1、前言
在Android 开发中,自定View是一个比较难的问题。虽然我们平时可以自定一些简单的View。但是真正要自定义一个复杂的View或者ViewGroup还是蛮困难的。这不仅仅要熟悉View的绘制流程、事件分发机制,还要经常不断的练习。说到这么多,首先我们得要把基础打好,下面我们将介绍View的绘制流程。
2、基础认知
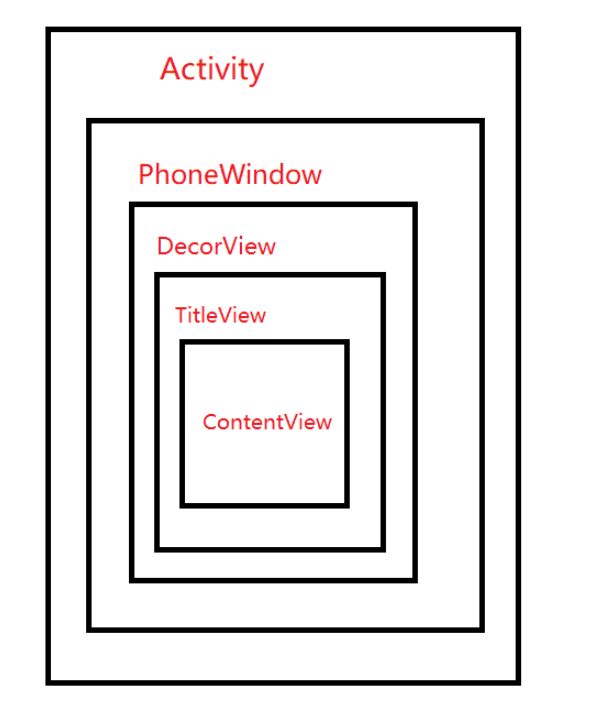
我们知道开发中是通过setContentView方法把我们的XML文件进行加载。然后把View绘制到手机屏幕上。那具体的加载流程是怎么样的呢?这篇文章就暂时不介绍了。我们先看一张图。
从图中中,我们可以看到整个View的框架。最外层是Activity,底层View是DecorView。PhoneWindow作为Activity和DecorView通信的媒介。而最里层就是ContentView。我们的XML会最终加载到ContentView中然后呈现出来。而ContentView是一个ViewGroup。所以我们介绍View 的绘制流程,那就是从ViewGroup开始了。
3、View绘制流程的框架
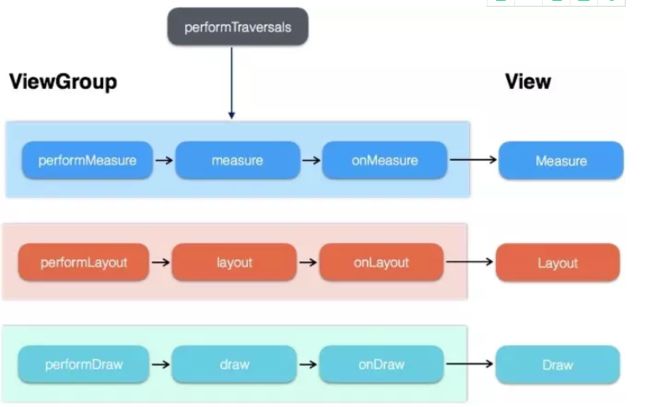
从上面的图我们看到View绘制的整个入口是从performTraversals开始的。然后依次经历三个步奏:
measure(测量),layout(布局),draw(绘制)。每个步奏都是从ViewGroup到View。下面我们分别介绍这三个流程。
4、Measure流程
Measured流程,也就是View测量的流程。顾名思义就是测量每个View的大小。我们从上面的图可以看到View的Measure是从ViewGroup传递下来的,我们来看下ViewGroup的Measure源码
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}
我们看到在ViewGroup中没有Measure方法,但是有measureChildren方法。在measureChildren遍历所有的子View然后调用measureChild方法。我们看下measureChild方法。
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
//1、获取子View的布局参数
final LayoutParams lp = child.getLayoutParams();
//2.获取子View的MeasureSpec
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
在measureChild方法中,有两个步奏:1.获取子View的布局参数;2.获取子View的MeasureSpec。子View的布局参数我们知道是在XML中或者代码中设置好的,而这里我们比较陌生的是MeasureSpec到底是什么呢?
