最近在《Pentaho Kettle解决方案:使用PDI构建开源ETL解决方案》一书中看到了构建时间维度的kettle过程,进行一下学习记录。对kettle有兴趣的可以去看一下这本书,很不错的一本书。
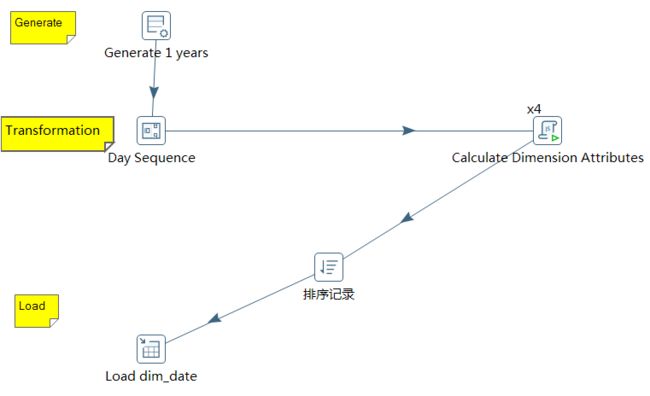
整体
分解
-
Generate 1 years
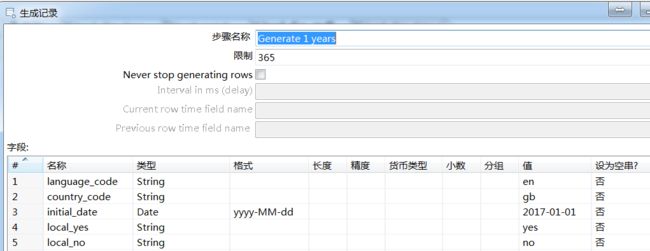
生成一年的数据行(365条),并生成几个常量。
initial_date设置初始日期是 2017-01-01
language_code 语言代码设置成en
country_code地区代码设置成gb -
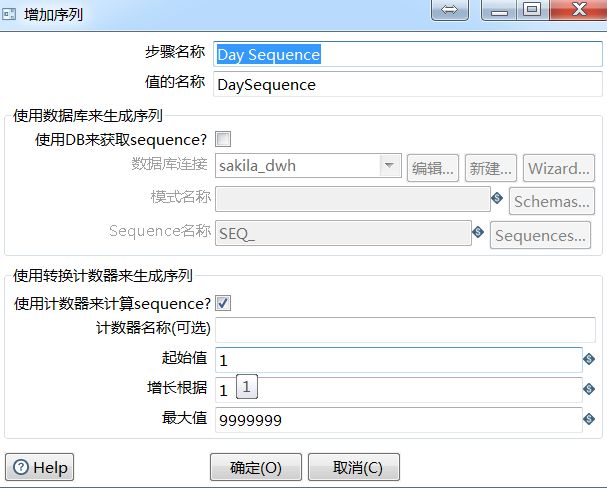
Day Sequence
生成增增的序列数字,用以后面和initial_date相加生成一系列连续的日期数据。
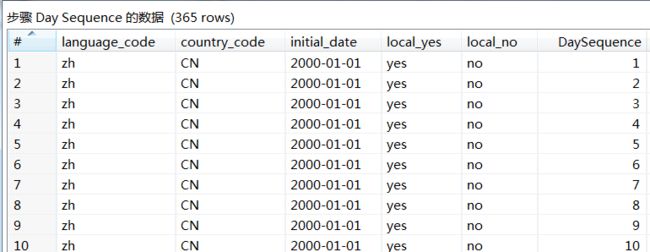
预览该步骤的效果如下:
-
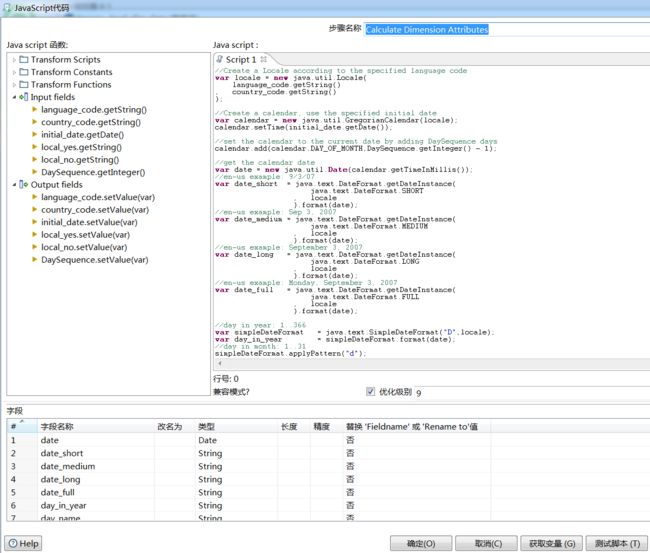
Calculate Dimension Attributes
- 在这个步骤中,步骤Day Sequence作为输入流,其字段被设置为js变量,用来计算不同的日期。
- 步骤中,首先将序列号和initial_date相加,生成日历对象,然后,通过js表达式将其转换成不同的日期和日期的各个部分。同时。还适用js表达式生成智能主键,用于区别dim_date中的数据。
- js表达式使用了语言和国家地区代码(在步骤Generate 1 years中设置)来完成对日期做本地化设置。例如,国家代码是CN且语言代码是zh,日期为2017-01-01被格式化为2017年1月1日 星期日。国家代码是gb且语言代码是en,日期2017-01-01将被格式化为Sunday, 1 January 2017。
具体代码如下:
//Create a Locale according to the specified language code
var locale = new java.util.Locale(
language_code.getString()
, country_code.getString()
);
//Create a calendar, use the specified initial date
var calendar = new java.util.GregorianCalendar(locale);
calendar.setTime(initial_date.getDate()); //这里是将date格式转化为calendar格式
//set the calendar to the current date by adding DaySequence days
calendar.add(calendar.DAY_OF_MONTH,DaySequence.getInteger() - 1); //Calendar的add()方法可以根据日历的规则,为给定的日历字段添加或减去指定的时间量。
//get the calendar date
var date = new java.util.Date(calendar.getTimeInMillis()); //calendar.getTimeInMillis()方法返回此Calendar以毫秒为单位的时间。一般用做测试代码执行效率。
//en-us example: 9/3/07
var date_short = java.text.DateFormat.getDateInstance( //格式化日期 Calendar类的静态方法getInstance()可以初始化一个日历对象
java.text.DateFormat.SHORT
, locale
).format(date);
//en-us example: Sep 3, 2007
