本文出自“阿敏其人”博客,转载请注明出处或者联系本人。
大概说说Row 、Column,以及权重配置的Expanded、Flexible。
一、Flutter中的线性布局
- Row ,行,做水平布局的。
- Column,列,做垂直布局的。
- Expanded,不管的是水平还是线性,做权重的,
比如1比1比1,XX鱼调和油。
二、Row
嗯,Row ,行,做水平布局的。
二.1、先来一个简单的例子
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: AppBar(
title: Text("测试线性"),
),
body: RowSimple(),
)
);
}
}
class RowSimple extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional.center,
child: Container(
child: Row(
children: [
_TextWg("文本1",Colors.red),
_TextWg("文本2",Colors.green),
_TextWg("文本3",Colors.orange),
],
),
),
);
}
Widget _TextWg(String txt,Color fromcol){
final col = fromcol;
final text = txt;
return new Container(
color:col,
width: 100,
height: 100,
alignment: Alignment.center,
child: Text(text,),
);
}
}
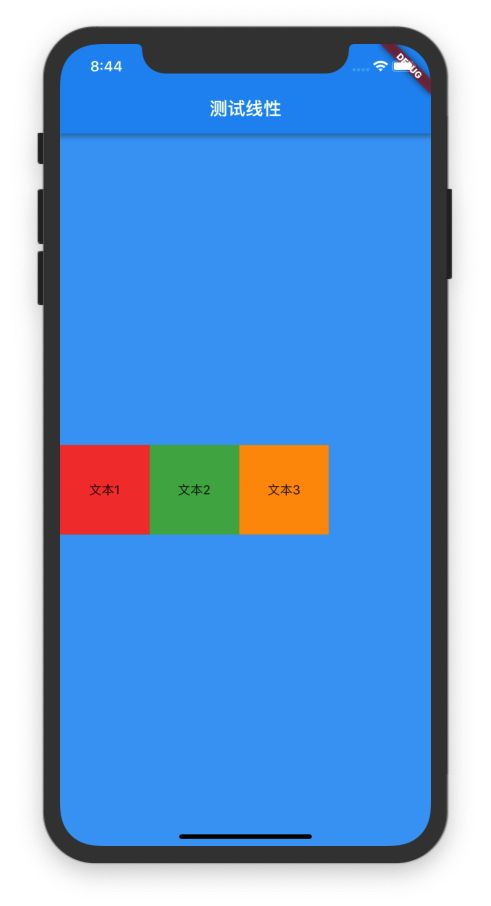
非常简单的一个横向布局,三个文本,大小问100.
Row的构造函数参数
在上文的例子,我们只用到了children这个参数,那么,Row的构造函数,到底有什么参数,分别有什么作用呢?
Row的构造函数参数
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List children = const [],
})
关键属性
-
key: 该属性代表当前widget的唯一标识符(类似于Android中的id),在程序运行过程中,如果想调用该widget的某个方法,那就需要设置该属性值,该属性不是必须值 -
mainAxisAlignment: 子元素在主轴的对齐方式,Row的主轴即为水平方向 -
mainAxisSize: 主轴方向大小适配方式,只有两种取值方式:- MainAxisSize.max 主轴方向大小(在Row中指宽度)与父容器大小相同(即Android中的match_parent)
- MainAxisSize.min 主轴方向大小(在Row中指宽度)由子元素决定(即Android中的wrap_content)
-
crossAxisAlignment: 子元素在交叉轴(垂直方向)的对齐方式 -
children: 子元素列表
key
不用说了,相当于id
mainAxisAlignment
enum MainAxisAlignment {
start, //将子控件放在主轴的开始位置 (默认值)
end, //将子控件放在主轴的结束位置
center, //将子控件放在主轴的中间位置
spaceBetween, //将主轴空白位置进行均分,排列子元素,首尾没有空隙
spaceAround,//将主轴空白区域均分,使中间各个子控件间距相等,首尾子控件间距为中间子控件间距的一半
spaceEvenly,//将主轴空白区域均分,使各个子控件间距相等
}
这些属性,都来试试呗
- center
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_TextWg("文本1",Colors.red),
_TextWg("文本2",Colors.green),
_TextWg("文本3",Colors.orange),
],
),
),
.
