- 我的ROS学习笔记(四)
zenpluck
自动驾驶c++
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档publisher程序代码学习前言一、包含消息类型声明二、创建发布者对象三、创建并填充消息对象四、发布消息五、消息发布循环1.节点是否停止工作的检查2.控制消息发布频率总结前言发布者程序包含了很多之前不懂的知识,刚开始也许只能复制粘贴代码来运行实例,但最终目的还是为了自己能够编写这些代码。因此,弄明白哪部分代码是什么意思非常有必要,不
- 学习笔记之——3DGS-SLAM系列代码解读
gwpscut
3DGaussianSplatting(3DGS)3DGS深度学习三维重建计算机视觉3d
最近对一系列基于3DGaussianSplatting(3DGS)SLAM的工作的源码进行了测试与解读。为此写下本博客mark一下所有的源码解读以及对应的代码配置与测试记录~其中工作1~5的原理解读见博客:学习笔记之——3DGaussianSplatting及其在SLAM与自动驾驶上的应用调研_3dgaussiansplattingslam-CSDN博客文章浏览阅读5.3k次,点赞53次,收藏92
- 《CANOpen》 学习笔记3
wumingdezu
CANopenCANopensdo通信
《CANOpen》学习笔记3《CANOpen协议——SDO介绍》注:这里的SDO模式有点类似于TCP/IP中的TCP模式。即『服务器-客户端』模式本文主要以一个实例进行讲解。1.目的:实现节点2的数据传送到节点32.手段:使用SDO进行传送SDO不能实现从节点之间的数据直接传送3.分析:SDO通讯可以描述成客户/服务器模式,SDO的客户/服务器通讯模式如图所示。两个节点中请求进行读写操作的节点为客
- CANopen学习笔记
卡钦斯基
通信协议网络
1.CANopen的预定义报文ID分类CANopen在设计时,对其定义为小网络、控制信号的实时通讯:报文传输采用CAN标准帧格式。即11bit的ID域,以尽量减小传输时间。网络控制报均采用数据最小字节数。比如心跳报文,只有1个字节数据。实时更新的过程数据无需接收方报文应答。即采用生产消费模型,降低总线负载。需要接收方确认的配置参数一般都时采用快速单字传输。即1个报文最多传达1个32bit的参数变量
- Redis学习笔记1【数据类型和常用命令】
Rinai_R
Redis学习笔记redis学习笔记数据库经验分享
Redis学习笔记基础语法1.数据类型String:最基本的类型,可以存储任何数据,例如文本或数字。示例值为helloworld。Hash:用于存储键值对,适合存储对象或结构体。示例值为{"name":"Jack","age":21}。List:有序的字符串列表,适用于队列等场景。示例值为[A->B->C]。Set:不重复的元素集合,适用于需要唯一性的场景。示例值为{A,B,C}。SortedSe
- 计算机组成原理的学习笔记(1)
Rinai_R
计算机组成原理学习笔记
学习笔记前言本文主要是对于b站尚硅谷的计算机组成原理的学习笔记,仅用于学习交流。一、hello.c如何运行起来?1.预处理阶段在编译C程序时,预处理器首先处理代码。预处理器会:插入头文件:例如,当在代码中使用#include时,预处理器会将stdio.h中的内容插入到源代码中。这样,编译器在处理时就得到了所有必要的函数声明和宏定义。宏替换和条件编译:将所有的宏定义替换为实际值,并处理任何条件编译的
- 【Python学习笔记】简单调用百度API应用
白马银枪素征袍
pythonpython百度开发语言
#本文一切代码及理论均来自于郑秋生、夏敏捷二位老师主编《Python项目案例发从入门到实践》一书,本人仅做微改。创作本文的目的仅为总结本人的学习过程和成果,借此巩固。可能存在许多疏漏之处,还请各位同道多多批评指正。今天学的是调用百度API一个章节,百度大家都熟悉,现如今中国最大的互联网企业之一,坐拥大量曾经的“爆款”,甚至拥有堪称第一代中国现象级软件的“百度贴吧”,创造了无数出圈梗,几乎是一代人的
- 25.FFmpeg学习笔记 - 用libavfilter转换原始音频格式2
whoyouare888
FFmpeg
本文用libavfilter的另一种方法来转换原始音频格式,见代码。#include#include#include#include#include"libavutil/channel_layout.h"#include"libavutil/md5.h"#include"libavutil/mem.h"#include"libavutil/opt.h"#include"libavutil/samp
- Flask学习笔记(一):基本框架和HTTP处理
洪小帅
flask学习笔记pythonweb
文章目录前言flask学习笔记1.基本框架1.1视图函数与路由1.2模板与静态文件2.HTTP与flask2.1Request对象2.2request获取url参数2.2.1args.get()方法2.2.2args.getlist()方法2.3处理请求2.4重定向总结前言兄弟们,flak是真好用吧!本文是笔者学习flask时做的笔记的第一篇,记录了一些最基础且常用的入门级操作.flask学习笔记
- 吴恩达深度学习笔记(七)——机器学习策略
子非鱼icon
深度学习自学笔记深度学习机器学习人工智能神经网络吴恩达
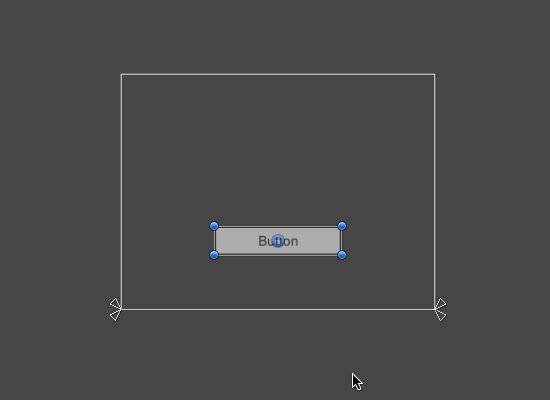
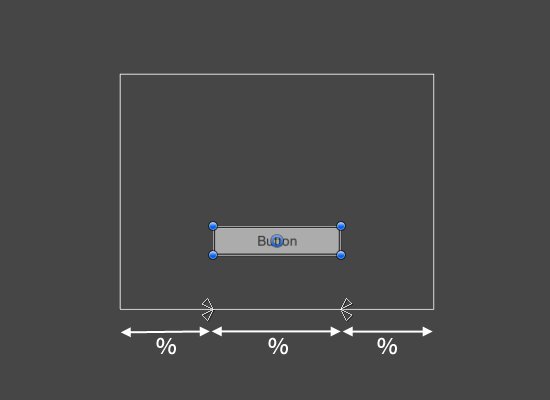
