开发中经常会去计算一段文本的高度和宽度,常用的方法一般有两个:
第一个:
- (CGSize)sizeWithAttributes:(nullable NSDictionary *)attrs NS_AVAILABLE(10_0, 7_0);
包含一个NSDictionary类型的参数Attributes
key值可以指定:NSFontAttributeName(字体) 、NSParagraphStyleAttributeName(段落)等;
id是key对应的值,比如字体UIFont,段落NSParagraphStyle等等。
具体的的说明可以看下这篇文章
实例:
//定义一个字符串
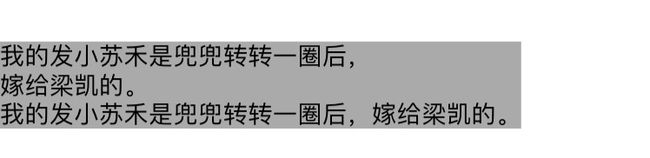
static NSString *const kTestString1 = @"我的发小苏禾是兜兜转转一圈后,\n嫁给梁凯的。\n我的发小苏禾是兜兜转转一圈后,嫁给梁凯的。";
///然后计算size
//label1
CGSize textSize1 = [kTestString1 sizeWithAttributes:@{NSFontAttributeName:self.testLabel1.font}];
self.testLabel1.text = kTestString1;
self.testLabel1.frame = CGRectMake(0, 100, textSize1.width, textSize1.height);
文本计算结果:
显示效果1.png
这个方法使用的时候如果有一段文字计算结果的width超过了屏幕的宽度那么显示效果会超出屏幕,所以一般用于较短的文本计算。
Tip:可以动态创建一个button或者label的时候可以根据文字宽度来指定frame。像很多搜索界面下面的标签就可以使用这个方法来实现
显示效果2.png
如果想要更为详细的文本计算的话,上面的方法达明显不满足要求。在实际开发过程中很多地方会用到动态获取文字高度的情况,比如表格Cell的高度,HUD上面的label大小等等,我们可以使用下面的方法来达到效果。
第二个:
- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(nullable NSDictionary *)attributes context:(nullable NSStringDrawingContext *)context NS_AVAILABLE(10_11, 7_0);
里面包括四个参数size、options、attributes、context。
size:一个指定的矩形的大小,一般我们会指定一个矩形区域的Size,比如CGSizeMake(100, 100),具体的值是根据需要来设置。
我一般使用CGSizeMake ('需要的宽度',CGFLOAT_MAX),这样会得到一个指定宽度动态高度的size。
options:这个是一个NS_OPTIONS的枚举表示计算的类型
包括:
1.NSStringDrawingUsesLineFragmentOrigin:绘制文本时使用 line fragement origin 而不是 baseline origin。一般使用这项
2.NSStringDrawingUsesFontLeading:根据字体计算高度
3.NSStringDrawingUsesDeviceMetrics:使用象形文字计算高度
4.NSStringDrawingTruncatesLastVisibleLine:这个目前我没怎么用过
一般使用NSStringDrawingUsesFontLeading
和NSStringDrawingUsesLineFragmentOrigin的组合
attribute:和上面介绍的一样;
context:包括一些信息,例如如何调整字间距以及缩放。该参数一般可为 nil 。
实例:
CGSize textSize2 = [kTestString2 boundingRectWithSize:CGSizeMake(kWidth - 20, CGFLOAT_MAX)
options:NSStringDrawingUsesFontLeading | NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:self.testLabel2.font}
context:nil].size;
self.testLabel2.text = kTestString2;
self.testLabel2.frame = CGRectMake(10, 200, textSize2.width, textSize2.height);
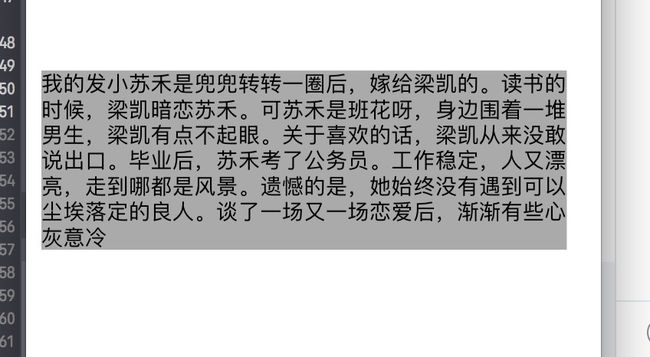
运行结果如图:
显示效果3.png
第二个方法除了用于普通文本计算以外,还可以计算attributeString的计算,上代码:
static NSString *const kTestTitle = @"这是一个测试标题\n";
static NSString *const kTestString3 = @"我的发小苏禾是兜兜转转一圈后,嫁给梁凯的。读书的时候,梁凯暗恋苏禾。可苏禾是班花呀,身边围着一堆男生,梁凯有点不起眼。关于喜欢的话,梁凯从来没敢说出口。毕业后,苏禾考了公务员。工作稳定,人又漂亮,走到哪都是风景。遗憾的是,她始终没有遇到可以尘埃落定的良人。谈了一场又一场恋爱后,渐渐有些心灰意冷\n\n我的发小苏禾是兜兜转转一圈后,嫁给梁凯的。读书的时候,梁凯暗恋苏禾。可苏禾是班花呀,身边围着一堆男生,梁凯有点不起眼。关于喜欢的话,梁凯从来没敢说出口。毕业后,苏禾考了公务员。工作稳定,人又漂亮,走到哪都是风景。遗憾的是,她始终没有遇到可以尘埃落定的良人。谈了一场又一场恋爱后,渐渐有些心灰意冷";
//1 创建一个attributeString
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc] init];
//标题
NSRange titleRange = NSMakeRange(0, kTestTitle.length);
NSMutableAttributedString *titleAttributeString = [[NSMutableAttributedString alloc] initWithString:kTestTitle];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.alignment = NSTextAlignmentCenter;
[titleAttributeString addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:titleRange];
[titleAttributeString addAttribute:NSFontAttributeName value:[UIFont boldSystemFontOfSize:18.f] range:titleRange];
[attributeString appendAttributedString:titleAttributeString];
//内容
NSRange contentRange = NSMakeRange(0, kTestString3.length);
NSMutableAttributedString *contentAttributeString = [[NSMutableAttributedString alloc] initWithString:kTestString3];
NSMutableParagraphStyle *contentParagraphStyle = [[NSMutableParagraphStyle alloc] init];
contentParagraphStyle.lineSpacing = 10.f;
[contentAttributeString addAttribute:NSParagraphStyleAttributeName value:contentParagraphStyle range:contentRange];
[contentAttributeString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:14.f] range:contentRange];
[contentAttributeString addAttribute:NSKernAttributeName value:@(1) range:contentRange];
[attributeString appendAttributedString:contentAttributeString];
//计算标题size
CGSize size = CGSizeMake(kWidth - 20, CGFLOAT_MAX);
NSDictionary *titleAttribute = @{NSFontAttributeName:[UIFont boldSystemFontOfSize:18.f], NSParagraphStyleAttributeName:paragraphStyle};
CGSize titleSize = [kTestTitle boundingRectWithSize:size
options:NSStringDrawingUsesFontLeading | NSStringDrawingUsesLineFragmentOrigin
attributes:titleAttribute
context:nil].size;
//计算内容size
NSDictionary *contentAttribute = @{NSFontAttributeName:[UIFont systemFontOfSize:14.f],
NSParagraphStyleAttributeName:contentParagraphStyle,
NSKernAttributeName:@(1)};
CGSize contentSize = [kTestString3 boundingRectWithSize:size
options:NSStringDrawingUsesFontLeading | NSStringDrawingUsesLineFragmentOrigin
attributes:contentAttribute
context:nil].size;
self.testLabel3.attributedText = attributeString;
self.testLabel3.frame = CGRectMake(10, 100, size.width, titleSize.height + contentSize.height);
[self.view addSubview:self.testLabel3];
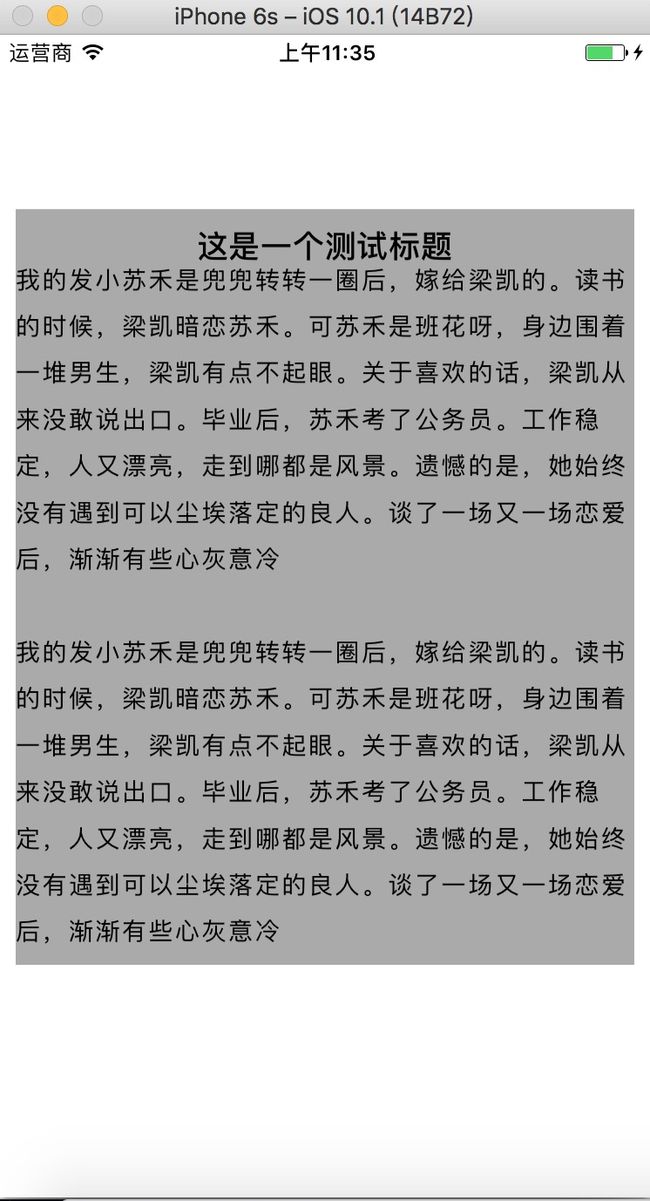
运行结果:
显示效果4.png
先就这么多内容,一般情况下计算文本基本上也就这样了,后续会补充一下图文计算。
如果您有意见或者建议欢迎留言评论
作者:ForKid
链接:http://www.jianshu.com/p/7388ef05f32c
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。