- 什么是网格:
网格是一组相交的水平线和垂直线,它定义了网格的列和行。
- 网格容器:
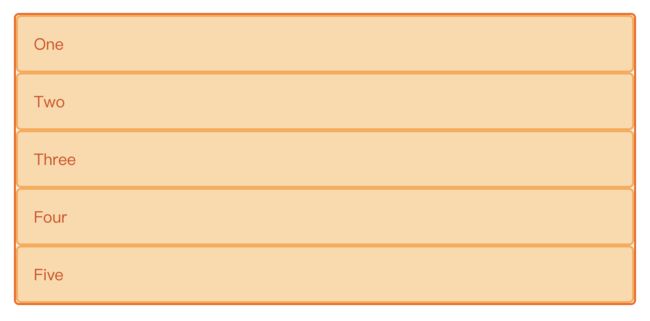
我们通过在元素上声明 display:grid(生成块级网格) 或 display:inline-grid(生成行内网格)来创建一个网格容器。一旦我们这样做,这个元素的所有直系子元素将成为网格元素。
One
Two
Three
Four
Five
.wrapper {
display: grid;
}
.wrapper > div{
border: 2px solid #ffa94d;
border-radius: 5px;
background-color: #ffd8a8;
padding: 1em;
color: #d9480f;
}
- 网格轨道:
我们通过 grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。这些属性定义了网格的轨道。一个网格轨道就是网格中任意两条线之间的空间。
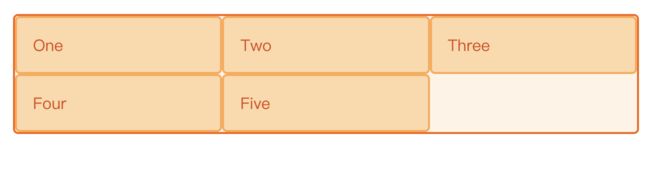
我可以通过添加 grid-template-columns 属性将列轨道添加到之前的例子,然后定义列轨道的大小。
我现在创建了一个网格,包含了三个200像素宽的列轨道。子元素将在网格上每个网格单元中展开。
One
Two
Three
Four
Five
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
3.1 fr单位
新的fr单位代表网格容器中可用空间的一等份。
下一个网格定义将创建三个相等宽度的轨道,这些轨道会随着浏览就进行自适应。
One
Two
Three
Four
Five
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
还有一个例子,我们混合了绝对尺寸的轨道与分数单位轨道。第一个轨道是500像素,这个固定宽度被从可用空间中取走。剩下的空间被分为三份,按比例分配给了两个弹性尺寸轨道。
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
3.2 在轨道清单中使用 repeat()
有着多轨道的大型网格可使用 repeat() 标记来重复部分或整个轨道列表。如下方的网格定义:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
也可以写成下面这样:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Repeat 语句可以用于重复轨道列表中的一部分。在下面的例子中我创建了一个网格:它起始轨道为20像素,接着重复了6个1fr的轨道,最后再添加了一个20像素的轨道。
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
3.3 隐式和显式网络
当我们创建上文中网格例子的时候,我们用 grid-template-columns 属性定义了自己的列轨道,但是却让网格按所需的内容创建行,这些行会被创建在隐式网格中。显式网格包含了你在 grid-template-columns 和 grid-template-rows 属性中定义的行和列。如果你在网格定义之外又放了一些东西,或者因为内容的数量而需要的更多网格轨道的时候,网格将会在隐式网格中创建行和列。按照默认,这些轨道将自动定义尺寸,所以会根据它里面的内容改变尺寸。
你也可以在隐式网格中用 grid-auto-rows 和 grid-auto-columns 属性来定义一个设置大小尺寸的轨道。
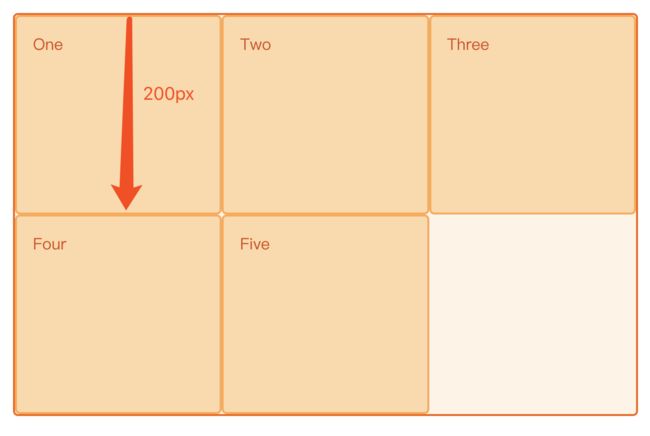
在下面的例子中我们用 grid-auto-rows 属性来确保在隐式网格中创建的轨道是200像素高。
One
Two
Three
Four
Five
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
3.4 轨道大小和 minmax()
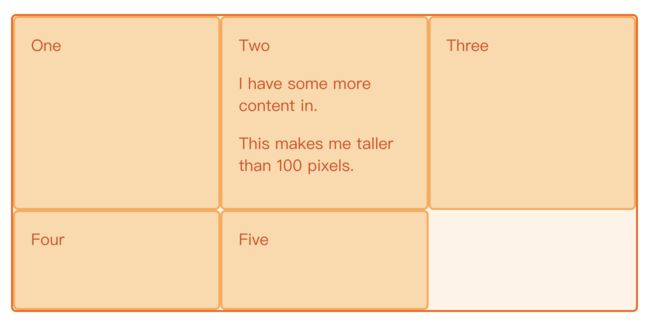
如果,我想让行的高度永远不会缩小到100像素以下,但是如果我的内容延伸到300像素高了我想让我的行高也延伸到这个高度。
怎么办?
很简单,不用怕,网格用 minmax() 函数来解决这个问题。在这个例子中我用 minmax() 作为 grid-auto-rows 的值。自动创建的行高将会是最小100像素,最大为auto。用auto意味着行的尺寸将会根据内容的大小来自动变换:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
One
Two
I have some more content in.
This makes me taller than 100 pixels.
Three
Four
Five
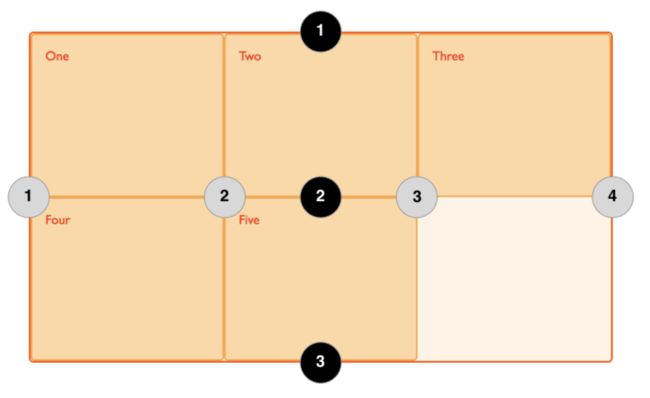
- 网格线
应该注意的是,当我们定义网格时,我们定义的是网格轨道,而不是网格线。Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素. 例如下面这个三列两行的网格中,就拥有四条纵向的网格线。
4.1 跨轨道设置网格元素
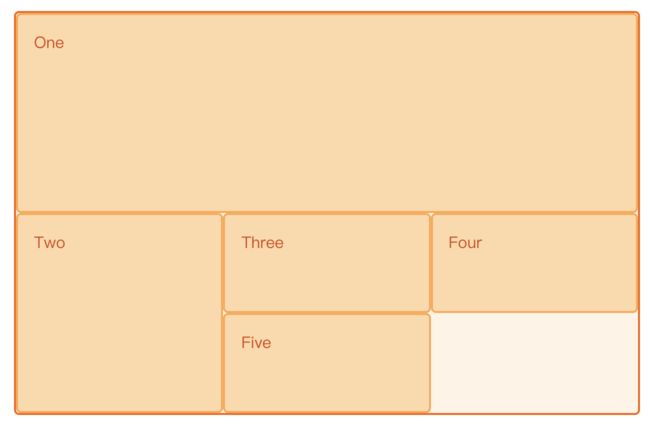
接下来这个例子中,我使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会自动放到网格剩余的空间中。
One
Two
Three
Four
Five
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
-
网格单元
一个网格单元是在一个网格元素中最小的单位
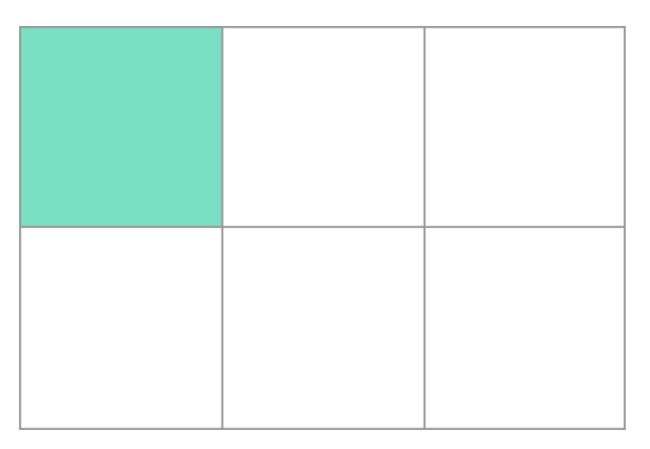
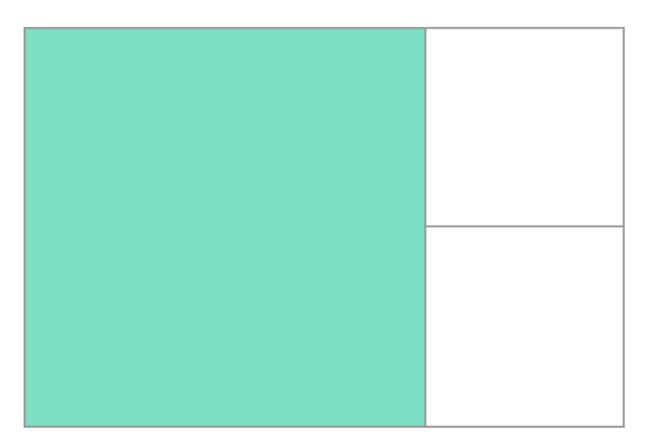
网格区域
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 - 也就是说你不可能创建出一个类似于“L”形的网格区域。下图高亮的网格区域扩展了2列以及2行。
- 网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距 可使用grid-column-gap和grid-row-gap属性来创建,或者直接使用两个合并的缩写形式grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px;
grid-row-gap: 1em;
}
One
Two
Three
Four
Five
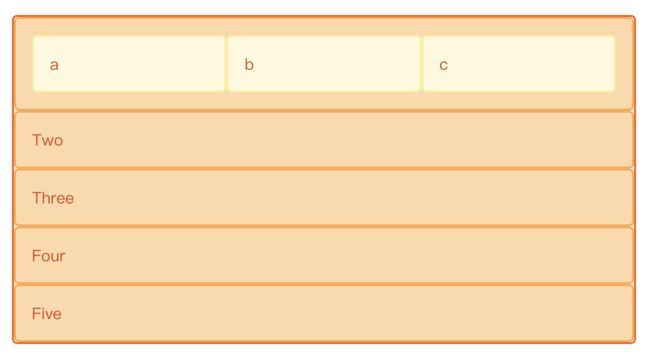
- 嵌套网格
一个网格元素可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格元素含有几个子级元素。当这些元素不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
a
b
c
Two
Three
Four
Five
如果把 box1 设置成
display: grid 你可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
在这个例子中,嵌套网格和他的父级并没有关系。就像你在例子中所看见的一样,它并没有从它的父级继承 grid-gap属性,并且嵌套网格里面的网格线没有与父级的网格线对齐。
- 使用
z-index控制层级
我们可以在网格项目发生重叠时使用 z-index 属性控制重叠的顺序 - 就像放置网格项目一样。如果我们给 box2 设定一个低于 box1 的 z-index 值的话,box2将会显示在 box1 的下方。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1;
}