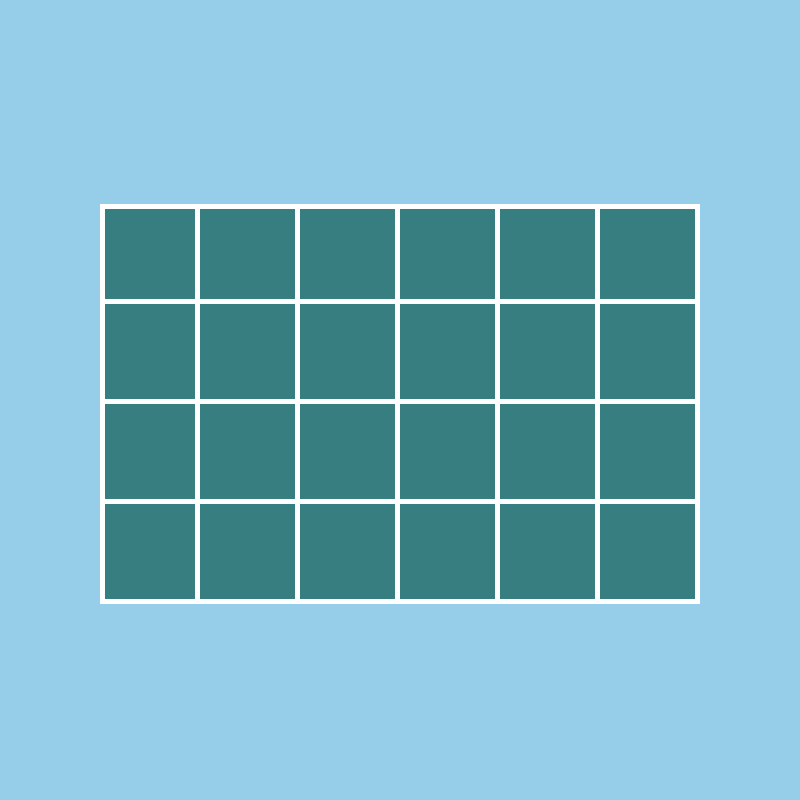
在用 CSS 进行绘图和布局时,除了借助浏览器开发工具之外,还经常需要绘制一些辅助线,以便定位参考。今天就以第 170 号作品中使用的网格线为例,详细讲解一下辅助线的原理和画法。
为了使辅助线明显可见,把线的颜色设置为和背景对比强烈的白色,并且线也粗一些,在实际使用时,你应该降低辅助线与背景的对比并且使用细线。
分步图解
1、定义容器
div {
font-size: 50px;
width: 6em;
height: 4em;
background-color: teal;
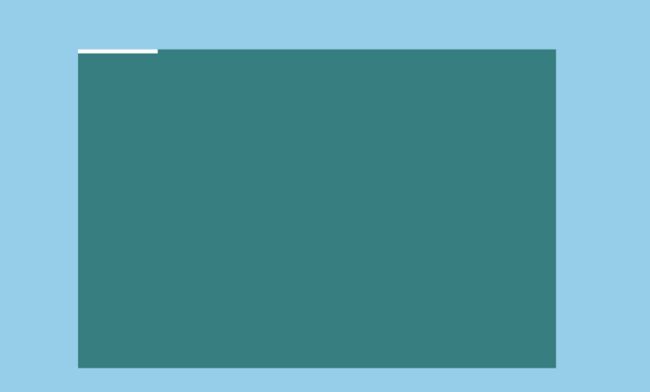
}假设你有一个 网格线是一条一条线条组成的,所以要先画出一条线,它的95%都是透明的,只有5%是白色的: 请把绘制网格线想象成是铺地砖,首先要定义地砖的尺寸,这里用 如果把地砖横向平铺,就能组合成一条水平线: 如果把地砖纵向平铺,就能组合成一条垂直线。 横向和纵向同时平铺,就是像作业本一样的多条横线效果。注意,这时最顶端是没有线的: 假如把地砖换成向右的竖线,即只把 把第6步和第7步合并起来,网格线基本成型了,不过顶端和左端还缺少线条: 来解决顶端线的问题,先画出一段顶端线。