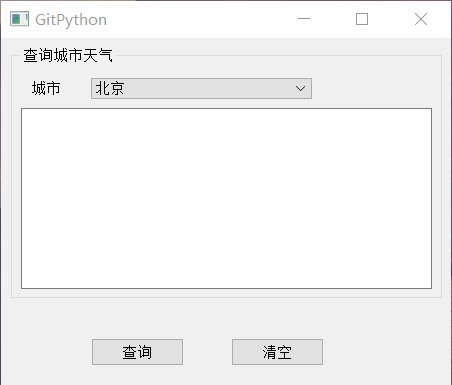
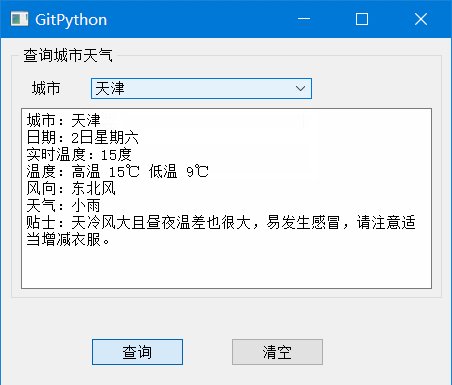
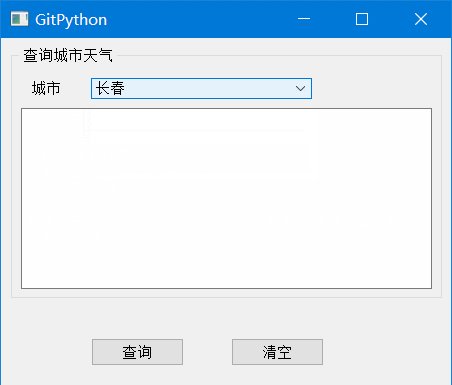
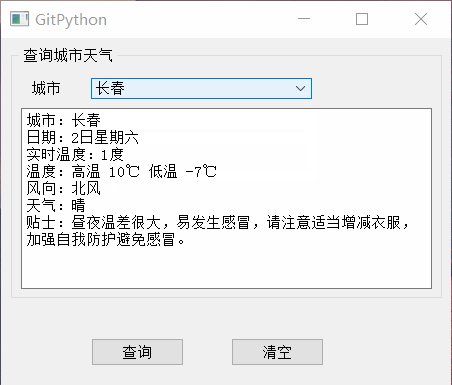
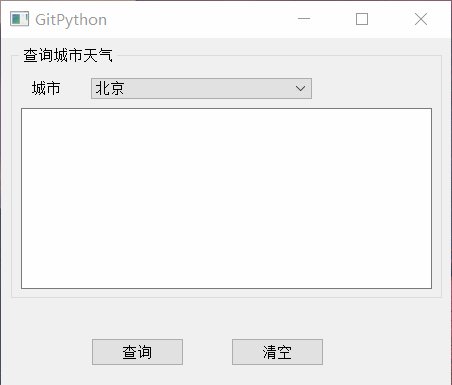
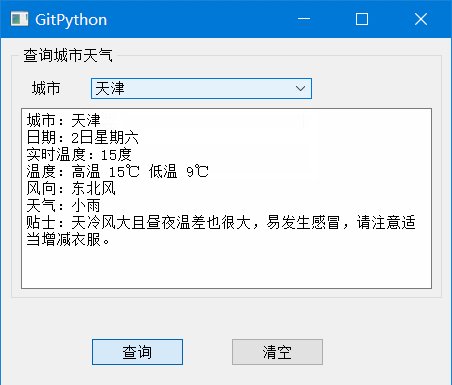
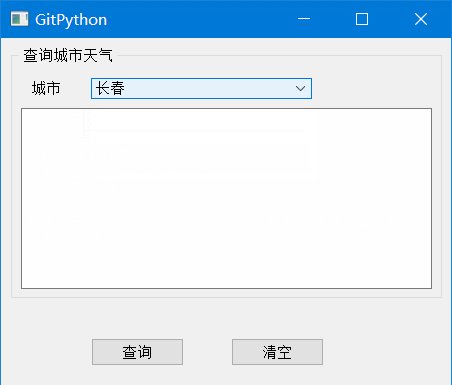
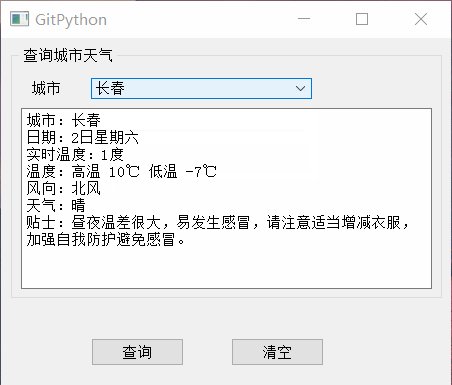
效果预览:
一、获取天气信息 使用python获取天气有两种方式。
1)是通过爬虫的方式获取天气预报网站的HTML页面,然后使用xpath或者bs4解析HTML界面的内容。 2)另一种方式是根据天气预报网站提供的API,直接获取结构化数据,省去了解析HTML页面的步骤。 本例使用的是第二种方式,请求地址为:
http://wthrcdn.etouch.cn/weather_mini?citykey=城市代码
部分城市代码对应:北京 101010100 天津 101030100 上海 101020100 浏览器返回的天津气温情况如下,该信息其实就是一个JSON字符串,格式化之后的样子如下所示: { "data": { "yesterday": { "date": "1日星期五", "high": "高温 17℃", "fx": "东北风", "low": "低温 8℃", "fl": "", "type": "多云" }, "city": "北京", "forecast": [ { "date": "2日星期六", "high": "高温 14℃", "fengli": "", "low": "低温 8℃", "fengxiang": "北风", "type": "小雨" }, ], "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "wendu": "12" }, "status": 1000, "desc": "OK" } 获取天气的主要代码如下: # cityCode 替换为具体某一个城市的对应编号# 1、发送请求,获取数据 url = f'http://wthrcdn.etouch.cn/weather_mini?citykey={cityCode}' res = requests.get(url) res.encoding = 'utf-8'res_json = res.json() # 2、数据格式化 data = res_json['data'] city = f"城市:{data['city']} " # 字符串格式化的一种方式 f"{}" 通过字典传递值 today = data['forecast'][0] date = f"日期:{today['date']} " # 换行 now = f"实时温度:{data['wendu']}度 " temperature = f"温度:{today['high']} {today['low']} " fengxiang = f"风向:{today['fengxiang']} " type = f"天气:{today['type']} " tips = f"贴士:{data['ganmao']} " result = city + date + now + temperature + fengxiang + type + tips print(result) 二、界面的实现 1、使用Qt Designer绘制窗口,保存为ui文件
