企业级的产品,很多时候是“不讲理”的,每个行业的规则不同,玩法也不同,这就导致做B的产品,更需要深入了解业务逻辑,不能按C端产品的感性感觉去设计。笔者经历多个企业产品从0-1的研发过程,总结一些经验心得,希望一起学习指正。
B端产品的需求都比较明确,很多都来自于将一套成熟的已经运作多年的线下系统信息化,通过互联网独有的传播快速,用户量大,业务边界宽等特性,更好的助力线下业务的推广,规范化运作。需求方一般为企业的老板或业务部门,他们深知线下业务,但对线上系统的概念、逻辑、实现方式都比较模糊,这就导致了需要很多次的需求沟通确认,多采用访谈、建立需求沟通小组等方式获取需求。需求反复更改也是这类项目的常态,很多老板自恃“甲方爸爸”有绝对话语权的角色,随意无限次的更改需求,这会导致研发层面轻则影响某模块的研发进度,重则重新写业务逻辑。企业内部,不同部门,不同业务,同一业务的不同时间段会分出不同的使用角色,这就导致了在系统中不同需求会有时间交叉,或者业务的耦合,理清楚单个需求特性,需求放在一起后的特性,如何用系统的强逻辑性流程性的层面转化到适合业务使用,需多次需求评审磨合确认需求细节。
B端产品往往用户角色多,仅公司内部就会有高级管理员,一般管理员,业务员,财务等角色,外部有认证客户,散客等等角色,这就需要产品深入理解每种角色的业务,沉浸式理解业务,站在不同角色角度看待需求。设计产品时,需要遵循以下几个原则:
业务定制化,不可以寻求大众标准
企业级的系统,不会有趋同的趋势,每个产品都是不同的逻辑流程,深入业务做定制化的系统,服务好特定用户群。这其中有特例就是定制化的企业级saas系统,这样的系统往往是大而全,很多是企业不一定能用到的功能,而且操作复杂,所有模块都是以标准的流程设计,定制化层面薄弱,这就导致了用户体验并不是很好。所以企业构建自身系统时,一定要根据自身业务做定制化,不可寻求行业标准或大众标准。
注重极少用户的分支功能
做C端系统时,对于使用低频低用户量的功能,基本都会选择删除,给主功能更多的延展空间。但是对于B端系统,极少用户的分支功能,可能是极其重要的角色,比如高权限的管理员,可能整个功能就2个用户,但这个两用户承担了极其重要的角色。很多行业规则中,会涉及一些流程之外的规则,设计系统时,这些规则规则往往有以下两种处理方式,一种做成客服,提交申请,通过线下沟通的方式走非常规流程,另一种做一个分支功能,从系统上满足这小部分人的需求。