一、HTML常用标签
第一行的 DOCTYPE 表示文档类型,这是HTML5的标准格式
在 html 标签中要设置语言,英语是:en,中文是:zh-CN
在 meta 标签中一定要设置字符集,是文档存储时用的字符集,还可以设置 GBK
1、排版标签
h 标签用于设置标题,h1 标签最大,h6标签最小p 标签用于生成段落- div span 标签是没有语义的,都用来布局的。但是一行只能有一个 div 标签。对于 span 标签一行可以有多个。
2、文本格式化标签
,,都是将文字以粗体方式显示。XHTML 推荐使用 strong 标签
,,都是让文字以斜体显示,同样推荐使用 em 标签
3、img 标签
img 标签必须要有一个 src 属性,该属性的值是图片的URL地址或者存储地址,属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | 文本 | 图片路径 |
| alt | 文本 | 图片不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面) | 设置图片宽度 |
| height | 像素(XHTML不支持%页面) | 设置图片高度 |
| border | 数字 | 设置图片边框的宽度 |
通常 width 和 height 属性只设置一个一即可。
4、链接标签,也就是 a 标签,重点
a 标签有两个属性 href 和 target。其中 href 属性是必须的。href 属性可以指向外部链接、内部链接、空链接。例如:
百度一下,这个是指向外部链接
内部链接,这个是指向本地一个 html 文件就是内部连接
空链接,这个 href="#" 表示是一个空链接a 标签的另一个属性 target 的属性值是 _self 和 _blank 两种,默认是 _self。使用 _blank 时表示在新的空白页打开链接。
a 标签不仅可以对文字创建链接,对图像、表格、音频等都可以创建链接。
5、注释标签
html 的注释标签是:
注释内容在程序运行时是不会执行的。
在 sublime 中注释的快捷方式是同时按下 Ctrl + / 键。
6、路径
路径分为:相对路径 和 绝对路径。
相对路径,是从代码所在的这个文件出发,去寻找目标文件,通常所说的上一级、下一级、同一级,简单来说是相对于 文件 位于 HTML 的页面的位置。
- 如:src="images/xx.jpg",这里的就是同一级目录下的下一级目录中的 xx.jpg 文件。
- 如:src="../images/xx.jpg",这里是指上一级目录下的images目录下的 xx.jpg 文件
绝对路径:绝对路径使用较少,并且要注意绝对的写法,在windows中绝对路径符号是 ,而不是相对路径的 / 符号。当然绝对路径可以使用 网页的地址。
7、锚点
锚点通常用在同一个页面中跳转,被锚的点是标签的 id 属性的值。例如在页面开始部分的 a 标签中,a 标签内容如下:
第一集
前面说过,href="#" 是指向空白页,这里是 href="#one" 表示指向本页面的一个标签的 id 属性值是 one 的位置,例如在本页的后面标签中,某一个 h 标签的 id 属性是 one,h 标签内容如下:
第一集
这时在页面的开始部分点击 第一集 就会跳转到本页的 h2 标签的 第一集 位置。这就是锚点。
8、base 标签
这个标签可以设置整体连接的打开的状态。语法如下:
该标签一定要写在之间。添加这个标签及 target="_blank" 属性值后,在后面的 标签中的所有 a 标签都拥有这个属性,就是在新的页面打开链接。避免对每个 a 标签设置这个属性。
9、预格式化文本标签 pre
语法如下:
此例演示如何使用 pre 标签
对空行和 空格
进行控制
在这个标签内书写的文字会按照书写的模式显式,不需要换行和段落标签。由于不好整体控制,使用较少。
10、特殊字符
在 html 中有些特殊符号不能直接使用,例如空格、换行、大于、小于等,这时就要用特殊符号来做。
- 是以运算符 & 开头,以 分号运算符(;)结尾。
- 他们不是标签,而是符号。
- HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体。
几个常用的特殊字符是:空格: ,小于号(<):<,大于号(>):>。还有其它一些特殊符号就不全部列出。
11、XHTML 是更严格更纯净的 HTML 代码。
- XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
12、 HTML和 XHTML之间有
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
- XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
二、表格标签