var date_medium = java.text.DateFormat.getDateInstance(
java.text.DateFormat.MEDIUM
, locale
).format(date);
//en-us example: September 3, 2007
var date_long = java.text.DateFormat.getDateInstance(
java.text.DateFormat.LONG
, locale
).format(date);
//en-us example: Monday, September 3, 2007
var date_full = java.text.DateFormat.getDateInstance(
java.text.DateFormat.FULL
, locale
).format(date);
//day in year: 1..366
var simpleDateFormat = java.text.SimpleDateFormat("D",locale); //“D” Day in year
var day_in_year = simpleDateFormat.format(date);
//day in month: 1..31
simpleDateFormat.applyPattern("d"); //“d” Day in month
var day_in_month = simpleDateFormat.format(date);
//en-us example: "Monday"
simpleDateFormat.applyPattern("EEEE"); // E:一周中的第几天,对应星期几,第一天为星期日,于此类推
var day_name = simpleDateFormat.format(date);
//en-us example: "Mon"
simpleDateFormat.applyPattern("E");
var day_abbreviation = simpleDateFormat.format(date);
//week in year, 1..53
simpleDateFormat.applyPattern("ww"); // w: 一年中的第几个星期
var week_in_year = simpleDateFormat.format(date);
//week in month, 1..5
simpleDateFormat.applyPattern("W"); // W:一个月中的第几个星期
var week_in_month = simpleDateFormat.format(date);
//month number in year, 1..12
simpleDateFormat.applyPattern("MM"); // M :月份
var month_number = simpleDateFormat.format(date);
//en-us example: "September"
simpleDateFormat.applyPattern("MMMM");
var month_name = simpleDateFormat.format(date);
//en-us example: "Sep"
simpleDateFormat.applyPattern("MMM");
var month_abbreviation = simpleDateFormat.format(date);
//2 digit representation of the year, example: "07" for 2007
simpleDateFormat.applyPattern("y"); // y 年份
var year2 = simpleDateFormat.format(date);
//4 digit representation of the year, example: 2007