举个例子,大型设备垂直类电商系统,支付方式除了常规的支付外,还会有行业内线下延续多年的各种支付方式,按月支付,按单支付,部分付款,信用付款等等方式,这属于低频功能,但往往是老用户有长期合作的客户使用的方式。这部分的盈利巨大,系统中就需要提供不同的支付方式或分成不同的单据系统,来满足这小部分用户的需求。所以,企业级系统注重小众分支功能也是非常重要的原则之一。
即用即走,不做沉浸式的体验
企业级的系统大多为业务系统,功能性为第一优先级,所以这类系统要先称得上是一个好“工具”,做到即用即走,没有任何冗余的强迫用户停留的环节设计。优化交互的方式很大一部分就是优化流程,用更少的步骤达到同样的目标。比如以小程序为表现形式的系统中的账号系统,在不需要强绑定账号的环节,完全可以用微信授权的方式,使用微信账号登录,这样省去了账号注册登录的环节,是一个小的流程优化。所以,好系统的前提是“好工具”,不做沉浸式的体验,达到目的,用后即走。
清楚了需求,有了规则,就可以开始需求落地,把抽象的系统转化为可见的页面,操作。产品经理这时候也该着手书写需求文档,开发着手准备技术框架等等。需求落地的过程大致分为以下几个步骤:
理清用户角色/职能/权限
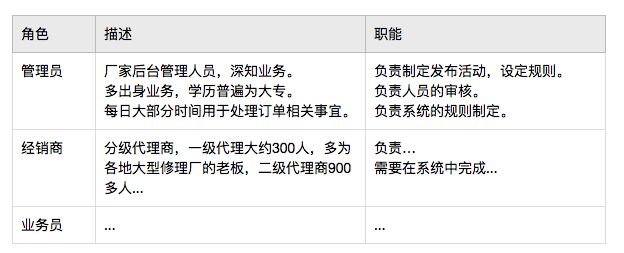
做系统首先要确定用户是谁,每种用户的职能是什么,权限是什么。B端系统的用户有强指向性,这是和C端系统的一个很大的区别。接下来对每种用户进行建模分析,新定位人群的大种类,比如:业务员多为大专毕业,文化水平普遍不高。接下来分析在业务中的操作习惯,比如:经销商习惯不看商品图片直接下单,这样就可刻在系统中弱化图片的展示。
这部分可用表格的形式整理对照,较为清晰,如:
业务功能模块/端/形式划分
按照使用人群以及大模块需求,区分出端和模块,目的是为每种用户划分个各自的使用空间,按角色提供功能。如电商系统的前台中台后台系统,各端内区分管理订货模块,订单处理模块,客户管理,物流管理等等。另一种方式可以在一个端,用权限控制菜单/功能可见性。