这段代码和第3步极相似,仅仅是 把这一段顶端线水平平铺,就是一条定位在顶部的水平线: 用类似的办法解决左端线问题,先定义一段左端线,注意 平铺这段左端线,就得到了一条紧挨容器左侧的竖线: 好了,我们把第8步不完美的网格线、顶端线、左端线都合起来,就是完美的网格线了,注意 干得漂亮!收工。2、一条基本的横线
div {
background-image: linear-gradient(to bottom, transparent 95%, white 95%);
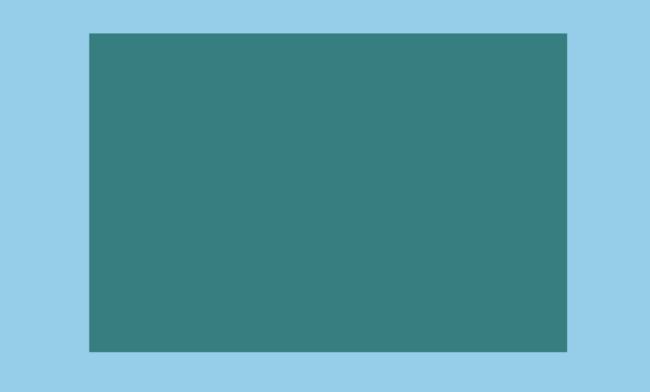
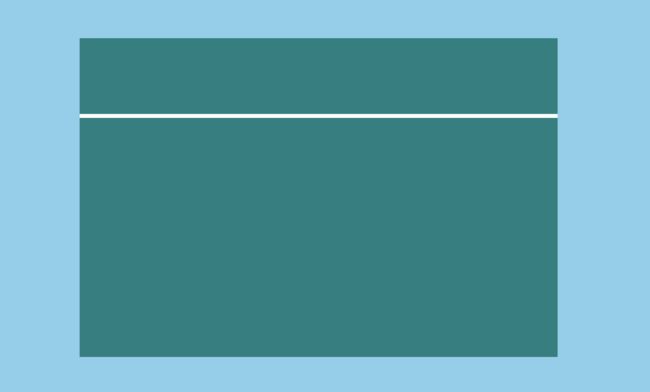
}3、一条有尺寸的横线
div {
background-size: 1em 1em;
background-repeat: no-repeat;
}1em 1em 定义了一块方砖,同时让砖块不重复,所以只显示出了孤单的一块砖:4、横向平铺地砖
div {
background-repeat: repeat-x;
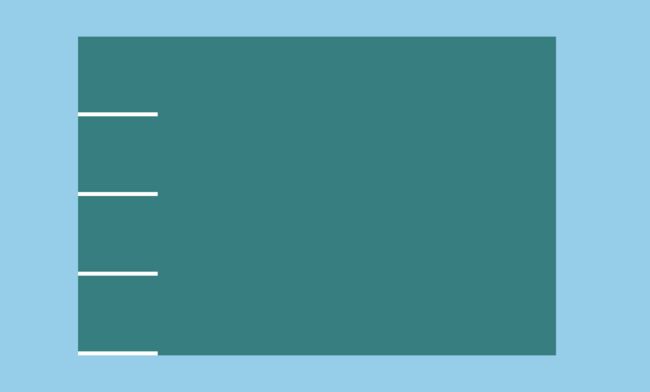
}5、纵向平铺地砖
div {
background-repeat: repeat-y;
}
错!