simpleDateFormat.applyPattern("yyyy");
var year4 = "" + simpleDateFormat.format(date);
//handling Quarters is a DIY
var quarter_name = "Q";
var quarter_number;
switch(parseInt(month_number)){
case 1: case 2: case 3: quarter_number = "1"; break;
case 4: case 5: case 6: quarter_number = "2"; break;
case 7: case 8: case 9: quarter_number = "3"; break;
case 10: case 11: case 12: quarter_number = "4"; break;
}
quarter_name += quarter_number;
//get the local yes/no values
var yes = local_yes.getString();
var no = local_no.getString();
//initialize for week calculations
var first_day_of_week = calendar.getFirstDayOfWeek(); // java.util.Calendar.getFirstDayOfWeek() 方法返回一周的第一天。
var day_of_week = java.util.Calendar.DAY_OF_WEEK;
//find out if this is the first day of the week
var is_first_day_in_week;
if(first_day_of_week==calendar.get(day_of_week)){
is_first_day_in_week = yes;
} else {
is_first_day_in_week = no;
}
//calculate the next day
calendar.add(calendar.DAY_OF_MONTH,1);
//get the next calendar date
var next_day = new java.util.Date(calendar.getTimeInMillis());
//find out if this is the first day of the week
var is_last_day_in_week;
if(first_day_of_week==calendar.get(day_of_week)){
is_last_day_in_week = yes;
} else {
is_last_day_in_week = no;
}
//find out if this is the first day of the month
var is_first_day_of_month;
if(day_in_month == 1){
is_first_day_in_month = yes;
} else {
is_first_day_in_month = no;
}
//find out if this is the last day in the month
var is_last_day_of_month;
if(java.text.SimpleDateFormat("d",locale).format(next_day)==1){
is_last_day_in_month = yes;
} else {
is_last_day_in_month = no;
}
//date = year4 + "-" + month_number + "-" + day_in_month
var year_quarter = year4 + "-" + quarter_name;
