对于目前测试人员来说基本上只用postman来跑单个接口跑通就可以了,就不过多讲了,复杂的接口测试工作都用自动化后面会讲到接口自动化和UI自动化。
文章内容分为:
一:基本操作
二:鉴权的处理
三:设置代理
四:断言,
五:cookie
六:变量设置
七:使用Runner功能和外部数据,
八:newman
一:基本操作
post,get,put,delete经常是这四种请求方式。
200,201创建成功,
302返回302的意思是服务器内部还要重定向到另外一个地址,就好比登陆成功时返回了302 然后要跳转到首页。,400服务端理解不了客户端,401需要用户的ID和密码,403服务端拒绝客户端的整个请求,500服务端内部的请求错误
有一篇写基础的get和post文章比较好的,看一下也比较简单
https://blog.csdn.net/fxbin123/article/details/80428216
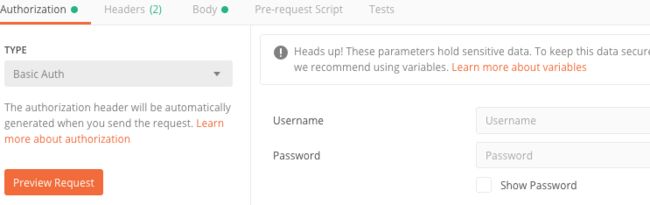
二:鉴权的处理
出现401
选择Authorization-------basic-Auth
填写账号密码
点击Preview-Request
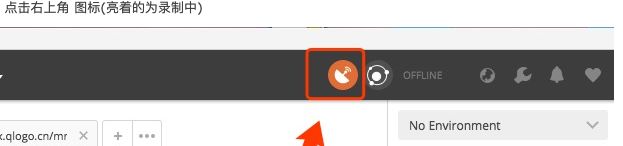
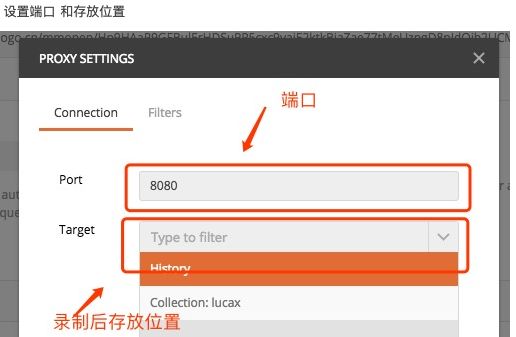
三:设置代理
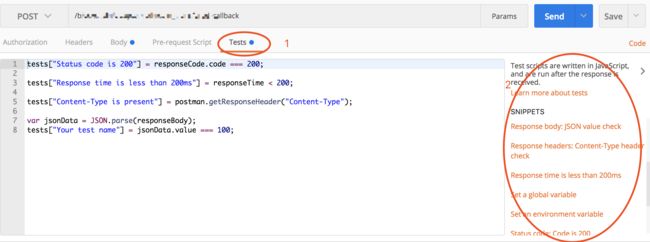
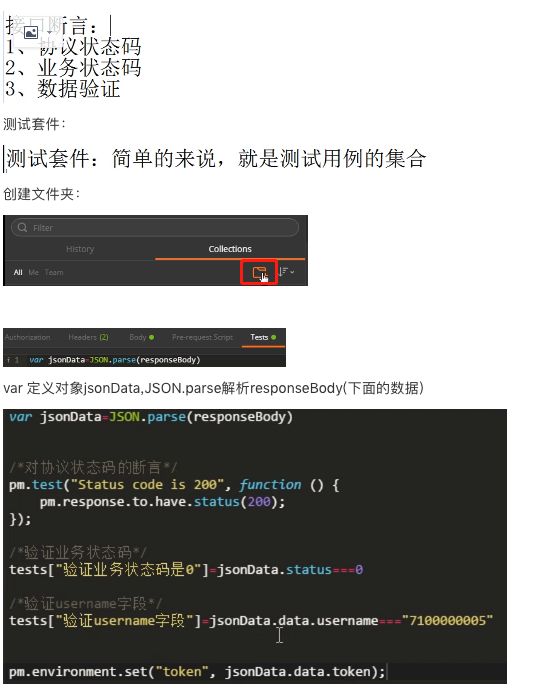
四:断言
postman断言:选择下图的Tests,添加接口断言;postman自带断言函数如下图
Status code
解释一下这句代码的意思:
tests["Status code is 200"]中的tests是一个内置对象,tests["Status code is 200"]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值(HTTP状态码)是否为200。
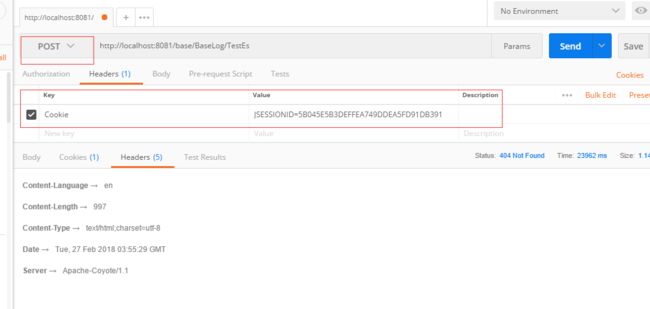
五:cookie
postman测试接口带登陆态方法
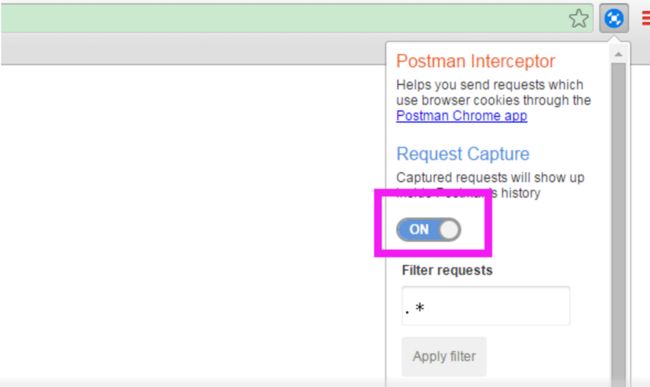
4.1、chrome 已安装插件intercept。
由于chrome安全的限制,发不出带cookie的请求。如果想要发送带cookie的请求,需要开启Interceptor。
4.2、chrome 浏览器要设置打开,在运行期间浏览器要一直打开。
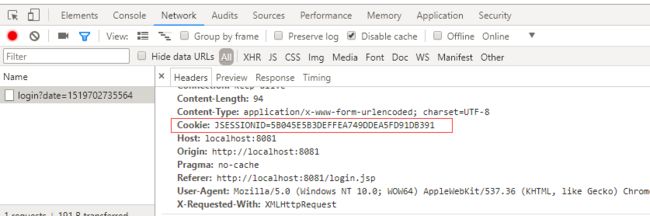
4.3.在浏览器上先登录,登录成功后获取cookie:
4.4.接着打开postman:
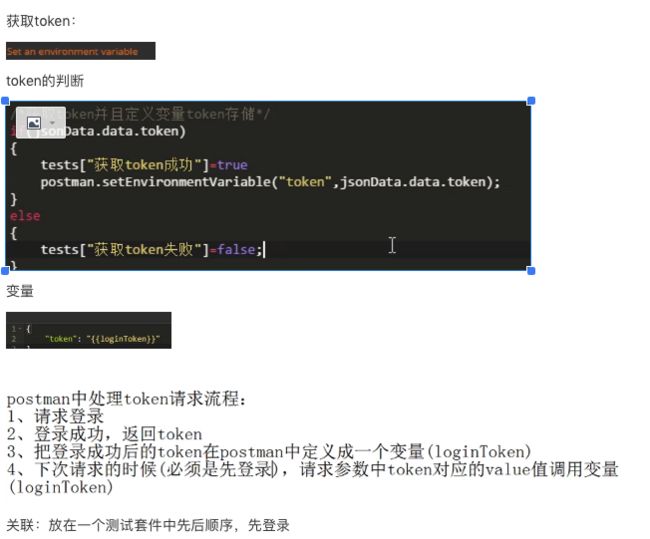
六:变量设置
变量的使用
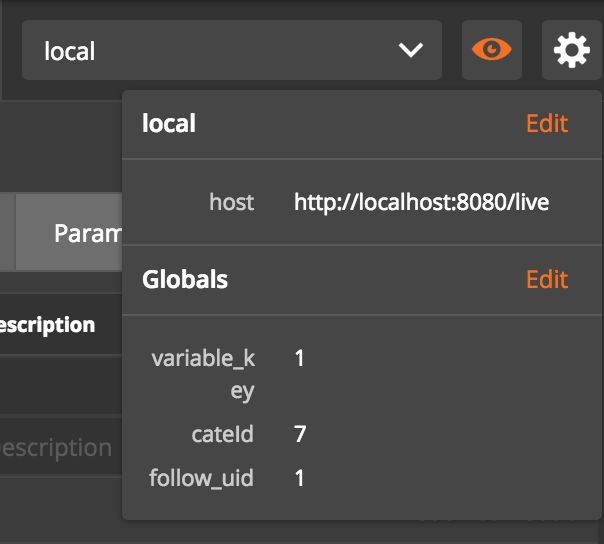
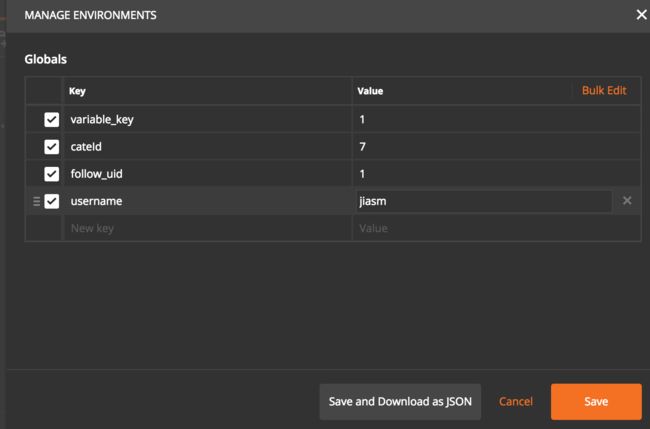
PostMan提供了两种变量使用,一个是global,一个是environment。
通过GUI设置:
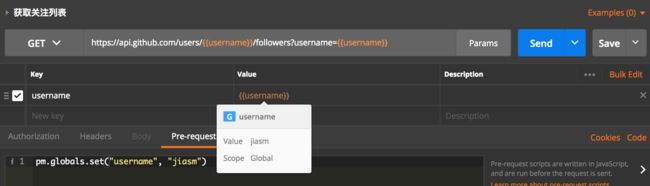
设置完后我们就可以这样使用了:
基本上在所有的可输入的地方,我们都能够使用这些变量。
environment
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
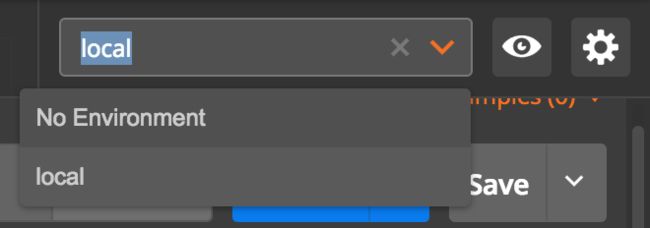
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。
