- AlertIOS
1.alert(title, message, buttons): 普通对话框,其中buttons是对象数组。
2.prompt(title, value, buttons): 提供输入的对话框,其中buttons是对象数组。
buttons的形式为:
[
{
text:'按钮显示的字符串',
onPress:function(){
//点击按钮触发的事件
}
}
]
默认的AlertIOS组件会提供一个“确认”(或者OK)按钮。默认情况下,数组中最后一个按钮
高亮显示。如果数组的长度过长,按钮就会垂直排列。
例子如下:
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
View,
Text,
AlertIOS
} = React;
var app = React.createClass({
render:function(){
return(
提示对话框
输入对话框
);
},
tip:function(){
AlertIOS.alert('提示', '选择学习React Native', [
{
text:'取消',
onPress:function(){
alert('你点击了取消按钮');
}
},
{
text:'确认',
onPress:function(){
alert('你点击了确认按钮');
}
},
]);
},
input:function(){
AlertIOS.prompt('提示', '使用React Native开发App', [
{
text:'取消',
onPress:function(){
alert('你点击了取消按钮');
}
},
{
text:'确认',
onPress:function(e){
alert(e);
}
},
]);
}
});
var styles = StyleSheet.create({
container:{
flex:1,
marginTop:25
},
item:{
marginTop:10,
marginLeft:5,
marginRight:5,
height:30,
borderWidth:1,
padding:6,
borderColor:'#ddd'
}
});
AppRegistry.registerComponent('InformationServicesRN', () => app);
2.ActionSheetIOS
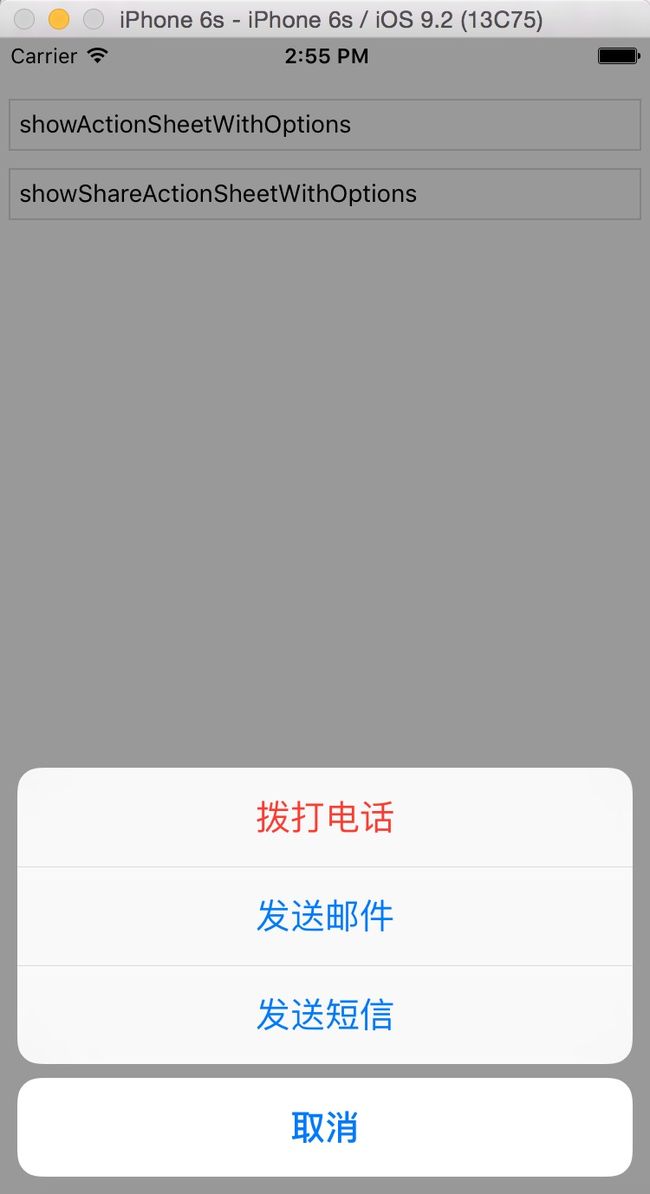
1.showActionSheetWithOptions(options, callback): 用于弹出分类菜单。
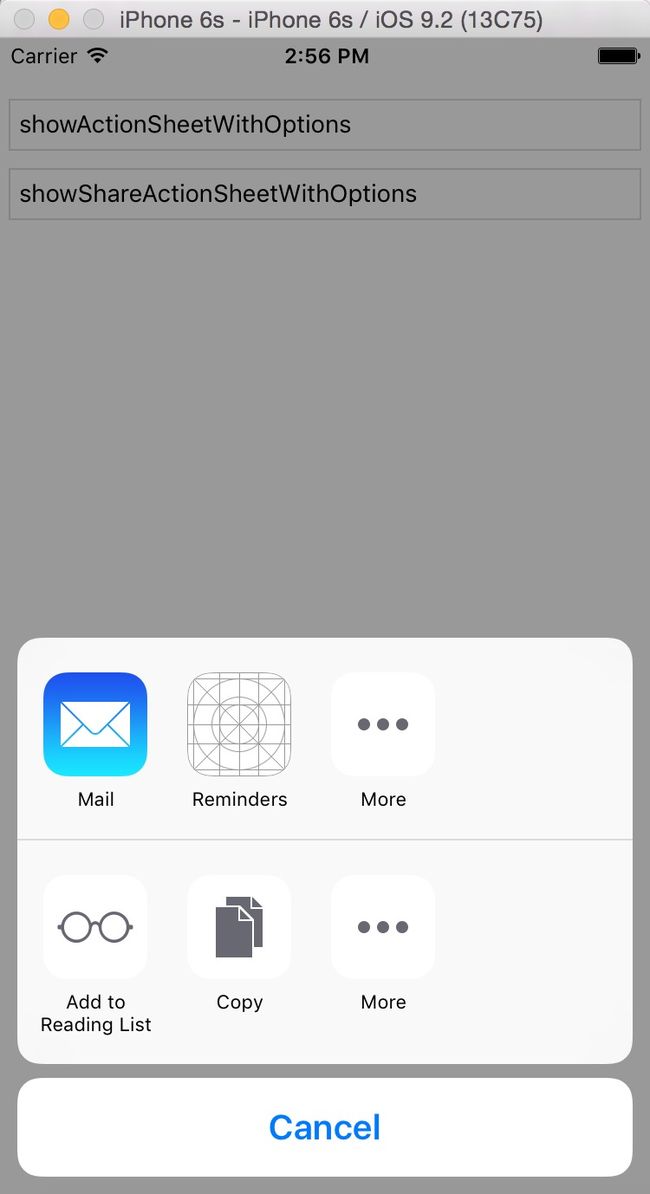
2.showShareActionSheetWithOptions(options, failureCallback, successCallback): 分享弹出窗。
var app = React.createClass({
render:function(){
return(
showActionSheetWithOptions
showShareActionSheetWithOptions
);
},
tip:function(){
ActionSheetIOS.showActionSheetWithOptions({
options:[
'拨打电话',
'发送邮件',
'发送短信',
'取消',
],
cancelButtonIndex:3,
destructiveButtonIndex:0,
},
function(index){
alert(index);
});
},
share:function(){
ActionSheetIOS.showShareActionSheetWithOptions({
url:'https://code.facebook.com'
},
function(err){
alert(err);
},
function(e){
alert(e);
});
}
});
3.PixelRatio
1.get(): 获取像素密度
PixelRatio.get() === 1
mdpi Android devices (160 dpi)
PixelRatio.get() === 1.5
hdpi Android devices (240 dpi)
PixelRatio.get() === 2
iPhone 4, 4S
iPhone 5, 5c, 5s
iPhone 6
xhdpi Android devices (320 dpi)
PixelRatio.get() === 3
iPhone 6 plus
xxhdpi Android devices (480 dpi)
PixelRatio.get() === 3.5