2、把ui文件转为py文件 1)在生成的ui文件目录下,打开cmd2)输入以下命令(注意替换名称) pyuic5 -o destination.py source.ui 3、信号与槽函数的连接 # 1、清空按钮与对应函数连接 clearBtn.clicked.connect(widget.clearResult) # 2、查询按钮与对应函数连接 queryBtn.clicked.connect(widget.queryWeather) 4、调用主窗口类 import sys from PyQt5.QtWidgets import QApplication , QMainWindow from WeatherWin import Ui_widget import requests import json class MainWindow(QMainWindow ): def __init__(self, parent=None): super(MainWindow, self).__init__(parent) self.ui = Ui_widget() self.ui.setupUi(self) # 通过文本框传入想要搜索的城市名称:天津 cityName = self.ui.weatherComboBox.currentText() # 获取天气部分省略 # 在文本框显示查询结果 self.ui.resultText.setText(result) def clearResult(self): print('* clearResult ') self.ui.resultText.clear() if __name__=="__main__": app = QApplication(sys.argv) win = MainWindow() win.show() sys.exit(app.exec_()) 以上,提供了获取天气(GUI)程序的主要过程及部分源码。1、获取天气信息 2、绘制可视化界面 3、把ui文件转成py文件 4、信号与槽 5、调用主窗口类
效果预览:
一、获取天气信息
使用python获取天气有两种方式。
1)是通过爬虫的方式获取天气预报网站的HTML页面,然后使用xpath或者bs4解析HTML界面的内容。
2)另一种方式是根据天气预报网站提供的API,直接获取结构化数据,省去了解析HTML页面的步骤。
本例使用的是第二种方式,请求地址为:http://wthrcdn.etouch.cn/weather_mini?citykey=城市代码
部分城市代码对应:
北京 101010100
天津 101030100
上海 101020100
浏览器返回的天津气温情况如下,该信息其实就是一个JSON字符串,格式化之后的样子如下所示:
{
"data": {
"yesterday": {
"date": "1日星期五",
"high": "高温 17℃",
"fx": "东北风",
"low": "低温 8℃",
"fl": "",
"type": "多云"
},
"city": "北京",
"forecast": [
{
"date": "2日星期六",
"high": "高温 14℃",
"fengli": "",
"low": "低温 8℃",
"fengxiang": "北风",
"type": "小雨"
},
],
"ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。",
"wendu": "12"
},
"status": 1000,
"desc": "OK"
}