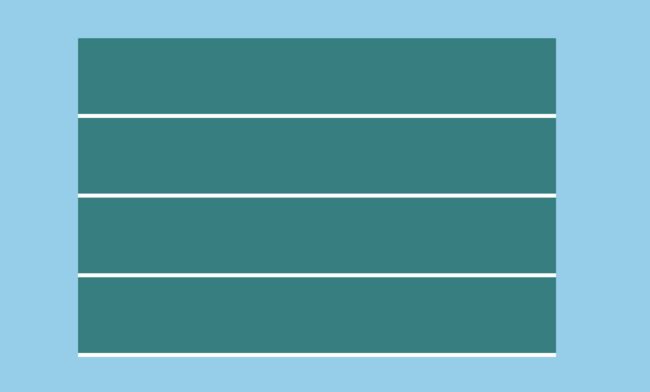
纵向平铺是像阶梯一样的效果:6、横向和纵向同时平铺地砖
div {
background-repeat: repeat;
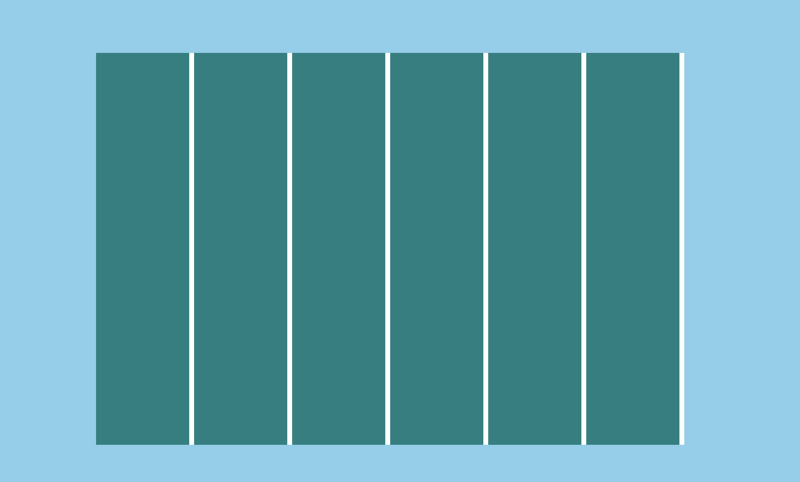
}7、竖线平铺效果
div {
background-image: linear-gradient(to right, transparent 95%, white 95%);
background-size: 1em 1em;
background-repeat: repeat;
}to bottom 改为 to right ,其他不变,绘制出的就是一排一排的竖线。同样注意,这时最左边是没有线的:8、不完美的网格线
div {
background-image:
linear-gradient(to bottom, transparent 95%, white 95%),
linear-gradient(to right, transparent 95%, white 95%);
background-size: 1em 1em;
background-repeat: repeat;
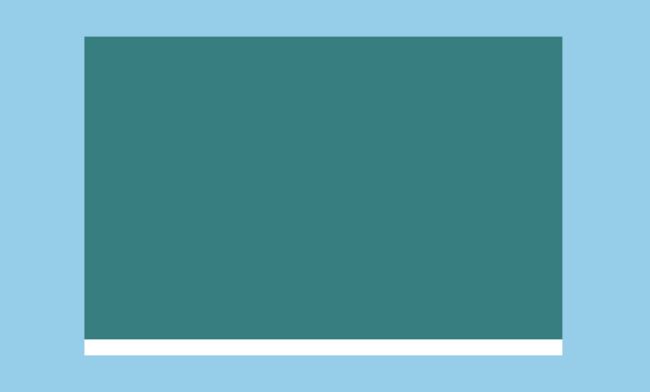
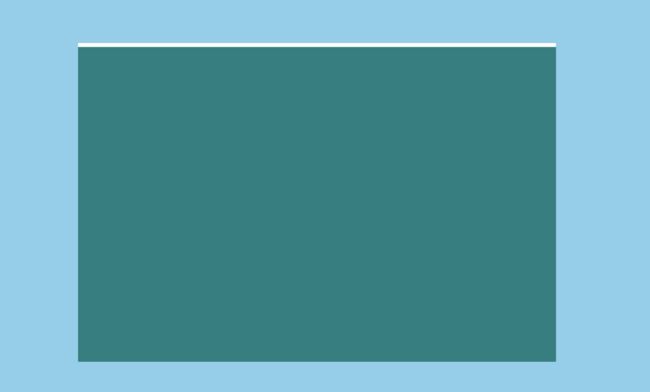
}9、一段顶端线
div {
background-image:
linear-gradient(to top, transparent 95%, white 95%);
background-size: 1em 1em;
background-repeat: no-repeat;
}to bottom 改成了 to top:10、一条顶端线
div {