在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
1 {{domain}}/res1
2 {{domain}}/res2
3
4 domain: https://api.github.com
七:使用Runner功能和外部数据
Postman 工具自带了Runner功能,用于批量运行脚本。在运行时还可以使用外部的CSV或者json文件来指定数据。
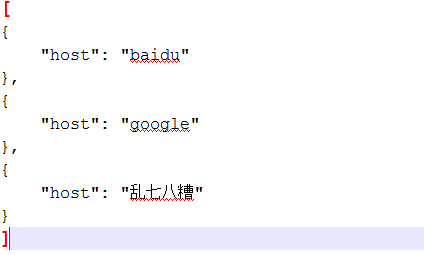
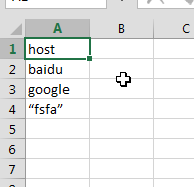
例如现在新建了如下两个外部数据,第一个保存为.json文件,第二个保存为.csv文件。
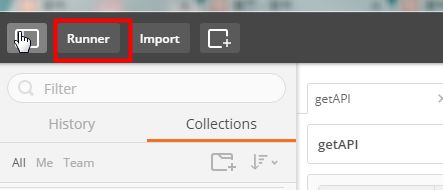
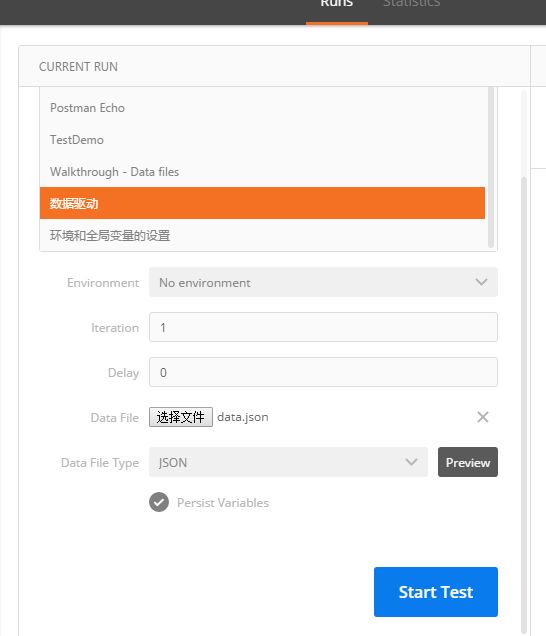
点击Runner按钮,打开Runner界面:
在新打开的窗口中,选着你要刚新建的文件夹名,选择你要运行的环境,运行的次数和在Data File中选择刚新建的外部json或者csv文件,并选取文件类型,点击Start Test,变开始逐条读取外部文件中的数据,进行运行。
新建请求API,调用文件中参数,接口请求中{{}}中的名字对应json文件的key值,对应csv文件中的第一行值。
八:newman
1)npm install -g newman (前置:安装node.js(同时会将npm安装好)
2)检查是否安装成功
xueerhuandeMacBook-Pro:bin xueerhuan$ newman -v
3.10.0
xueerhuandeMacBook-Pro:bin xueerhuan$
3)newman执行
A、用Newman执行collection
newman run {json filesource}//绝对路径比较准确
例如:newman run /Users/test-postman-api.json
B、直接发送一个request。
newman run https://www.getpostman.com/collections/cb208e7e64056f5294e5 --environment dev_environment.json
C、设置跑测试的轮数。
newman run /Users/test-postman-api.json -n 10
4. 设置数据文件。
newmanruncollection.json--environmentenv.json--iteration-datadata.csv--globalsglobals.json--iteration-count2--export-globalsglobalOut.json--export-environmentenvOut.json--delay-request10--timeout-request5000--disable-unicode--suppress-exit-code--ignore-redirects--bail
5. 保存output到文件。
newman run https://a.com/collection.json --environment https://a.com/env.json --reporters cli,html,json,junit --reporter-json-export jsonOut.json --reporter-junit-export xmlOut.xml --reporter-html-export htmlOutput.htm
8、newman+jenkins
在配置页面中,在【构建】面板中的“Execute Windows batch command”中执行newman命令