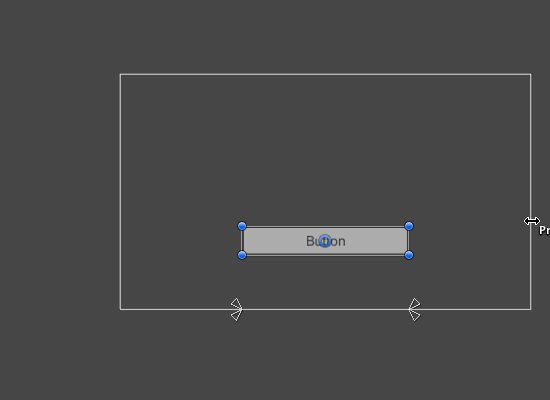
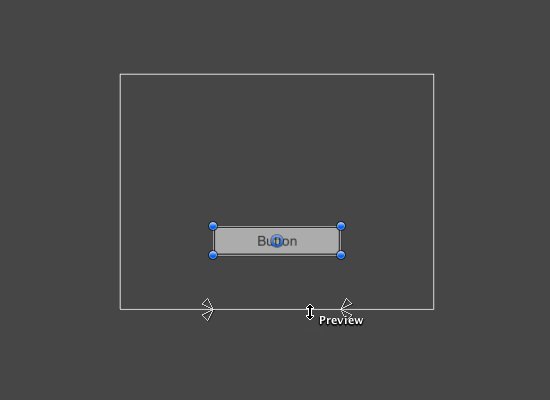
一、正交化通俗的理解就是:要能够诊断出系统性能瓶颈在哪里,以有策略刚好解决这个问题。一个“按钮”只负责解决一件事情。二、单一数字评估指标准确率(precision):在分类器中标记为猫的例子中,有多少是真的猫召回率(recall):对于所有的真猫图片,你的分类器正确识别了多少。但如果有两个评估指标,就很难去选择一个更好的分类器,如下图所示。所以有一个结合这两个指标的标准方法,也即F1分数,定义如下
- Adaptive AUTOSAR 学习笔记 3 - AP 背景、技术及特征
aFakeProgramer
APAUTOSAR#APAUTOSAR新标准解读系列学习笔记
本系列学习笔记基于AUTOSARAdaptivePlatform官方文档R20-11版本。本文从AUTOSAR_EXP_PlatformDesign.pdf开始,一边学习,一边顺带着翻译一下。尽力而为,不保证精确。你若愿意,也可以当作AUTOSARAdaptivePlatform(AP)中文版来阅读1介绍1.1内容本规范(AUTOSAR_EXP_PlatformDesign.pdf)描述AP设计。
- 学习笔记一:oracle体系结构组件
coxddta29006
数据库操作系统java
首先声明一下,我的学习笔记参考书主要是官方教材,oracle9idatabaseadministrationfundamentsed2.0我觉得学习是一个循序渐进的过程,从面到点,从宏观到微观,逐步渗透,各个击破,对于oracle,怎么样从宏观上来理解呢?先来看一个图,这个图取自于上面提到的教材,这个图对于从整体上理解ORACLE的体系结构组件,非常关键.下面来解释下这个图.对于一个数据库系统来说
- 3章mysql表连接查询_mysql学习笔记(六)--- 多表查询之外键、表连接、子查询、索引...
kindle电子书单
3章mysql表连接查询
本章主要内容:一、外键二、表连接三、子查询四、索引一、外键:1、什么是外键2、外键语法3、外键的条件4、添加外键5、删除外键1、什么是外键:主键:是唯一标识一条记录,不能有重复的,不允许为空,用来保证数据完整性外键:是另一表的主键,外键可以有重复的,可以是空值,用来和其他表建立联系用的。所以说,如果谈到了外键,一定是至少涉及到两张表。例如下面这两张表:上面有两张表:部门表(dept)、员工表(em
- MySQL学习笔记(8)--连接查询
绿皮豚二号
MySQLmysql数据库
