这篇文章主要讲述了在Mac上如何基于github搭建属于自己的博客,一方面可以方便和小伙伴们互相学习,一方面方便自己记录日常。
其实网上搭建博客的方法有很多种,比如基于Wordpress的,基于jekyll的,还有就是基于hexo的。基于Wordpress的需要购买域名和虚拟主机,相对而言,基于jekyll和或hexo的搭建方法会更简单,不需要什么成本。最终选择了基于hexo的方式。
这里先呈上我的博客地址:https://sela521.github.io/
搭建流程
1、安装git;
2、安装node.js;
3、安装、配置和部署hexo;
4、撰写,并发布博客;
5、修改和配置主题;
6、添加评论功能;
7、添加打赏功能;
1、安装git
这里安装git,主要是为了使用git命令。因为我的电脑上装了Xcode,而Xcode自带git。如果没有Xcode的话,大家也可以参照[Hexo官网文档](https://hexo.io/docs/)或者自行百度git安装方法。大家可以视自己的实际情况而定。
查询是否安装成功的命令:$ git --version
如果出现git版本号,则说明安装成功。
2、安装node.js
在[node.js官网](https://nodejs.org/en/)上下载node.js的安装包,然后按照套路安装就好。在安装node.js的同时,npm也安装了。
查询node和npm是否安装成功的命令:
$ node -v
$ npm -v
如果出现版本号,则说明安装成功。
3、安装、配置和部署hexo
这一步是我们所有步骤中最重要的,所用到的命令也是后面部署发布中反复要用到的。但是不用担心,很简单的。
安装
首先,cd到你想安装的路径下;
然后输入命令:$ sudo npm install -g hexo
再输入你的电脑密码,就开始安装了。
其中,sudo是系统管理的指令, -g代表全局安装。
安装完以后可以通过命令$ hexo -v来查询是否安装成功。
安装完成之后,创建文件夹,并初始化hexo,命令为:
$ mkdir blog
$ cd blog
$ hexo init
初始化后,blog文件夹下就会出现如下的文件列表
在这里我们使用命令
$ hexo server
或者缩写
$ hexo s
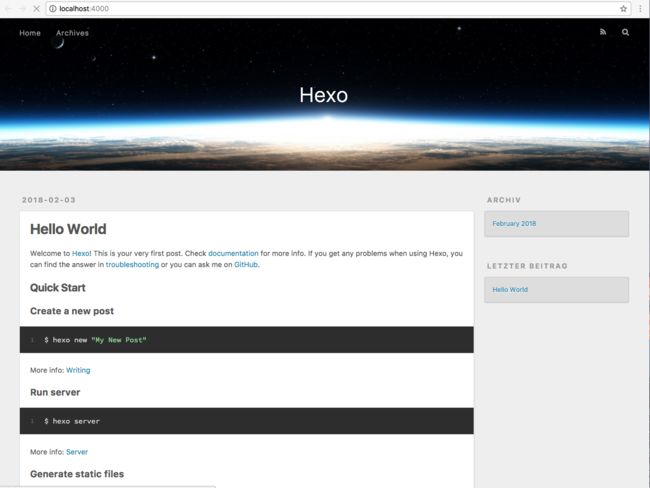
执行完这个命令,就可以启动hexo博客了,按照输入命令后的结果提示,在网页中打开http://localhost:4000/,就可以看到如下界面:
这里所看到的hello world是hexo默认生成的第一篇博客,后面我会告诉大家,如何将其删除。
至此,你的本地博客已经搭建完成了,但是这个博客只能在本机上看到,要让别人也能看到你的博客,还需要继续下面的配置和部署工作。
配置
在这里,我们cd到blog文件下,使用vim命令打开blog目录下的_config.yml文件。
(1)配置基本信息
在该配置文件下,我们可以修改一些关于博客的基本信息,具体如下:
# Site
title: 花花小草
subtitle:
description: 记录花花小草的技术成长之旅
author: shiru
language: zh-Hans
timezone: Asia/Shanghai
其中,title是博客的网站名称。
注意:在配置文件中,修改或者添加属性信息的时候,一定要记得在冒号:后留一个空格,否则设置是无效的。
(2)配置部署信息
修改完博客Title后,接下来滚到_config.yml文件的最底部,可以看到
deploy:
type
在这里,填写我们的部署信息。填写用的vim命令,说到这里,要非常感谢远通老师之前分享的《vim使用》的PPT,上面的命令很全,这次正好用到实践中。
在设置具体部署信息之前,大家还需要去自己的github中创建一个特定命名的仓库。
首先大家需要登上[github](https://github.com/),没有的注册一个再登录就可以。
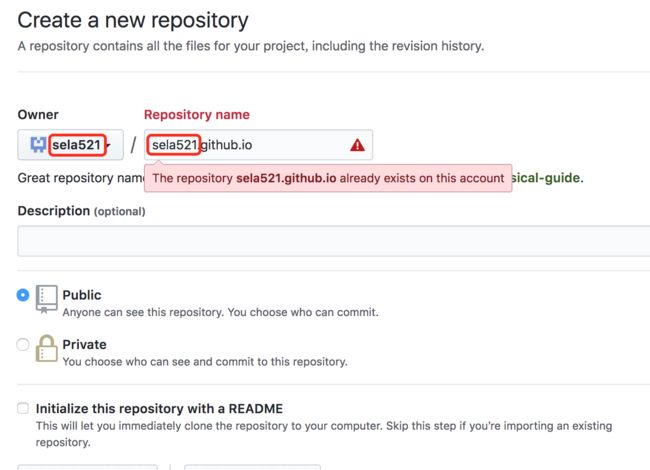
登陆上以后,点击右上角的+号,创建一个新的仓库,如下图:
在给repository name命名时,一定要保证两个红色的框中的命名一致,命名的格式为xxxx.github.io,这个格式一定不能错,否则会关联不成功。
仓库创建完成之后,打开这个仓库,在如下图红框中的位置,复制仓库地址:
复制好仓库地址以后,我们回到之前打开的_config.yml文件的最底部,使用vim命令进入编辑状态,把我们复制的仓库地址填写在repository属性后面,再退出保存_config.yml文件,那么关于配置和部署信息就此填完了。
deploy:
type: git
repository: http://github.com/sela521/sela521.github.io.git
branch: master
部署
退出保存_config.yml文件后,重新回到hexo的根目录下,再使用如下命令就可以完成部署了:
$ hexo generate
$ hexo deploy
也可以使用命令的简写:
$ hexo g
$ hexo d
这样,我们就把刚刚的本地博客部署到了github上,基于github的hexo博客就算搭建完成了。
那么应该怎么知道博客是否搭建成功了呢?