表格标签用于在页面中显示表格。表格有表格标题、有行和列。表格不是用来布局的。常用于显示、展示表格数据。表格使用熟练可以将繁杂的数据表现得有条有理。
1、创建表格
创建表格的基本的三对标签 table、tr、td。
- table用于定义一个表格标签
- tr标签定义表格中的行,必须嵌套在 table 标签中
- td标签定义表格中的单元格,必须嵌套在 tr 标签中
- 字母 td 是指表格数据(table data),即数据单元格的内容。表格最合适用来存储数据的。
2、表格属性
表格的重点属性是 cellspacing、cellpadding。具体属性如下,这里属性都是在 table 标签内:
- border:像素值,设置表格的边框(默认border="0"无边框)
- cellspacing:默认为2像素,设置单元格与单元格之间的空白间距
- cellpadding:默认为1像素,设置单元格内容与单元格边框的空白距离
- width:像素值,设置表格的宽度
- height:像素值,设置表格的高度
- align:设置表格在页面中的水平对齐方式,有三个值:left、center、right。
3、表格单元格标签th
用于表格的第一行或第一列,并且文本加粗居中显示。
th 标签也是一个单元格,与普通的 td 标签不一样,th 标签会让在里面的文字居中并加粗显示。
4、表格标题caption标签
用法:
我是表格标题
- caption 标签定义表格标题,这个标题会居中且显示于表格之上。
- caption 标签必须紧跟在 table 标签之后。这个标签只有在表格里面才有意义。
5、合并单元格
合并单元格的两种方式:跨行合并和跨列合并
- 跨行合并:rowspan="n",n 是合并单元格的个数
- 跨列合并:colspan="n",n 是合并单元格的个数
合并单元的顺序:先上后下,先左后右。
合并单元格三步曲:
先确定是跨行还是跨列合并。
根据先上后下,先左后右的原则找到目标单元格,然后写上合并方式及要合并的单元格数量,比如:
删除多余的单元格。
6、表格总结
| 标签名 | 定义 | 说明 | |
|---|---|---|---|
|
表格标签 | 就是一个四方的盒子 | |
|
表格行标签 | 行标签在table标签内部才有意义 | |
|
单元格标签 | 单元格标签是个容器级元素,可以放任何东西 | |
|
表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 | |
|
表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 | |
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
- 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
7、表格拓展
表格可分为三个部分:表头、正文和脚注。分别用:thead、tbody、tfoot来表示。
:用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!:用于定义表格的主体。放数据本体 。放表格的脚注之类。- 以上标签都是放到table标签中。
三、列表标签
- 概念:容器里面装载着结构、样式一致的文字或图表的一种形式,叫列表。
- 特点:最大特点是整齐、整洁、有序,跟表格类似,但可自由组成度更高。
- 列表分为:无序列表(ul)、有序列表(ol)、自定义列表(dl)。
1、无序列表 ul
无序列表的各个列表之间没有顺序级别之分,是并列的,默认在每一项前面有一个提示点,基本语法如下:
- 列表项1
- 列表项2
- 列表项3
......
,直接在- 与
- 无序列表会带有自己样式属性,放下那个样式,让CSS来!
2、有序列表 ol
有顺序排列的列表,各个列表项按照一定的顺序排列定义,默认在每一项前面有一个数字,语法如下:
- 列表项1
- 列表项2
- 列表项3
......
基本语法与无序列表一致,在实际中有序列表使用较少。
3、自定义列表 dl
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。语法如下:
- 名词1
- 名词1解释1
- 名词1解释2
...
- 名词2
- 名词2解释1
- 名词2解释2
...
自定义列表标签在实际中很常用。该标签内部还有dt、dd两个标签,一定要注意。
4、列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
|
无序标签 | 里面只能包含li,没有顺序,在以后布局中最常用的列表 |
|
有序标签 | 里面只能包含li,有顺序,使用情况较少 |
|
自定义列表 | 里面有2个兄弟,dt 和 dd |
现在还没有学布局,只要注意下面3点:
- 学会什么时候用无序列表, 学会什么时候用自定义列表
- 无序列表和自定义列表代码怎么写?