·概念将多张表连在一起查询(会导致记录数行和字段数列发生改变)意义:在关系型数据库设计过程中,实体与实体之间是存在很多联系的。在关系型数据库表的设计过程中,遵循着关系来设计:一对一,一对多,多对多。通常在实际操作中,需要利用这层关系来保证数据的完整性。·交叉连接将两张表的数据与另外一张表彼此交叉(笛卡尔积)表1crossjoin表2--实例select*frommy_studentcrossjoi
- Mysql之多表查询(几种连接方式)
知识进脑的肖老千啊
sqlmysql数据库sql
Mysql之多表查询(随手记录学习笔记)我们先建立两个表,并向表中插入数据(方便我们等会实验):#建表createtabledepartment(idint,namevarchar(20));createtableemployee(idintprimarykeyauto_increment,namevarchar(20),sexenum('male','female')notnulldefault
- 软件测试学习笔记丨Pytest的使用
霍格沃兹测试开发学社测试人社区
学习笔记pytest软件测试测试开发
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/221581.简介pytest是一个成熟的全功能python测试框架测试用例的skip和xfail,自动失败重试等处理能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试,接口自动化测试pytest有很多第三方插件,并且可以自定义扩展,如pytest-allure(完
- 机器学习笔记 - 机器学习/深度学习实战案例合集
坐望云起
深度学习从入门到精通机器学习深度学习人工智能案例应用神经网络
一、简述如何学习机器学习/深度学习,理论和实践都很重要,理论上的内容需要看课程、读教材。但是实践需要自己动手,实践之后自然会对理论有更深入的理解。怎么实践?借用欧阳修《卖油翁》的话”无他,但手熟尔“。就是多看多写多跑。下面创建这个github的目的是为了存放一些图像处理/计算机视觉/机器学习/深度学习的示例代码集合,不定期会添加新的示例,可供参考。GitHub-bashendixie/ml_too
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 2022年10月15日 学习笔记——电能量市场和辅助服务市场联合出清(仅为基础知识概念)
XiaoGuYing
电气自动化最优化方法学习
电能量市场和辅助服务市场联合出清(仅为基础知识概念)电能量市场辅助服务市场英国电力市场改革美国电力市场改革北欧电力市场辅助服务的分类辅助服务交易类型电能量市场和辅助服务市场联合出清电能量市场在电力批发市场中,主要的电力交易产品是电能量。按照时间维度,电力交易类型可分为中长期交易、短期交易和及时交易[见《中共中央国务院关于进一步深化电力一直改革的若干意见》(中发[2015]9号文)(简称9号文)],