根据使用场景,确定出系统的形式,为PC版系统,APP,小程序等形式。在这个移动互联网的时代里,手机端系统成为主流,用户端做手机版基本成了标配,管理端部分业务也会以手机版的形式推出,当然,这个要根据实际业务需求去选择。对一些业务流程不是很复杂的系统,小程序是一个非常好的形式,天然的可利用微信的账号体系,而且体量小,体验逐渐优化,基本和原生应用相同,再加上开发成本低,是个非常好的选择。
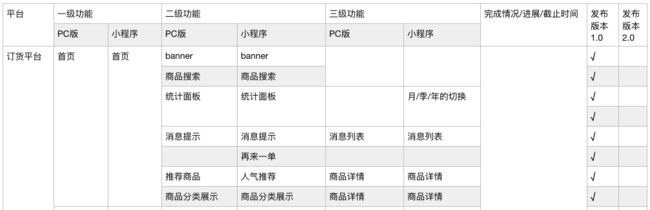
可以借助下表的形式,整理系统的功能逻辑:
业务流程梳理
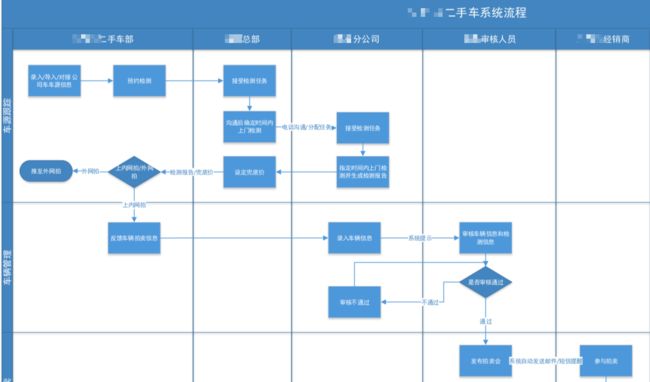
梳理整体的业务流程,多用泳道图和流程图结合的形式。首先需要分角色将业务做连接。示例如下:
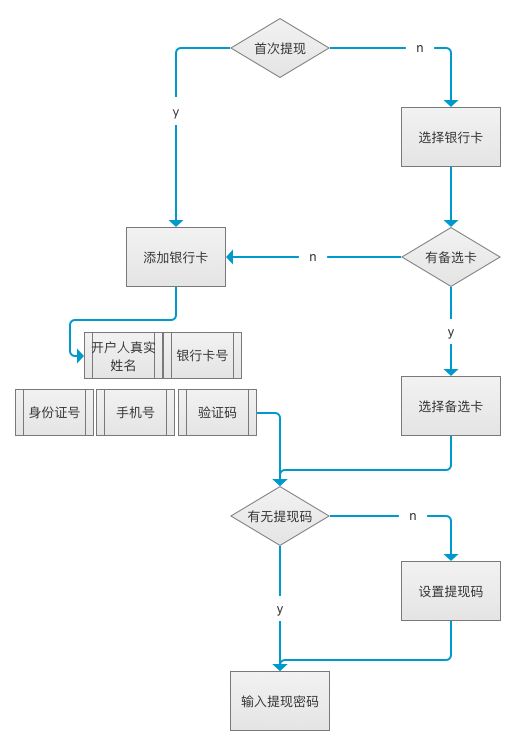
还需整理每一端每一个功能模块的业务流程,这样的方式可保证每种角色的业务不会出现遗漏。如下图提现模块的部分流程:
业务边界/数据边界值确的确定
业务规则的确定,是更进一步的整理业务,保证每一条业务线的逻辑正确。比如一个提现系统中,添加卡的入口规则:
首次提现时,点击“下一步”按钮,进入添加银行卡的流程。
非首次提现时,在选择提现账户处,有“添加新卡”选项,也可以进入添加银行卡流程。
发起提现动作前,用户可在我的-提现管理-提现账户中,管理添加的银行卡,可新增和删除银行卡。
业务边界为业务的临界点,比如很多系统会按阶梯设置业务,临界值是个很重要的业务字段。页面上的所有文本都存在最长占用字段的临界值,都需提前确定。再比如很多系统分为登录态和游客态,游客触动某些边界操作时,需跳转登录页。
界面原型设计
最后将整理的一切资料,在页面上落地,绘制产品原型,推进研发工作。
原型的绘制仅为研发前期的一个步骤,原型稿是为了方便展示功能、流程,能更直接的讲述给开发设计等,便于沟通。原型可快速出低保真版本,可出高保真版本,甚至在和客户沟通时需出简单交互的版本。以下展示部分原型页面:
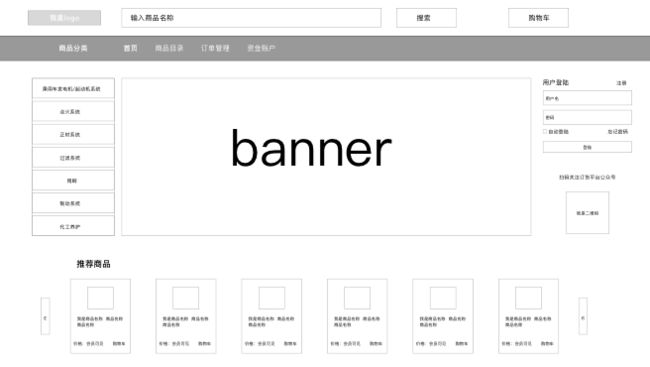
以线框构成的低保真原型
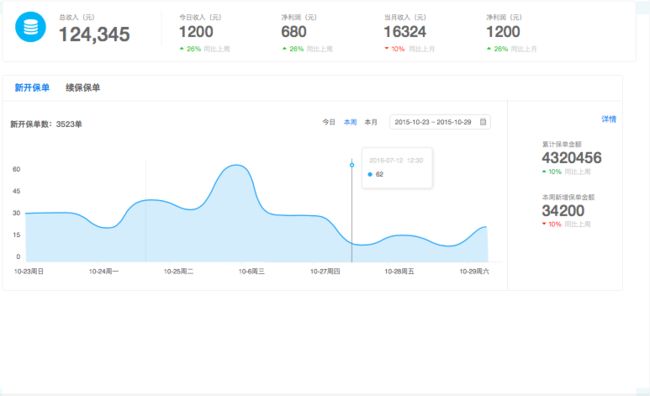
数据及样式略高保真的原型
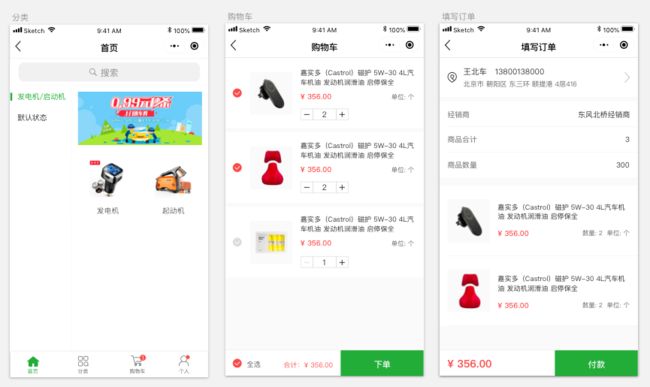
高保真,近似于UI的原型
上述的原型绘制精细程度没有对错之分,原型的作用就是便于沟通,不是为了画原型而画原型。