multipart/form-data 在使用包含文件上传控件的表单时,必须使用
autocomplete="on" 自动补全功能
novalidate 不验证
<form enctype="multipart/form-data" novalidate autocomplete="on">form>
placeholder
required 必填
autofocus 默认聚焦
pattern 正则验证
<input type="text" name="gonghao" required autofocus placeholder="请输入工号" pattern="^\d{5}[imooc]$">
dataList对选择框的记忆
list记忆内容
<input type="text" list="tips"> <dataList id="tips"> <option value="erwerewr">option> <option value="erwerew2r">option> <option value="erwerew2r">option> <option value="erwerewr">option> dataList>
html5约束验证API
id.validity获取验证约束
console.log(username.validity);
如果输入值长度大于要求的长度,则截取要求的长度部分
function checkLength(obj, length) {
if (obj.value.length > length) {
obj.value = obj.value.substr(0, length);
}
}
valueMissing => required
typeMismatch => HTML类型,如email
rangeUnderflow => min
-----------------------
function checkit(obj){
console.log(obj.validity);
var it = obj.validity;
if (true===it.valueMissing) {
obj.setCustomValidity("不能为空");
}else{
if (true===it.patternMismatch) {
obj.setCustomValidity("必须是4个数字");
}else{
obj.setCustomValidity("");
}
}
}
checkValidity()满足约束返回true,否则false
if (username.checkValidity()) { alert("用户名符合"); } else { alert("不符合"); }
自带验证美化
:required
:optional
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.container{
max-width:400px;
margin:20px auto;
}
input,select,textarea{
width: 240px;
margin:10px 0;
border:1px solid #999;
padding: .5em 1em;
}
label{
color:#999;
margin-left: 10px;
}
input:required,textarea:required{
border-right:3px solid #aa0088;
}
input:optional,select:optional{
border-right:3px solid #999;
}
input:required +label::after{
content: "(必填)"
}
input:optional +label::after{
content: "(选填)"
}
input:focus,select:focus,textarea:focus{
outline:0;
}
input:required:focus,textarea:required:focus{
box-shadow: 0 0 3px 1px #aa0088;
}
input:optional:focus,select:required:focus{
box-shadow: 0 0 3px 1px #999;
}
input[type="submit"]{
background-color: #cc00aa;
border: 2px solid #aa0088;
padding:10px 0;
color:#fff;
}
input[type="submit"]:hover{
background-color:#aa0088;
}
style>
head>
<body>
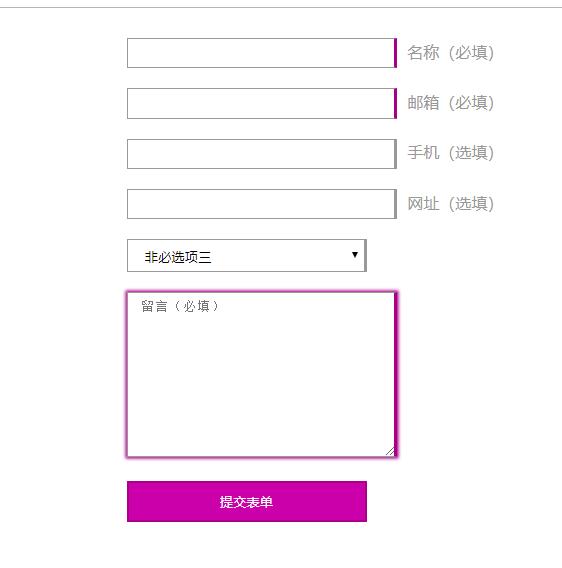
<div class="container">
<form action="#">
<input type="name" required><label>名称label>
<input type="email" required><label>邮箱label>
<input type="tel"><label>手机label>
<input type="url"><label>网址label>
<select name="" id="">
<option value="">非必选项一option>
<option value="">非必选项二option>
<option value="">非必选项三option>
<option value="">非必选项四option>
select>
<textarea name="#" cols="30" rows="10" placeholder="留言(必填)" required>textarea>
<input type="submit" value="提交表单">
form>
div>
body>
html>
:valid
:invalid
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯CSS表单验证美化(invalid和valid)应用案例title>
<style>
.container{
margin:100px;
position:relative;
}
input{
border: 1px solid #999;
outline:0;
width:140px;
height:30px;
line-height:30px;text-indent:36px;transition: all .3s;
border-radius:5px;
}
span.title{
position:absolute;
line-height:30px;
height: 30px;
left:2px;
top:2px;
transition:all .3s;
}
input:focus,input:hover{
text-indent:2px;
}
input:focus+span.title,input:hover+span.title{
transform:translateX(-120%)
}
input:valid ~label::after{
content: "你输入正确!"
}
input:invalid ~label::after{
content: "你邮箱错误!"