- html与css学习笔记(2)
陈王卜
学习笔记
一、CSS引入方式具体有3种引入方式,语法如下表格所示:引入方式语法内联样式在HTML标签中使用style属性,例如:这是一个红色的div内部样式表在HTML文件的标签内使用标签,例如:div{color:red;}外部样式表使用标签在HTML文件的标签内引入外部CSS文件,例如:对于上述3种引入方式,企业开发的使用情况如下:1.内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。2.内部
- Redis学习笔记之Redis数据结构与内部编码、单线程架构
dog~south~south
学习笔记redis缓存
一、Redis数据结构与内部编码1、Redis数据结构有哪些?StringHashlistsetzset等等2、数据结构与内部编码的关系数据结构是用户能接触的接口内部编码是数据结构的内部实现每种数据结构都有两种及以上的内部编码多种内部编码实现可以在不同的场景下发挥各自的优势二、Redis的单线程架构redis是单线程来处理命令的一条命令从客户端到服务端不会立刻被执行,所有命令都会进入一个队列中,然
- 小土堆学习笔记10(利用GPU训练于模型验证)
干啥都是小小白
pytorch学习——小土堆学习笔记深度学习
1.利用GPU训练GPU可优化操作如下操作方法1方法2数据获取判断是否可以使用GPU,如果可以直接model.cuda()先设定device,用的时候直接model.to(“device”)损失函数1.1利用以前实战模型训练(经过完整测试最高到70%左右的正确率)实战模型如下:小土堆学习笔记5(sequential与小实战)-CSDN博客具体代码如下:classmymodel(Module):de
- AIGC视频生成模型:Meta的Emu Video模型
好评笔记
#MetaAIGC-视频AIGC机器学习人工智能transformer论文阅读深度学习面试
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍Meta的视频生成模型EmuVideo,作为Meta发布的第二款视频生成模型,在视频生成领域发挥关键作用。优质专栏回顾:机器学习笔记深度学习笔记多模态论文笔记AIGC—图像文章目录论文摘要引言相关工作文本到图像(T2I)扩散模型视频生成/预测文本到视频(T2V)生成分解生成方法预备知识EmuVideo生成步骤图
- kafka学习笔记4-TLS加密 —— 筑梦之路
筑梦之路
Java技术linux系统运维学习笔记
1.准备证书文件mkdir/opt/kafka/pkicd!$#生成CA证书opensslreq-x509-nodes-days3650-newkeyrsa:4096-keyoutca.key-outca.crt-subj"/CN=Kafka-CA"#生成私钥opensslgenrsa-outkafka.key4096#生成证书签名请求(CSR)opensslreq-new-keykafka.ke
- kafka学习笔记6 ACL权限 —— 筑梦之路
筑梦之路
Java技术linux系统运维kafka学习笔记
在Kafka中,ACL(AccessControlList)是用来控制谁可以访问Kafka资源(如主题、消费者组等)的权限机制。ACL配置基于Kafka的kafka-acls.sh工具,能够管理对资源的读取、写入等操作权限。ACL介绍Kafka的ACL是基于以下几个方面的:资源类型(ResourceType):Kafka支持多种资源类型,包括主题(Topic)、消费者组(ConsumerGroup
- 自强学堂django学习笔记
人菜就要多透虚
视图与网址进阶这里学到了正则表达式的解释url(r'^add/(\d+)/(\d+)/$',calc_views.add2,name='add2'),用括号括起来的意思是保存为一个子组,每一个子组将作为一个参数,被views.py中的对应视图函数接收。模板模板是可以继承的:以一个HTML文件为基础,拓展出其他的HTML模板模板进阶模板HTML上接收到一个参数是这么表示的{{string}}用两层花
- Django学习笔记
Atmanlee
pythonSQLDjango
Django跟着“自强学堂”学习django。。。。。感谢学堂!!!https://code.ziqiangxuetang.com/django/django-tutorial.html(自强学堂)Django使用python开发的免费开源的web框架,用于快速搭建网站。特点之一就是拥有强大的数据库操作接口(QuerySetAPI),如果需要也可以执行原生SQLDjango概览urls.py网址入
- Golang学习笔记_26——通道
LuckyLay
Golang学习笔记golang学习笔记通道channel
Golang学习笔记_23——error补充Golang学习笔记_24——泛型Golang学习笔记_25——协程Golang学习笔记_25——协程文章目录通道1.创建通道2.发送和接收数据3.带缓冲的通道4.Demo源码通道在Go中,协程是通过go关键字来创建的。当你使用go关键字调用一个函数时,该函数会在一个新的协程中执行。协程的调度由Go运行时(runtime)管理,开发者不需要关心具体的调度
- Spring学习笔记_41——@RequestBody
LuckyLay
Spring学习笔记spring消息转换器RequestBodySpringMVCSpringBoot
Spring学习笔记_38——@RequestParamSpring学习笔记_39——@PathVariableSpring学习笔记_40——@RequestHeader@RequestBody1.介绍@RequestBody是Spring框架中用于处理HTTP请求的一个非常关键的注解。它主要用于将客户端发送的HTTP请求体中的JSON、XML或其他格式的数据转换到Java方法参数上,这个转换过程
- Golang学习笔记_28——工厂方法模式
LuckyLay
Golang学习笔记golang学习笔记设计模式工厂方法模式
Golang学习笔记_25——协程Golang学习笔记_26——通道Golang学习笔记_27——单例模式文章目录工厂方法模式1.介绍2.优点3.类图4.实现源码工厂方法模式1.介绍工厂方法模式(FactoryMethod)是一种创建型设计模式,它提供了一种创建对象的接口,但由子类决定要实例化的类是哪一个。工厂方法模式让类的实例化推迟到子类中进行2.优点解耦:将对象的创建与使用分离,客户端不需要知
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
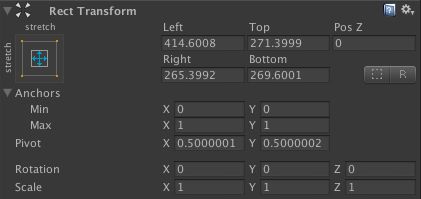
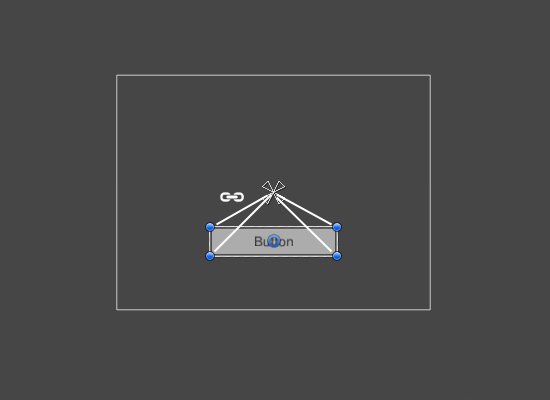
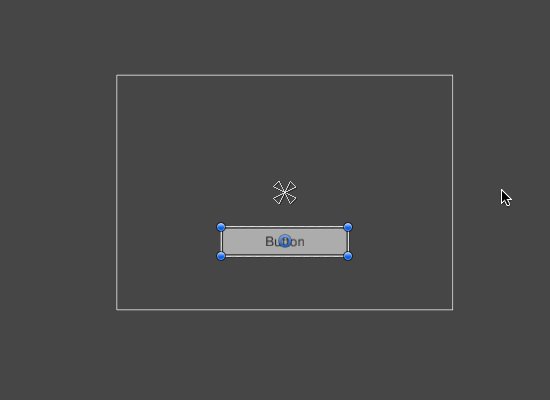
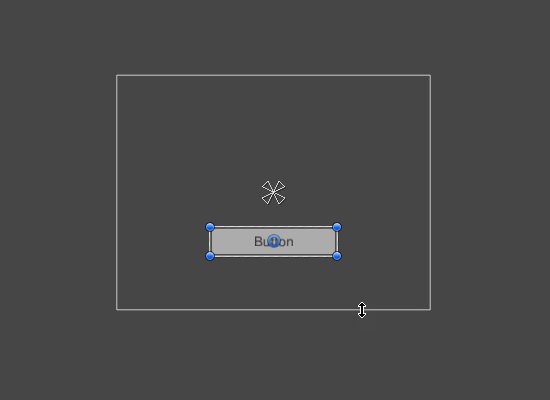
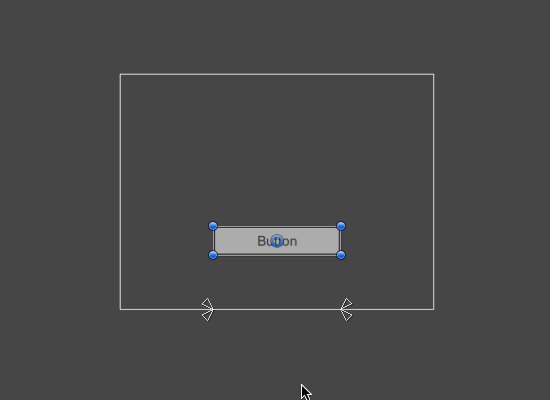
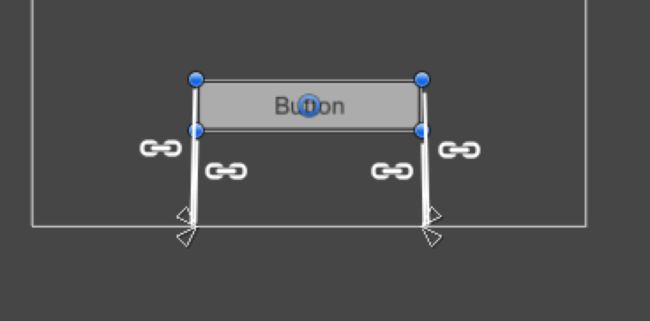
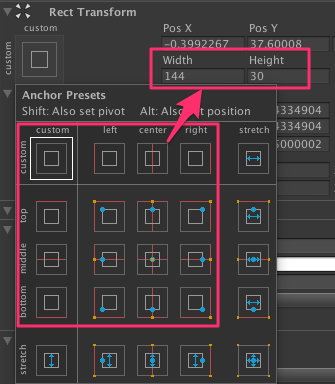
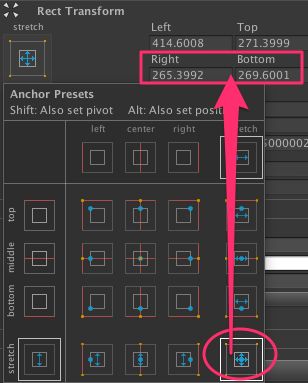
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
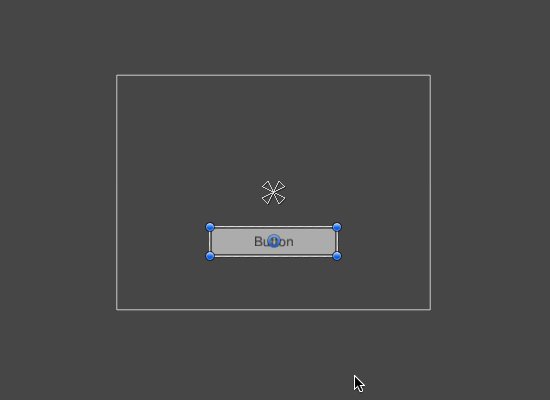
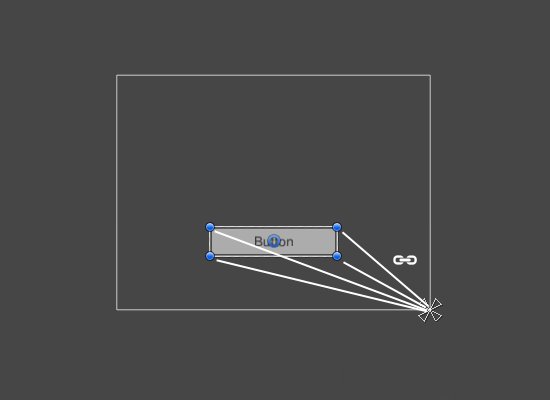
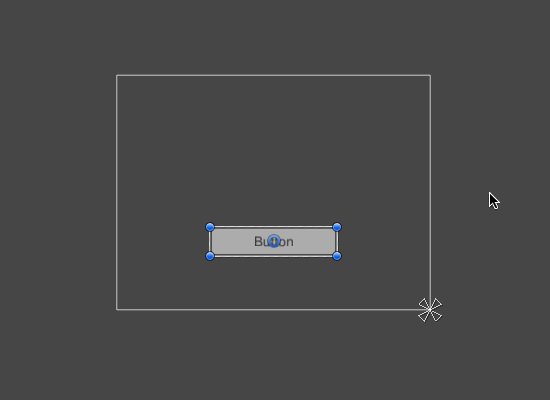
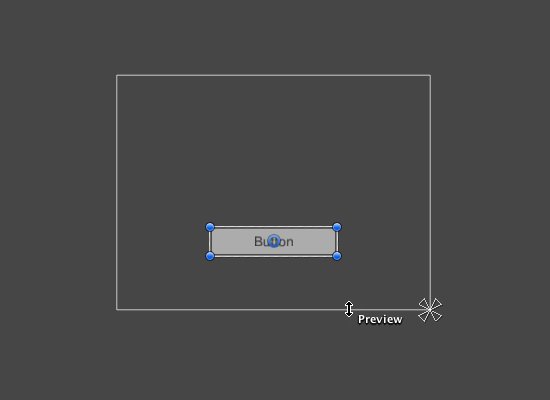
问:unity 3d实例化位置出现布置?
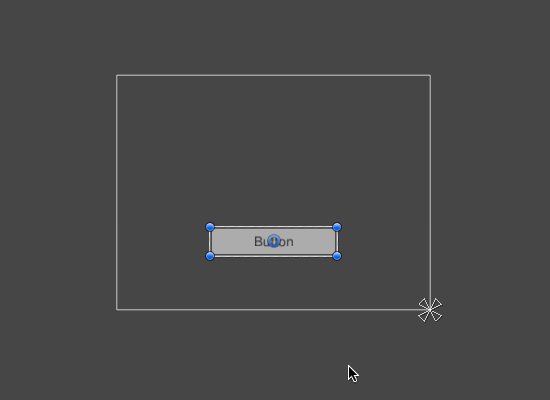
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。