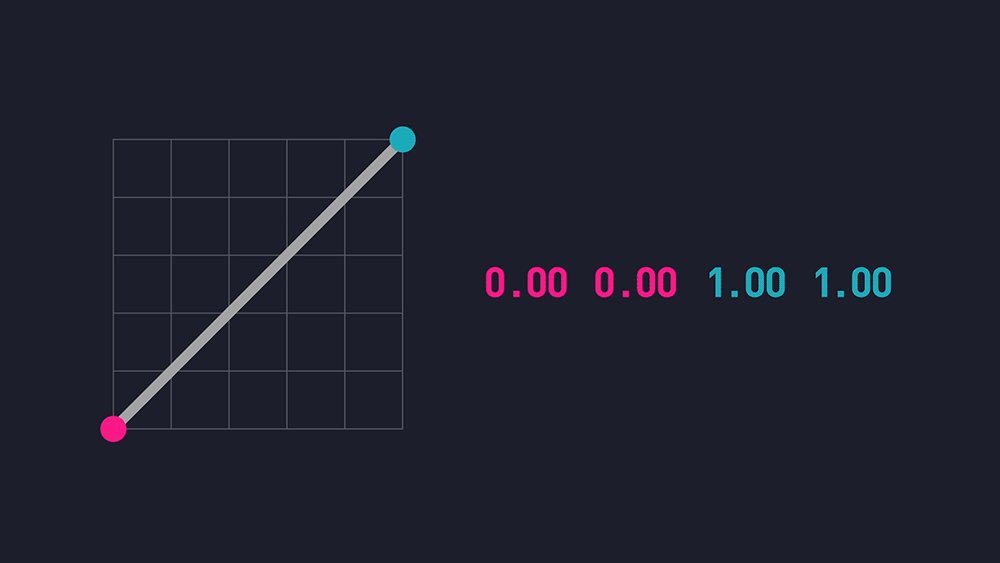
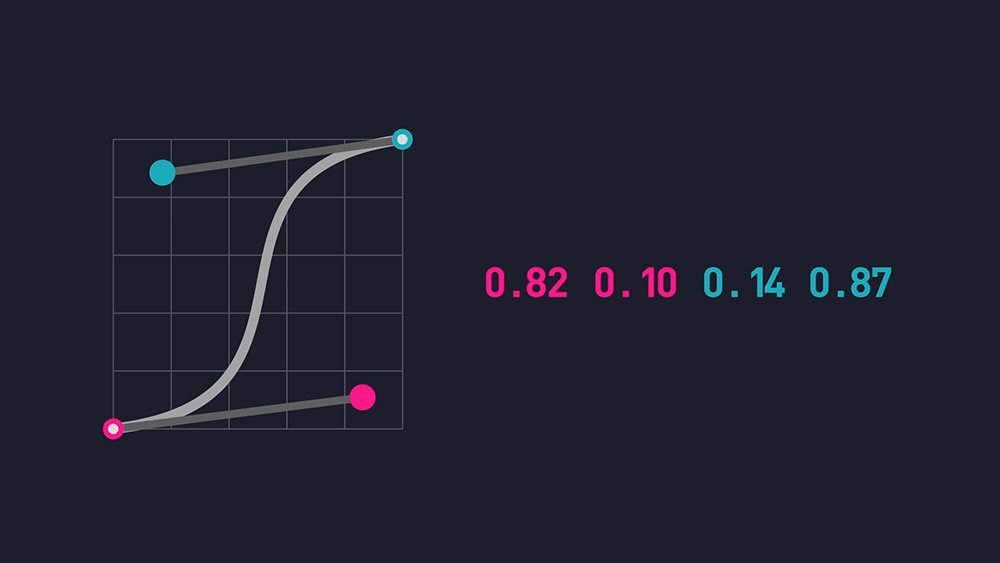
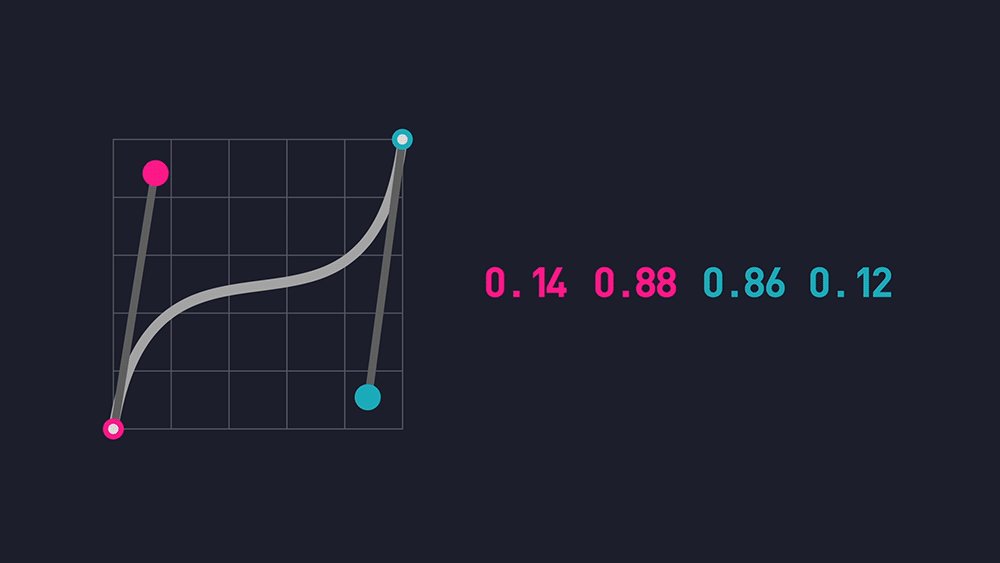
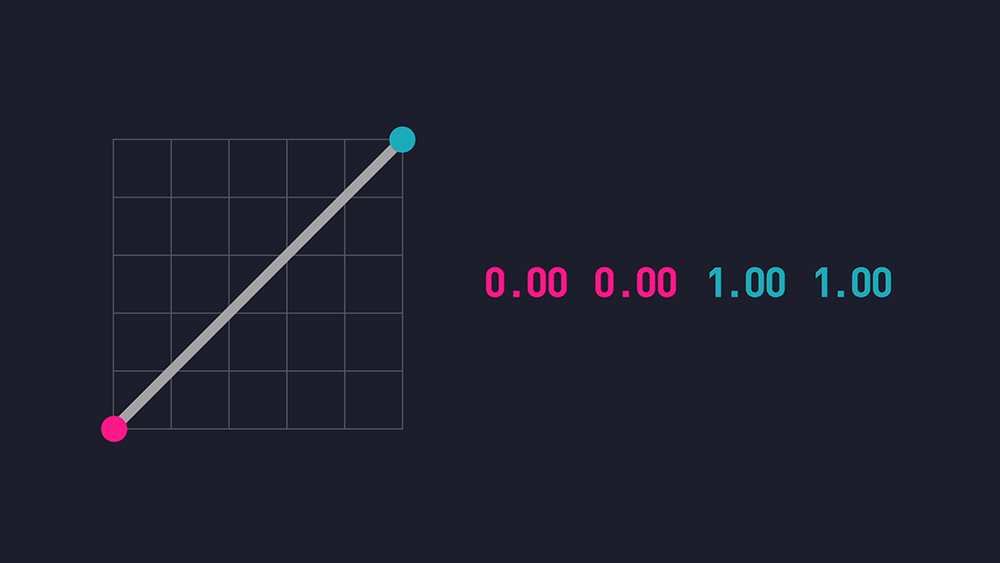
那么这里就是我们所说的贝塞尔插值器,一张图让大家看明真相
贝塞尔插值器
这里可以清晰的感受到紫色与绿色的抦点在影响着曲线的形状,右边所对应数值就是两个抦点的位置参数,利用这些参数开发人员便可自定义插值器来实现设计师们创造的动效了。如何得到这个参数呢?
在线贝塞尔曲线插值器工具推荐:
首推:http://cubic-bezier.com/
http://www.css3beziercurve.net/
http://inloop.github.io/interpolator/
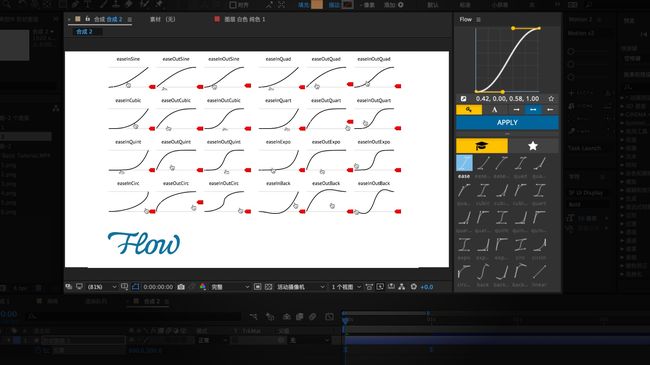
AE中实现曲线调节并且导出插值器参数的插件大家可以使用第三方插件flow
flow
下载链接:https://pan.baidu.com/s/1eSInboA密码: hskd
同时强烈推荐Google设计团队开发的动效标注导出插件:InspectorSpacetime
inspector spacetime
官方链接:https://google.github.io/inspectorspacetime/
文章所用方法均为团队内部尝试方法,并不全面,可作为大家工作产出过程中的参考方案,本次分享就到这里,关于具体的实现方法后期会有独立的文章发布。
大家也可在下方回复自己的需求,共同学习。
结束语:尽量以人能听懂的语气将我们所尝试的学习方法分享给大家,刻意避免使用貌似专业术语、名词、论文观点等,以免混淆视听。一切以尽可能快速落地的方式分享我们的学习经验。作者博客禁止吹牛B,绝对低姿态,欢迎一起交流学习,码字很累,望大家转载注名一下出处~谢过!
作者:里米先生Limi