下面我们先对MeasureSpec进行介绍:
4.1什么是MeasureSpec?
MeasureSpec首先是一个32位的int值,高2位代表测量模式,低30位测量大小,我们可以把它叫做测量规格。也就是MeasureSpec包含了测量的模式以及测量的大小。测量大小我们比较容易理解,那测量模式又是什么呢?其实测量模式有三种:
- UNSPECIFIED
表示不对View进行任何限制,想要多大就要多大。一般用于系统内部 - EXACTLY
EXACTLY对应LayoutParams中match_parent或者具体的数字大小这两种模式,最终View的最终大小精确到检测到的大小。比如设置了50dp,那么就是50dp。 - AT_MOST
对应LayoutParams中的wrap_content,并且View的大小不能超过父容器的大小。
我们知道MeasureSpec了之后,我们继续回到上面的代码
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
//1、获取子View的布局参数
final LayoutParams lp = child.getLayoutParams();
//2.获取子View的MeasureSpec
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
我们看到获取子View的测量规格,传入了三个参数:当前ViewGroup的测量规格、padding之和、以及布局参数的大小lp.width,lp.height
//2.获取子View的MeasureSpec
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
也就是说子View的测量规格是由三个因素决定,父亲的padding、父亲的MeasureSpec,子View的布局参数。也可以说View 最终测量的大小由这三个因素决定。而具体是怎么计算的,在这我们就不探究了,我们知道结论即可。下面通过表格列出来:
4.2 View的Measure流程
通过上面分析,我们获取到了View的测量规格,接着调用View的measure方法,传入宽高的测量规格。
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
所以View 的测量就从measure方法开始了。下面我们来看具体的源码:
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
if (cacheIndex < 0 || sIgnoreMeasureCache) {
// measure ourselves, this should set the measured dimension flag back
// 调用onMeasure进行测量
onMeasure(widthMeasureSpec, heightMeasureSpec);
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
} else {
..........
}
代码比较多,我们看关键部分,调用了onMeasure方法,传入测量规格。我们继续看onMeasure方法
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
在onMeasure方法中调用setMeasuredDimension方法,设置宽和高。而宽和高的大小通过getDefaultSize方法获取。我们来看getDefaultSize方法
public static int getDefaultSize(int size, int measureSpec) {
//1、设置一个建议的大小
int result = size;
//2、获取测量模式和大小
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
在getDefaultSize方法中,核心代码就是在第二步通过测量规格measureSpec获取测量模式和大小。最终根据这两个条件获取最终的大小。这样一来View的大小就确定了,并通过setMeasuredDimension方法设置大小。
protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
boolean optical = isLayoutModeOptical(this);
if (optical != isLayoutModeOptical(mParent)) {
Insets insets = getOpticalInsets();
int opticalWidth = insets.left + insets.right;
int opticalHeight = insets.top + insets.bottom;
measuredWidth += optical ? opticalWidth : -opticalWidth;
measuredHeight += optical ? opticalHeight : -opticalHeight;
}
setMeasuredDimensionRaw(measuredWidth, measuredHeight);
}
private void setMeasuredDimensionRaw(int measuredWidth, int measuredHeight) {
mMeasuredWidth = measuredWidth;
mMeasuredHeight = measuredHeight;
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}
mMeasuredWidth 和measuredHeight就是我们获取到的View的大小。所以才开发中,我们可以通过获取这个两个变量来获取View的宽高
4.3 小结
1、measureSpec简称测量规格,一个32位的int值,高二位为测量模式,低二位为测量大小
2、View的大小由父亲的测量规格measureSpec,父亲设置的padding,View自身设的布局参数LayoutParams决定。
3、View的测量由measure方法开始,然后调用onMeasure方法进行测量
附:
我们上面知道,View的测量从ViewGroup的measureChild开始的,父亲会遍历所有的子View进行测量,确定大小。而父亲的大小怎么决定呢?ViewGroup我们知道是一个抽象类,本身没有onMeasure方法,像Linearyout,RelativeLayout这些布局都是需要重写onMeasure方法。然后根据本身特性,布局参数等再对子View进行合并,然后确定Viewgroup的大小。
5、Layout流程
5.1 View的Layout流程