获取天气的主要代码如下:
# cityCode 替换为具体某一个城市的对应编号# 1、发送请求,获取数据
url = f'http://wthrcdn.etouch.cn/weather_mini?citykey={cityCode}'
res = requests.get(url)
res.encoding = 'utf-8'res_json = res.json()
# 2、数据格式化
data = res_json['data']
city = f"城市:{data['city']}
"
# 字符串格式化的一种方式 f"{}" 通过字典传递值
today = data['forecast'][0]
date = f"日期:{today['date']}
" #
换行
now = f"实时温度:{data['wendu']}度
"
temperature = f"温度:{today['high']} {today['low']}
"
fengxiang = f"风向:{today['fengxiang']}
"
type = f"天气:{today['type']}
"
tips = f"贴士:{data['ganmao']}
"
result = city + date + now + temperature + fengxiang + type + tips
print(result)
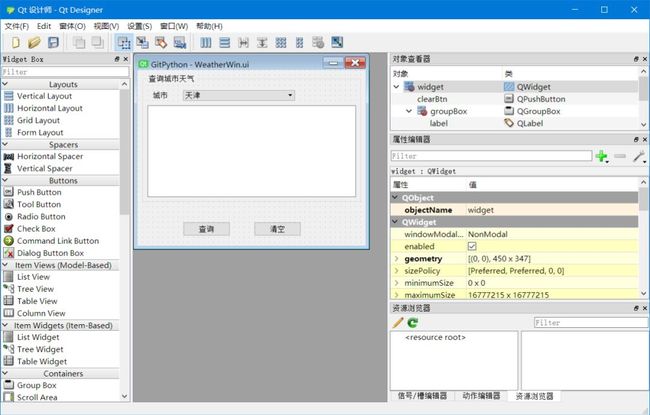
二、界面的实现
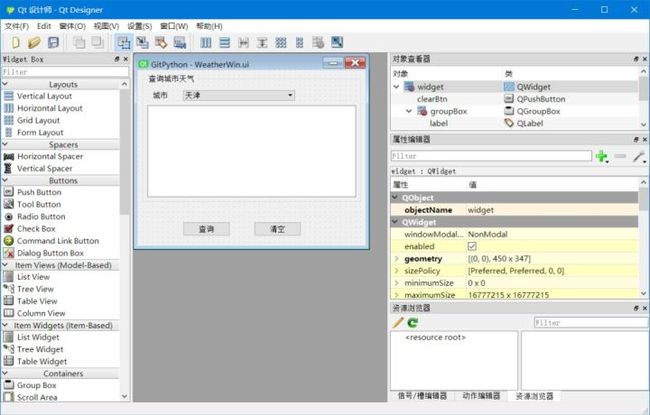
1、使用Qt Designer绘制窗口,保存为ui文件
2、把ui文件转为py文件
1)在生成的ui文件目录下,打开cmd2)输入以下命令(注意替换名称)
pyuic5 -o destination.py source.ui
3、信号与槽函数的连接
# 1、清空按钮与对应函数连接
clearBtn.clicked.connect(widget.clearResult)
# 2、查询按钮与对应函数连接
queryBtn.clicked.connect(widget.queryWeather)
4、调用主窗口类
import sys
from PyQt5.QtWidgets import QApplication , QMainWindow
from WeatherWin import Ui_widget
import requests
import json
class MainWindow(QMainWindow ):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.ui = Ui_widget()
self.ui.setupUi(self)
# 通过文本框传入想要搜索的城市名称:天津
cityName = self.ui.weatherComboBox.currentText()
# 获取天气部分省略
# 在文本框显示查询结果
self.ui.resultText.setText(result)
def clearResult(self):
print('* clearResult ')
self.ui.resultText.clear()
if __name__=="__main__":
app = QApplication(sys.argv)
win = MainWindow()
win.show()
sys.exit(app.exec_())
以上,提供了获取天气(GUI)程序的主要过程及部分源码。
1、获取天气信息
2、绘制可视化界面
3、把ui文件转成py文件
4、信号与槽
5、调用主窗口类