在2014年Google IO 大会上,Google 推出了一套全新的设计规范Material Design,这也为广大的Android 开发者带来了福音,不用像以前一样照着IOS 视觉稿来开发Android APP,Material Design 的视觉风格本身就比较炫酷。请看Material Design 中文版,而Google 也为我们提供符合Material Design 风格的一系列组件,这大大的提高了我们的开发效率。由于APP改版在做Material Design 化,所以后面会结合项目中的使用情况写几篇关于Material Design 组件的文章。第一篇就从 Toolbar开始吧。
一、 认识Toolbar
官方原话:A Toolbar is a generalization of action bars
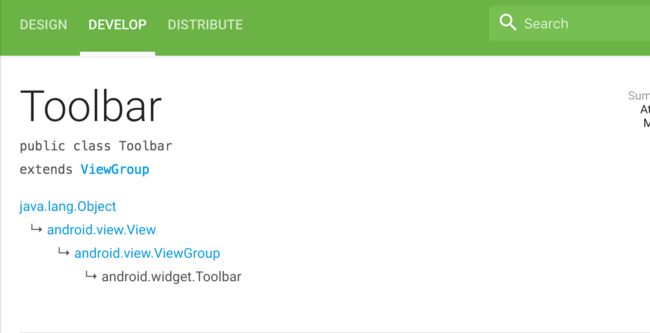
for use within application layouts. 意思就是 Toolbar 是应用内的action bars 的一个归纳。好像有点难懂,看不懂这句话没关系,我们只要知道,Toolbar 使用来替代原来的ActionBar 的就行了。我们来看一下Toolbar的类继承关系,如下图:
从继承关系可以看出,继承的是ViewGroup,也就是说Toolbar 是一个ViewGroup 容器,知道了这一点对于后面的理解就比较容易了。那么接下来我们看一下这个容器里面有些什么东西,还是看一下官方文档:
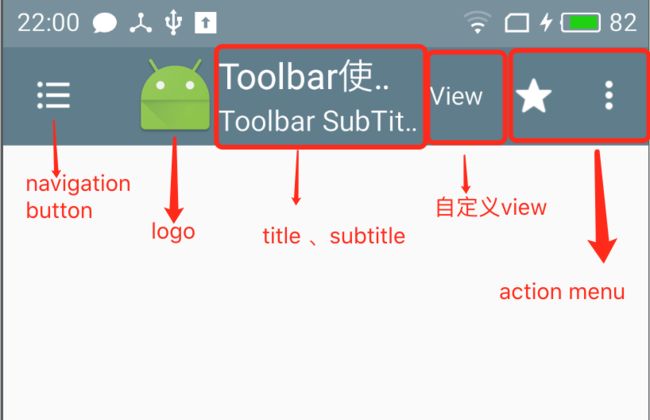
文档说得很清楚,一个Toolbar 从左到右包括了 一个navigation button、一个logo、一个title和subtitle、一个或多个自定义的View和一个 action menu 这5部分。也就是这个ViewGroup 容器里面包含了这五部分内容,对应着一个界面看一下:
上面的图就是一个Toolbar 容器从左到右的五部分内容,当然了,我们要为它设置相应的内容才行(比如:设置了nacigation button才会显示,不设置是不会显示出来的),否则它就只是一个空的ViewGroup,好了,到此我们就了解了一个Toolbar 是什么样子的。那么下面我们看一下该怎么使用Toolbar。
二、Toolbar 的使用
首先看一下Toolbar 有哪些比较常用和重要的方法
XML中的常用属性(注意开头是自定义命名空间 xmlns:toolbar="http://schemas.android.com/apk/res-auto", 而不是 android,如果使用android:navigationIcon这种事无效的,必须使用 toolbar:navigationIcon):
toolbar:navigationIcon 设置navigation button
toolbar:logo 设置logo 图标
toolbar:title 设置标题
toolbar:titleTextColor 设置标题文字颜色
toolbar:subtitle 设置副标题
toolbar:subtitleTextColor 设置副标题文字颜色
toolbar:popupTheme Reference to a theme that should be used to inflate popups shown by widgets in the toolbar.