background-repeat: repeat-x;
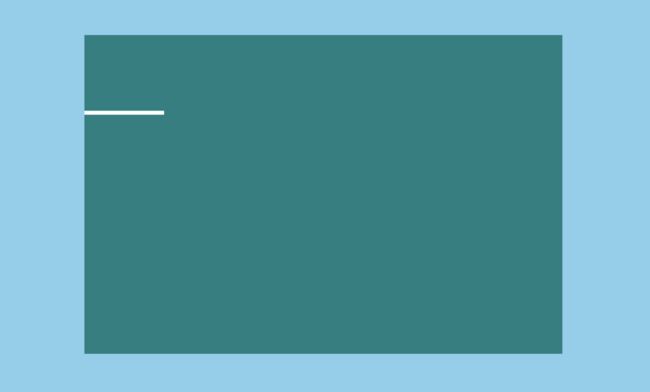
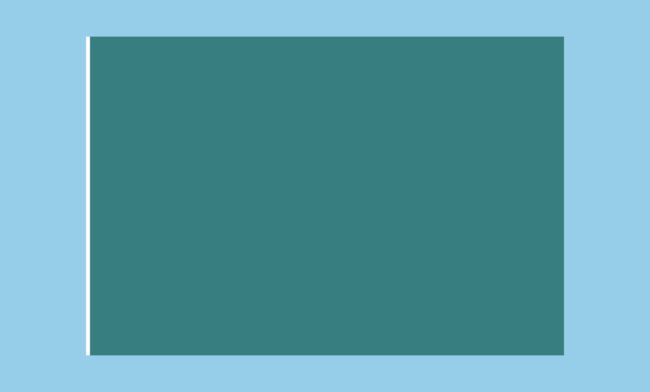
}11、一段左端线
div {
background-image:
linear-gradient(to left, transparent 95%, white 95%);
background-size: 1em 1em;
background-repeat: no-repeat;
}linear-gradient 函数的第 1 个参数改成 to left 了:12、一条左端线
div {
background-repeat: repeat-y;
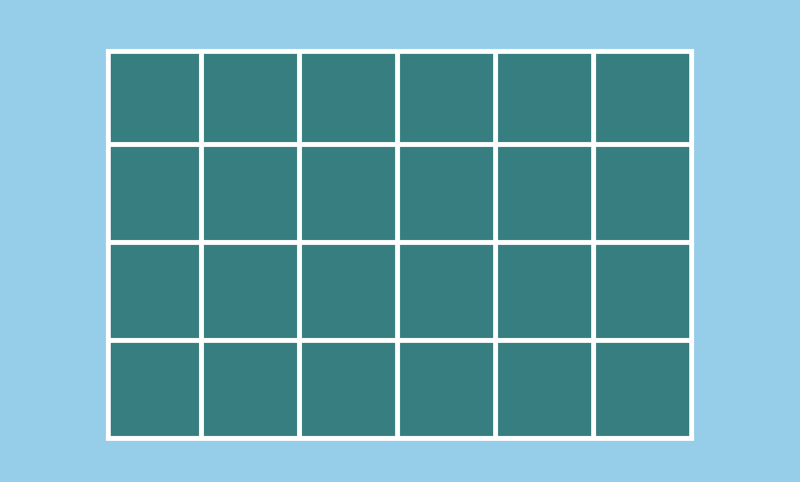
}13、All in one 的完美效果
div:nth-child(13) {
background-image:
linear-gradient(to bottom, transparent 95%, white 95%),
linear-gradient(to right, transparent 95%, white 95%),
linear-gradient(to top, transparent 95%, w hite 95%),
linear-gradient(to left, transparent 95%, white 95%);
background-size: 1em 1em;
background-repeat: repeat, repeat, repeat-x, repeat-y;background-repeart 的写法,它有 4 个参数,分别对应 background-image 里的 4 条线:参考