最近在着手一个类似于花瓣网图片门户网站(社交类)。第一次做项目,然后没有一起搭伙的,orzzzzzzz.这两天实现了一下登陆与注册页面(很简陋的).
HTML/CSS就不放出来了,就上一些JS源码(很丑),不过思路还是清楚的吧?一下代码都是初稿,等网站大致框架搭建好后,再回来优化代码,完善事务逻辑。
首先,获取可视窗口的大小,然后根据窗口大小,将登陆框/注册框放到可视窗口中间。主要针对手机平板PC三者
function respond() {
var winWidth;
var winHeight;
if(window.innerWidth){
winWidth = window.innerWidth;
}else if((document.body) && (document.body.clientWidth))
winWidth = document.body.clientWidth;
if(window.innerHeight){
winHeight = window.winHeight;
} else if((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
var para = document.getElementById('Login');
var para2 = document.getElementById('Register');
if(winWidth < 480){
para.style.marginLeft = winWidth*0.20 + 'px';
para.style.marginRight = winWidth*0.20 + 'px';
para2.style.marginLeft = winWidth*0.20 + 'px';
para2.style.marginRight = winWidth*0.20 + 'px';
} else if(winWidth < 600){
para.style.marginLeft = winWidth*0.28 + 'px';
para.style.marginRight = winWidth*0.28 + 'px';
para2.style.marginLeft = winWidth*0.28 + 'px';
para2.style.marginRight = winWidth*0.28 + 'px';
} else if(winWidth < 840){
para.style.marginLeft = winWidth*0.34 + 'px';
para.style.marginRight = winWidth*0.34 + 'px';
para2.style.marginLeft = winWidth*0.34 + 'px';
para2.style.marginRight = winWidth*0.34 + 'px';
}
else{
para.style.marginLeft = winWidth*0.40 + 'px';
para.style.marginRight = winWidth*0.40 + 'px';
para2.style.marginLeft = winWidth*0.40 + 'px';
para2.style.marginRight = winWidth*0.40 + 'px';
}
}
respond();
对于输入的信息,采用正则表达式来进行匹配。
var recNumber = /1[3|4|5|8|7][0-9]\d{8}/; //匹配手机号码
var recPassword = /[a-zA-Z0-9]{8,16}/; //匹配密码
var recName = /[a-zA-Z0-9]{6,16}/; //匹配昵称
下面主要是注册逻辑:
function nameIsCorrect() {
var event = document.getElementById('user');
var username = event.value;
if(username == ''){
event.classList.remove('normalInput','hintInput');
event.classList.add('warningInput');
return 0;
}
else if(!recName.test(username)) {
event.classList.remove('normalInput','hintInput');
event.classList.add('warningInput');
return 1;
}
/*else if(nameIsExistence(username)){
event.classList.remove('normalInput','hintInput');
event.classList.add('warningInput');
return 2;
}*/
else
return 3;
}
function passwordIsCorrect(password) {
if(recPassword.test(password))
return 1;
else{
if(password.length < 8)
return 3;
else
return 2;
}
}
//userName
document.getElementById('user').addEventListener('focus',function () {
this.classList.remove('warnInput','normalInput');
this.classList.add('hintInput');
document.getElementById('messageUser').style.display = 'block';
document.getElementById('correct').style.display = 'none';
document.getElementById('userHint').style.display = 'inline-block';
document.getElementById('userWarn').style.display = 'none';
});
document.getElementById('user').addEventListener('blur',function () {
document.getElementById('userHint').style.display = 'none';
document.getElementById('userWarn').style.display = 'none';
document.getElementById('messageUser').style.display = 'none';
document.getElementById('correct').style.display = 'none';
var index = nameIsCorrect(this.value);
if(index == 0){
document.getElementById('messageUser').style.display = 'block';
document.getElementById('userWarn').style.display = 'block';
document.getElementById('warnText').innerHTML = '用户名不能为空';
}else if(index == 1){
document.getElementById('messageUser').style.display = 'block';
document.getElementById('userWarn').style.display = 'block';
document.getElementById('warnText').innerHTML = '用户名格式错误';
}else if(index == 2){
document.getElementById('messageUser').style.display = 'block';
document.getElementById('userWarn').style.display = 'block';
document.getElementById('warnText').innerHTML = '用户名已经被占用';
}else if(index == 3){
document.getElementById('correct').style.display = 'inline-block';
this.classList.remove('hintInput','warnInput');
this.classList.add('normalInput');
}
});
//password
//passwordWarn1:密码至少为8位
//passwordWarn2:密码格式错误
//passwordWarn3:密码不能为空
document.getElementById('password').addEventListener('focus',function () {
this.classList.remove('warnInput','normalInput');
this.classList.add('hintInput');
document.getElementById('messagePassword').style.display = 'block';
document.getElementById('passwordWarn1').style.display = 'none';
document.getElementById('passwordWarn2').style.display = 'none';
document.getElementById('passwordWarn3').style.display = 'none';