Nexus 6
2.getPixelSizeForLayoutSize(number): 获取一个布局元素的像素大小,其返回值是一个四舍五入的整型。
function getPixelSizeForLayoutSize(layoutSize){
return Math.round(layoutSize * PixelRatio.get());
}
比如我们希望一个图片既可以用在普通设备上,也可以使用在高清设备上:
var image = getImage({
width:PixelRatio.getPixelSizeForLayoutSize(300),
height:PixelRatio.getPixelSizeForLayoutSize(200),
})
3.getFontScale(): 获取字体比例。在0.15.0版本中,目前只支持Android,iOS默认还是使用像素密度。
function getFontScale(){
return Dimensions.get('window').fontScale || PixelRatio.get();
}
var app = React.createClass({
render:function(){
return(
);
}
});
4.AppStateIOS
AppStateIOS即App运行的状态(前台、后台),其拥有添加和删除事件的静态方法,因此我们可以在代码中添加事件监听
1.currentState: 通过AppStateIOS.currentState获取当前App的属性。
2.addEventListener(type, handler): 静态方法,用于添加事件监听。
3.removeEventListener(type, handler): 静态方法,用于删除时间监听。
alert(AppStateIOS.currentState);
AppStateIOS.addEventListener('change', function(){
//TODO:状态改变事件
});
AppStateIOS.addEventListener('memoryWarning', function(){
//TODO:内存报警事件
});
//这里不是很懂,以后再来看。哪位大神知道讲解下。。。
5.StatusBarIOS
App状态栏
1.setStyle(style, animated):设置状态栏的样式。其参数style是字符串,可以是'default'和
'light-content'中的一个。animated是可选参数,表示是否有动画过度,值为true或者false。
2.setHidden(hidden,animated): 用于隐藏状态栏。
3.setNetworkActivityIndicatorVisible(visible):是否显示网络状态。
StatusBarIOS.setStyle('light-content');
StatusBarIOS.setNetworkActivityIndicatorVisible(true);
var app = React.createClass({
render:function(){
return(
);
}
});
container:{
flex:1,
backgroundColor:'red'
},
6.NetInfo介绍
1.isConnected:表示网络是否连接。
2.fetch():获取网络状态。
3.addEventListener(eventName, handler):添加事件监听。
4.removeEventListener(eventName, handler):删除事件监听。
网络状态有以下几种类型:
none:离线状态
wifi:在线状态,并且通过WiFi或者是iOS模拟器连接。
cell:网络连接,通过3G、WiMax或者light-content进行连接。
unknown:错误情况,网络状态未知。
//获取连接类型
NetInfo.fetch().done(function(reachability){
alert(reachability);
});
//获取是否连接
NetInfo.isConnected.fetch().done(function(isConnected){
alert(isConnected);
});
//添加网络状态变化监听
NetInfo.addEventListener('change', function(reachability){
alert(reachability);
});
//获取是否连接
NetInfo.isConnected.addEventListener('change', function(isConnected){
alert(isConnected);
});