简介
UITabBar是iOS应用界面交互经常使用的系统控件,比如知名App:APP Store、支付宝、闲鱼、等。
-
APP Store
-
支付宝
-
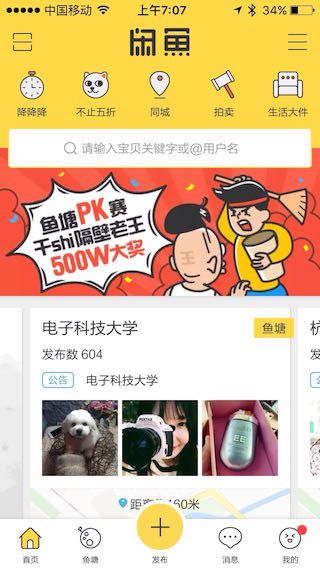
闲鱼
-
TabBar分类
-
TabBar大致可以分为两类,一类如APP Store和支付宝,为iOS原生的TabBar。
-
另一类为自定义的TabBar,如闲鱼和
Dome演示(仿闲鱼TabBar)
GitHub地址:https://github.com/BigTortoise/LikeXianyuTabBarDome
- RYJTabBarController.m
/**
* 初始化子控制器
*/
- (void)setupChildVc:(UIViewController *)vc title:(NSString *)title image:(NSString *)image selectedImage:(NSString *)selectedImage
{
// 设置文字和图片
vc.navigationItem.title = title;
vc.tabBarItem.title = title;
vc.tabBarItem.image = [UIImage imageNamed:image];
//vc.tabBarItem.selectedImage = [UIImage imageNamed:selectedImage];
// 包装一个导航控制器,添加导航控制器tabbarcontroller的子控制器
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:vc];
[self addChildViewController:nav];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//添加子控制器
[self setupChildVc:[[RYJHomePageViewController alloc] init] title:@"首页" image:@"tabBar_essence_icon" selectedImage:@"tabBar_essence_click_icon"];
[self setupChildVc:[[RYJFishPondViewController alloc] init] title:@"鱼塘" image:@"mycity_normal" selectedImage:@"mycity_highlight"];
[self setupChildVc:[[RYJMessageViewController alloc] init] title:@"消息" image:@"message_normal" selectedImage:@"message_highlight"];
[self setupChildVc:[[RYJMessageViewController alloc] init] title:@"我的" image:@"account_normal" selectedImage:@"account_highlight"];
// 更换tabBar
[self setValue:[[RYJTabBar alloc] init] forKeyPath:@"tabBar"];
}
+ (void)initialize{
//设置未选中时的字体大小和颜色
NSMutableDictionary *attrs = [[NSMutableDictionary alloc]init];
attrs[NSFontAttributeName] = [UIFont systemFontOfSize:12];
attrs[NSForegroundColorAttributeName] = [UIColor blackColor];
//设置选中时字体大小和颜色
NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];
//两种状态下字体大小一致
selectedAttrs[NSFontAttributeName] = attrs[NSFontAttributeName];
selectedAttrs[NSForegroundColorAttributeName] = [UIColor blackColor];
// 通过appearance统一设置所有UITabBarItem的文字属性
// 后面带有UI_APPEARANCE_SELECTOR的方法, 都可以通过appearance对象来统一设置
UITabBarItem *item = [UITabBarItem appearance];
[item setTitleTextAttributes:attrs forState:UIControlStateNormal];
[item setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
UITabBar *bar = [UITabBar appearance];
// [bar setBackgroundColor:[UIColor whiteColor]];
// [bar setBarTintColor:[UIColor whiteColor]];
bar.alpha = 1.0;
[bar setBackgroundImage:[UIImage imageNamed:@"bg_tabbar 1"]];
}
- RYJTabBar.m
/** 发布按钮 */
@property (nonatomic, weak) UIButton *publishButton;
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
// 添加发布按钮
UIButton *publishButton = [UIButton buttonWithType:UIButtonTypeCustom];
[publishButton setBackgroundImage:[UIImage imageNamed:@"post_normal"] forState:UIControlStateNormal];
// [publishButton setBackgroundImage:[UIImage imageNamed:@"post_normal"] forState:UIControlStateHighlighted];
publishButton.size = publishButton.currentBackgroundImage.size;
[self addSubview:publishButton];
self.publishButton = publishButton;
}
return self;
}
- (void)layoutSubviews{
[super layoutSubviews];
CGFloat width = self.width;
CGFloat height = self.height;
//设置发布按钮frame
self.publishButton.center = CGPointMake(width *0.5 , height *0);
UILabel *label = [[UILabel alloc] init];
label.text = @"发布";
label.font = [UIFont systemFontOfSize:12];
[label sizeToFit];
[self addSubview:label];
label.x = self.publishButton.x + 20;
label.y = self.publishButton.y + 62;
//设置其他UITabBarButton的frame
CGFloat buttonY = 0;
CGFloat buttonW = width / 5;
CGFloat buttonH = height;
NSInteger index = 0;
for (UIView *button in self.subviews) {
if (![button isKindOfClass:[UIControl class]] || button == self.publishButton) continue;
// 计算按钮的x值
CGFloat buttonX = buttonW * ((index > 1)?(index + 1):index);
button.frame = CGRectMake(buttonX, buttonY, buttonW, buttonH);
// 增加索引
index++;
}
}