1、html5新增特性及总结
语义化标签
canvas(位图),svg(矢量图)
视频音频
本地存储webStorage和sessionStorage
webwork多线程执行JavaScript
websocket即时通信
地理定位
离线存储
2、对标签语义化的理解
见名知义,让页面的内容结构化,页面结构清晰,便于浏览器和搜索引擎解析,提高代码的可读性和重用性
、js数据类型
基本数据类型:Number String Boolean Null Uedefined
复杂数据类型: 对象Object 数组Array 函数function
、数据类型的区别
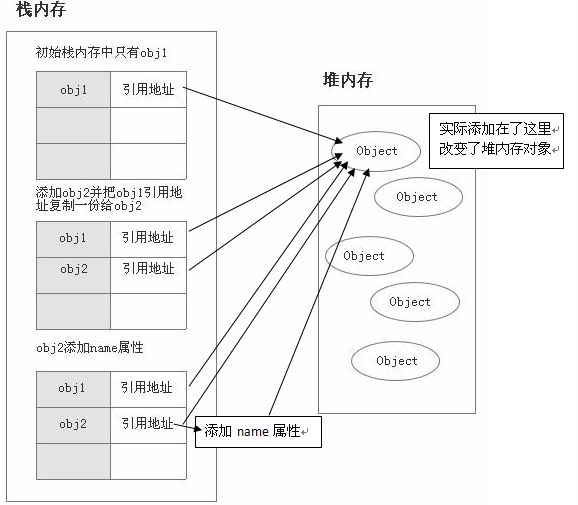
基本数据类型:存放在栈中的基本数据段
复杂数据类型(引用类型):保存在堆内存中的对象,变量其实是保存在栈内存中的一个指针,指向堆内存的对象
、深拷贝和浅拷贝的区别
假设b复制了a,修改a时,看b是否发生变化
发生变化:浅拷贝
不发生变化:深拷贝
牵涉到栈堆、基本数据类型和复杂数据类型,当b=a进行拷贝时,复杂数据类型复制的是引用地址,而非堆内存中的值,对其中一个进行修改时,由于两者指向同一个地址,所以另一个也跟着发生了变化,这就是浅拷贝。
、实现深拷贝的方法
1、递归函数:在定义函数的时候,在内部调用自己
先判断数据类型是对象还是数组,再进行循环赋值
function deepClone(a){
if(a.constructor.name==='Array'){
var arr=[];
for(var i=0;i2、JSON.parse()和JSON.stringify()方法
function deepClone(argu){
var argu2=JSON.stringify(argu);
var argu3=JSON.parse(argu2);
return argu3
}
var arr=[1,2,3,{age:20}];
var res=deepClone(arr);
res[3].age=18;
console.log(arr,res)
3、jQuery的extend方法
$.extend( deep , target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
、null和undefined的区别
1、数据类型不同:
null类型只有一个值:null
undefined类型只有一个值:undefined
2、存在场景不同
null用来标识一个空对象,当一个元素不存在时,返回null
undefined通常是未初始化变量的值,即声明变量,但未赋值
、判断数据类型的方法
1、typeof:不能判断arr、obj、null,结果为object
typeof 要判断的数据类型
2、instanceof:Number、String、Boolean无法判断
指向一个构造函数,或者指向一个特定的类型,它用来判断这个构造函数的原型是否在给定对象的原型链上
如console.log(123 instanceof Number)//结果为true或false
3、constructor:无法判断undefined和null
原因:undefined和null没有constructor属性
constructor是prototype上的属性,指向构造函数,根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用constructor属性的
var a=123;
console.log(a.constructor == Number)//结果为true或false
console.log(a.constructor.name)//结果为a的数据类型
、遍历数组的方法
1、for循环
2、map():可以对每个数组元素进行处理,结果return出来,不影响原来的数组
3、forEach(参数):参数为一个函数
4、each(参数1,参数2):jQuery中的方法,参数是要遍历的数组,参数2是一个函数function(item,index),item是数组元素,index是位置
3、前端性能优化的方法
1、减少http请求,如使用雪碧图,单个js/css尽量合并到一起
2、减少请求体积,压缩js、css、图片
3、减少服务器压力,使用CDN加速,将资源放在其他服务器上
4、网页资源按需加载,如使用懒加载、vue使用异步组件,需要显示某部分内容时,再发送请求,进行页面的渲染
5、ajax使用get请求,get请求速度快,发送请求时只发送请求头,而post请求发送请求头和请求体
6、减少DOM数量(规范布局),减少DOM操作(巧用事件委托)
、简述对em,rem,vw/vh单位的理解。
em是相对长度单位,相对于父节点的字体尺寸长度,如当前文本没有设置,则相对于浏览器的默认字体大小
rem是css3新增的单位,也是相对单位,相对的是html根元素。
vw,vh相对于视口大小的宽度和高度,1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
4、组件通信有哪些
父传子,通过props;子传父,通过自定义事件;如果数据结构比较复杂,使用vuex,将公共状态的数据储存在vuex中
5、ajax和jsonp的区别
1、ajax遵循同源策略,不支持跨域请求,jsonp支持跨域请求
2、请求方式不同,ajax有post和get两种请求方式,jsonp只有get请求
3、实现方式不同,ajax是基于创建XMLHttpRequest实例对象发送请求,jsonp是动态创建script标签,服务器返回回调函数的执行,并把请求参数作为实参传入
同源策略
端口、域名、协议相同
this指向问题
谁调用指向谁
1、对象方法内部的this指向当前对象
2、事件处理函数内部的this指向当前的DOM对象
3、构造函数内部,指向当前的实例对象
6、get和post的区别
1、传参方式不同,get请求将参数用?拼接在路径之后,post请求将参数放在send里面,并且要加上请求头
2、get请求比post请求快,post请求比get请求稳定,且携带数据量大
3、get请求存在数据缓存问题,即同一个请求,请求过一次之后,会把相应的数据存储在浏览器的cookie中,下一次浏览器发送请求,不再向服务器发送,直接读取浏览器的缓存(浏览器通过请求路径判断是否发送过这个请求)
7、解决get请求缓存问题
在请求路径之后拼接上动态参数,时间戳或者随机数,使它每一次请求路径都不同
8、cookie和本地存储的区别
相同点:都保存在浏览器端
不同点:
1、cookie的存储量只有4k左右,而本地存储有5M左右
2、cookie是服务端写入客户端的纯文本文件,往返于客户端和服务端之间,本地存储在客户端,有localStorage和sessionStorage两种,localStorage持久化保存,除非手动清除,否则持久化保存,对于sessionStorage,关闭页面或浏览器后,会自动清除
9、cookie和session的区别
https://www.jianshu.com/p/43c3003ac957
更详细的https://blog.csdn.net/u011816231/article/details/69372208
1、session存储在服务端,cookie存储在客户端,在客户端和服务端之间往返
2、session依赖于cookie
3、cookie不太安全,session安全性比较高
4、cookie存储的是字符串,session存储的是对象
10、浅谈对session的理解
**http协议是无状态的,无法判断多次请求是否来自于同一用户,因此用到了session,session是指会话控制,只存储在服务器端,依赖于cookie,能够通过读取客户端的cookie判断用户是否发送请求
11、vuex和微信小程序数据响应的区别
vuex:通过$store.state直接更改state中的值
微信小程序:this.setData({num:this.data.num+1})
12、bind和call的区别
都是改变this指向的
bind:定义时改变this指向
call:调用时改变this指向
13、call和apply的区别
在于传参
第一个参数都是需要指向的对象
call的参数用逗号分开,跟在第一个参数之后
apply的参数都必须放在一个数组里面,即便只有一个参数
、对面向对象理解
面向对象以对象为个体,不再操作底层,每个个体有多种行为,每个行为都是一个方法。
优势:更灵活,拓展性更强,维护成本低。
、面向对象有几种模式
①工厂模式 返回一个对象,这个对象和函数无关
②构造函数模式 this指向它的实例对象
③原型对象模式 将私有的属性放在构造函数内部,公共的属性和方法放在他的原型对象上
实际开发中是构造函数模式+原型对象模式
14、对promise的理解
promise是异步编程的一种解决方案,相当于一个容器,把异步代码放在容器里面,里面有两个参数,把请求成功的结果resolve出来,然后调用实例对象下的then方法,再进行下一步操作
15、token机制
前端向后端发送请求时,后端随机生成一个token字符串,服务端把这个token发送给前端,前端找一个位置存储起来,前端再次发送登录请求时,携带这个token发送给后端,后端对携带过来的token进行校验,根据校验结果,选择是否响应前端请求的数据
16、对原型链的理解
用于继承,每一个普通对象都有一个proto属性指向它构造函数的原型对象,当访问这个对象的属性或者方法时,先从自身查找,如果找不到,沿着proto一级一级往上找,直到null为止
17、transition和animation的区别
1、transition需要事件触发(:hover :focus :checked 媒体查询触发 js触发)才可发生,animation不需触发任何事件,可自动发生
2、transition是一次性的,不能重复发生,除非一再触发,animation支持动画循环(infinite)
3、transition只能定义开始和结束状态,animation支持定义多个状态
18、对闭包的理解
定义在一个函数内部的函数,在函数外部被引用,这样的函数叫做闭包
作用:将函数内部的变量储存在内存中
function fun(a,b){
if(b){
console.log(a+b);
}else{
return function(c){
console.log(a+c)
}
}
}
fun(1,2)/fun(1)(2)
19、vue数据响应原理
生成实例对象时,给data中的每个属性添加get和set方法,依赖于es5的Object.defineProperty()监听数据的变化,每当数据更新时,和原来的模板进行差异对比,发现哪些DOM元素的哪些属性发生变化,触发set方法,进行局部更新
20、vue双向绑定原理
绑定输入框中的value值,监听input事件,将输入框中的值给data中定义的属性
21、什么情况下使用vuex
多个视图依赖于同一状态,如手机的夜间模式、登录状态,很多敏感操作需要在登录的状态下才能进行
来自于不同视图的行为需要变更同一状态,如网页的loading,刚开始进入页面时,loading显示,数据请求结束后,loading隐藏
22、对axios的理解
axios是promise封装的ajax请求插件,默认get请求
、动态组件的作用
一般用于tab切换,当组件结构不相同的时候,使用动态组件
、对keep-alive的理解
https://www.cnblogs.com/sysuhanyf/p/7454530.html
keep-alive,组件切换的时候使用,它是vue的内置组件,用它来包裹动态组件,能在组件切换过程中将组建的状态保存在内存中,防止重复渲染DOM元素
23、为什么要使用异步组件
初次加载页面时,如果一下子把所有组件都加载完成,同时向服务器端发送请求,会造成网页打开很慢,给用户带来极差的体验,此时需要使用异步组件,需要什么,加载什么
异步组件是定义的时候什么都不做,在组件需要渲染(第一次显示)时,进行加载渲染并缓存,缓存是以备下次使用
24、什么情况下使用异步组件
一、组件中存在子组件时,可以用异步组件代替
二、路由中,一般都有一个打开页面时默认的路由,此时其他路由没必要加载,就可以用异步组件来写,当跳转到该组件时,再进行加载数据
25、怎样使用scss?
下载sass-loader和node-sass模块,在webpack.config.js中的loaders中进行配置,在单文件组件的style标签中添加lang="scss",里面即可使用scss语法
26、webpack的作用
https://www.jianshu.com/writer#/notebooks/30442398/notes/42605635/preview
webpack是一个模块打包器,它能够分析项目结构,找到JavaScript模块和一些浏览器不能直接运行的拓展语言(如Scss、Typescript等),将其打包爲合适的格式供浏览器使用
27、WebPack和Grunt以及Gulp相比有什么特性
Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
Webpack的工作方式是:把项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
grunt和gulp是基于任务和流(Task、Stream)的。类似jQuery,找到一个(或一类)文件,对其做一系列链式操作,更新流上的数据, 整条链式操作构成了一个任务,多个任务就构成了整个web的构建流程。
webpack是基于入口的。webpack会自动地递归解析入口所需要加载的所有资源文件,然后用不同的Loader来处理不同的文件,用Plugin来扩展webpack功能。
优点:模块化
28、canvas和svg的区别
功能方面
canvas是HTML5提供的新元素,相当于一个画布,通过JavaScript绘制2D图形,是基于像素的即时模型图形系统,即位图,可引入jpg或png格式的图片,放大到一定倍数会失真。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制。适合较小的表面或较大数量的对象,Canvas不支持鼠标键盘等事件。三要素:划路径、设置绘图环境状态、stroke或fill渲染
svg是矢量图,无线放大不会出现失真效果,因此常用来做一些动态的小图标。一般通过标签来实现。
技术方面
canvas里面绘制的图形不能被引擎抓取,如我们要让canvas里面的一个图片跟随鼠标事件:canvas.onmouseover=function(){}。
svg里面的图形可以被引擎抓取,支持事件的绑定。svg的js库:TWO.JS。其中包含two.js和three.js前者用于绘制二维图形,后者用于绘制三维图形。TWO.JS可以支持三种格式,svg(默认)、canvas、和WEBGL。当然也可以在普通div中引入。
28、JavaScript的组成
BOM、DOM、ECMAScript
29、前端三个层次
结构层、表示层和行为层
、PC端常见问题
问题:a标签中包一个img标签,在IE低版本中,点击时会出现边框
解决办法:给图片去掉边框
问题:行内块存在间距
解决办法:设置父元素的font-size为0,或者设置浮动
inlink-block在IE9以下不起效
解决办法:{display:inline;zoom:1;display:inline-block;}
外边距穿透问题,子元素设置margin-top,父元素随子元素一起向下移动
解决办法:给父元素设置overflow:hidden;
在IE低版本中,定位层级问题,同级父元素设置相对定位,子元素设置绝对定位,下面的父元素会挡住上面溢出父元素的子元素
解决办法:给上面父元素设置z-index:1
li元素在低版本IE中可能存在间距
解决办法:给li元素设置浮动,宽度和父元素的宽度一样
在IE5中父元素的高度小于子元素的高度时,父元素的高度会被子元素撑开
解决办法:给子元素设置绝对定位,脱离文档流。
、MVC与MVVM的区别
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View 代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
30、对vue的理解
Vue是一个构建数据驱动的web界面的渐进式框架,它的目的是通过尽可能简单的API实现响应的数据绑定的视图组件
vue.js的两个核心是什么?
vue.js是一个提供MVVM数据双向绑定的库,专注于UI层面,核心是:数据驱动。组件系统
、模板引擎三要素
插值、遍历、条件判断
31、常用生命周期函数
created:完成data中数据的初始化,实现函数自执行 只执行一次
mounted:一般进行DOM操作,真实DOM已经被插入到页面
updated:data中的值被修改时,触发updated的操作
watch:实例下的方法,是一个对象,键是要观察的数据,值可以是对应的回调函数,也可以是方法名,或者包含选项的对象负责观察数据变化,并用新值覆盖旧值
后来改变data中的数据时,用watch监听data对应属性的数据变化,可随之更新视图
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程
32、Vue的常用内置指令
v-bind:绑定属性
v-for:相当于for,用来遍历
v-on:绑定DOM事件
v-if:控制节点的创建与移除
v-show:控制元素的显示与隐藏
v-html:解析HTML标签
v-model:表单元素的双向绑定
让css样式只在当前组件起作用
style标签中添加scoped属性
原理:添加scoped属性的组件在模板渲染时,给DOM节点添加了一个不重复的data属性(形如:data-v-2311c06a)来表示他的唯一性
、自定义指令
对DOM底层元素进行操作,有全局注册和局部注册两种方式
全局注册:所有的Vue实例对象都可以使用
局部注册:只可在当前的实例对象中使用
33、v-if与v-show的区别
v-if:动态的向DOM树内添加或者删除DOM元素;
一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译;
v-if有更高的切换消耗;
适合运营条件不大可能改变
v-show:通过设置DOM元素的display样式属性控制显隐;
简单的基于css切换;
任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
v-show有更高的初始渲染消耗;
适合频繁切换
33、methods与computed的区别
methods:每次模板更新时,都会执行,可以传参
computed:依赖发生变化时,才会执行
34、路由跳转
使用router-link组件来导航,通过传入to属性指定链接,
、vue-router的push和replace的区别
router.push():跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面。
this.$router.replace():同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
35、动态路由跳转的方法
1、router.push()
2、router.addRoutes()
动态路由传参有两种方式
用?传参 route.params获取
36、Vue和React的区别
1、Vue使用HTML模板template
React要求开发者借助JSX在JavaScript中创建DOM
2、Vue:双向数据绑定与单项数据流,更强调自动化响应式
React是单向数据流,数据主要从父节点传递到子节点(通过props)。如果顶层(父级)的某个props改变了,React会重渲染所有的子节点,通过setState才能重新走渲染流程。
3、Vue宣称可以更快地计算出Virtual DOM的差异,这是由于它在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树。
React,每当应用的状态被改变时,全部子组件都会重新渲染。
4、Vue对应的构建工具是vue-cli
React可以使用Create React App (CRA)
37、router的区别
$route:路由跳转信息
$router:VueRouter实例
38、es6新增特性
1、let和const命令
2、解构赋值
//从数组中提取值,按照对应位置,对变量赋值。
//注:不完全结构,等号左边的模式只匹配一部分等号右边的数组
//允许默认值:只有当一个数组成员严格等于undefined时,默认值才会生效
let [a, b, c] = [1, 2, 3];
//变量名和属性名必须一致
let { bar, foo } = { foo: 'aaa', bar: 'bbb' };
foo // "aaa"
bar // "bbb"
3、扩展运算符...
4、箭头函数
this指向为父作用域的this,不是调用时的this
箭头函数没有实例对象,不能作为构造函数,不能使用new
箭头函数没有arguments参数集合
不能通过call和apply改变this指向
箭头函数不能作为Generator函数,不能使用yield关键字
5、promise对象
Promise是异步编程的一种解决方案,promise对象是一个构造函数,用来生成promise实例,相当于一个容器,里面保存着未来才会结束的事件(通常是一个异步操作),有两个函数作为参数,resolve和reject,之后采用then方法分别指定resolve状态和reject状态的回调函数
6、async函数
async函数是generator的语法糖,返回的是promise对象,可以使用then方法添加回调函数,当函数执行时,遇到await先返回,等到异步操作完成,再接着执行函数体下面的语句。
缺点:async函数内部的异步操作执行完且不碰到return或抛出错误,才会执行then方法指定的回调函数
改进:将await命令统一放在try...catch中,不管前一个异步操作是否成功,都不会影响后一个异步操作的进行
如果希望多个请求并发执行,使用Promise.all()方法
let person = {
name:'jike',
init:function(){
document.body.onclick = ()=>{
alert(this.name);
}
}
}
person.init();//jike
init是function,以person.init调用,其内部this就是person本身,而onclick回调是箭头函数,
其内部的this,就是父作用域的this,就是person,能得到name
let person = {
name:'jike',
init:()=>{
//为body添加一个点击事件,看看这个点击后的this属性有什么不同
document.body.onclick = ()=>{
alert(this.name);//?? this在浏览器默认是调用时的对象,可变的?
}
}
}
person.init();//undefined
init为箭头函数,其内部的this为全局window,onclick的this也就是init函数的this,也是window,
得到的this.name就为undefined
、var、let和const的区别
var 分为全局作用域和局部作用域,能够变量提升,可重复声明
let、const:存在块级作用域,不存在变量提升,存在暂时性死区,只能在声明之后使用,而且不能重复声明
const:声明常量,一旦声明,常量的值不可改变
39、es5中数组的常见方法
arr.forEach(function(value){console.log(value)}):循环遍历数组
arr.map():对数组元素做一个统一的处理,返回一个新数组
arr.every:“所有”函数的每个回调函数都返回true的时候才会返回true,当遇到false的时候终止执行,返回false
40、Echarts插件
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 [ZRender],提供直观,交互丰富,可高度个性化定制的数据可视化图表。
41、Swiper
轮播图相关的插件
42、FormData
用ajax请求上传文件,不用跳转界面
43、websocket
websocket是即时通信,遵循TCP协议,客户端和服务端全双工通信,之前服务端是不能主动向客户端发送数据的,需要客户端轮询,多次向服务端发送请求,服务端有数据才会返回,而websocket允许服务端主动向客户端发送数据,客户端用message来接收数据。
43、同步和异步的区别
同步:发送一个请求,必须等待程序响应,才能够发送下一个请求
异步:发送一个请求,不不需等待程序响应,随时可以发送下一个请求
jsx是html和js的混合写法,遇到 < 解析html标签,遇到{}解析js语法。
、js中的onload方法和jQuery中的ready方法区别
1、window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
2、window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行