网上相关教程很多,我就是想按自己的方式整理下,也方便以后自己有需要的时候不用翻来覆去。
注:本教程是在 macOS 环境下进行的,Windows 环境同样适用
环境准备
Git 安装与配置
Git 安装
方式一:下载 git 安装包安装
下载地址:
https://git-scm.com/download
方式二:通过 homebrew 安装
- 先要安装 homebrew,终端输入:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- 安装成功后,输入以下命令安装 git :
brew install git
- 显示版本信息,说明安装成功
git --version
Git 配置
Git 的配置,GitHub 的注册,创建仓库等可参考廖雪峰的 Git 教程
配置身份信息
命令
git config --global user.name "name"
git config --global user.email "[email protected]"
注:--global参数表示这台机器的所有Git仓库都使用这个设置
添加 SSH Key 到 GitHub
创建 SSH Key
ssh-keygen -t rsa -C "[email protected]"
一路回车即可
在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件
登录 GitHub,Settings 中添加 SSH Key
复制id_rsa.pub文件中的内容到下面的Key中,Title 随意
Node.js 安装
homebrew 安装:
brew install node
或官网上下载安装包安装
https://nodejs.org/en/
执行命令:
node -v
npm -v
显示版本信息,安装成功
Hexo 安装
- 终端执行安装命令
npm install -g hexo-cli
因为天朝的特殊环境,可能下载速度会很慢,可以切换下 npm 源,通过淘宝 npm 镜像下载
- 切换到淘宝的 npm 源命令
npm config set registry https://registry.npm.taobao.org
然后再执行上面的安装命令
这里可以记下原官方源地址,如果以后要切换回来呢
https://registry.npmjs.org
或者也可以通过安装淘宝 cnpm 来下载
- 安装淘宝 cnpm :
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后再执行命令:
cnmp install -g hexo-cli
其他的npm命令也只要把npm替换成cnpm就可以了。
- 检查是否安装成功,执行命令:
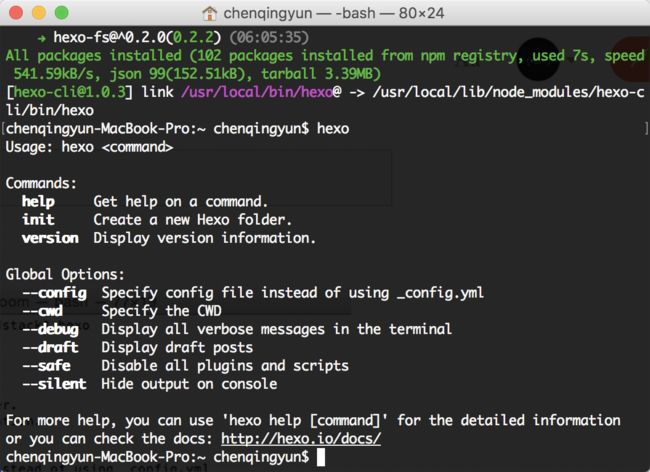
hexo
出现下面信息说明 hexo 安装成功
初始化 Hexo
-
cd到指定目录,执行以下命令,初始化一个博客目录:
hexo init floderName
如果没有切换过 npm 下载源,这里可能会很慢,可以先切换下 npm 源在执行上面的命令
-
cd到博客目录下,安装npm
npm install
- 安装成功后,生成
hexo g // hexo generate 简写
- 开启 Hexo 服务
hexo s // hexo server 简写
浏览器中输入 http://localhost:4000/ 即可浏览博客主页,显示效果如下:
关联 Hexo 与 GitHub
GitHub 上新建仓库
- 使用用户名创建仓库
仓库名有固定的格式,如用户名是 username,那么新建的仓库名是 username.github.io
仓库地址:
[email protected]:username/username.github.io.git
博客配置
配置 Deployment
打开本地博客目录下的 _config.yml文件
如下配置:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:username/username.github.io.git
branch: master
repo 就是你新建的仓库的地址
注意::后面空一格
配置网站个人信息
# Site
# 博客标题
title: 大神的个人博客
# 副标题
subtitle: 独一无二,无与伦比
# 简介
description: 编程使我快乐,快乐就要编程
# 作者
author: 大神
# 语言
language: zh-Hans
# 时区
timezone:
URL 配置
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
# 博客地址或个人域名
url: https://username.github.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
发布文章
新建文章
hexo new "hello-hexo"
在本地博客目录中/source/_posts中就新建了hello-hexo.md的 Markdown 文件,用 Markdown 编辑器就可以编辑文章了
部署到博客
- 安装 hexo git 插件
cnpm install hexo-deployer-git --save
- 执行命令
hexo g
hexo d // hexo deploy 简写
或
hexo d -g
没有安装 hexo git 插件会出现以下错误信息
ERROR Deployer not found: git
- 发布成功,访问 https://username.github.io/ 查看博客效果,如下我的博客效果
说明 Hexo 与 GitHub 关联成功
博客终于搭好了,开不开心
博客主题配置
参考文章:手把手教你用Hexo+Github 搭建属于自己的博客
参考文章
- 廖雪峰的 Git 教程
- 手把手教你用Hexo+Github 搭建属于自己的博客
- 20分钟教你使用hexo搭建github博客