}
input:valid{
border:1px solid green;
}
input:invalid{
border:1px solid red;
}
style>
head>
<body>
<div class="container">
<input id="mail" type="email" required placeholder="输入邮箱">
<span class="title">邮箱span>
<label for="mail">label>
div>
body>
html>
oninvalid
oninput
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>html5表单美化综合案例title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
head>
<style>
.onelist {
margin: 10px 0 5px 12px;
}
.onelist label {
width: 80px;
display: inline-block
}
.onelist input,
.onelist select {
height: 25px;
line-height: 25px;
width: 220px;
border-radius: 3px;
border: 1px solid #e2e2e2;
}
.onelist input[type="submit"] {
width: 150px;
height: 30px;
line-height: 30px;
}
select:required,
input:required,
textarea:required {
background: #fff url(../img/star.jpg) no-repeat 99% center;
}
select:required:valid,
input:required:valid,
textarea:required:valid {
background: #fff url(../img/right.png) no-repeat 99% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
select:focus:invalid,
input:focus:invalid,
textarea:focus:invalid {
background: #fff url(../img/error.png) no-repeat 99% center;
box-shadow: 0 0 5px red;
border-color: red;
outline: red solid 1px;
}
style>
<body>
<form class="myform" onsubmit="return checkForm();" method="post">
<div class="onelist">
<label for="UserName">手机号label>
<input name="UserName" id="UserName" type="text" placeholder="请输入手机号码" pattern="^1[0-9]{10}$" required oninvalid="this.setCustomValidity('请输入正确的号码');" oninput="setCustomValidity('')">
div>
<div class="onelist">
<label for="Password">密码label>
<input name="Password" id="Password" type="password" placeholder="6~20位" class="" pattern="^[a-zA-Z0-9]\w{5,19}$" required oninvalid="this.setCustomValidity('请输入正确密码');" oninput="setCustomValidity('')" onchange="checkPassword()">
div>
<div class="onelist">
<label for="Repassword">确认密码label>
<input name="Repassword" id="Repassword" type="password" placeholder="确认密码" class="" required onchange="checkPassword()">
div>
<div class="onelist">
<label for="Repassword">了解方式label>
<select name="konw" required>
<option value="">==请选择==option>
<option value="1">搜索引擎option>
<option value="2">朋友圈option>
<option value="3">朋友推广option>
<option value="4">广告投放option>
select>
div>
<div class="onelist">
<input type="submit" value="提交">
div>
form>
<script type="text/javascript">
function checkPassword() {
var pass1 = document.getElementById("Password");
var pass2 = document.getElementById("Repassword");
if (pass1.value != pass2.value)
// 设置自定义验证约束提示信息
pass2.setCustomValidity("两次输入的密码不匹配");
else
pass2.setCustomValidity("");
}
script>
body>
html>
默认气泡修改
event.preventDefault(); 阻止默认气泡
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>表单验证默认样式修改title>
head>
<style>
.oneline{line-height: 1.5;margin:10px auto;}
.oneline label{width:100px;text-indent: 15px;font-size:14px;font-family: "Microsoft Yahei";display: inline-block;}
.oneline .sinput{width:60%;height:30px;border-radius: 6px;border:1px solid #e2e2e2;}
.oneline input[type="submit"]{margin-left:20px;width:80px;height:30px;border:0;background-color:#5899d0;color:#fff;font-size:14px;border-radius: 6px;}
.error-message{color:red; font-size:12px;text-indent:108px;}
style>
<body>
<form id="forms">
<div class="oneline">
<label for="name">用户名:label>
<input id="name" name="name" class="sinput" required>
div>
<div class="oneline">
<label for="email">Email:label>
<input id="email" name="email" class="sinput" type="email" required>
div>
<div class="oneline">
<input type="submit" value="提交" id="thesubmit">
div>
form>
<script>
function replaceValidationUI(form) {
form.addEventListener("invalid", function(event) {
event.preventDefault();
}, true);
form.addEventListener("submit", function(event) {
if (!this.checkValidity()) {
event.preventDefault();
}
}, true);
var submitButton = document.getElementById("thesubmit");
submitButton.addEventListener("click", function(event) {
var inValidityField = form.querySelectorAll(":invalid"),
errorMessage = form.querySelectorAll(".error-message"),
parent;
for (var i = 0; i < errorMessage.length; i++) {
errorMessage[i].parentNode.removeChild(errorMessage[i]);
}
for (var i = 0; i < inValidityField.length; i++) {
parent = inValidityField[i].parentNode;
parent.insertAdjacentHTML("beforeend", "")
}
if (inValidityField.length > 0) {
inValidityField[0].focus();
}
})
}
var form = document.getElementById("forms");
replaceValidationUI(form);
script>
body>
html>