.
- start //将子控件放在主轴的开始位置
默认值就是start
.
.
-
end //将子控件放在主轴的结束位置
.
.
-
spaceBetween //将主轴空白位置进行均分,排列子元素,收尾没有空隙
.
.
-
spaceAround //将主轴空白区域均分,使中间各个子控件间距相等,首尾子控件间距为中间子控件间距的一半
.
.
- spaceEvenly //将主轴空白区域均分,使各个子控件间距相等
这些属性,感觉做列表的时候,非常好用啊。
textDirection
跟row玩的
textDirection就是用来控制水平方向的起始位置和排列方向
verticalDirection
跟collunm玩的
verticalDirection就是用来控制垂直方向的起始位置和排列方向
crossAxisAlignment
enum CrossAxisAlignment {
//将子控件放在交叉轴的起始位置
start,
//将子控件放在交叉轴的结束位置
end,
//将子控件放在交叉轴的中间位置
center,
//使子控件填满交叉轴
stretch,
//将子控件放在交叉轴的上,并且与基线相匹配(不常用)
baseline,
}
————————————————
以上的CrossAxisAlignment的可选类型
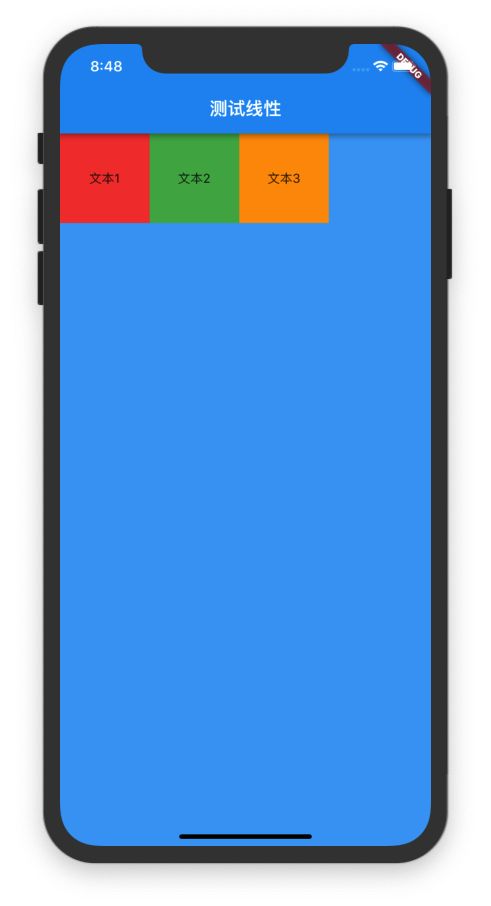
- start, //将子控件放在交叉轴的起始位置
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: AppBar(
title: Text("测试线性"),
),
body: RowSimple(),
)
);
}
}
class RowSimple extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
width: double.infinity,
height: double.infinity,
color: Color.fromARGB(255, 66, 165, 245),
child: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_TextWg("文本1",Colors.red),
_TextWg("文本2",Colors.green),
_TextWg("文本3",Colors.orange),
],
),
),
);
}
Widget _TextWg(String txt,Color fromcol){
final col = fromcol;
final text = txt;
return new Container(
color:col,
width: 100,
height: 100,
alignment: Alignment.center,
child: Text(text,),
);
}
}
注意这几行代码,为了测试row下的crossAxisAlignment属性,特地加上的宽高
return Container(
width: double.infinity,
height: double.infinity,
.
.
- end, //将子控件放在交叉轴的结束位置
crossAxisAlignment: CrossAxisAlignment.end,
.
.
-
center, //将子控件放在交叉轴的中间位置
.