在上面的分析我们知道Measure过程ViewGroup一般是先确定子View的大小,然后在确定自己的大小。而Layout恰恰相反,ViewGroup一般会先确定自身的位置,然后再调用子View的layout方法确定孩子的布局位置。我们首先来看下ViewGroup的layout方法。
@Override
public final void layout(int l, int t, int r, int b) {
if (!mSuppressLayout && (mTransition == null || !mTransition.isChangingLayout())) {
if (mTransition != null) {
mTransition.layoutChange(this);
}
super.layout(l, t, r, b);
} else {
// record the fact that we noop'd it; request layout when transition finishes
mLayoutCalledWhileSuppressed = true;
}
}
中间重要代码是super.layout(l, t, r, b);调用父类的layout方法,也就是View的layout方法。我们来看View的layout方法
@SuppressWarnings({"unchecked"})
public void layout(int l, int t, int r, int b) {
```````````````
onLayout(changed, l, t, r, b);
父类的layout方法调用了onLayout方法,而View的onLayout方法是空方法而ViewGroup的onLayout方法都是抽象方法
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
}
@Override
protected abstract void onLayout(boolean changed,
int l, int t, int r, int b);
由此我们知道onLayout方法需要我们自己实现。下面我们通过ViewGroup的子类LinearLayout进行分析。上面我们知道布局的流程到了onLayout这个地方,所以我们来看下LinearLayout方法。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mOrientation == VERTICAL) {
layoutVertical(l, t, r, b);
} else {
layoutHorizontal(l, t, r, b);
}
}
layoutVertical和layoutHorizontal指的是竖直布局还是水平布局,我们拿一个作为例子即可,我们看下layoutVertical的源码
void layoutVertical(int left, int top, int right, int bottom) {
.........
setChildFrame(child, childLeft, childTop + getLocationOffset(child),
childWidth, childHeight);
}
}
}
我们看到核心代码setChildFrame,设置孩子的布局,我们继续看setChildFrame的源码
private void setChildFrame(View child, int left, int top, int width, int height) {
child.layout(left, top, left + width, top + height);
}
这里就很明显了,调用孩子的layout方法,确定布局。layout就是存在View中。所以布局最终的实现是在layout方法中。
@SuppressWarnings({"unchecked"})
public void layout(int l, int t, int r, int b) {
//设置布局位置
boolean changed = isLayoutModeOptical(mParent) ?
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
onLayout(changed, l, t, r, b);
if (shouldDrawRoundScrollbar()) {
if(mRoundScrollbarRenderer == null) {
mRoundScrollbarRenderer = new RoundScrollbarRenderer(this);
}
} else {
mRoundScrollbarRenderer = null;
}
}
我们看到最终是通过调用setOpticalFrame或者setFrame方法确定布局,如果有孩子的话,在调用onLayout方法确定子View的布局
5.2 小结
1、ViewGroup会先确定自身的布局,然后再遍历所有的子View的layout 方法,在layout 方法中调用onLayout方法确定各个子View的布局,如果我们需要自定义View,我们可以重写onLayout方法,确定布局的位置。
2、而View的测量则是先遍历各个子View进行测量,然后在测量 ViewGroup。
6、Draw流程
6.1、View的Draw流程
我们来通过代码分析
@CallSuper
public void draw(Canvas canvas) {
final int privateFlags = mPrivateFlags;
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
int saveCount;
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) != 0;
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) != 0;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
drawAutofilledHighlight(canvas);
// Overlay is part of the content and draws beneath Foreground
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
// Step 7, draw the default focus highlight
drawDefaultFocusHighlight(canvas);
if (debugDraw()) {
debugDrawFocus(canvas);
}
// we're done...
return;
}
/*
* Here we do the full fledged routine...