将https://sela521.github.io/ 中的sela521替换成你的github用户名,再打开就可以看到一个跟本地博客一模一样的页面的。
4、撰写,并发布博客
撰写博客,首先仍然是cd到blog文件夹下,执行命令
$ hexo new "firstBlog"
这时,我们就可以在blog/source/_posts中就会看到一个firstBlog.md的文件.在这里,你也可以使用vim来编辑你的博客,我用的是Visual Studio Code编辑器,来写的,这个编辑器支持预览,还可以和印象笔记同步,用着效果也不错。其实还有很多其他的编辑器,比如Mou编辑器等,都可以。
文章编辑完成之后,继续cd到blog文件下,再执行命令
$ hexo g
$ hexo d
就完成发布了。你可以通过$ hexo s或者打开https://xxxx.github.io/ 来查看自己的博客。
5、修改和配置主题
如果你在完成上面步骤的过程中,打开过我的博客https://sela521.github.io/ ,你一定会好奇,为什么我的博客页面和你的不一样?下面我们就来看看怎么更换博客主题。
这里我们就以我现在用的next主题为例,从git上复制一份到本地的themes文件夹下:
$ git clone clone https://github.com/iissnan/hexo-theme-next themes/next
然后我们就可以在blog/themes文件夹下,看到一个next文件夹。在next中我们又可以看到一个_config.yml文件,在这里我们把它称为主题配置文件。
但是我们要设置博客主题的话,还是要回到根目录下,也就是blog文件夹下的_config.yml文件中,打开根目录的_config.yml文件,并在其中搜索theme,将theme属性由landscape修改为next:
theme: next
然后,我们再打开next下的主题配置文件_config.yml,并在其中搜索scheme属性,可以看到
# Schemes
#scheme: Muse
scheme: Mist
#scheme: Pisces
#scheme: Gemini
在这里,你可以通过去掉前面的#注释来选择模板,在不选择的模板前记得加上#注释。在这里我选择的是Mist模板。
修改并保存之后,我们再执行命令:
$ hexo generate
$ hexo deploy
执行完毕以后,就可以在本地或者git上看到博客的新主题了。
6、添加评论功能
next主题下支持的评论管理系统也有很多,网上评价比较好的有多说,友言,来必力,网易云跟帖等等,这里我选用的是来必力。
先去[来必力官网](https://livere.com/)注册账号,并且下载安装其city版本。安装好以后需要去获取代码
其中,网站链接那里需要填写的是评论系统需要关联的网站,也就是我们的博客地址。
在这里,刚开始我填写的网站链接是:https://sela521.github.io/
但是评论系统一直加载不出来,之后将网站链接修改为http://sela521.github.io/,评论系统才显示出来。
申请获取代码时,我们只需要将下图中的uid拿到即可:
接着,我们打开主题配置文件,搜索livere_uid,将其前面的#去掉,把刚刚拿到的data-uid填充在后面,注意,属性的冒号:之后一定不要忘记空格。
livere_uid: MTAyMC8zMzk3NC8xMDUwOQ==
最后再执行一遍:
$ hexo generate
$ hexo deploy
这样评论系统就被添加到你的博客上了。对,就像下图这样,还可以图片评论。
7、添加打赏功能
现在不管是微信公众号,还是等等,很多地方都有打赏的功能,这也是对写作的人的一种鼓励。
下面我们就用来添加一下目前最常用的两大支付系统:微信支付和支付宝支付。怎么去获取微信收款和支付宝收款的二维码就不用说了吧。
把这两个收款的二维码图片放到next主题目录下的themes/next/source/images文件夹中,分别以alipay.png和wechatpay.png命名,当然也可以用其他名称和格式命名,这里之所以这样命名,是因为主题配置文件中这样命名的。
打开next下的主题配置文件/themes/next/_config.yml,然后搜索定位到reward_comment,把二维码的路径粘贴到对应的属性后,如下:
# Reward
reward_comment: 您的支持就是对我的鼓励
wechatpay: /images/wechatpay.png
alipay: /images/alipay.png
#bitcoin: /images/bitcoin.png
最后再执行一遍部署命令就可以了,
总结
以上就是对hexo+github博客搭建的完整过程,还有一些其他的功能,比如搜索,添加阅读次数等等,以后有时间再慢慢添加。总的来说,整个过程不是很难,如果出错,很有可能是一些小细节没有注意到。之前对于vs code的用法和markDown语法也不甚了解,添加图片和音乐的功能都是在网上找到,但是目前添加图片时还不太会调节图片尺寸,要是哪位小伙伴了解的话,可以分享一下。