去年的两期培训,发现老师们对blockly-games兴趣较高,而且参训老师在返校之后,很多都使用blockly-games进行了教学尝试。而设计这个案例的原因一是老师们对blockly-games较为熟悉且兴趣较高,二是前几个案例都是基于blockly-master中的code demo的代码进行设计的,这个案例将基本抛开blockly-code,是一个全新的开始。
所以此puzzle案例将以blockly-games中的puzzle为原型,制作一个简单的拼图游戏,从新建文件夹开始,从“前端”到“后端”,咱们从头来!
Simple Blockly(二)
在正式开始之前,先做一个小案例热热身,这也是谷歌官网的有提到的一个小案例,可能因为是英文的,可能大家没有留意,这里就带大家动手操作一下。
1. 超精简Blockly
(1)新建html文件
新建文件夹,并在文件夹中新建index.html文件,并在html文件中,编写之前提到的“最简”html代码:
SSimple Blockly
(2)修改html文件
向上一步html代码中,添加新的“控制”代码:
/*添加到head中*/
/*添加到body中*/
(3)复制对应js文件
将blockly文件夹中的blockly_compressed.js、blocks_compressed.js、messages.js,放到此文件目录下,用浏览器打开html文件,即可看到你的超精简blockly。(与Blockly Demo中的Fixed Blockly很像)
当然,这里的blockly只添加了blocks,没有添加category,大家可以自己动手添加。
思考:为什么这里面没有导入blocks的msg文件可以正常显示?
2. 较完整的Blockly
前面我们用到了Blockly的开发者工具,但只是用它来进行块的设计,它的Workspace Factory我们并没有深入接触,这个较完整的Blockly,就是教大家用Workspace Factory,定义你的Blockly。
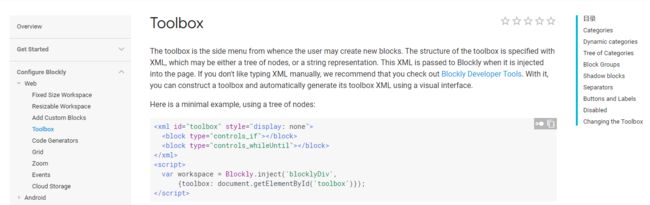
(1)定义Toolbox
当选项卡选中Toolbox时,可以通过中部的“+”和“-”,添加或删除Toolbox中的类或块。
-
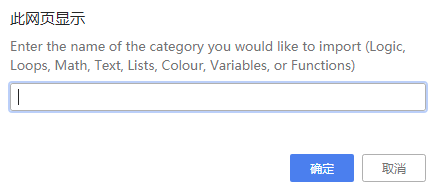
New Category,输入类名,新建全新的类;
-
Standard Category,输入标准类的类名,将直接添加整个类;
- Separator,在类与类之间,新建一个分界线;
- Standard Toolbox,添加完整的Toolbox到工作区;
(2)定义Workspace
当选项卡选中Workspace时,界面看似和Toolbox没什么区别,不过这里从左侧Toolbox中拖拽到工作区的代码块,都将默认显示在你的工作区,像Plane游戏中的seat块一样,而且可以通过中部的选项,定义工作区的样式,是否添加Zoom,是否添加Grid,是否添加Scrollbars等。
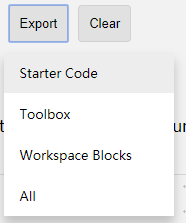
(3)导出文件
完成前两步之后,导出点击“Export”按钮,选择你要导出的文件。
这里,我们选择导出ALL。
(4)新建html
如“超精简Blockly”案例一样,先新建“最简”html代码:
SSimple Blockly2
打开(3)中导出的workspace.xml代码,将其复制添加到body中:
打开(3)中导出的toolbox.xml代码,将其复制添加到body中;
将workspace.js文件复制到该文件目录下,并用编辑器打开:
/* TODO: Change toolbox XML ID if necessary. Can export toolbox XML from Workspace Factory. */
var toolbox = document.getElementById("toolbox");
var options = {
toolbox : toolbox,
collapse : true,
comments : true,
disable : true,
maxBlocks : Infinity,
trashcan : true,
horizontalLayout : false,
toolboxPosition : 'start',
css : true,
media : 'https://blockly-demo.appspot.com/static/media/',
rtl : false,
scrollbars : true,
sounds : true,
oneBasedIndex : true
};
/* Inject your workspace */
var workspace = Blockly.inject(/* TODO: Add ID of div to inject Blockly into */, options);
/* Load Workspace Blocks from XML to workspace. Remove all code below if no blocks to load */
/* TODO: Change workspace blocks XML ID if necessary. Can export workspace blocks XML from
Workspace Factory. */
var workspaceBlocks = document.getElementById("workspaceBlocks");
/* Load blocks to workspace. */
Blockly.Xml.domToWorkspace(workspaceBlocks, workspace);
在worspace.js代码中,我们只需要修改如下代码:
--------修改前--------
/* Inject your workspace */
var workspace = Blockly.inject(/* TODO: Add ID of div to inject Blockly into */, options);
--------修改为--------
/* Inject your workspace */
var workspace = Blockly.inject("blocklyDiv", options);
修改完成之后,在body底部添加:
注意:workspace.js文件插入的位置,如果插入到head中,可能无法显示。
以上步骤都完成之后,用浏览器打开html文件,即可看到你设计的Blockly界面。