.
-
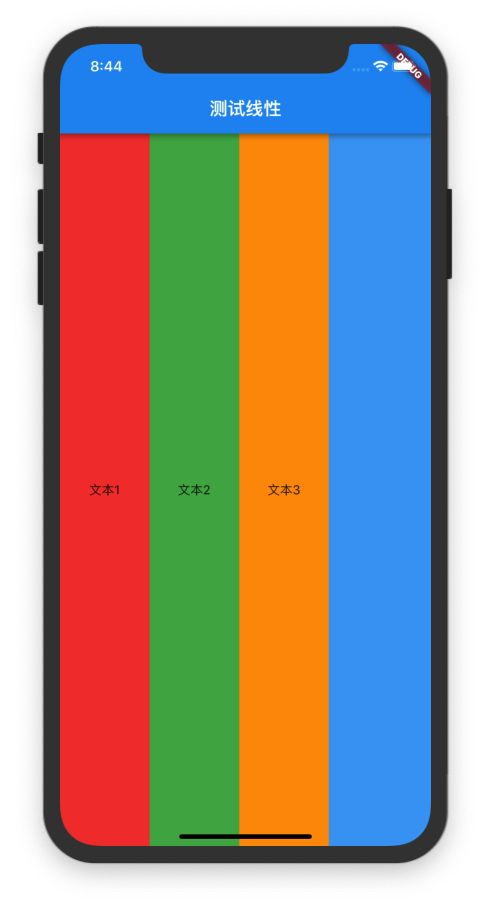
stretch,//使子控件填满交叉轴
.
.
-
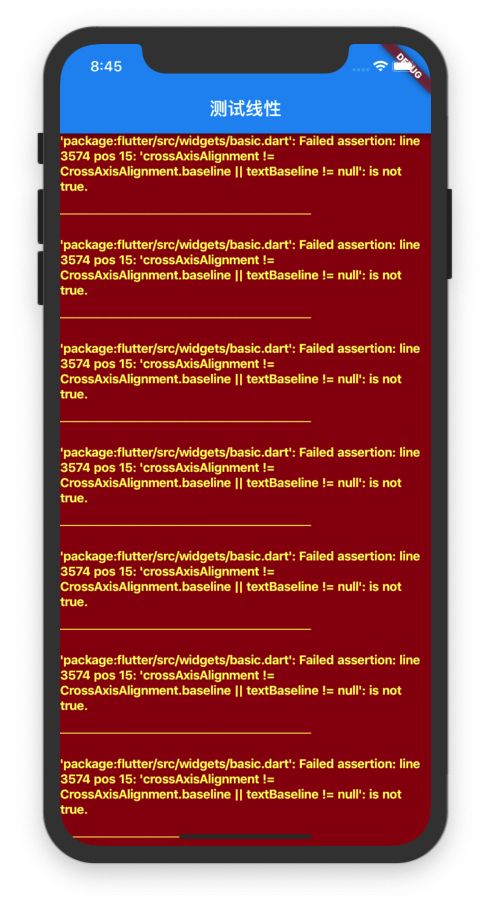
baseline,//将子控件放在交叉轴的上,并且与基线相匹配(不常用)
这个东西,直接用,会报错的
比如这样用才可以
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline:TextBaseline.ideographic ,
三、Column
看完row,看column就简单多了。
Column的构造函数
Column的构造函数
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List children = const [],
})
关键属性
-
key: 该属性代表当前widget的唯一标识符(类似于Android中的id),在程序运行过程中,如果想调用该widget的某个方法,那就需要设置该属性值,该属性不是必须值 -
mainAxisAlignment: 子元素在主轴的对齐方式,Column的主轴即为垂直方向 -
mainAxisSize: 主轴方向大小适配方式,只有两种取值方式:- MainAxisSize.max 主轴方向大小(在Column中指高度)与父容器大小相同(即Android中的match_parent)
- MainAxisSize.min 主轴方向大小(在Column中指高度)由子元素决定(即Android中的wrap_content)
-
crossAxisAlignment: 子元素在交叉轴(水平方向)的对齐方式 -
children: 子元素列表
四、Expanded和Flexible
终于到了Expanded了。
这个东西呢,就是相当于安卓线性布局里面的权重。Expanded(强制)和Flexible(不强制)类似,但是不同。
- Flexible组件可以使Row、Column、Flex等子组件在主轴方向有填充可用空间的能力,但是不强制子组件填充可用空间。
-Expanded组件可以使Row、Column、Flex等子组件在其主轴方向上展开并填充可用空间,是强制子组件填充可用空间。
/**dart
const Expanded({
Key key,
int flex = 1,//组件占据剩余空间的比例
@required Widget child,
})
*/
来个测试代码
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: AppBar(
title: Text("测试线性"),
),
body: Column(
children: [
Row(
children: [
Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible1"),
color: Colors.blue,
),
Flexible(
flex: 10,
child: Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible"),
color: Colors.blue,
),
),
Flexible(
flex: 10,
child: Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible"),
color: Colors.blue,
),
),
Flexible(
flex: 10,
child: Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible"),
color: Colors.blue,
),
),
Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible1"),
color: Colors.blue,
),
],
),
Row(
children: [
Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible1"),
color: Colors.blue,
),
Flexible(
flex: 1,
child: Container(
child: Text("Flexible2"),
color: Colors.blue,
),
),
Container(
margin: EdgeInsets.all(5.0),
child: Text("Flexible3"),
color: Colors.blue,
),
],
),
Row(
children: [
Container(
margin: EdgeInsets.all(5.0),
child: Text("Expanded1"),
color: Colors.blue,
),
Expanded(
flex: 1,
child: Container(
child: Text("Expanded2"),
color: Colors.blue,
),
),
Container(
margin: EdgeInsets.all(5.0),
child: Text("Expanded3"),
color: Colors.blue,
)
],
),
Row(
children: [
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.all(5.0),
child: Text("Expanded"),
color: Colors.blue,
),
),
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.all(5.0),
child: Text("Expanded"),
color: Colors.blue,
),
),
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.all(5.0),
child: Text("Expanded"),
color: Colors.blue,
),
),
],
)
],
),
)
);
}
}
.
.
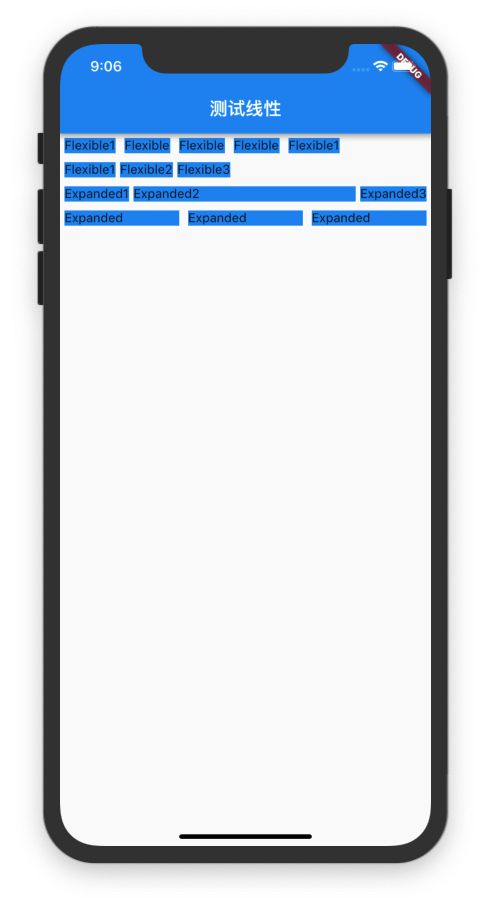
效果:
参考:
Flutter入门之Row、Column、Container布局
Flutter中MainAxisAlignment和CrossAxisAlignment详解
Flutter之Expanded组件