网站性能优化工具大致分为两类:综合类和RUM类(实时监控用户类),WebPageTest属于综合类。
WebPageTest通过布置一些特定的场景进行测试,例如不同的网速、浏览器、位置等。
测试完成后,能获得优化等级、性能参数、请求瀑布图、网页幻灯片快照等,更多信息可以参考《WebPageTest快速入门》。
一、总览
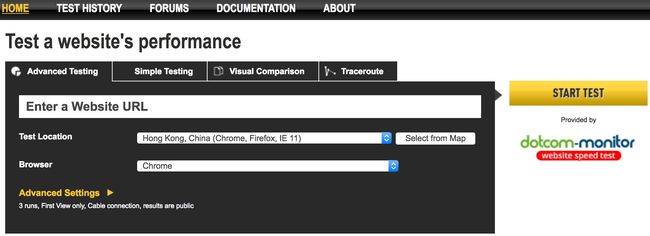
输入网址后,首先进入视野中的就是下面这张画面。
1)原理
根据WebPageTest的《概述》了解到,WebPageTest是一个PHP网站,用户输入网址、地点、自定义脚本等信息后,参数发送到后台。
后台做些逻辑处理,再通过浏览器相关的代理程序,启动Chrome、Firefox或IE,浏览器执行完后。
将数据传回给后台,后台再将数据保存起来,最后通过各种形式(图、表格、列等),将分析数据过的数据,呈现给用户。
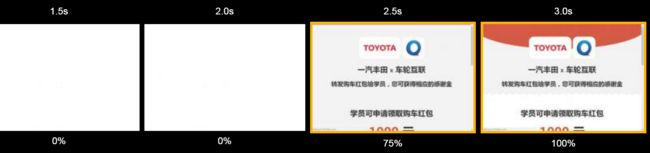
2)视觉进展
WebPageTest会测量视觉进展,也就是展示每个时间显示多少百分比的页面,一些数据测量就是根据这个来的,具体可以参考《Speed Index》。
有两种测量方法:
1. 先将页面显示的过程捕获,保存成多张图片,再通过图片分析工具将每个像素与最终图像比较,算出百分比,不过页面每个像素移动都会改变比对结果
2. 现在有新的方法,使用绘画事件的可视进展,不过需要Webkit内核的浏览器才支持。
3)扩展
WebPageTest还支持扩展开发,只要申请到一个key后,就可以根据提供的API做开发。
不过调用次数都会有限制,所以如果要做还是在自己本地或内网布置一个WebPageTest的环境。
后面我会专门写几篇布置环境的文章,WebPageTest在windows中布置起来简单一点。
4)导航栏
1. TEST RESULT:能看到最新的一个测试。
2. TEST HISTORY:能查看到测试历史记录。
3. FORUMS:论坛信息,里面有许多提问和回答,覆盖面非常广,下图是论坛的首页。
4. DOCUMENTATION:工具文档,英文版,并且挂在google域名下,自己翻译了一下,挂在了github上。
5. ABOUT:给出了WebPageTest的Github地址,以及发布版的下载地址等信息。
二、普通配置
1)Test Location和Browser
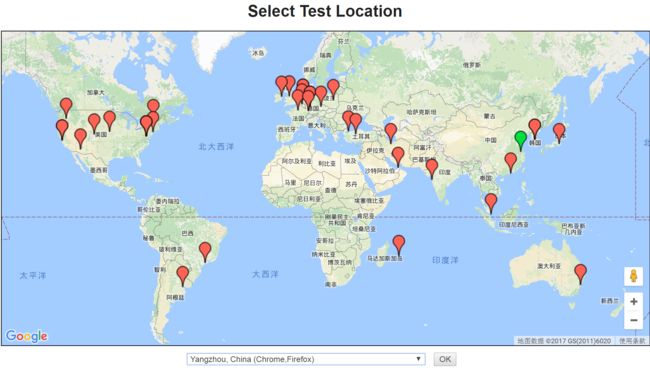
配置测试地址,美帝、欧洲、亚洲、非洲、美洲,各个地方都有服务器,不过还是选择一个近点的比较好,可以选香港或扬州。
点击Select from Map,弹出的是google地图,你懂得,不做点措施是显示不了的。
不同地点,可以选择的Browser(浏览器)将不同,例如香港服务器可以选择Chrome、Firefox和IE11,扬州就不支持IE11。
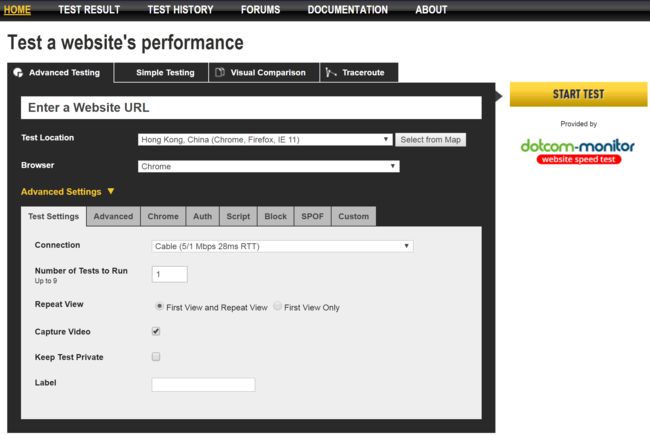
三、高级配置(Advanced Settings)
1)Test Settings
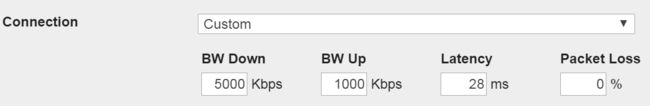
Connection:网速(Connection)有光纤(Cable)、DSL或者自定义。RTT(Round Trip Time):一个数据包从发出去到回来的时间。
自定义设置中可以设置:下行带宽(BW Down),上行带宽(BW Up),延迟(Latency),丢包率(Packet Loss)。
Repeat View:选择“First View and Repeat View”后,就启动重复视图,每次测试有两个视图,第二个的时候,就可以模拟有缓存的情况。
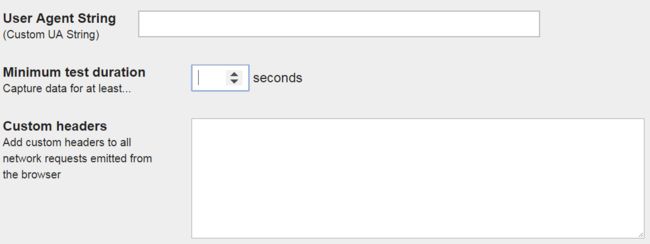
2)Advanced
高级设置中的高级设置,可以修改访问代理信息、自定义头信息,能够模拟更多实际的情况。
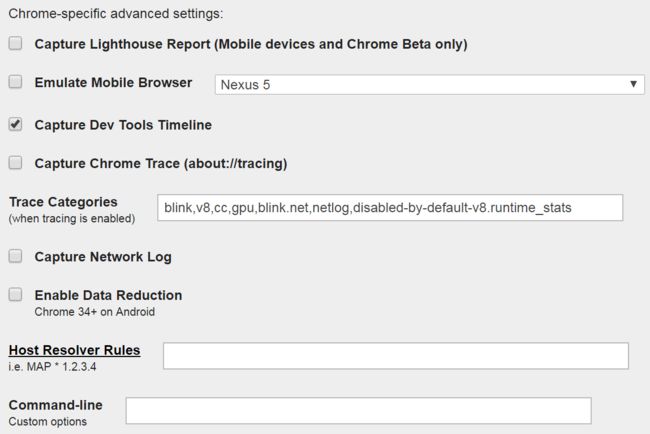
3)Chrome
针对Chrome浏览器的设置,可以调用浏览器中的模拟器、捕获开发工具时间轴。
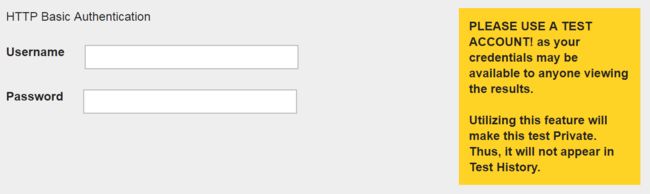
4)Auth
HTTP基本授权,输入用户名和密码后,这些信息经过base64编码,以HTTP请求首部的形式发送。
这种技术称为HTTP基本验证(HBA),使用这种方式,需要服务器支持HBA,所以这并不是一个稳妥的方法。
授权的请求首部信息类似于下面:
Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=
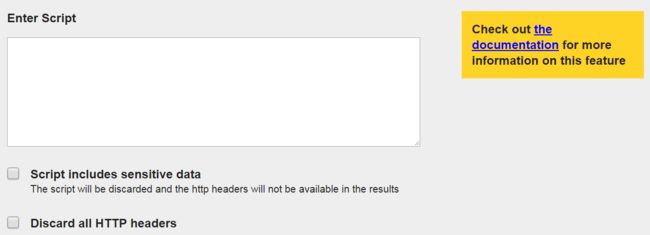
5)Script
自定义脚本,网站文档《脚本》中有更多设置,非常强大,不过根据浏览器不同,能使用的脚本参数也会不同。
6)Block
请求阻塞,多个关键字可用空格分割,如果请求的URL中与输入的关键词匹配,那么请求将被阻塞。
与下面的SPOF最大的区别是不会发生请求超时,因为这个请求根本没有创建。
这个测试的目的就是简单的评估资源缺失对页面造成的影响。
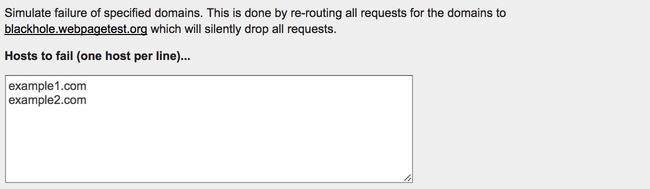
7)SPOF
单点故障,只需将要限制的域名写在输入框中即可,一个域名一行。
目的就是请求超时,对网站的影响,这是一种非常简便的检测第三方托管资源有效性的方法。
8)Custom
设置自定义指标,网站文档《自定义指标》有详细说明。
设置完成后可以在“detail -》Custom Metrics”中查看到,有个测试案例可以查看。
QQ交流群:156140744