- 具体的布局,等学了css 在来全面布局。
四、表单标签
作用:收集用户信息。在页面中与用户进行交互,收集用户资料时需要用到表单。
- 在html 中,一个完整的表单由表单控件(也叫表单元素)、提示信息、表单域 3 个部分组成。
- 表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 提示信息:一个表单中通常还需包含一些说明性文字,提示用户进行填写和操作。
- 表单域:相当于一个容器。用来容纳所有的表单控件和提示信息。可以通过他定义处理表单数据所用程序的 url 地址,以及数据提交到
- 服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
1、input 标签及控件(重点)
语法:
- input 为单标签
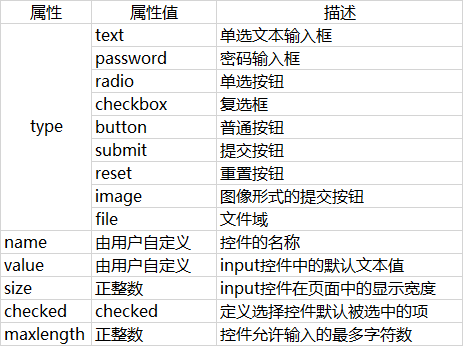
- type 属性设置不同的属性值用来指定不同的控件类型。
- 除了 type 属性,还有其它属性。
(1)、type 属性
通过改变这个属性值,可以决定使用哪种 input 表单。比如 type="text" 表示文本框;type="password" 表示密码框,输入密码时不可见,例如:
用户名:
密 码:
(2)、value属性
该属性值可在表单显示默认的文字,可以提示用户,例如:
用户名:
(3)、name属性
用法:
用户名:
- name是表单的名字,后台通过这个 name 属性找到这个表单。name 还可以用来区别不同的表单。
- name 属性的值可以自定义,如果与 radio(单选按钮)是一组,必须命名相同的名字 name,可在多个选项只选择一个。例如:
男
女
在 ajax 和 后台获取值时,必须要用这个 name属性。
(4)、checked属性
表示默认选中状态。常与单选按钮和复选按钮一起组合使用。例如单选按钮组合使用,默认选中男:
性 别:
男
女
(5)、checkbox 复选框
用于选择多个选项,可使用 checked="checked" 表示默认选项。例如:
爱好:
睡觉
爬山
篮球
足球
(6)、按钮表单 button属性
(7)、提交表单 submit属性
要与 form 表单组合使用才有效,value 属性值可以不写。
(8)、重置表单 reset属性
(9)、图像形式提交 image属性
图片提交按钮里面必须包含 src 属性值。例如:
(10)、文件域 file 属性
用于上传文件等,要与 form 表单一起使用才起作用。示例:
(11)、input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
2、label标签
- 目的:label 标签是为了提高用户体验的,为用户提供最优秀的服务。
- 概念:label 标签为 input 元素定义标注(标签)。
- 作用:用于绑定一个表单元素,当点击 label 标签的时候,被绑定的表单元素就会获得输入焦点。
有两种方式绑定元素:
(1)、第一种用法就是用 label 直接包括 input 表单,适合单个表单选择。如下:
(2)、用 for 属性规定 label 与哪个表单元素绑定。如下:
这里 label 标签的 for="sex" 与 input 标签的 id="sex" 对应,这样 label 标签就与 input 标签绑定。现在用鼠标点击 label 标签里面的文字时,光标会定位到指定的表单里面。
3、textarea控件(文本域)
常用于评论区,可以输入多行文字。语法如下:
通过 textarea 控件可以创建多行文本输入框。cols 属性和 rows 属性在实际开发中不常用,可用 js 控制。
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type="text" | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
4、select 下拉列表
目的:在有多个选项可供选择的时候,为了节约空间,可使用 select 控件定义下拉列表。语法如下:
注意:
- 注意1.
中至少包含一对 option 标签。 - 注意2. 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 注意3. 在实际开发会用的比较少,有替代可选,做出来也美观。
五、form 表单域
收集的信息是通过 form 表单域传递给后台服务器端。
- 目的:在HTML中,form 标签被用于定义表单域,以实现用户信息的收集和传递,form 中的所有内容都会被提交给服务器。语法如下:
常用属性如下:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
注意
- 每个表单都应该有自己表单域。现在做页面时,不写看不到效果,使用 ajax 后台交互的时候,必须需要 form表单域。
- 当 method="get" 时,提交的信息会出现在 url 中,当提交的数据有密码时,密码也会出现 url 中。
1、约定
元素属性值使用双引号语法;元素属性值可以写上的都写上。
推荐使用下面的写法:
不推荐下面的写法: