一、预加载
前面做了个招聘页面,里面有大量的图片需要加载。
一开始都是全部写在页面中,在测试环境还看不出很慢,一放到正式环境就不对了。
微信浏览器本来就觉得慢,现在一下子要加载这么多图片,一下子就把屏幕弄白了,过了几十秒后才会完整的出现Loading图片。
这显然是无法忍受的,马上就加了预加载的功能,我只是简单的使用了一下。
预加载就是通过Image对象,给这个对象添加“src”属性,并可以将此对象缓存起来,以后再使用。
<img src="blank.png" data-src="img/p2/1.png" class="img1">
我先给img赋个空白图,然后通过JS来给src赋data-src中的值,预加载的逻辑从网上找到了相关代码。
function loadImage(url, callback) { var img = new Image(); img.src = url; if (img.complete) { // 如果图片已经存在于浏览器缓存,直接调用回调函数 防止IE6不执行onload BUG callback.call(img); return; } img.onload = function () { callback.call(img);//将回调函数的this替换为Image对象 }; };
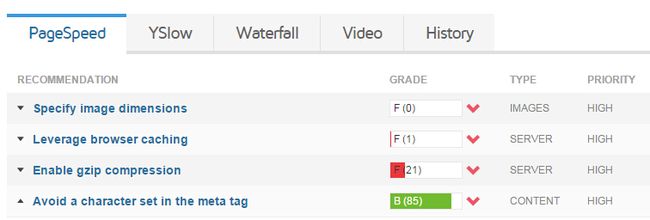
在GTmetrix网上做了下性能测试,这个网站会提出改进的建议,并会说明这个改进的具体说明。
还配备了YSlow和PageSpeed性能工具。
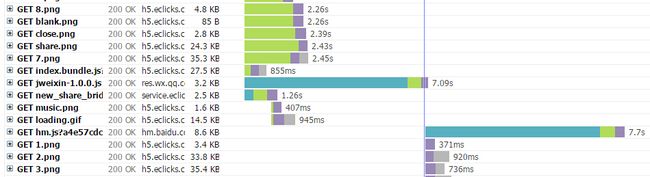
在Waterfall中有资源加载记录,加了data-src属性的图片会在JS脚本之后再载入,这样的话就不会影响Loading效果显示了。
二、懒加载
一般懒加载就是当你做滚动到页面某个位置,然后再显示当前位置的图片,这样做可以减少页面请求。
参考了两个比较火的开源库,jquery_lazyload和layzr.js,两者的人气都很足,不过前者是需要引入jQuery库的,后者不需要。
当页面过长的时候就会出现滚动条,而当年滚动到下面的时候,上面的页面就会看不到,下图中绿色部分就是那隐藏的页面。
通过计算,可以获取图片的两个距离值,图中标注了,然后判断是否在当前可视区域的顶部和底部的范围内,如果是就加载图,不是就不加载。
假设滚动条是在body中,那么当前可视区域的范围是:
viewTop = window.scrollY || window.pageYOffset;
viewBottom = window.innerHeight + viewTop;
而图片的top和height是:
nodeTop = node.getBoundingClientRect().top + viewTop;
nodeBottom = nodeTop + node.offsetHeight;
在上面出现了几个尺寸的概念。
Window.scrollY 与 Window.pageYOffset意思差不多,指的是滚动条顶部到网页顶部的距离。
Window.innerHeight 表示该容器中页面视图区的高度(减去边框宽度)。
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
HTMLElement.offsetHeight = height+padding+border。
更多的尺寸属性可以参考《JavaScript中尺寸、坐标》
最后在给某个容器绑定“scroll”事件,上面的话是给“window”绑定。
参考资料:
Javascript图片预加载详解