var year_month_number = year4 + "-" + month_number;
var year_month_abbreviation = year4 + "-" + month_abbreviation;
var date_key = year4 + month_number + (day_in_month<10?"0":"") + day_in_month;
-
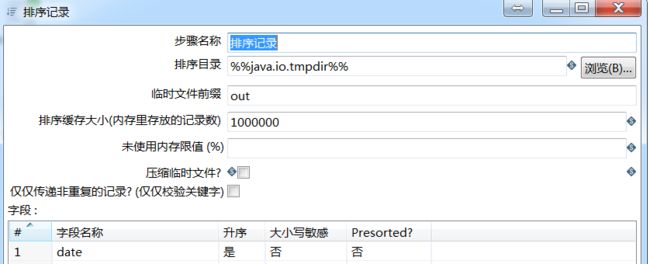
排序记录
让记录按日期增长排序
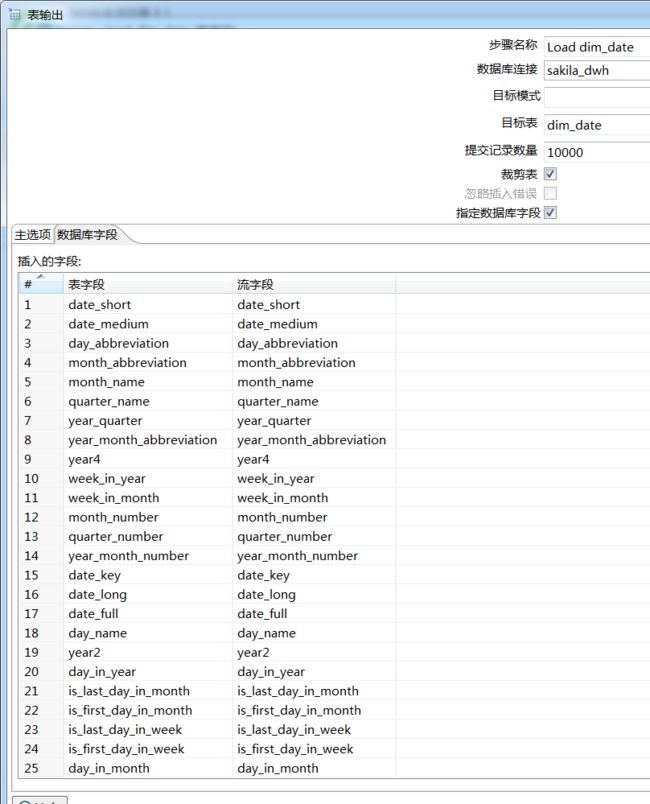
Load dim_date
接受上一个步骤输出的数据,生成相应的sql命令,最终将数据插入维度表dim_data中。
dim_data生成的结果示例:
date_key date_value date_short date_medium date_long date_full day_in_year day_in_month is_first_day_in_month is_last_day_in_month day_abbreviation day_name week_in_year week_in_month is_first_day_in_week is_last_day_in_week month_number month_abbreviation month_name year2 year4 quarter_name quarter_number year_quarter year_month_number year_month_abbreviation
20170101 2017-01-01 01/01/17 01-Jan-2017 01 January 2017 Sunday, 1 January 2017 1 1 yes no Sun Sunday 52 0 no yes 1 Jan January 20 2017 Q1 1 2017-Q1 2017-01 2017-Jan
js代码中的相关类和方法
- java.util.Locale
定义:
- java.util.Locale类对象表示了特定的地理,政治和文化地区。 以下是有关区域设置的要点:
- 需要Locale来执行其任务的操作称为语言环境敏感,它使用Locale,形成信息的用户。
- Locale是一种机制,用于识别对象,而不是一个容器对象本身。
- Locale确定了一种专门的语言和区域.通过使用java.util.Locale对象来为那些区域敏感型的对象定制格式化数据以及向用户的展示.Locale影响到用户界面的语言,情形映射,整理(排序),日期和时间的格式以及货币格式.Locale在很多文化背景和语言敏感型的数据操作上的要求很严格。
java.util.Locale是个轻量级对象,包含为数不多的几个重要成员:
. 一个语言代号
. 一个国家或者区域的可选项
. 一个另一形式代号的可选项
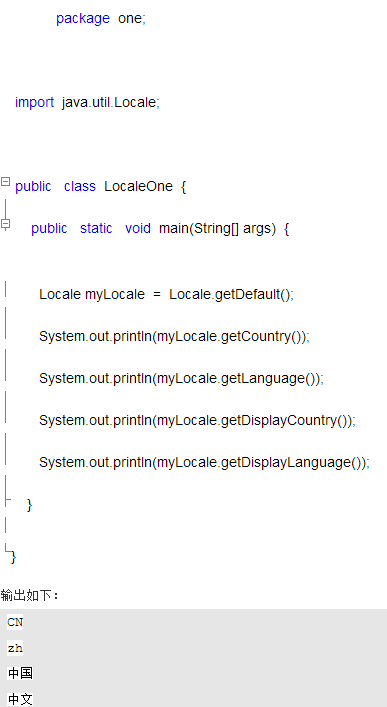
例:
详见 java.util.Locale
- ** java.util.GregorianCalendar**
java.util.GregorianCalendar 类是Calendar的一个具体子类,提供用于世界上大多数国家的标准日历系统。以下是关于GregorianCalendar的要点:
- 它是同时支持朱利安和公历系统的一个不连续,这相当于在默认情况下,当公历被提起的公历日期的支持混合日历。
- 儒略历指定闰年每四年,而公历省略世纪十年哪些不是被400整除。
- java.text.SimpleDateFormat:
SimpleDateFormat 是 Java 中一个非常常用的类,该类用来对日期字符串进行解析和格式化输出。
参考:java时间格式化----java.text.SimpleDateFormat