* (this is an uncommon case where speed matters less,
* this is why we repeat some of the tests that have been
* done above)
*/
boolean drawTop = false;
boolean drawBottom = false;
boolean drawLeft = false;
boolean drawRight = false;
float topFadeStrength = 0.0f;
float bottomFadeStrength = 0.0f;
float leftFadeStrength = 0.0f;
float rightFadeStrength = 0.0f;
// Step 2, save the canvas' layers
int paddingLeft = mPaddingLeft;
final boolean offsetRequired = isPaddingOffsetRequired();
if (offsetRequired) {
paddingLeft += getLeftPaddingOffset();
}
int left = mScrollX + paddingLeft;
int right = left + mRight - mLeft - mPaddingRight - paddingLeft;
int top = mScrollY + getFadeTop(offsetRequired);
int bottom = top + getFadeHeight(offsetRequired);
if (offsetRequired) {
right += getRightPaddingOffset();
bottom += getBottomPaddingOffset();
}
final ScrollabilityCache scrollabilityCache = mScrollCache;
final float fadeHeight = scrollabilityCache.fadingEdgeLength;
int length = (int) fadeHeight;
// clip the fade length if top and bottom fades overlap
// overlapping fades produce odd-looking artifacts
if (verticalEdges && (top + length > bottom - length)) {
length = (bottom - top) / 2;
}
// also clip horizontal fades if necessary
if (horizontalEdges && (left + length > right - length)) {
length = (right - left) / 2;
}
if (verticalEdges) {
topFadeStrength = Math.max(0.0f, Math.min(1.0f, getTopFadingEdgeStrength()));
drawTop = topFadeStrength * fadeHeight > 1.0f;
bottomFadeStrength = Math.max(0.0f, Math.min(1.0f, getBottomFadingEdgeStrength()));
drawBottom = bottomFadeStrength * fadeHeight > 1.0f;
}
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Step 5, draw the fade effect and restore layers
final Paint p = scrollabilityCache.paint;
final Matrix matrix = scrollabilityCache.matrix;
final Shader fade = scrollabilityCache.shader;
if (drawTop) {
matrix.setScale(1, fadeHeight * topFadeStrength);
matrix.postTranslate(left, top);
fade.setLocalMatrix(matrix);
p.setShader(fade);
canvas.drawRect(left, top, right, top + length, p);
}
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
if (debugDraw()) {
debugDrawFocus(canvas);
}
}
这个源码我们首先看到注释部分
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
1、绘制背景(Draw the background)
2、绘制自己的内容(Draw view's content)
3、绘制孩子( Draw children)
4、绘制装饰(Draw decorations)
而上最关键部分就是绘制自己的内容,通过调用onDraw方法进行绘制
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
我们来看下onDraw方法
/**
* Implement this to do your drawing.
*
* @param canvas the canvas on which the background will be drawn
*/
protected void onDraw(Canvas canvas) {
}
onDraw方法是一个空的方法,由此得知由我们自己实现,所以在我们自定义View的时候,需要自己重写实现onDraw方法,完成绘制。
6.2、小结
View的绘制主要步奏:
1、绘制背景(Draw the background)
2、绘制自己的内容(Draw view's content)
3、绘制孩子( Draw children)
4、绘制装饰(Draw decorations)
绘制自己的内容是最关键的 通过调用onDraw方法,由我们自己实现。