position
简单可以理解为layer的中心点,类似于UIView的center。比如设置一个layer的frame为(0,0,100,100),那么它的position默认为(50,50),如果单独设置为layer.positon = CGPointMake(100,100),那么它的fram就会变为(50,50,100,100);
anchorPoint
锚点:图层中和position重合的点,锚点是按照X Y的比例来表示,坐标原点即为(0,0),图层中心点即为(0.5,0.5),图层右下角即为 (1,1);
定义锚点的值就意味着图层上这个点会带着图层移动到position的位置。
以下是一个简单的示意图
self.aLayer = [CALayer layer];
self.aLayer.frame = CGRectMake(0, 0, 100, 100);
// self.aLayer.position = CGPointMake(100, 100); //位置
self.aLayer.backgroundColor = [UIColor redColor].CGColor;
self.aLayer.opacity = 0.3;//透明度
// self.aLayer.anchorPoint = CGPointMake(0, 0); //锚点
[self.view.layer addSublayer:self.aLayer];
这里仅仅设置了frame(因为layer的frame不支持隐式动画,所以一般情况都是使用position和bounds来进行设置),那么据图可知,中心点即position为(50,50),锚点也是默认是(50,50)
self.aLayer = [CALayer layer];
self.aLayer.frame = CGRectMake(0, 0, 100, 100);
self.aLayer.position = CGPointMake(100, 100); //中心点
self.aLayer.backgroundColor = [UIColor redColor].CGColor;
self.aLayer.opacity = 0.3;//透明度
// self.aLayer.anchorPoint = CGPointMake(0, 0); //锚点
[self.view.layer addSublayer:self.aLayer];
单独设置position后可以发现,图层中心点为(100,100)了,相应的frame变为(50,50,100,100);
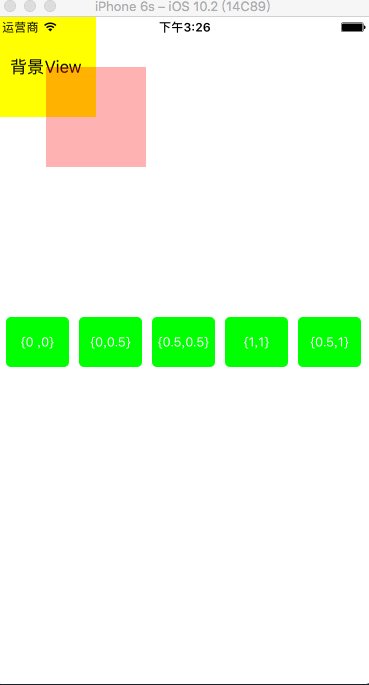
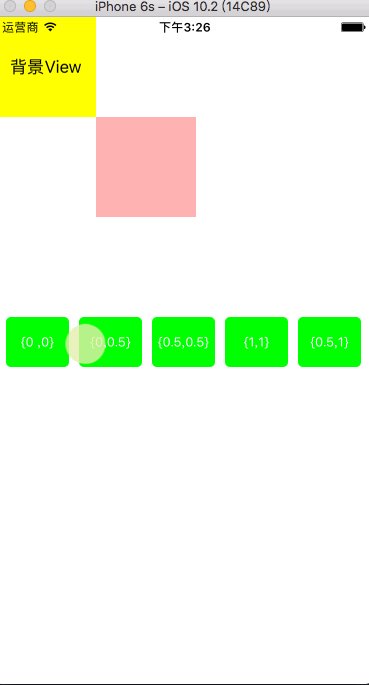
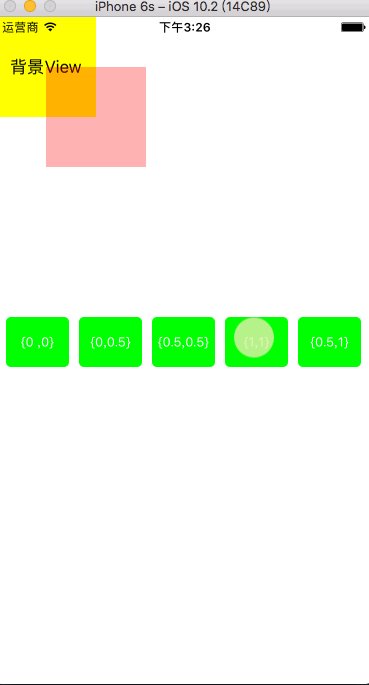
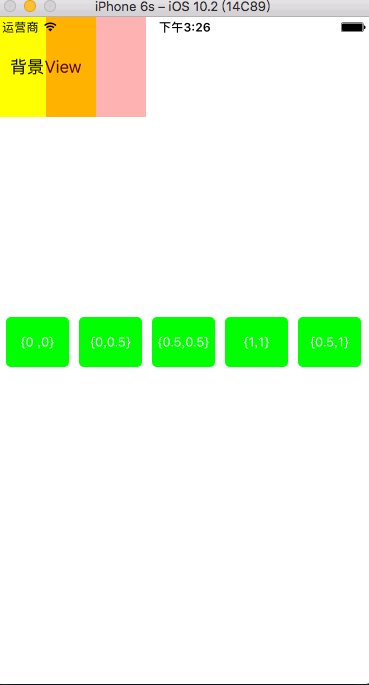
接下来以position = (100,100)为前提,设置了5组锚点的值进行简单了解
- (void)creatButton
{
NSArray *dataArray = @[@"{0 ,0}",@"{0,0.5}",@"{0.5,0.5}",@"{1,1}",@"{0.5,1}"];
CGFloat spacing = 10;
CGFloat width = (SCRREN_WIDTH - (dataArray.count + 1) * spacing) / dataArray.count;
CGFloat height = 50;
for (int i = 0; i通过图片可以发现,定义的锚点带着图层移动到了position的位置,其相应的frame也跟着发生变化。
以上就是一些简单的理解,因为老是会忘记,所以特地记录一下,也方便有地方可以进行查看。