toolbar:titleTextAppearance 设置title text 相关属性,如:字体,颜色,大小等等
toolbar:subtitleTextAppearance 设置subtitle text 相关属性,如:字体,颜色,大小等等
toolbar:logoDescription logo 描述
android:background Toolbar 背景
android:theme 主题
以上就是Toolbar比较常用的 XML 中的属性,这些属性也可以在代码中设置,代码如下:
//设置NavigationIcon
toolbar.setNavigationIcon(R.drawable.ic_book_list);
// 设置navigation button 点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
// 设置 toolbar 背景色
toolbar.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
// 设置 Title
toolbar.setTitle(R.string.toolbar_title);
// 设置Toolbar title文字颜色
toolbar.setTitleTextColor(getResources().getColor(R.color.white));
// 设置Toolbar subTitle
toolbar.setSubtitle(R.string.sub_title);
toolbar.setSubtitleTextColor(getResources().getColor(R.color.white));
// 设置logo
toolbar.setLogo(R.mipmap.ic_launcher);
// 设置 NavigationIcon 点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置 Toolbar menu
toolbar.inflateMenu(R.menu.setting_menu);
// 设置溢出菜单的图标
toolbar.setOverflowIcon(getResources().getDrawable(R.drawable.abc_ic_menu_moreoverflow_mtrl_alpha));
// 设置menu item 点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.item_setting:
//点击设置
break;
}
return false;
}
});
** 以下步骤说明如何为一个Activity 添加 Toolbar**
1, 在gradle 中添加 v7 appcompat 支持库
compile 'com.android.support:appcompat-v7:24.2.1'
2,确保你的Activity 是继承的AppCompatActivity
public class ToolbarActivity extends AppCompatActivity{
//...
}
3,在应用清单中,将
当然了,也可以不在application 节点,也可以在
4,在 Activity 的布局文件中添加toolbar
5,在Activity 中对 Toolbar 做一些相关的操作,如:设置标题,设置navigation button 点击事件,添加溢出菜单
private void initToolbar(){
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar_2);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//添加溢出菜单
toolbar.inflateMenu(R.menu.setting_menu);
// 添加菜单点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.item_setting:
//点击设置菜单
break;
}
return false;
}
});
}
6,溢出菜单文件如下:
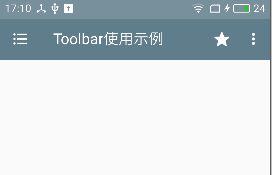
注意 app:showAsAction ,这个属性是设置菜单该怎么显示,取值有5种,主要应用的有ifRoom、never、always 这三种, ifRoom 表示 如果Toolbar 上有显示空间就显示在Toolbar 上,如果没有空间就展示在溢出菜单里,never 表是总是显示在溢出菜单里,always 表示总是显示在Toolbar 上。效果如下:
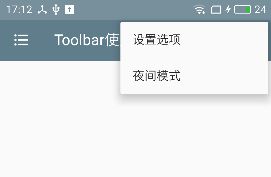
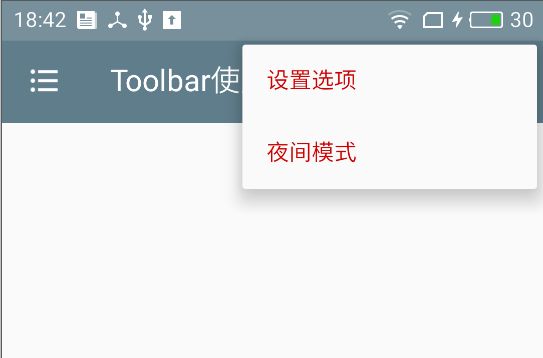
点击溢出菜单如下:
** 以上就是 Toolbar 的基本使用**
三、项目中对Toolbar 的一些特殊需求
上面讲了Toolbar 的基本使用方法,但是在实际的项目中可能这些还不够,比如设计师觉得默认菜单文字颜色不好,要换菜单文字的颜色。或者溢出菜单文字的大小不好,要换文字的大小。或者需要在Toolbar 上添加自定义View等等。下面就讲一下项目中遇到的几个特殊需求。PS:我个人觉得Google 默认的文字字的颜色大小等等都是比较合适的,一般情况下不要去更改。但是有时候身不由己,产品、设计说了算。我们也就只有改了(无奈脸...)。
1,更改溢出菜单文字的颜色和文字的大小
默认情况下,弹出的溢出菜单的文字的颜色是黑色的,如下:
要更改溢出菜单文字的颜色,我们只需要为Toolbar 添加一个主题,在styles.xml 文件中添加一个主题:
效果如下:
看到其他的一些技术文章说的改变溢出菜单的文字颜色添加actionMenuTextColor 属性,其实不是的,这个属性是控制显示在Toolbar 上的菜单的文字颜色,后面会说到。
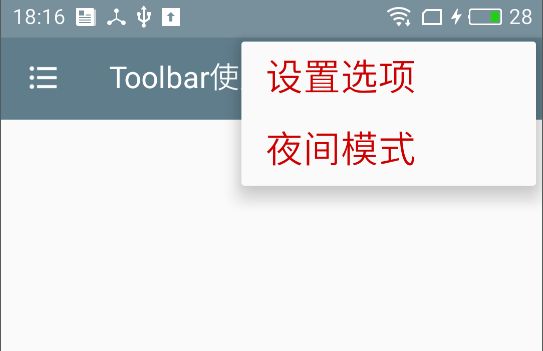
改变溢出菜单文字的大小,在style 中添加如下代码:
- 25sp
效果如下:
2,** 更改显示在Toolbar 上的菜单文字颜色**
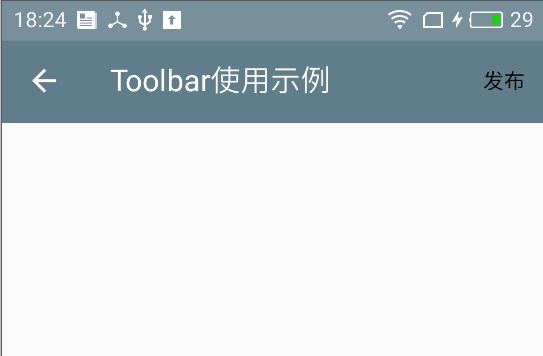
更改显示在Toolbar 上菜单文字的颜色才是用上提到的那个属性actionMenuTextColor,注意,不要搞混淆了。显示在Toobar上的菜单默认文字是黑色的,如下图:
如上图所示:显示在Toolbar 上的 发布 菜单,默认显示是黑色,设计师肯定不干了,要你更改颜色。在 style 中添加如下代码:
- @android:color/white
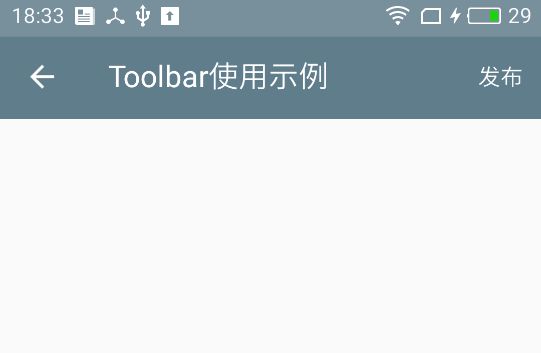
特别注意,前面是没有android: 前缀的 ,有android: 前缀是没有效果的。最后,更改颜色后如下图:
** 顺便提一下,改变显示在Toolbar 上的菜单的文字大小和改变溢出菜单文字大小的方法一样,都是android:textSize 这个属性。**
最后,贴出Toolbar 主题的全部代码:
最后,别忘了在Toolbar 的xml 文件中应用主题:
3,** 在Toolbar 上添加 自定义View **
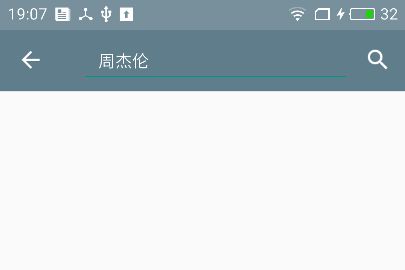
这种需求很常见,如:很多 APP 里都有搜索功能,在Toolbar 上添加一个搜索框,如网易云音乐的搜索界面:
像上面的搜索 Toolbar 也很简单,前文已经提到过,在Toolbar 中添加View就可以了,代码如下:
然后,在代码中得到这个编辑框的内容:
private void initToolbar(){
mToolbar3 = (Toolbar) findViewById(R.id.tool_bar_4);
mToolbar3.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
mToolbar3.inflateMenu(R.menu.menu_search);
mToolbar3.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
if(item.getItemId() == R.id.item_search){
// do search
}
return false;
}
});
// 获取ToolBar 上的编辑框
EditText searchEdit = (EditText) mToolbar3.findViewById(R.id.edit_search);
// 获取内容
String content = searchEdit.getText().toString();
}
效果如下:
很容易就可以做出一个搜索界面,以上只是举例,Toolbar 中添加自定义View的场景还是很多的,只要知道是在Toolbar 里面添加View ,不管什么样的需求都没什么困难的。
** Demo 源码请看GithubMaterialDesignSamples**
** 好了,以上就是 Toolbar 在项目中的使用和总结,水平有限,难免会有错误,如有什么问题,欢迎留言大家一起探讨。**