document.getElementById('passwordHint').style.display = 'block';
document.getElementById('passwordCorrect').style.display = 'none';
});
document.getElementById('password').addEventListener('blur',function () {
document.getElementById('passwordHint').style.display = 'none';
this.classList.remove('hintInput');
if(this.value === ''){
this.classList.add('warningInput');
document.getElementById('passwordCorrect').style.display = 'none';
document.getElementById('passwordWarn1').style.display = 'none';
document.getElementById('passwordWarn2').style.display = 'none';
document.getElementById('passwordWarn3').style.display = 'block';
} else{
var index = passwordIsCorrect(this.value);
if(index === 1){
document.getElementById('passwordCorrect').style.display = 'inline-block';
document.getElementById('passwordWarn1').style.display = 'none';
document.getElementById('passwordWarn2').style.display = 'none';
document.getElementById('passwordWarn3').style.display = 'none';
document.getElementById('messagePassword').style.display = 'none';
this.classList.add('normalInput');
} else if(index === 2){
document.getElementById('messagePassword').style.display = 'block';
document.getElementById('passwordCorrect').style.display = 'none';
document.getElementById('passwordWarn1').style.display = 'none';
document.getElementById('passwordWarn2').style.display = 'block';
document.getElementById('passwordWarn3').style.display = 'none';
this.classList.add('warningInput');
}else if(index === 3){
document.getElementById('messagePassword').style.display = 'block';
document.getElementById('passwordCorrect').style.display = 'none';
document.getElementById('passwordWarn1').style.display = 'block';
document.getElementById('passwordWarn2').style.display = 'block';
document.getElementById('passwordWarn3').style.display = 'none';
this.classList.add('warningInput');
}
}
});
//number
function numberIsExistence(number) {
if(number == '15723222479')
return true;
else
return false;
}
document.getElementById('number').addEventListener('focus',function () {
this.classList.remove('normalInput','warnInput');
this.classList.add('hintInput');
document.getElementById('messageNumber').style.display = 'none';
document.getElementById('securityCode').style.display = 'block';
});
document.getElementById('number').addEventListener('blur',function () {
this.classList.remove('hintInput');
if(this.value === ''){
this.classList.add('warningInput');
this.classList.remove('normalInput');
document.getElementById('numberCorrect').style.display = 'none';
document.getElementById('securityCode').style.display = 'none';
document.getElementById('messageNumber').style.display = 'block';
document.getElementById('numberWarn1').style.display = 'none';
document.getElementById('numberWarn2').style.display = 'none';
document.getElementById('numberWarn3').style.display = 'block';
} else{
if(recNumber.test(this.value)) {
if(numberIsExistence(this.value)) {
this.classList.add('warningInput');
this.classList.remove('normalInput');
document.getElementById('numberCorrect').style.display = 'none';
document.getElementById('securityCode').style.display = 'none';
document.getElementById('messageNumber').style.display = 'block';
document.getElementById('numberWarn1').style.display = 'block';
document.getElementById('numberWarn2').style.display = 'none';
document.getElementById('numberWarn3').style.display = 'none';
}
else {
this.classList.add('normalInput');
this.classList.remove('warningInput');
document.getElementById('messageNumber').style.display = 'none';
document.getElementById('numberCorrect').style.display = 'inline-block';
document.getElementById('securityCode').style.display = 'block';
document.getElementById('Register').removeAttribute('disabled');
}
}
else {
this.classList.add('warningInput');
this.classList.remove('normalInput');
document.getElementById('numberCorrect').style.display = 'none';
document.getElementById('securityCode').style.display = 'none';
document.getElementById('messageNumber').style.display = 'block';
document.getElementById('numberWarn3').style.display = 'none';
document.getElementById('numberWarn2').style.display = 'block';
document.getElementById('numberWarn1').style.display = 'none';
}
}
});
函数都是全局函数,这是很不规范的行为,后面我会把它们封装成对象的方法,避免全局变量混乱。
通过鼠标事件,输入框获取焦点时会提示对应输入框的输入要求,失去焦点后会立即判断这个输入框输入的内容是否正确。处理了注册逻辑,登陆逻辑就比较简单了。
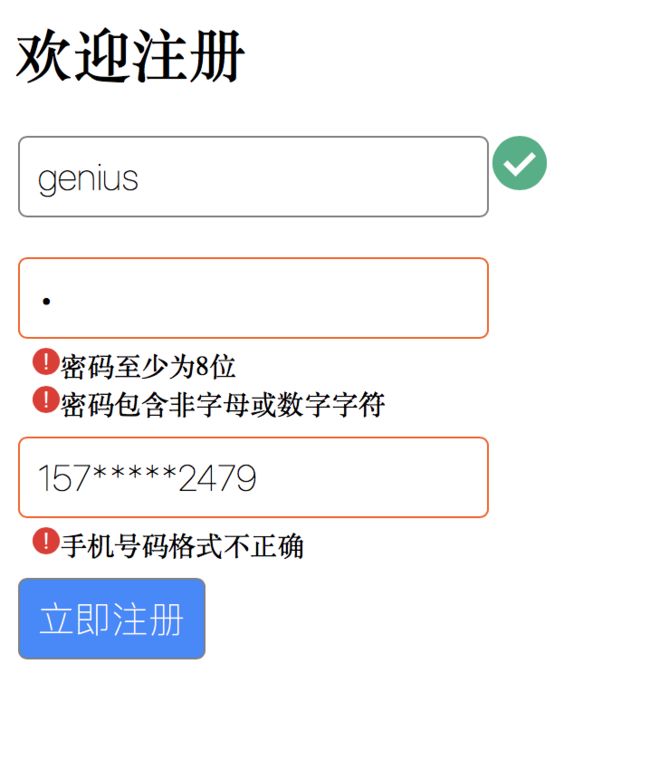
效果如图: