1.rem布局是什么?
font size of the root element.
rem就是相对于根元素的font-size来做计算
2.为什么要使用rem布局?
使用 rem 单位能够控制元素整体等比放大缩小,而不是固定大小。 使用这种灵活性,在开发期间,能更加快速灵活的调整,允许浏览器用户调整浏览器大小来达到最佳体验。
3.怎么使用rem布局?
浏览器的默认font-size是16,为了方便计算,时常将在元素中设置font-size值为62.5%,
相当于在中设置font-size为10px。
此时用rem作为单位,1rem = 10px;
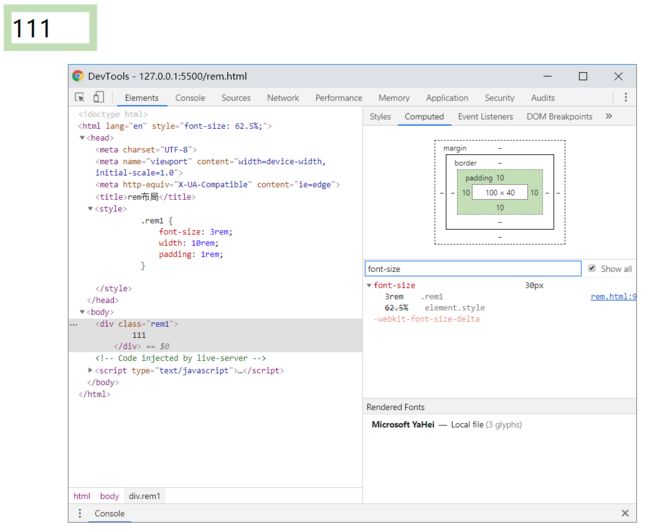
用一个简单的例子来说明

可以看到,使用rem单位的字号3rem在浏览器中实际是30px,10rem的宽度实际上是100px,内边距是10px;
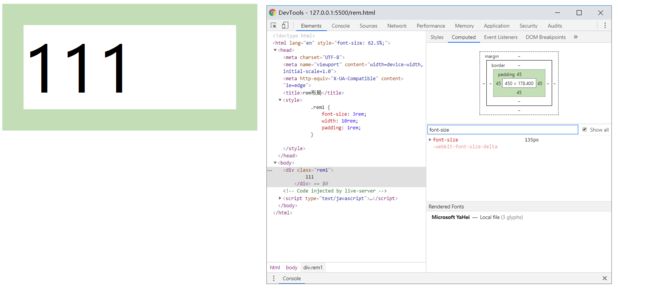
当我把浏览器的默认字号设置为72px时;
可以看到,字号宽度内边距全都等比例放大,1rem = 72*62.5% =45px;
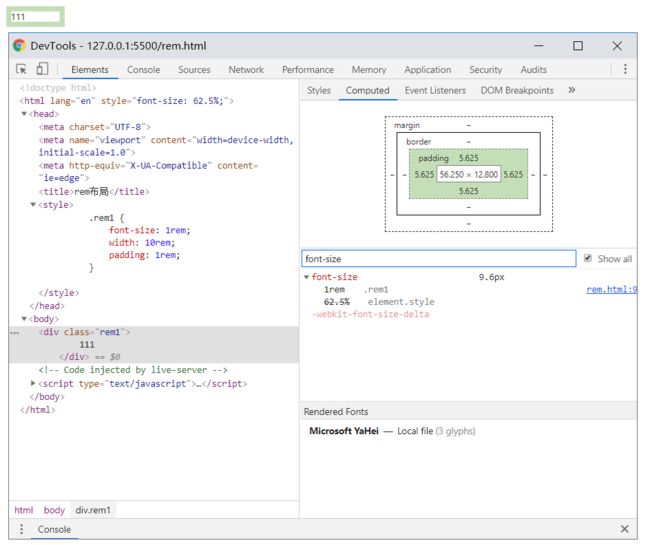
但是把浏览器默认字号调节到最小为`9px`,并且字号设置为1rem的时候,并没有得到预期效果
另外因为rem和px之间的换算比较麻烦,所以可以采用JS或者Less的来处理,自定义函数px2rem()
4.扩展
REM布局中用到了JS来动态设置html的font-size,可能造成页面的抖动。
可以考虑比较新的VW布局,无需使用JS。
vw与视窗宽度相关,1vw 等于视窗宽度的1%,100vw 等于视窗宽度的100%。
无论是文本还是布局高宽、间距等都使用 vw 作为 CSS 单位 ,当窗口大小改变时,整体也会随之改变。
但是这样也会出现问题,当窗口过大或者过小的时候,失去最小最小宽度的限制。
因此提出VM和REM结合的布局,在VM的基础上设置两点:
-
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
-
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
参考链接:
http://caibaojian.com/rem-vs-em.html
http://caibaojian.com/vw-vh.html